|
|
|
|
|
|
|
|
|
|
Лендинг пейдж: структура, элементы, создание. Landing page. Лендинг пейдж версткаВерстка лендинга - все подробностиLanding Page, как мы уже рассказывали, это посадочная страница, структурированная таким образом, чтобы максимально деликатно подтолкнуть посетителя совершить целевое действие, а именно оставить контакт, заявку, сделать покупку и т.д. В общем, обеспечить приток потенциальных покупателей. В предыдущих статьях мы писали, как сделать продающий лендинг и насколько реально продвинуть его в естественной поисковой выдаче. Сегодня мы поговорим о том, что такое верстка лендинга, чем она отличается от верстки обычного сайта и теоретически поможем вам создать качественный одностраничник. Процесс включает не только создание структуры кода, но и умение совместить дизайнерскую задумку, общую концепцию с техническим аспектом. Другими словами, верстальщик должен расположить все элементы страниц (текст, изображения, кнопки) согласно макету дизайнера и в соответствии с требованиями к конечному результату. Цель лендинг пейдж – простимулировать посетителя совершить действие. Каждый специалист, работающий над сайтом, видит решение этой задачи по-разному. С позиции верстальщика это выглядит так: всё должно работать и выглядеть именно так, как было задумано, пользователь не должен столкнуться с техническими трудностями при юзанье сайта, у программиста не должно возникнуть вопросов при работе с вёрсткой. Но, конечно, это очень упрощенное видение. Для решения каждой задачи требуется отдельный вдумчивый подход всех специалистов. Простой подгон под шаблон может стоить не только потраченного впустую времени, но и денег. Создаем качественный Landing Page – правила и рекомендацииНельзя сказать, что правила верстки одностраничника сильно отличаются от принципов сайта-визитки, корпоративного или интернет-магазина. Основа одна: валидный код, кроссбраузерность, статическая, резиновая, адаптивная верстка. Однако, верстка лендинга имеет некоторые особенности. Если у вас появилась потребность создать или переделать сайт, то лучше всего заказать услугу у профессионального верстальщика. Надо заметить, что «профессиональный верстальщик» - это не тот, кто наполняет информацией готовый шаблон. Сверстать полноценный сайт и подогнать шаблон - совершенно разные вещи. Понять, что вам пытаются предложить, можно, исходя из оценочной стоимости работы. Для тех, кто решил проделать это самостоятельно или просто пытается разобраться, насколько грамотно и качественно сделан его ресурс, приведем общие требования к верстке посадочной страницы. Первое, что можно посоветовать – не пытайтесь произвести впечатления при помощи множества спецэффектов. Часто встречаются лендинги, которые пестрят выскакивающими, всплывающими, перемещающимися элементами. Возможно, кого-то из посетителей это не будет раздражать и, возможно, кому-то даже понравится. Чего точно нельзя сказать о поисковиках и браузерах. Для них это груда мусора, которая засоряет сайт. Плохая верстка лендинга може в корне загубить все будущее продвижение сайта. Компетентные верстальщики знают об этом и убеждают заказчиков избавиться от ненужных элементов.Забудьте о коммерческой рекламе PopUnder, которая всплывает независимо от того интересно это посетителю или нет (да еще и сложно закрывается). К сожалению, на некоторых ресурсах этот пережиток все еще встречается. Если вы планируете долго и продуктивно работать в интернете – не используйте PopUnder (попандер). Заметьте, что сюда не относятся формы, которые появляются при нажатии на кнопку «действия». Человек вызывает их сам, поэтому они не раздражают и приносят неплохой результат. Помним, что лендинг – это инструмент сбора информации, представленный в понятной, удобной и красивой форме. Но не стоит превращать