|
|
|
|
|
|
|
|
|
|
Размеры лендинг пейдж: правильная диета для продающего сайта. Landing page размерыразмер лендинг страницы - учимся делать landing page в фотошопеДля того, что бы создать сайт (с нуля) собственноручно, не используя готовых решений, нужен дизайнер или человек уверенно владеющий одним из графических редакторов. Ведь вы же не хотите, что бы ваш интернет-ресурс стал предметом насмешек? Поскольку каждый из нас немножечко дизайнер, то мы в этой статье попытаемся разобрать — как сделать landing page в фотошопе, который является самым известным и распространенным графическим редактором в мире. Как делать лендинг пейдж в фотошопеКонечно же, для начала нам понадобится схема (набрососок) лендинга, который мы хотим видеть в итоге своей работы. И, сделав набросок своего одностраничного сайта, мы уже начнем примерно представлять блоки и позиции основных элементов. Кроме того, нам потребуется определиться с шириной лендинга в пикселях и от этого «плясать», создавая размер рабочей области в программе «Photoshop». При этом важно осознавать, что существует два варианта верстки лендингов – это адаптивный (лендинги,которые принимают размер экрана пользователя ) и фиксированный (этот вид лендингов не может подстраиваться под браузер и монитор пользователя, занимая фиксированную позицию по центру экрана). Размеры landing page в фотошопеМожно посоветовать универсальный способ – создавать макет таким образом, что бы размеры лендинга в пикселях были 960 пикселей в ширину, а высота – 1500-2500 пикселей. Дело в том, что размер в 1000 пикселей – это разрешение среднестатестического экрана пользователя. Но, опять же, мобильные устройства не попадают под эту планку и для этих девайсов подходят только адаптивные (мобильные) версии интернет – ресурсов. Дизайн лендинга в фотошопе
Для того, что бы наглядно ознакомиться с тем, как создавать собственный landing page в графическом редакторе, следует ознакомиться с уроками дизайна лендинга в фотошопе в сети Интернет. Благо, что подобных видеогайдов в сети хватает с лихвой, стоит лишь ввести корректный запрос в поисковике. Так же на специальных порталах и файлообменниках хранится большое количество уже готовых лэндингов в фотошопе изготовленных и сохраненных в формате PSD (формат проекта, позволяющий вносить правки, корректировать слои, пересохранять и т.д.) Можно скачать psd-файл чужого шаблона, внести в него правки, необходимые для вас, сохранить макет заного и использовать для создания своего собственного лендингового сайта. yarlanding.ru Размер лендинга | ЗЕКСЛЕР
Размер первого экранаПервый экран – это то, что видит пользователь при открытии страницы. Здесь стоит задача – заинтересовать потенциального клиента. Первый экран соответствует высоте экранов устройств пользователей. Экраны бывают совершенно разных размеров, но чаще встречается высота в 700-1000 пикселей. Поэтому первый экран лендинга следует разрабатывать в соответствии со среднестатистическим разрешением. Отметим, что сегодня большинство людей пользуются мобильными устройствами, поэтому лучше сделать лендинг, подстраивающийся под любое разрешение экрана. Разработка первого экрана лендинга считается самой важной частью работы веб-дизайнера. Открывая несколько ссылок одновременно, пользователь тратит 3-6 секунд на оценку каждой из них, если страница изначально посетителю не интересна, то более вероятно, что он ее просто закроет и начнет искать дальше. Первый экран должен вызвать желание остаться и пролистнуть вниз для дальнейшего изучения страницы.
Шрифты для лендингаПравильное восприятие информации лендинга зависит от подобранного шрифта. Для основного текста наиболее подходят шрифты с засечками или рубленные шрифты. Размер должен быть не менее 12 пунктов, лучшим вариантом является – 14 и 16 пунктов. Заголовки можно увеличить от 18 и до 32 пунктов. Посетитель лучше воспринимает крупные буквы, мелкие и непонятные шрифты вызывают раздражение.
Оптимальная структура лендинг-пейджСтруктура успешного лендинга выглядит следующим образом:
Внутри предыдущих блоков лендинги должны иметь следующие элементы:
Также в лендинг могут добавляться следующие элементы:
Настройка элементов лендинга Дескриптор – служит для описания сути всего лендинга. Работает в паре с заголовком и логотипом. Посетитель, который зашел на сайт, должен сразу понять, что предлагает сайт. Контактные данные – обычно номер телефона для связи и адрес. Если посетителя заинтересовал предыдущий блок, дальше он захочет узнать, как это получить. Здесь также можно добавить кнопку – «заказать обратный звонок». УТП – такое описание услуги и товара, которое поможет пользователю понять, почему он должен остановить выбор на вашем продукте. Визуализация товара – демонстрация товара/услуги с использованием фото- или видеоматериалов. Здесь стоит задача позволить будущему клиенту прочувствовать продукт, представить его в личном пользовании. Контакты посетителя – посетитель оставляет имя, телефон и при необходимости адрес электронной почты. В данном блоке можно заинтересовать пользователя преимуществами за оставленные контакты, например, скидкой при заказе продукта. Преимущества – описываются достоинства компании и основные отличия от конкурентов. Необходимо уделить внимание следующим деталям лендинга, расположенным чаще всего на первом экране:
