|
|
|
|
|
|
|
|
|
|
Как создать лендинг пейдж: секреты успеха. Лендинг пейдж создатьСоздание сайта лендинг пейдж по выгодной цене!Прежде чем создать лендинг пейдж, нужно узнать те особенности, которые определяют, насколько эффективной будет посадочная страница. В этой статье мы рассмотрим базовые предпосылки, отталкиваясь от которых, можно сделать прибыльный лендинг. Вы можете прочитать эту статью и создать лендинг самостоятельно или заказать разработку Landing Page в Паньшин Групп.
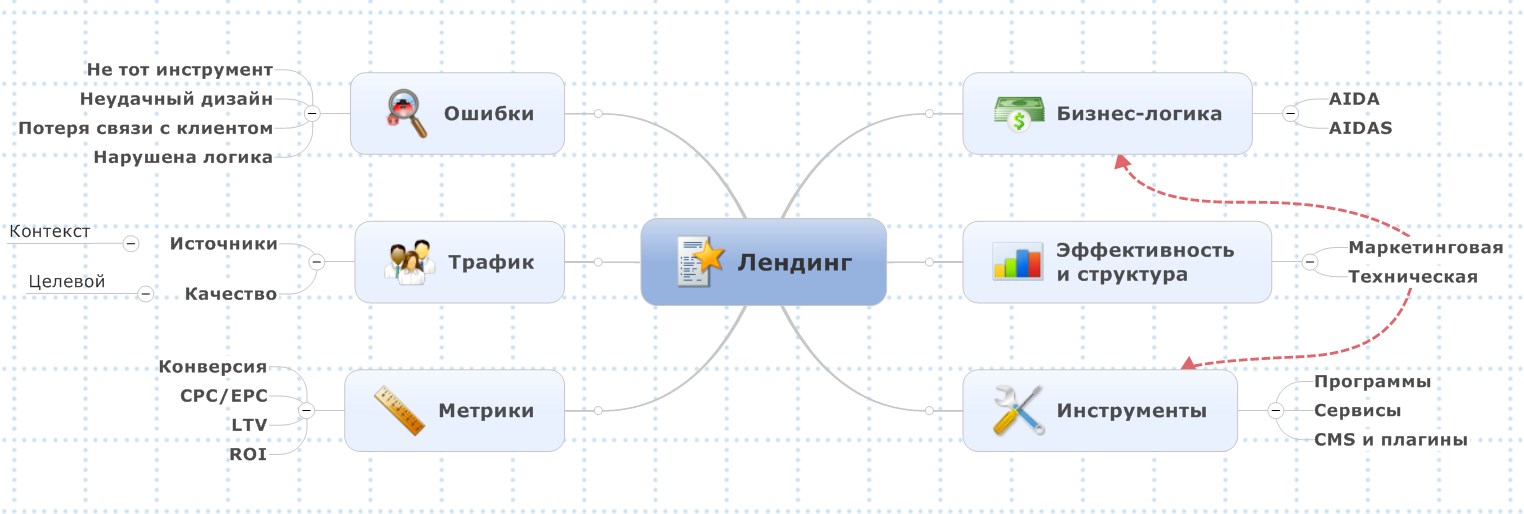
Бизнес-логика посадочной страницыСамо определение лендинга (посадочной страницы) привязано к основной функции: получить максимальный отклик целевой аудитории на уникальное торговое предложение (УТП). То есть лендинг пейдж следует рассматривать как эффективный инструмент онлайн маркетинга. А вся логика построения успешного лендинга базируется на маркетинговой модели AIDA. Модель AIDA(s)
С развитием интернет-коммерции и общим повышением уровня сервиса набирает популярность интерактивная модель AIDAS (Satisfaction), в которой удовлетворенность клиента тоже имеет значение для дальнейшей эффективности рекламной кампании. В рамках этой модели ведется управление репутацией (SERM): работа с отзывами клиентов, нейтрализация негатива в сети. В рамках этой модели лендинг должен: привлечь внимание посетителя, вызвать у него интерес, пробудить желание, призвать к действию. Реализация модели AIDA(s) при построении лендинга такова:
Преимущества лендинга состоит в том, что структура дизайн и все остальное заточены под выполнения задач модели AIDA, поэтому хороший лендинг обеспечивает высокую конверсию посетителей в заказчиков и клиентов. Хороший пример реализации модели AIDA в лендинг пейдж:
По типам задач лендинги могут быть продающими или предварительными. Такие прелендинги обычно имеют упрощенную структуру и служат для сбора базы подписчиков, с которой можно вести дальнейшую работу. Хороший лендинг должен быть удобным не только для посетителей, но и для менеджеров. То есть в «админке» должен быть доступ к функциям CRM (Customer Relationship Management): трекинг заказов, группы клиентов, подписчиков и т.д. Разным группам клиентов можно предложить различные условия, делать рассылки (триггерные письма), звонки, предлагать скидки и так далее. Эффективность и структураЭффективность лендинга зависит от его структуры: каждый элемент выполняет свою маркетинговую или техническую функцию. Опыт успешных посадочных страниц показал, какие компоненты в умелых руках дают положительный эффект.