страницу в новогоднюю ёлку. Поисковое продвижение – это основа развития вашего бизнеса в сети, поэтому приходится угождать не только посетителям, но и поисковым роботам. Большинство заказчиков могут оценить сайт исключительно по внешнему виду и юзобилити, в то время как надежность и качество заложены в коде страницы. Проведем аналогию одностраничного сайта и автомобиля. Согласитесь, доверие вызывает не та машина, у который стильно отделан кузов, шикарный салон, да и вообще потрясающий дизайн, а тот у которого качественный двигатель, «послушная» коробка передач, безупречно работающие педали и т.д. Ну и, конечно, ехать быстрее будет машина, которая не везет на прицепе лишний груз. Верстка лендинга должна осуществляться по тем же принципам. Технические требования
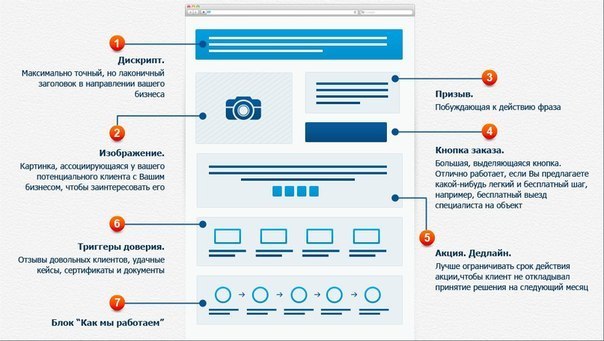
kaweb.ru Создать landing page, целевая страница HTML + BootstrapСоздать landing page bootstrap не так уж и сложно, если вы обладаете определенными знаниями и опытом. Время от времени мне звонят мои друзья с подобными вопросами - ты же программист, объясни как сделать landing page на bootstrap. Я отвечаю - открывай блокнот, пиши Ну, во-первых, не корректно говорить “сделать сайт на bootstrap”. Bootsrap это всего лишь CSS фреймворк, который можно применить при разработке веб-сайта. Twitter Bootstrap — свободный набор инструментов для создания сайтов и веб-приложений. Включает в себя HTML и CSS шаблоны оформления для типографики, веб-форм, кнопок, меток, блоков навигации и прочих компонентов веб-интерфейсов, включая JavaScript расширения. Честно говоря, я не понимаю почему люди, которые не умеют программировать, никогда этим не занимались тратят свое время на подобные вещи, ведь гораздо проще заказать посадочную страницу. Да, сейчас есть множество инструментов для самостоятельного создания bootstrap лендинга, такие как Adobe Muse, например, однако, до сих пор проблема генерации мусорного кода не может решить до конца ни один WYSIWYG редактор, в следствии чего веб сайт с мусорным кодом загружается гораздо медленнее, чем если бы вы верстали его в блокноте. Лично я никогда не пользовался ни одним из WYSIWYG редакторов и все сайты верстал только в блокноте. К тому же возникают проблемы с совместимостью javascript кода. В этой статье я покажу вам что ничего страшного в блокноте с HTML кодом нет. Расскажу и покажу как создать landing page bootstrap. Если вы относитесь к тем кто хочет потратить свое время, создав шаблон landing page bootstrap, которая будет грузиться быстрее, чем если бы вы создали свой сайт с помощью Adobe Muse, то это статья для вас. Итак, приступим к созданию адаптивного landing page bootstrap пошагово Для начала, как всегда, необходимо определиться со структурой вашего будущего сайта. Я не стал придумывать велосипед, просто нагуглил структуру для примера. Вот стандартный шаблон лендинг пейдж bootstrap. Вы так же можете придумать свои шаблоны лендинга и воспользоваться прототипом, который приведен в этой статье.
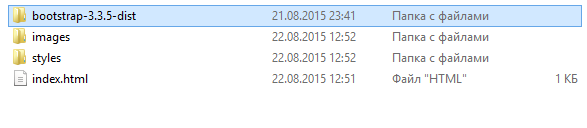
Далее создаем директорию в любом месте вашего рабочего компьютера и в этой директории создаем файл index.html. В этом файле создаем разделы, которые указаны в нашей структуре: Дескрипт, форма захвата, акция, тригеры, отзывы. <html> <head> <title>Лендинг, созданный в блокноте за 5 минут</title> <meta name="description" content="Закажите разработку лендинга здесь - http://vsemlp.ru"> </head> <body> <div> <!-- Дескрипт --> <div></div> <!-- Форма захвата --> <div></div> <!-- Акция --> <div></div> <!-- Тригеры --> <div></div> <!-- Отзывы --> <div></div> <!-- Футер --> <div></div> </div> </body> </html>Далее скачиваем bootstrap с официального сайта или по этой ссылке. И повторяем такую структуру каталогов как показано на картинке ниже.