zexler.ru Создание Landing Page в Adobe Photoshop - пошаговая инструкция - SkillsUpЧто такое лэндинг пэйдж и с чем его едят?Landing Page (она же лэндинг или продающая страница) - ни что иное как страница, созданная по определенным правилам для максимизации конверсий. В качестве этих самых конверсий может быть подписка на рассылку, покупка товара, загрузка демо-версии программы или любое другое действие, которое вы ожидаете от пользователя на странице. Зачем нужны Landing page?Потребность в так называемых "продающих страницах" возникла с бурным ростом интернет индустрии и усиливающейся конкуренцией. Благодаря грамотно продуманной логике страницы можно значительно повысить продажи не увеличивая при этом рекламных бюджетов. Лэндинги также помогают с большей эффективностью работать с привлеченным через разные каналы трафиком. К примеру, если вы используете контекстную рекламу, медийные сети и баннерную рекламу на разных площадках, то использование в качестве целевой страницы специально подготовленного лэндинга значительно увеличит ROI (возврат на инвестиции) ваших рекламных каналов. Как добавить к вашему сайту лэндинг пейдж? Вам нужно либо самостоятельно сделать эту страницу либо заказать разработку landing page у специализирующихся на этом компаний, например компании e-art. С заказом всё просто, заплатил денег - получил готовую сверстанную страницу. А вот с тем чтобы самому сделать подобную страницу дела обстоят немного сложнее. Предлагаем разобраться в создании пошагово: Шаг 1: ПодготовкаВ создании лендинга мы будем полагаться на популярный инструмент 960 Grid System, который в поможет нам правильно расположить графику на рабочем пространстве чтобы потом насадить её на уже готовую схему блоков от 960 Grid System. В работе были использованы следующие шрифты: Source Sans Pro, Nevis и Bebas Neue, но вы можете использовать шрифты на ваше усмотрение. В качестве иконок использовался набор Impressionist Icons, который на данный момент является платным. Для работы нам понадобятся скачать 960 Grid System. После скачивания разархивируйте его в папку и откройте PSD файл с 12 колонками под названием 960_grid_12_col.psd, он находится в папке templates\photoshop. Сперва нам нужно добавить немного рабочего места, поэтому перейдите в меню Image > Canvas Size и установите Width (Ширина) 1200px and Height (Высота) 1330px.
Оставьте 245px сверху для нашей главной картинки в шапке страницы. Остальному пространству задайте серый цвет (#f0f0f0) с помощью инструмента Rectangle Tool. Просто выберите этот инструмент и нарисуйте прямоугольную область, покрывающую всё пространство ниже наших заветных 245px, отведенных под шапку. Обратите внимание, что при создании прямоугольника вы должны задать ему нужный цвет (#f0f0f0) в палитре. Результат должен выглядеть примерно вот так: Шаг 2: Изображение в шапкеДля изображения в хедере рекомендуем вам подобрать тематическую картинку достаточного разрешения - 1200 на 245 пикселей будет в самый раз. Расположите картинку на свободном пространстве, которое мы оставили на предыдущем шаге, после чего размойте картинку любым известным вам способом. Например вы можете применить размытие по Гауссу перейдя в меню Filter > Blur > Gaussian Filter и поставьте радиус равным 4px.
Шаг 3: Панель навигацииС помощью Rectangle tool создайте прямоугольную область высотой 20px и шириной на всю рабочую область, после чего придайте полученному слою Opacity в 25% - таким образом мы добьёмся полупрозрачности слоя как это показано на картинке снизу.
Переключитесь на Horizontal Type Tool (T). В дальнейшем мы будем использовать шрифт Source Sans Pro - совершенно бесплатный шрифт, который можно без проблем сказать с серверов Гугла. В опциях выставьте следующие параметры стиля:
После этого используйте Horizontal Type Tool чтобы написать выдуманный или реальный имейл и номер телефона. Справились? Переходим к иконкам. Как мы уже говорили выше, в данной работе использовался платный набор иконок, но вы можете вполне обойтись и бесплатным по этой ссылке - designinstruct.com/articles/resources/25-free-high-quality-minimalist-icon-sets/. Рекомендуем присвоить иконкам белый цвет (#ffffff). После того как надписи и иконки уже на своих местах - придайте им Drop Shadow эффект как это показано на рисунке.
В результате у вас должно получиться вот это:
Шаг 4: Лого-ленточкаВ качестве логотипа вы можете использовать любое растровое или векторное изображение, либо же нарисовать фигуру средствами Adobe Photoshop. Перейдите в меню View > Show > Guides, таким образом вы включите предустановленные в 960 Grid System линии разметки. Если хотите получить подобную ленточку - используйте инструмент Pen Tool и попросту обведите нужный вам контур по линиям разметки, после чего придайте элементу зеленый (#79b02f) цвет.
Теперь давайте придадим нашей ленте несколько дополнительных стилей, чтобы она стала выглядеть как полноценный лого. Начнем с Inner Shadow с Opacity на уровне 35%.
... и добавим Bevel and Emboss. Для параметра Highlight Mode установите Opacity на уровне 0% (нам ведь совсем не нужен хайлайт эффект), в то время как для Shading Mode ставим Opacity в 15%. Обратите внимание как это выглядит на рисунке:
После этого добавим Gradient Overlay к элементу. Параметр Blend Mode оставьте в позиции Soft Light, а Opacity на уровне 50%. Вот так должно выглядеть окно настройки эффектов:
Далее иcпользуем Pattern Overlay чтобы приаттачить к нашей стрелочке какой-нибудь интересный паттерн. По умолчанию установлено довольно небольшое количество паттернов, поэтому рекомендуем вам поискать интересные варианты на subtlepatterns.com. После того как выберете понравившийся вам паттерн, установите Opacity на уровне 5% чтобы у вас получилось нечто такое:
Теперь можно нанести какой-нибудь текст поверх нашего логотипа. Используйте Horizontal Type Tool и напишите нужные вам символы или текст. В нашем случае это буквы "DM" в шрифте Nevis (Bold 36px) + Drop Shadow эффект.
Шаг 5: ЗаголовкиДля оформления заголовков был использован шрифт Source Sans Pro, заботливо выделенный Bold'ом. Больший заголовок выполнен шрифтом с размером 24pt, меньший - 18pt.