Наиболее эффективны такие элементы:
Это классическая модель посадочной страницы и не обязательно, что для вашего предложения она будет самой эффективной. Иногда упрощенные модели работают лучше. Определить эффективность лендинга можно только практическим путем, проводя А/Б тестирование. ИнструментыЛендинг пейдж от обычного сайта отличается только своей спецификой, поэтому к разработке посадочной страницы применимы практически все инструменты вебмастера. Однако от правильного выбора инструментария зависит эффективность работы и ее конечный результат. Наибольшие возможности дает разработка оригинального дизайна и его верстка (обычно используют связку 3-D графики, Photoshop, Dreamweaver и т.п.). Дизайн качественного лендинга должен выделяться среди остальных, иметь свои особенности. То есть верстку на основе шаблонов или конструкторов можно рассматривать как компромиссный вариант для экономии времени и денег. Выбирая инструмент, мы должны четко представлять себе его ограничения и степень его гибкости. Обидно, если неудачно выбранный шаблон не сочетается с дизайном изображений или в него не вписывается рекламный видеоролик. Увы, многие сервисы-конструкторы сайтов не дают всех необходимых функций для электронной коммерции. Если не проверить функционал сервиса заранее, то может оказаться, что он не поддерживает ретаргетинг Фейсбук, Яндекс метрику или другой очень важный для лендинга сервис. Программы для создания лендинговОбладая навыками дизайна и верстки, лендинг можно создать точно так же, как и любой вебсайт. Профессиональный софт вебстудий – это Adobe Photoshop для графического дизайна и Dreamweaver для верстки, однако мы рассмотрим те программы, которые гораздо удобнее в работе с лендингами и легче в освоении. Adobe MuseПожалуй, самый удобный визуальный редактор для создания лендинга. Преимущества этой программы в том, что работа в визуальном режиме освобождает от необходимости разбираться в html. Есть пробный период 14 дней.
WYSIWYG Web BuilderЭтот визуальный редактор по своим возможностям практически не уступает предыдущему. Предусмотрена работа со скриптами из библиотеки программы или пользовательскими (JS). WebSite X5Мощная программа для разработки сайта любой сложности – универсальный инструмент, полезный как новичкам так и опытным вебмастерам. В Youtube можно найти множество видео-уроков к этому визуальному редактору.
Axure RP ProAxure RP Pro. Вся работа в этой программе проста и удобна, а разработка может вестись с помощью манипуляций мышкой и редактора атрибутов.
Microsoft Expression StudioExpression Studio содержит несколько программ для создания сайтов, графики и видео: Expression Web, Expression Design и, соответственно, Expression Encoder. Expression Web пришел на смену старому визуальному HTML-редактору Microsoft FrontPage. Есть интеграция с Microsoft Visual Studio. Serif WebPlusSerif WebPlus простой веб-конструктор, все операции может выполнять путем управления мышкой.