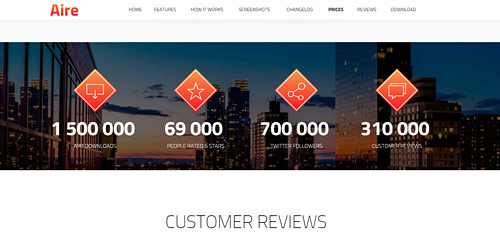
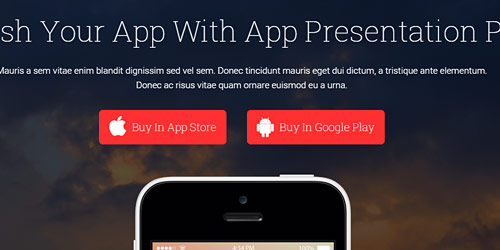
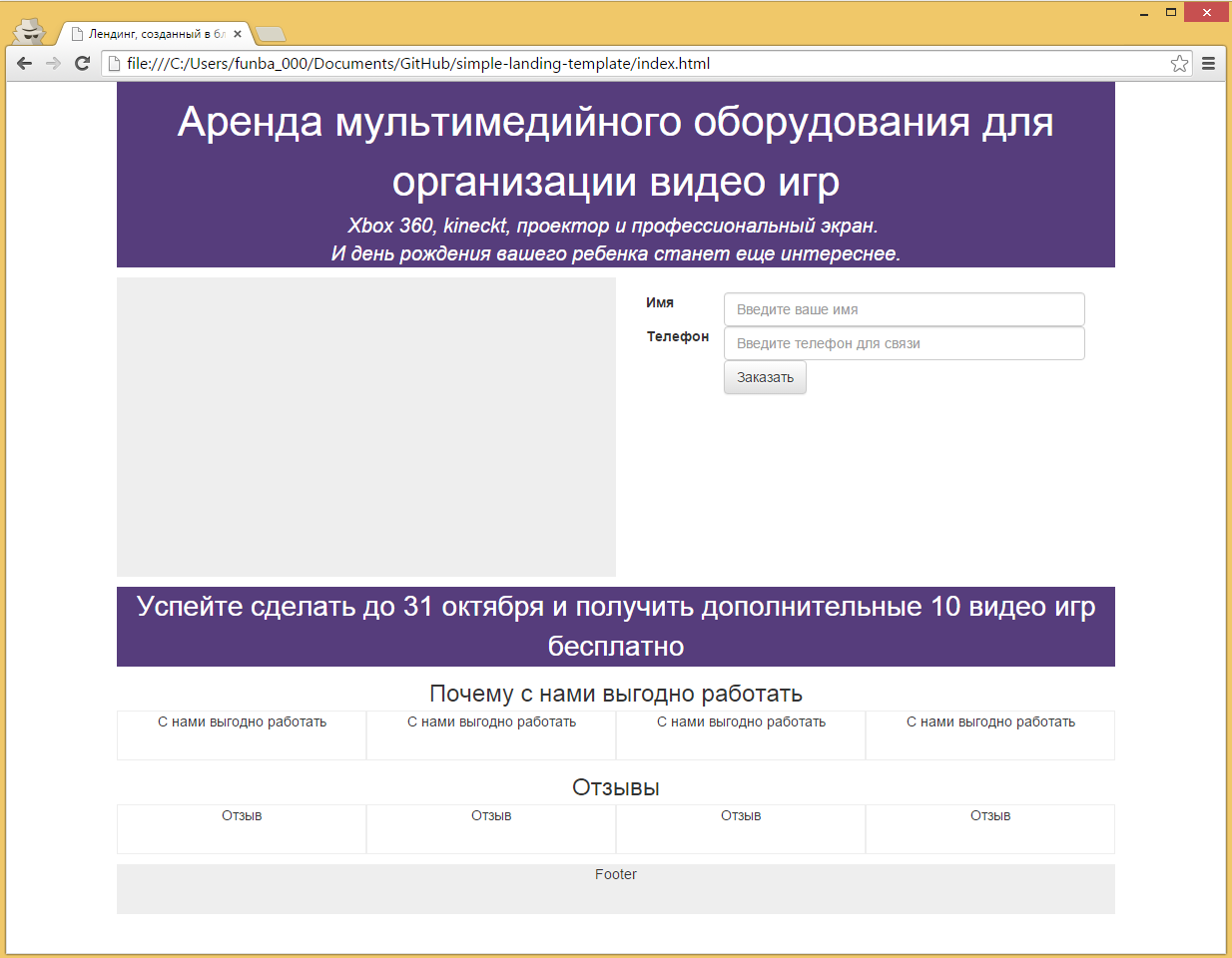
В директории styles будут находится стили для сайта, в директории images - изображения. Далее в файл index.html добавляем несколько строк, которые будут отвечать за использование bootstrap, эти строки нужно вставить между тегами head. <link rel="stylesheet" href="bootstrap-3.3.5-dist/css/bootstrap.min.css"> <link rel="stylesheet" href="bootstrap-3.3.5-dist/css/bootstrap-theme.min.css"> <script src="bootstrap-3.3.5-dist/js/bootstrap.min.js"></script>И начинаем верстать уже сами блоки. Для этого создаем файл styles.css в директории styles нашего проекта, в котором задаем начальные настройки отображения страницы. html, body { margin: 0px; /** Отступы со всех сторон равны 0px **/ padding: 0px; /** Отступы со всех сторон равны 0px **/ font-family: Arial, Helvetica, 'sans-serif'; /** Шрифты по умолчанию **/ } .container { width: 1000px; }И включаем файл styles.css в наш index.html, следующей строкой, которую нужно вставить между тегами head. <link rel="stylesheet" href="styles/styles.css">Для того, чтобы bootstrap корректно работал в вашем проекте, необходимо создать блок с классом .container. Это обязательный элемент, без этого стили будут применяться не корректно. Далее начинаем задавать стили уже самим блокам, и начнем с самого верхнего - дескрипт. В моем примере я сильно заморачиваться не буду, только лишь расскажу принципы. Если вы захотите улучшить стилистическое оформления, то вы сможете это сделать уже намного быстрее. В этом примере блок дескрипта у меня будет с фиолетовым фоном и белым текстом. Это делается вот так: .header-descript { background: #563d7c; color: white; }Далее пишем дескрипт. Предположим мы делаем лендинг по аренде мультимедийного оборудования. <!-- Дескрипт --> <div> <div> <span>Аренда мультимедийного оборудования для организации видео игр</span> </div> <div> <span>Xbox 360, kineckt, проектор и профессиональный экран. <br />И день рождения вашего ребенка станет еще интереснее.</span> </div> </div>И делаем дескрипт большим и красивым, по центру. .header-descript .header-title { margin-top: 10px; font-size: 42px; text-align: center; } .header-descript .header-description { font-size: 20px; text-align: center; font-style: italic; }Далее по плану фотография и форма захвата, верстаем следующим образом: <!