Вот так заголовки выглядят после придания им эффекта Drop Shadow:
Шаг 6: КругиТеперь нам с вами предстоит добавить на наш лендинг пейдж 3 круга: 2 круга одинакового размера + один побольше и соединить их линией в 5px. Чтобы сделать круги воспользуемся инструментом Ellipse Tool, а для линии подойдет Line Tool с толщиной линии в 5 px.
Далее используйте рандомный дефолтный свой любимый шрифт и напишите несколько надписей с ключевыми аспектами лэндинга. В самом большом круге добавьте +10pt к размеру шрифта.
Шаг 7: Кнопка призыва к действию (Call to action)Итак, мы наконец-то добрались до call-to-action кнопки. Сделаем её с помощью инструмента Rounded Rectangle Tool. Выставьте радиус 3px + цвет #96c64f и нарисуйте элемент шириной 7px и высотой 35px, после чего добавьте к элементу Drop Shadow эффект:
Далее добавим Inner Shadow c Distance в 1px и Opacity на уровне 30%. Получим следующее:
И снова Bevel and Emboss для call to action кнопки. Этот эффект отлично справляется с задачей придания объёма элементам, именно поэтому мы его здесь и используем. Но с ним тоже не стоит особо перегибать, чтобы сделать эффект едва заметным, выставьте для опции Highlight Mode оставьте Opacity на уровне 0% а для Shadow Mode - на уровне 7%.
Далее добавляем к элементу эффект Gradient Overlay в режиме смешивания Soft Light с Opacity на уровне 60%:
Теперь нам с вами предстоит добавить немного шума нашей кнопке. Существует множество разных техник, но мы продолжаем использовать паттерны. Как сделать свой собственный кастомный паттерн?
Поздравляем, вы создали собственный новый паттерн с шумом, который мы сейчас и добавим к кнопке. Добавляем Pattern Overlay и выбираем только что созданный паттерн.
Теперь придадим нашей многострадальной кнопке Stroke ээфект и выберем для этого один из оттенков зеленого. Сверху кнопки эффект будет едва заметным из-за цвета бэкграунда, но усиливаться к центру и нижним частям.
Далее нам нужно создать небольшой элемент, который будет служить разделителем между иконкой и текстом на кнопке. Для этого создаём вертикальную линию высотой в 10px с помощью инструмента Line Tool. Добавляем к линии эффект Gradient Overlay со следующими параметрами:
Используем тот же шрифт, который мы использовали для заголовков и пишем призыв к действию, например надпись Download it Now. Придаём тексту тёмно зеленый цвет (#4d7500) и присваиваем эффект Drop Shadow с белым (#ffffff) цветом тени и Opacity на уровне 30%.
Далее добавляем любую понравившуюся вам иконку или рисуем свою. В нашем случае это будет иконка облака. Шаг 8: Ленточка рядом с кнопкойИспользуйте ту же технику, с помощью которой мы рисовали ленточку для логотипа и дополнительно уменьшите Opacity чтобы сквозь ленточку была видна фоновая картинка. Это важно также чтобы не отвлекать посетителя от главного call-to-action. После того как ленточка будет готова, напишите на ней что-нибудь, например "100% free".
Шаг 9: Секция основного контентаМожно сказать что мы закончили с шапкой. Теперь нам предстоит проработать секцию основного контента, в которой чаще всего представлены основные характеристики и преимущества продукта.
Используйте Rectangle Tool чтобы создать элемент шириной 220px и высотой 214px. Ниже полученного прямоугольника нарисуйте еще один маленький прямоугольник 5px высотой и светло-зеленым (#91c04c) цветом. Используйте подготовленные сэты иконок и расположите выбранную иконку в центре верхней трети прямоугольника. Далее используйте Horizontal Type Tool и Source Sans Pro выбранный вами шрифт серого цвета (#262626) для заголовка и более светлый оттенок серого цвета для остального текста (#9c9c9c). Дублируйте полученный элемент три раза чтобы в итоге у вас получилось 4 подобных элемента, замените иконки и заголовки на копиях. У вас должно получиться вот так:
Используйте Nevis или любой понравившийся вам шрифт в Bold размером 18pt и напишите какое-нибудь предложение. Цвет текста тот же самый, который мы использовали для Заголовков на предыдущем этапе, а зеленый цвет - это цвет зеленых прямоугольников, которые мы тоже делали на предыдущем этапе. Сделайте ударение на словосочетании "Contact Us" - оно будет ссылкой, поэтому сделайте его подчеркнутым.
Используя такой же серый цвет, напишите несколько строчек текста и расположите его под только что созданным заголовком. Возьмите выбранную вами иконку (в нашем случае - это иконка кошелька) и придайте ей тот же зеленый цвет, что мы использовали для других зеленых иконок. После чего присвойте Drop Shadow эффект с зеленым цветом и параметрами как это показано на рисунке ниже:
Шаг 10: Футер, подвал ... или как там его?Используем Rectangle Tool чтобы создать элемент 1200px в ширину и 280px в высоту. Покрасьте его в серый цвет (#d0d0d0) - это и будет наш бекграунд для футера.
Используем Horizontal Type Tool и тот же шрифт что и раньше чтобы написать очередной Заголовок как на следующей картинке. Мы разделим наш футер на 3 секции и каждая из них будет иметь собственный заголовок. Как вы можете видеть на картинке, заголовок первого блока гласит "More About Us". Добавим к нему Drop Shadow эффект с параметром Opacity на уровне 50% и Distance в 1px.
Используйте тот же шрифт чтобы написать текст-рыбу и придайте ему более светлый оттенок (#7a7a7a).
Используйте Line Tool чтобы создать простую серую линию, которая и будет служить разделителем между секциями.