СервисыСервис с богатым функционалом lpgenerator.ru предоставляет нам много специальных инструментов, необходимых для работы с лендингом:
У сервиса Lpgenerator есть бесплатный пробный период. Сервис unbouncepages.com предосталяет нам удобную интеграцию с поезными для лендинга сервисами, широкие возможности CRM и 30 дней пробного периода. Weebly.com полезен как опытным вебмастерам, знающим html, так и новичкам, поскольку предоставляет визуальный конструктор. Если же вам нужно создать мобильный лендинг, то вам отлично подойдет этот сервис mobileconvrrt.com, так как он заточен под мобильные устройства и позволяет создавать многостраничные сайты. Есть подробный мануал в wiki разделе. Еще один сервис с готовыми шаблонами для смартфонов и планшетов — mobify.com Platformalp.ru – предлагает 14 дней бесплатного сервиса, предоставляет простой визуальный редактор, понятный даже новичкам без знания html. Leadkit.ru дает своим пользователям возможности:
Сервис estismail.com помимо конструктора посадочных страниц предоставляет бесплатные рассылки вашим подписчикам. А этот широко рекламируемый сервис wix.com разочаровал отсутствием гибкости и многих необходимых возможностей (не поддерживается ретаргетинг Facebook). Существует еще большое множество сервисов (route.to, hubspot.com и т.д.), которые предоставляют разные возможности для создания лендингов. Однако для подбора подходящего функционала может уйти очень много времени. CMS и плагиныЛендинг можно сделать на большинстве CMS интернет-магазинов или популярных систем управления контентом (Bitrix, Drupal, Typo3, WordPress). Хотя есть такие системы, которые позиционируются как CMS для создания лендинг пейдж, например cportfolio.ru. Плагины CMS WordPress WordPress Landing Pages – один из самых популярных плагинов для создания посадочных страниц, предоставляет инструменты для А/Б тестирования разных вариантов лендингов, собирает статистику. Скачать с официального сайта: http://wordpress.org/plugins/landing-pages/
Responsive Admin Maintenance Pro – этот плагин предоставляет нам 6 различных шаблонов. Поддерживает опции CSS3 анимации, Youtube бекграунда и т.д. Скачать его можно тут: https://wordpress.org/plugins/responsive-admin-maintenance-pro/ Для минимального набора функций можно использовать плагин Easy coming Soon. Его прямое назначение для страницы открытия сайта в разработке (анонса) но он-то, позволяет собирать E-mail и базу пользователей в соцсетях. У нас эта страница превращается в простейшую форму для создания подписной базы. Адрес загрузки: https://wordpress.org/plugins/easy-coming-soon/ МетрикиМетрики лендинга, как ничто другое, помогут вам достаточно точно оценить эффективность всего бизнес-цикла и осознать, развивается он или переживает кризис, правильными были последние изменения или ошибочными.
Есть и другие метрики, однако в конечном итоге все сводится к ROI – возврату инвестиций от всех средств, затраченных на весь цикл, связанный с лендингом. ТрафикОчень важно качество и характер трафика, который приходит на посадочную страницу: нам нужен максимально целевой трафик, соответствующий нашему лендингу и обладающий хорошими показателями конверсии. Для этого нужно продумать стратегию привлечения трафика: начиная от детального сегментирования целевой аудитории и заканчивая источниками трафика. Возможно, что наибольший эффект для разных сегментов целевой аудитории окажут различные целевые страницы. Для сегментирования нужно проработать такие вопросы: «кому мы продаем», «кто наш посетитель», «кому интересен наш товар». Отталкиваясь от них, можно провести анализ целевой аудитории, а уже потом искать источники трафика. Источники трафика для лендингаПривлечение трафика для лендинг пэйдж имеет свою специфику – нужно учитывать, что обычные методы seo продвижения практически неприменимы для посадочных страниц. Именно поэтому на эти страницы можно привлечь или покупной трафик или посетителей из социальных сетей, почтовых рассылок и т.д. Для лендингов можно порекомендовать такие методы привлечения трафика: Если рекламная сеть предоставляет возможности ретаргетинга посетителей (Наша статья: Как настроить ретаргетинг Vk.com), то его настройка поможет увеличить эффективность рекламной кампании. ОшибкиЧтобы избежать ошибок начните с главного, а именно с бизнес-логики. Не тоните в технических деталях, не ставьте телегу впереди лошади. Другими словами, секрет успеха заключается в том, что к любым техническим решениям нужно относиться как инструментам. Например, сам факт отличного владения CMS WordPress вовсе не означает, что именно эта система подойдет для создания успешного лендинга. Опасайтесь избитых шаблонов, которые вызывают отвращение у посетителей. Мастерство составления лендингов в том и состоит, чтобы, зная все правила успешного лендинга, найти оригинальный и эффективный подход. Типичные ошибки:
Контакт с лидами лендинга помогут наладить триггерные письма, шаблоны которых можно настроить в CRM, подключаемой к лендингу. Составляя бизнес-план на создание лендинг страниц, подходите к этому инструменту реалистично – не завышайте ожидаемую прибыль, потому что здесь нет волшебной кнопки. Да, посадочная страница – это отличный инструмент электронной коммерции, но продажи больше зависят от того, насколько нужен ваш товар покупателям, а не от того, насколько красива витрина. ИтогЕсли на лендинг пейдж приходит правильный посетитель, а торговое предложение подобранно соответствующим образом, то это вызовет желание у него выполнить определенные действия — купить товар, подписаться на рассылку, оставить контактные данные, порекомендовать товар друзьям и так далее. А какие приемы работы с посадочными страницами используете вы?Читайте также: apanshin.ru Программы для создания landing page
Многие инфобизнесмены, блогеры и другие вебмастера используют Landing Page в своих интернет-проектах. Эти страницы так же носят следующие названия: ( прокладка, одностраничник, транзитная страница, промо страница, лендинг ) если не понимаете о чем сейчас идет речь, то вот статья о Лендингах Так вот эти страницы выполняют очень важные функции, а именно: меряют конверсию продаж, отслеживания посетителей, привлечение в веббинары, предложения услуг, приглашения на различные мероприятия, продвижения курсов, продвижения партнерских программ, подписка на рассылку и т.д.) Залог успеха того или иного Лендинг пейджа в его красивом оформлении, выстраивание старницы по всем правилам конверсии / психологических факторов и много чего еще. И многие начинающие вебмастера часто сталкиваются с ситуацией, когда не знают где можно сделать ту самую например одностраничную подписную страницу для своего бизнеса.
Откуда же взять красивый Одностраничник для своего проекта? Бежать заказывать за 1000 р. за 20000 р. ? ( реальные цифры Вам привел стоимости ) Вовсе нет! Вы сами в состояни сможете сделать красиву, эффективную, функциональную транзитную страницу. И даже не важно знаете языки ( CS, HTML, JS ) или нет. Работа будет легкой, т.к. программы для создания Landing Page не требуют каких-то специальных знаний. Все знают знакомый редактор Paint ( где можно порисовать ), так там в этой программе српавится любой новичок. Все программы о которых пойдет речь ниже тоже самое, я имею ввиду в плане простоны работы. Раз картинка, два — взяли перетащили мышью в нужное место, клац добавили красивые кнопки, и вот почти страница готова. Друзья, 6 программ — именно такое число у меня набралось, с которыми приходилось так или иначе работать и использовать. Буду раскрывать и говорить о плюсах и о минусах. Посмотрим как выглядят, в чем преимущества каждой из них. По традиции в конце статьи прикреплю видео-урок по программам для создания Landing Page. Ссылок на скачивания давать не буду в этой статье — думаю сами знаете где поискать ( благо живем в России и умеем это делать ). Если сами не справитесь, где найти, то буду рад ответить на ваши вопросы, пишите мне в VK.COM И так приступим к обзору программ Программы для создания Landing page
Название программы: Adobe MuseРазработчик: Adobe Systems IncorporatedСайт: creative.adobe.comЛицензия: ShareWareО программе: Знакомьтесь с Adobe Muse CC — относительно новая и удобная программа от компании Adobe, с ее помощью Вы сможете легко отредактировать свои веб сайты в визуальном режиме. Чем она лучше других? Сможете создать или отредактировать готовые веб ресурсы не используя при этом ни единой строчки кода, вся работа происходит в визуальном режиме
Программа все действия выполнит за Вас, вам остается только правильно расположить все элементы на страницы, придать нужные свойства элементов, и вуаля готовый одностраничник
Название программы: Microsoft Expression StudioРазработчик: MicrosoftСайт: microsoftЛицензия: ShareWareО программе: Expression Studio включает несколько программ для создания современных веб-сайтов, веб-графики и потокового видео. В состав этого пакета входят: Expression Web, Expression Encoder и Expression Design.Expression Web — это визуальный HTML-редактор, который заменил устаревший Microsoft FrontPage. Поддерживает следующие форматы PHP, HTML / XHTML, XML / XSLT, CSS, JavaScript, ASP.NET и ASP.NET AJAX, Silverlight, Flash, Windows Media и Photoshop, а также есть интеграция с Microsoft Visual Studio.