-- Форма захвата --> <div> <div></div> <div> <form action=""> <form> <div> <label for="inputName">Имя</label> <div> <input type="name" placeholder="Введите ваше имя"> </div> </div> <div> <label for="inputPhone">Телефон</label> <div> <input type="name" placeholder="Введите телефон для связи"> </div> </div> <div> <div> <button type="submit">Заказать</button> </div> </div> </form> </form> </div> </div>и применяем к этому ко всему стили .image-form-container { margin-top: 10px; } .image-form-container .left-photo { background: #eee; height: 300px; }Далее верстаем блок с акцией <!-- Акция --> <div> <div> <span>Успейте сделать до 31 октября и получить дополнительные 10 видео игр бесплатно</span> </div> </div>и применяем к нему стили .sale { background: #563d7c; margin-top: 10px; color: white; } .sale .title { font-size: 28px; text-align: center; }Далее верстаем блок с триггерами доверия. <!-- Тригеры --> <div> <div> <span>Почему с нами выгодно работать</span> </div> <div> <div> <div>C нами выгодно работать</div> <div>C нами выгодно работать</div> <div>C нами выгодно работать</div> <div>C нами выгодно работать</div> </div> </div> </div>И применяем к этому стили. .triggers { margin-top: 10px; } .triggers .triggers-title { font-size: 24px; text-align: center; } .trigger, .response { text-align: center; height: 50px; border: 1px solid #eee; }Отзывы реализуем по такому же принципу как и триггеры доверия. <!-- Отзывы --> <div> <div> <span>Отзывы</span> </div> <div> <div> <div>Отзыв</div> <div>Отзыв</div> <div>Отзыв</div> <div>Отзыв</div> </div> </div> </div>и стили .responses { margin-top: 10px; } .responses .responses-title { font-size: 24px; text-align: center; }Полная версия index.html. <html> <head> <title>Лендинг, созданный в блокноте за 5 минут</title> <meta name="description" content="Закажите разработку лендинга здесь - http://vsemlp.ru"> <link rel="stylesheet" href="bootstrap-3.3.5-dist/css/bootstrap.min.css"> <link rel="stylesheet" href="bootstrap-3.3.5-dist/css/bootstrap-theme.min.css"> <script src="bootstrap-3.3.5-dist/js/bootstrap.min.js"></script> <link rel="stylesheet" href="styles/styles.css"> </head> <body> <div> <!-- Дескрипт --> <div> <div> <span>Аренда мультимедийного оборудования для организации видео игр</span> </div> <div> <span>Xbox 360, kineckt, проектор и профессиональный экран. <br />И день рождения вашего ребенка станет еще интереснее.</span> </div> </div> <!-- Форма захвата --> <div> <div></div> <div> <form action=""> <form> <div> <label for="inputName">Имя</label> <div> <input type="name" placeholder="Введите ваше имя"> </div> </div> <div> <label for="inputPhone">Телефон</label> <div> <input type="name" placeholder="Введите телефон для связи"> </div> </div> <div> <div> <button type="submit">Заказать</button> </div> </div> </form> </form> </div> </div> <!