Следующая секция будет называть "Newsletter". Создайте поле для ввода имейла с помощью Rounded Rectangle Tool с радиусом в 3px. Придайте бекграунде очень светлый серый цвет (#f5f5f5). Give it a subtle Drop Shadow effect. Give the shape a really subtle 1px Stroke layer effect. Use the Horizontal Type Tool (T) to input some text in the shape. Добавьте пару эффектов по вкусу: например Drop Shadow и 1px Stroke. Напишите текст-рыбу для поля ввода.
Последняя секция носит название "Contact Us". Она простая как двери и вряд ли отнимет у вас многов времени. Все шаги похожи на предыдущие, за исключением разве что более тёмных цветов для поля e-mail, location и phone number. Поэтому не будем особо на ней останавливаться.
Шаг 11: Finita la comediaПоздравляем, дизайн вашего лендинга закончен. Теперь вы владеете основными приёмами для их создания и ограничены только вашей фантазией. Рекомендуем потренироваться и сделать 2-3 лендинга для себя или друзей для закрепления материала. В итоге у вас должно получить что-то хорошо напоминающее это:
Источник: designinstruct.com/ Получи доступ к мастер-классам топовых спикеров и базе полезных материаловskillsup.ru Размеры Лендинг Пейдж | ЗЕКСЛЕР
Почему лендингам нужно «худеть»Когда мы говорим об опыте пользователей, никто не способен однозначно дать ответ на вопрос: «А какой универсальный признак возросшего уровня посетителей веб-страниц?» Можем перечислять и время, которое они проводят в интернете, и количество компьютеров и гаджетов на душу населения, и еще много справедливых доводов. Но все это общие рассуждения. Для понимания личного прогресса каждого человека в рассматриваемом направлении, нужно найти универсальный признак. И он есть! Все поголовно подвержены одной характерной привычке – мы перестали дожидаться открытия «тяжелых» сайтов и не смотрим по минуте на загрузку висящих страниц. Наш общий опыт – это быстрый интернет и легкие веб-ресурсы. Наиболее радикально настроенные маркетологи утверждают, что пользователи дожидаются загрузки не более 3-5 секунд, а затем без сожаления кликают на крестик. Так ли это – пускай каждый решит самостоятельно. Но очевидно одно – медлительные лендинги размера XXL не имеют ни малейших перспектив в современном конкурентном интернете.
Первый диагноз нездоровья: тяжелые изображенияВес и размер фотографий способен не просто сделать целевую страницу медлительной. Он ее попросту «утопит» в океане трафика. Этому «заболеванию» подвержены landing page, созданные самими пользователями, сэкономившими на привлечении профессиональных разработчиков. Причины далеко искать не нужно.
По двум перечисленным признакам – единственная рекомендация: правой кнопкой мыши на иконку фотографии → «Свойства» → «Подробно». И если размер одной из сторон превышает 1000 пикселов или вес изображения выше 200 кб, предлагаются на выбор два варианта решения: или вы разбираетесь в любом примитивном фоторедакторе и самостоятельно приводите фотографию в приемлемый для интернета вид, или – что лучше всего – обратитесь к специалистам. В общем – или в ЗАГС, или к прокурору. А третьего не дано.
Второй диагноз нездоровья: шрифтыВ первом случае мы «обвинили» самих владельцев сайтов, а сейчас обратим внимание на не слишком опытных фрилансеров, желающих потрафить вкусам клиента. Именно он (заказчик) обычно становится инициатором появления на лендинге каких-то особенных гарнитур. Способ безусловно выигрышный – красивый шрифт привлекает внимание, служит визуальным элементом фирменного стиля, выделяет продающие заголовки и прочая, прочая, прочая. Только одно «но» – подгрузка нештатных наборов замедляет время открытия страницы. А если говорим о лендингах – это существенный минус и дискомфорт потенциального клиента. Фрилансеру бы объяснить все эти неудобства заказчику и предложить варианты замены – например, из набора Google Fonts – но «клиент всегда прав» и спорить с ним не входит в обязанности исполнителя. Вот и вращается колесико загрузки, лендинг открывает шрифты, но заказчик этой красоты, скорее всего, не увидит. Он уже далеко, рассматривает коммерческое предложение на легких и быстрых страницах. Размер для landing page имеет значение. Речь не идет о длине страницы или объеме информации. На скорость загрузки непосредственно влияют внедренные элементы и программные коды – их корректность способна отражаться на скорости работы и конечной эффективности продающего сайта. zexler.ru Структура лендинг пейдж – блоки, элементы и схема одностраничникаГлавная » Структура лендинг пейдж – блоки, элементы и схема одностраничникаЛединг пейдж должен продавать, а продажа товара или услуги осуществляется по определенным алгоритмам, которые описаны в маркетинге. То есть основная задача landing page содержать такие элементы, которые заинтересуют потенциального клиента и простимулируют его совершить покупку. Схема отличается в зависимости от типа продаваемого товара или услуги, а также от источника посетителей. Так теплым клиентам показываем одно, а холодным другое. Чем теплый отличается от холодного? Теплый клиент уже хочет купить, он уже это решил, и если он пришел на ваш лендинг с контекстной рекламы, то в данный момент решает вопрос «где купить?» Да, у него есть определенные возражения и ожидания. Поэтому наша задача – оправдать его ожидания и нейтрализовать возражения. Это было краткое вступление, чтобы все поняли, о чем идет речь в публикации. Далее переходим непосредственно к теме публикации – структура и элементы лендинга. А если вы не представляете, что такое лендинг пейдж, то прочитайте предыдущий пост. Структура лендинг пейджСхема лендинга состоит из группы определенных элементов. Необходимые элементы нужно определить на основе сегментации целевой аудитории по ее возражениям и ожиданиям. Эти элементы составляют основу большинства коммерческих страниц и сайтов, вы наверняка видели их в интернете в огромном количестве, например, видео/фото демонстрация продукта, перечень преимуществ, блок акции, бонус к товару/услуге и так далее. Есть 5 основных необходимых элементов landing page, которые нужно использовать всегда, за небольшим исключением. Каждый блок лэндинга может быть разбит на более подробные блоки, если есть необходимость.