Обычно конечно продукты от Microsoft за исключением операционной системы не пользуются популярностью у Вебмастеров. Но тут на вкус и цвет — пробуйте, смотрите что удобнее
Название программы: Serif WebPlusРазработчик: Serif (Europe) LtdСайт: serif.comЛицензия: ShareWareО программе: Программа-конструктор для создания и редактирования веб-страниц и сайтов.
Название программы: WebSite X5Разработчик: websitex5Сайт: websitex5Лицензия: ShareWareО программе: Перед вами дорогой читатель достаточно мощная программа от компании websitex5, которая поможет разработать сайт любой сложности.
Разработчики этой программы продумали все детали до мелочей, и даже если не разбираетесь в сайтостроении — эта программа для Вас.
Название программы: WYSIWYG Web BuilderРазработчик: wysiwygwebbuilderСайт: wysiwygwebbuilderЛицензия: ShareWareО программе: C этой простой в обращении программой вы будете создавать крутые web-страницы на высоком уровне, программа в автоматическом режиме будет создавать нужный код. Вам достаточно вставлять картинки, прописывать ссылки к тексту, менять цвет фона или задать картинкой. Можно прикручивать различные скрипты JS сторонние или встроенные в программу.
Вот эту программу очень часто использую в своих проектах. На просторах интернета существует множество уроков к этой программе — видео-уроки. Смело можете брать на вооружение.
Название программы: Axure RP ProРазработчик: Axure Software Solutions, Inc.Сайт: axure.comЛицензия: ShareWareО программе: Познакомьтесь с Axure RP Pro — программа по созданию прототипов ваших веб-сайтов, их отладки и дальнейшая публикации в сети. Все производимые действия в этой программе наглядны и удобны, т.к. разработка не требует от вас специальных знаний, вам достаточно перетаскивать элементы мышкой, назначая на них различные действия и редактируя атрибуты.
Видео-урок обзор программ для одностраничников
Напоследок хочу еще вот что сказать. Не нужно воровать чужие труды. Можно конечно посмотреть на структуры, перенять некоторые фишки и использовать в своих проектах. Помните, что что-то новое, уникальное, сделанное с душой приносит результат. А наглое клонирование чужих трудов не дает никаких гарантий, что «сворованное» выстрелит. Цените чужой труд. С уважение, Александр Лукьянов vpluce.ru Бесплатный конструктор Landing Page - генератор Лендинг ПейджРедактор стилей
Выберите иконку ниже: icon-user-female icon-user-follow icon-user-following icon-user-unfollow icon-trophy icon-screen-smartphone icon-screen-desktop icon-plane icon-notebook icon-moustache icon-mouse icon-magnet icon-energy icon-emoticon-smile icon-disc icon-cursor-move icon-crop icon-credit-card icon-chemistry icon-user icon-speedometer icon-social-youtube icon-social-twitter icon-social-tumblr icon-social-facebook icon-social-dropbox icon-social-dribbble icon-shield icon-screen-tablet icon-magic-wand icon-hourglass icon-graduation icon-ghost icon-game-controller icon-fire icon-eyeglasses icon-envelope-open icon-envelope-letter icon-bell icon-badge icon-anchor icon-wallet icon-vector icon-speech icon-puzzle icon-printer icon-present icon-playlist icon-pin icon-picture icon-map icon-layers icon-handbag icon-globe-alt icon-globe icon-frame icon-folder-alt icon-film icon-feed icon-earphones-alt icon-earphones icon-drop icon-drawer icon-docs icon-directions icon-direction icon-diamond icon-cup icon-compass icon-call-out icon-call-in icon-call-end icon-calculator icon-bubbles icon-briefcase icon-book-open icon-basket-loaded icon-basket icon-bag icon-action-undo icon-action-redo icon-wrench icon-umbrella icon-trash icon-tag icon-support icon-size-fullscreen icon-size-actual icon-shuffle icon-share-alt icon-share icon-rocket icon-question icon-pie-chart icon-pencil icon-note icon-music-tone-alt icon-music-tone icon-microphone icon-loop icon-logout icon-login icon-list icon-like icon-home icon-grid icon-graph icon-equalizer icon-dislike icon-cursor icon-control-start icon-control-rewind