На картинке ниже представлена схема лендинг пейдж и продемонстрировано использование элементов внутри страницы.
Как структурировать целевую страницу для максимальной конверсии?Развернутые лендинг пейдж становятся все более популярными в последнее время. Маркетологи и владельцы бизнеса поняли, что короткой и простой структуры лендинга может быть недостаточно, чтобы стимулировать продажу или лид. Большое количество контента, для некоторых задач, может быть мощным и убедительным. Большие одностраничники показывают более высокую конверсию для ряда продуктов и услуг. Но как вы организуете это содержание? Например, страница продаж может составить 30 000 слов. Имеет значение не просто большое количество контента, а организация содержания. В этой публикации я объясню, как вы можете организовать структуру лендинг пейдж – подход к структурированию развернутой посадочной страница, которая будет осуществлять максимум конверсий. Есть одиннадцать основных элементов развернутого landing page. Я опишу каждый элемент в порядке их появления на странице, сверху вниз. 1. ЗаголовокЭто наиболее очевидный элемент развернутого лендинга – вам нужен заголовок, который привлекает внимание и говорит посетителю, что он попал туда, куда нужно. Размер заголовка стоит умещать в 24 слова – люди не хотят читать и должны быстро понимать, о чем эта страница. Размер шрифта заголовка должен быть больше, чем любой другой шрифт на странице. Исходя из того, что люди не хотят читать большие тексты, если у людей есть возможность быстро найти/увидеть и прочитать на странице ваши самые важные сообщения (например, ваш заголовок), они более склонны принимать его во внимание и читать. Если посетитель не может найти подтверждение того, что он оказался в нужном месте – он уходит. Например, человек ищет «создание лендинг пейдж», попадает на лендинг и не видит заголовка в котором ясно сообщается, что на этой странице идет речь именно о разработке, а не о конверсии, тестировании, продаже и так далее, то он покинет странице. А вы не получите конверсию. Пример ниже включает в себя два лендинга с двумя различными конструкциями, в том числе с различными заголовками. Конверсия первой посадочной страницы составляет 3%, а второй 18.7%.
Заголовок – это ваш первый и единственный шанс вовлечь и убедить посетителя остаться на вашей странице и изучить дальнейшее содержание. Структура лендинг пейдж Conversion Lab имеет заголовок, окруженный большим количеством свободного пространства, но заголовка и призыва к действию достаточно, чтобы сконвертировать некоторых посетителей, а другие могут продолжить изучать страницу.
2. ПодзаголовокОсновной заголовок должен сопровождаться дополнительным, который служит для пояснения деталей или выделения преимущества. Должен быть расположен рядом с основным заголовком. 3. ИзображенияПрактически каждый развернутый лендинг содержит фотографию в области первого экрана, однако необходимо протестировать конверсию с фото и без, а также несколько фотографий. Существую примеры, когда изображения снижают конверсию и наоборот. На примере ниже используется изображение на весь первый экран.
4. Видео (если уместно)Видео может быть мощным инструментом для повышения коэффициента конверсии, но оно не должно быть единственным элементом лендинга. Информация из видео должна быть продублирована. Одностраничники только с видео имеют более низкие показатели конверсии, как правило. Лучшее место для расположения видео – в первом экране или частично в нем, чтобы помимо прочей информации пользователь видел хотя бы часть видеоплеера (если не установлено автоматические воспроизведение). LinkedInfluence использует видео с автозапуском на своем лендинге сразу после заголовка и является оно одной из первых вещей, которые пользователь видит на странице.
5.Краткое описаниеПредназначение описания – объяснить потенциальной аудитории, что это за продукт и почему он хорош. Достаточно 4-6 предложений. Только суть. 6.Призыв к действиюИспользуйте призыв к действию в начале, так скоро, насколько это возможно. Им воспользуются некоторые посетители, которые рано становятся готовыми к конверсии. Вы должны дать им эту возможность.
7.Социальное доказательствоПока ваш развернутый landing page удерживает внимание посетителя и владеет его любопытством. Теперь важно завоевать их доверие. В качестве инструмента получения доверия могут использоваться социальные доказательства такие как социальные кнопки, отзывы, статистика со стороны. Также подходят различная аттестация, сертификаты и так далее. Например, The Renegade Diet показывает, в каких изданиях был опубликован их материал.
А это пример демонстрирует логотипы своих именитых клиентов.
8. Объяснение продукта или услугиЗдесь будет сосредоточена основная часть текстового контента, описывающего продукт или услугу. Это самый объемный элемент структуры landing page. Пользователи, которые заинтересованы в вашем продукте будут готовы читать этот объемный текст. В этом блоке сосредоточена вся информация, которую необходимо предоставить клиенту для принятия решения о покупке. Это может быть:
Пример развернутого лэндинг пейдж Litmus описывает, как они создают шаблоны емейл-рассылок, адаптированных для просмотра на всех устройствах – планшетах, смартфонах и компьютерах.
Размер этой секции структуры одностраничника не имеет ограничения по объему. Можно разместить столько информации, сколько необходимо для продажи. А для удобства восприятия можно использовать удобные вкладки или разворачивание контента с помощью JavaScript – это сэкономит высоту страницы, чтобы человеку не приходилось долго ее прокручивать и улучшит восприятие. 9. Преимущества продукта или услугиКлиенты заинтересованы не только в продукте, они также хотят знать, какие выгоды они получат. Выгоды и описание продукта можно объединить в один элемент при необходимости. В примере используется секция выгод с большим количеством свободного пространства и добавлением изображений для дополнительной визуальной привлекательности.
10. ОтзывыРасположение блока отзывов может быть различным, но обычно их располагают ближе к концу, так как они являются одним из наиболее убеждающих элементов для оптимизации конверсии. Хорошо работают как письменные, так и видео-отзывы.
Можно использовать текстовые отзывы, а ближе к концу страницы еще и видео-отзывы. 11. Больше призыва к действиюЛюди видят лендиг пейдж экранами, поэтому идеально, когда в каждом экране есть призыв к действию. 12. Тестирование и перебор вариантовВажно, как только вы запустили свой лендинг, необходимо проводить А/Б тестирование, так как много факторов, влияющих на конверсию, начиная от цвета кнопки с призывом к действию и заканчивая информацией в описании. Необходимо тестировать дизайн и его элементы, выгоды и описание, заголовок и изображения, проверьте более и менее насыщенные информацией варианты. Помните, что развернутые landing page являются мощным инструментом не потому что имеют много контента, а потому что контент на них служит основной цели. То есть сила лендинга в стратегии, а не объеме. ЗаключениеДля поста использован собственный опыт, маркетинговые основы и материалы с английских блогов http://unbounce.com/ и http://kissmetrics.com/ Задавайте свои вопросы в комментариях – я обязательно отвечу и подскажу! Делитесь публикацией в соцсетях, если она была полезна. Если не была полезна – напишите почему, в комментариях ниже. Поделись с друзьями!Вступай в группу!99landingpages.ru Профессиональный Landing Page размеры | ЗЕКСЛЕР
Экран: визуальная единица лендингаРазговор о размере landing page лучше всего начинать с определения экрана. Целевые страницы первыми стали оперировать этим понятием, как ограничением законченного смыслового информационного блока. Причем совершенно необязательно, чтобы он действительно соответствовал физическому размеру экрана компьютера – разнообразие устройств для выхода в сеть и разница их разрешения практически и не позволяют добиться подобного результата.
Одноэкранные лендингиНужно заметить, что с приходом в практику разработки методик адаптированной верстки, одноэкранные варианты лендингов способны точно определить размер и разрешение дисплея и подстроиться под него. Этот вид традиционно используется для целого ряда задач, возложенных на продающие сайты.
Бесспорное преимущество одноэкранных landing page – это отсутствие необходимости заставлять пользователя скролить страницу. Вся информация располагается в пределах первого визуального контакта и сразу же оценивается потребителем.
Безразмерные посадочные страницыПонятно, что полноценное коммерческое предложение требует большего пространства и на один экран не умещается. Время от времени в экспертном сообществе зарождаются споры о влиянии размера landing page на эффективность, но столь же стремительно и прекращаются. Еще никому не удалось доказать подобную закономерность. Скорее, речь следует вести о наборе мотиваторов для достижения поставленной конверсионной задачи, способных выделить уникальность коммерческого предложения.
Дальнейшее перечисление выглядит уже ненужным. Чем лучше поставщик товаров или услуг знает свою целевую аудиторию, тем подробнее он представляет на сайте информацию, способную продвинуть конверсионную цель. Понятно, что страница лендинга от этого становится больше – каждый мотиватор занимает один экран на ее пространстве. Концепция расположения элементов и тенденции изменения зон экранирования – самый пластичный раздел создания целевых страниц. В дело вступают течения дизайнерских трендов, а они находятся в постоянном движении. Именно этот сегмент чаще других попадает в область экспертных прогнозов, когда специалисты «вангуют» о будущем и стараются предугадать концептуальное графическое развитие. Об этом в следующей статье. zexler.ru Прототип как фундамент дизайна landing page
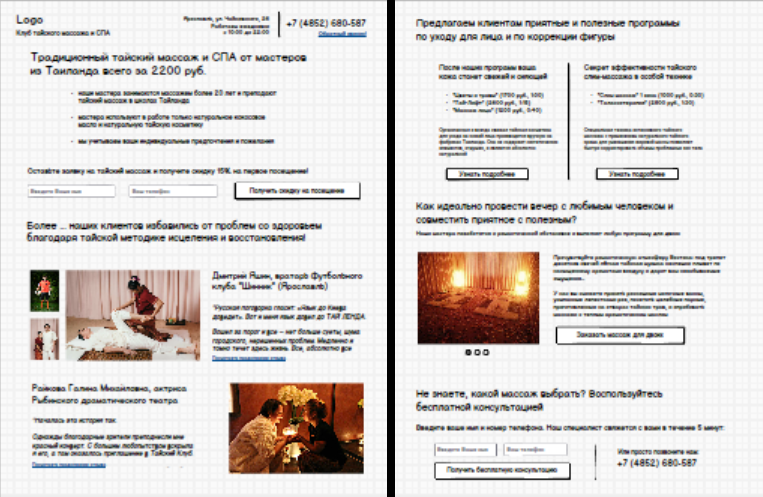