icon-control-play icon-control-pause icon-control-forward icon-control-end icon-calendar icon-bulb icon-bar-chart icon-arrow-up icon-arrow-right icon-arrow-left icon-arrow-down icon-ban icon-bubble icon-camcorder icon-camera icon-check icon-clock icon-close icon-cloud-download icon-cloud-upload icon-doc icon-envelope icon-eye icon-flag icon-folder icon-heart icon-info icon-key icon-link icon-lock icon-lock-open icon-magnifier icon-magnifier-add icon-magnifier-remove icon-paper-clip icon-paper-plane icon-plus icon-pointer icon-power icon-refresh icon-reload icon-settings icon-star icon-symbol-female icon-symbol-male icon-target icon-volume-1 icon-volume-2 icon-volume-off icon-users icon-mobile icon-laptop icon-desktop icon-tablet icon-phone icon-document icon-documents icon-search icon-clipboard icon-newspaper icon-notebook2 icon-book-open2 icon-browser icon-calendar2 icon-presentation icon-picture2 icon-pictures icon-video icon-camera2 icon-printer2 icon-toolbox icon-briefcase2 icon-wallet2 icon-gift icon-bargraph icon-grid2 icon-expand icon-focus icon-edit icon-adjustments icon-ribbon icon-hourglass2 icon-lock2 icon-megaphone icon-shield2 icon-trophy2 icon-flag2 icon-map2 icon-puzzle2 icon-basket2 icon-envelope2 icon-streetsign icon-telescope icon-gears icon-key2 icon-paperclip icon-attachment icon-pricetags icon-lightbulb icon-layers2 icon-pencil2 icon-tools icon-tools-2 icon-scissors icon-paintbrush icon-magnifying-glass icon-circle-compass icon-linegraph icon-mic icon-strategy icon-beaker icon-caution icon-recycle icon-anchor2 icon-profile-male icon-profile-female icon-bike icon-wine icon-hotairballoon icon-globe2 icon-genius icon-map-pin icon-dial icon-chat icon-heart2 icon-cloud icon-upload icon-download icon-target2 icon-hazardous icon-piechart icon-speedometer2 icon-global icon-compass2 icon-lifesaver icon-clock2 icon-aperture icon-quote icon-scope icon-alarmclock icon-refresh3 icon-happy icon-sad icon-facebook icon-twitter icon-googleplus icon-rss icon-tumblr icon-linkedin icon-dribbble icon-linkedin2 icon-vk icon-behance icon-googleplus2 icon-google-drive icon-facebook2 icon-instagram icon-twitter2 icon-feed2 icon-youtube icon-vimeo icon-flickr icon-picassa icon-dribbble2 icon-forrst icon-deviantart icon-steam icon-github icon-wordpress icon-joomla icon-blogger icon-tumblr2 icon-yahoo icon-apple icon-android icon-windows8 icon-soundcloud icon-skype icon-reddit icon-lastfm icon-stumbleupon icon-stackoverflow icon-pinterest icon-xing icon-foursquare icon-paypal icon-html5 icon-css3 Изменения были успешно применены! Применить изменения Копия Сбросить Удалить leadingmaster.ru
|








 Классическая модель AIDA (Attention, Interest, Desire, Action – внимание, интерес, желание, действие) работает всегда. Любые другие успешные модели, чаще всего, являются производными или дополняющими ее.
Классическая модель AIDA (Attention, Interest, Desire, Action – внимание, интерес, желание, действие) работает всегда. Любые другие успешные модели, чаще всего, являются производными или дополняющими ее.









 Ну вот наконец-то добрался до своего блога, а то прошло около 3 недель, а посты не пишутся — извиняюсь друзья, много работал, применял новые приемы в cpa, ну и сами понимаете лето — хочется развеяться, расслабиться.
Ну вот наконец-то добрался до своего блога, а то прошло около 3 недель, а посты не пишутся — извиняюсь друзья, много работал, применял новые приемы в cpa, ну и сами понимаете лето — хочется развеяться, расслабиться.






 Вам совсем не обязательно знать языки-программирования: все операции в программе происходят путем нажатия мышкой и перемещения нужных объектов, ни единой строчки кода вам не придется писать. Программа все сделает за вас.
Вам совсем не обязательно знать языки-программирования: все операции в программе происходят путем нажатия мышкой и перемещения нужных объектов, ни единой строчки кода вам не придется писать. Программа все сделает за вас.