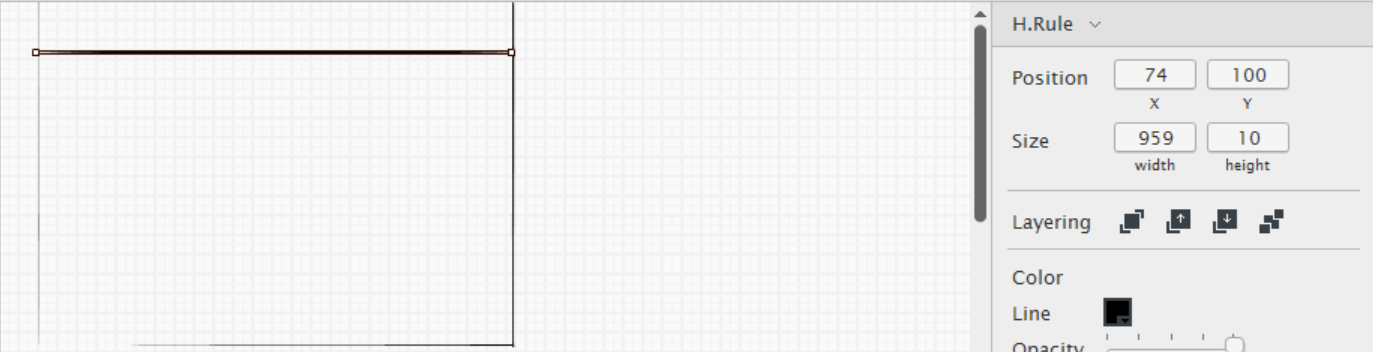
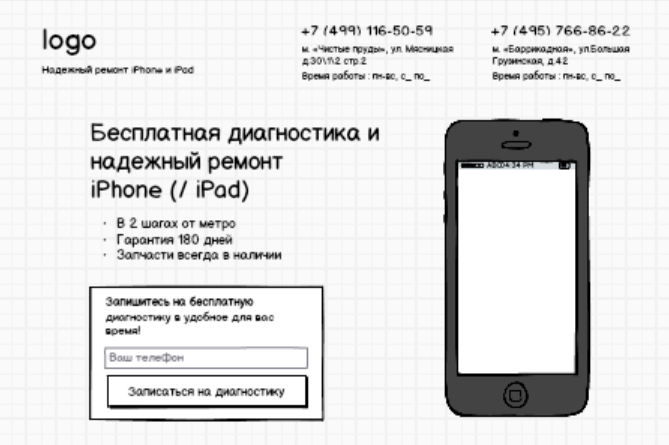
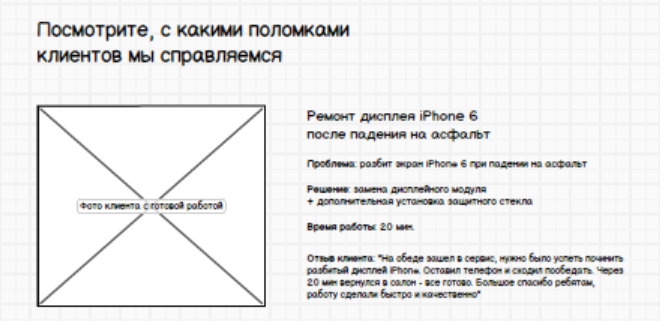
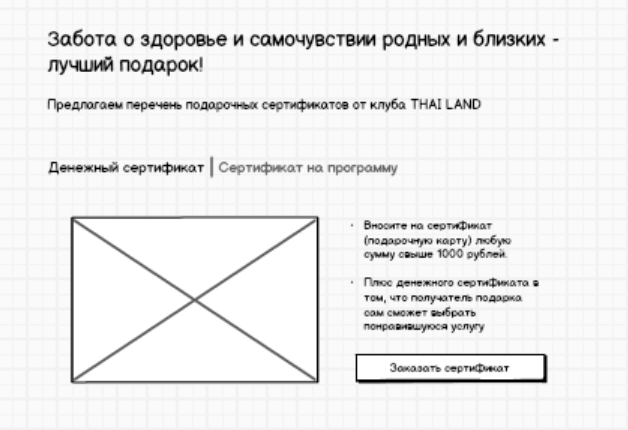
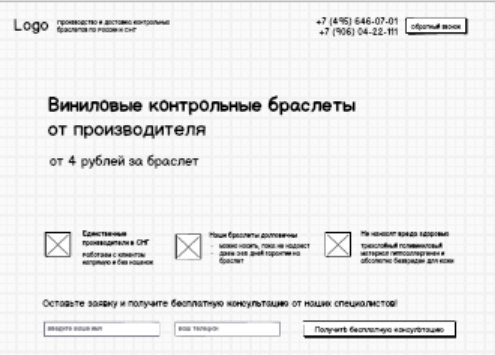
При создании посадочной страницы зачастую сложности возникают на этапе дизайна. Если вы создаете страницу для себя/своего бизнеса — очень трудно найти подходящего дизайнера и понятно объяснить ему, что именно вам нужно. Если вы делаете лендинг для клиента — трудно понять его пожелания и реализовать их с учетом правил маркетинга. Как преодолеть эту преграду и максимально сократить задержки по срокам сдачи проекта? Сегодня мы рассмотрим банальный способ ускорить разработку дизайна вашего лендинга. Истинная цель дизайнаЕще до выбора подходящего дизайнера, составления брифа с вашими пожеланиями (или пожеланиями вашего клиента) и сбора нужных графических материалов вы должны четко понимать: главная задача дизайна посадочной страницы — помочь посетителю воспринять основные выгоды вашего продукта. Т.е. дизайн во благо копирайтинга. Исходя из этого, на этапе составления макета лендинга нужно учесть особенности восприятия текстовой информации вашими посетителями. Чем точнее вы отразите расположение элементов страницы в своем тех.задании (ТЗ), тем проще будет его отрисовать вашему дизайнеру. Пример 1. Недоработанный прототип  Рис.1. Пример недоработанного мокапа (прототипа) Представляете, если вот такой макет дизайнер отрисует точь-в-точь? А ведь любые его попытки реализовать такое ТЗ будут субъективными, т.е. риск, что вы/клиент не примет дизайн, увеличивается. Пример 2. Доработанный прототип  Рис.2. Пример доработанного мокапа (прототипа) В данном случае мы видим, что все элементы страницы в макете расположены гармонично и воспринимаются гораздо лучше как дизайнером, так и впоследствии посетителями. Рассмотрим подробнее основные рекомендации по правильному оформлению прототипа посадочной страницы. 1) Размеры рабочей областиПрежде чем приступить к созданию прототипа, вы должны знать, что есть определенные стандарты веб-дизайна посадочной страницы. Так, под контентную область в ширину дается 960px (общая ширина макета — 1920px — такого размера вам предстоит искать фоновые изображения). В высоту стандарта нет, но желательно придерживаться размеров до 700px.  Рис.3. Размеры рабочей области 2) Оформление элементов первого экранаУже на этапе составления ТЗ вы можете примерно представить, какого размера использовать шрифты. Необязательно знать точные размеры, главное — соблюдать пропорции относительно других элементов. Так, самый большой шрифт используется в заголовке первого экрана. Именно поэтому вам нужно заранее использовать не очень длинные заголовки (до 10 слов), т.к. текст может просто не поместиться в блоке. Чуть меньше — шрифт призыва к действию и кнопки, а также основных выгод/подзаголовка. Самый маленький — шрифт дескриптора. Телефон и логотип также должны быть крупными, т.к. логотип отвечает за узнаваемость, а номер — важный элемент следующего шага. Также исключите эксперименты в вопросе расположения элементов: большинство посетителей привыкли видеть логотип слева или по центру в шапке, а номер телефона – справа. Дескриптор — под логотипом или правее логотипа, не более 4-6 слов. Не нужно отходить от этих правил. Что касается основных выгод, которые не указаны в заголовке: их можно отобразить как с помощью списка, так и с помощью триггеров. Все зависит от того, какое примерно изображение вы хотите использовать на экране. Например, при использовании качественного тематического изображения в фоне лучше делать триггеры, так мы сможем отобразить каждую выгоду подходящей иконкой и не нарушить композицию. В случае использования отдельной картинки товара без фона триггеры просто некуда вставить — поэтому делаем выгоды списком.  Рис.4. Пример первого экрана в доработанном мокапе 3) Выравнивание текстов и заголовковВ классических вариантах веб-дизайна часто использовались короткие обобщенные заголовки, которые не содержали в себе никакой конкретики и только направляли посетителя по структуре страницы («О нас», «Контакты», «Наши работы» и т.д.). Такие заголовки, как правило, выравниваются по центру. Мы советуем насыщать свои заголовки болями и выгодами потенциальных посетителей и отходить от приевшихся неинформативных шаблонов. При этом заголовок должен поместиться в две строки. Именно поэтому мы стараемся выравнивать их по левому краю. Ведь все мы с детства читаем и пишем слева направо, все книги, газеты и журналы верстаются таким образом. В некоторых случаях (например, при минималистичном дизайне страницы с небольшим количеством текстов) допускается выравнивание заголовков по центру. Те же принципы актуальны и в отношении других текстов на вашей странице. Выравнивайте текстовые блоки по левому краю и разбивайте на абзацы/списки. Допускается выравнивание текстов по центру, если это триггеры или подписи фотографий. 4) Расположение текстов и графических элементов в блокеВ последнее время при разработке мокапов мы стараемся размещать текст правее от изображения/видеоролика, если оно напрямую связано с содержанием текста. Большинство людей давно привыкли к журнальной верстке, поэтому текст справа от изображения воспринимается привычнее. Рассмотрим несколько примеров. Пример 1. Кейсы В любом кейсе фотографии и описание выполненных работ — ключевые элементы. Именно они добавляют обычному отзыву реалистичности и демонстрируют вам реальные выполненные работы для реального клиента. Поэтому логичнее расположить изображение вначале (т.е. слева), а уже правее описать его содержание. Ниже — сам отзыв.  Рис.5. Пример оформления кейса на этапе разработки мокапа Пример 2. Блок с дополнительными выгодами То же самое и на экранах с доп.выгодами. Например, в тематике тайских массажей есть блок с презентацией подарочных сертификатов. Слева — фотография самого сертификата, справа – описание и призыв к действию.  Рис.6. Пример оформления блока с доп.выгодами на этапе разработки мокапа 5) Оставляйте свободное пространствоЧасто заказчики хотят рассказать о своем продукте максимально много. К сожалению, читатель далеко не всегда к этому готов. Именно поэтому главное правило при создании ТЗ с точки зрения дизайна — не перенасыщайте свою страницу лишней информацией. Чем больше свободного пространства вы оставите дизайнеру, тем больше у него будет поле для творчества. Это касается не только пространства без текста и изображений, но и отступов между абзацами в текстовых блоках, отступов между заголовком и подзаголовком, пространства в кнопках. Главное — не переборщить с этим пространством (как в примере недоработанного прототипа).  Рис.7. Пример свободного пространства в мокапе ВыводДизайн посадочной страницы — самый трудоемкий этап с точки зрения согласования, т.к. напрямую связан с субъективным «нравится/не нравится». Именно поэтому необходимо делать фундамент еще на этапе создания прототипа. Чтобы ускорить разработку проекта и упростить работу дизайнеру, нужно учесть следующие моменты в своем мокапе: — Учитывайте размеры контентной области (960px в ширину)— Соблюдайте пропорции в размерах шрифтов и элементов первого экрана— Не экспериментируйте с расположением ключевых элементов первого экрана (логотип, номер, дескриптор, заголовок, форма заявки)— Выравнивайте заголовки по левому краю (в редких случаях допускается по центру), тексты — только по левому краю (кроме триггеров и подписей фотографий)— В блоках с кейсами и дополнительными выгодами старайтесь располагать тексты правее от графических материалов— Оставляйте на мокапе достаточно свободного пространства
convertmonster.ru
|