-- Акция --> <div> <div> <span>Успейте сделать до 31 октября и получить дополнительные 10 видео игр бесплатно</span> </div> </div> <!-- Тригеры --> <div> <div> <span>Почему с нами выгодно работать</span> </div> <div> <div> <div>C нами выгодно работать</div> <div>C нами выгодно работать</div> <div>C нами выгодно работать</div> <div>C нами выгодно работать</div> </div> </div> </div> <!-- Отзывы --> <div> <div> <span>Отзывы</span> </div> <div> <div> <div>Отзыв</div> <div>Отзыв</div> <div>Отзыв</div> <div>Отзыв</div> </div> </div> </div> <!-- Футер --> <div> Footer </div> </div> </body> </html>Полная версия файла styles.css html, body { margin: 0px; /** ќтступы со всех сторон равны 0px **/ padding: 0px; /** ќтступы со всех сторон равны 0px **/ font-family: Arial, Helvetica, 'sans-serif'; /** Ўрифты по умолчанию **/ } .container { width: 1000px; } .header-descript { background: #563d7c; color: white; } .header-descript .header-title { margin-top: 10px; font-size: 42px; text-align: center; } .header-descript .header-description { font-size: 20px; text-align: center; font-style: italic; } .image-form-container { margin-top: 10px; } .image-form-container .left-photo { background: #eee; height: 300px; } .sale { background: #563d7c; margin-top: 10px; color: white; } .sale .title { font-size: 28px; text-align: center; } .triggers { margin-top: 10px; } .triggers .triggers-title { font-size: 24px; text-align: center; } .trigger, .response { text-align: center; height: 50px; border: 1px solid #eee; } .responses { margin-top: 10px; } .responses .responses-title { font-size: 24px; text-align: center; } .footer { margin-top: 10px; height: 50px; text-align: center; background: #eee; }Вот что должно получиться. Для отображения на компьютерах
Для отображения на телефонах
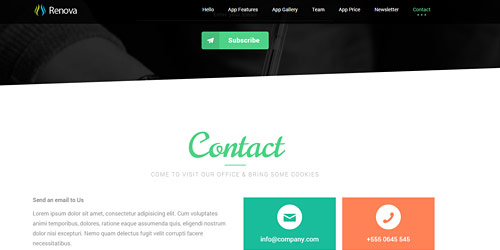
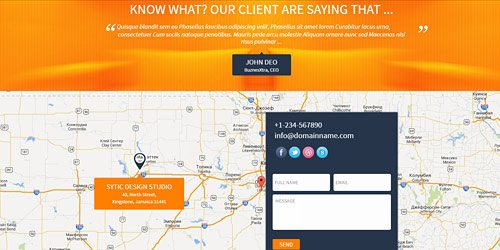
ЗаключениеВ этом примере мы практически не использовали возможности Bootstrap, за исключением формы захвата. Даже можно было обойтись без этого фреймворка, но вы можете использовать этот шаблон для проектирования своих страниц и уже использовать возможности bootstrap на полную. О возможностях Bootstrap вы можете прочитать в моей другой статье. В этом примере многое можно оптимизировать, объединить стили, например, но я ориентировался на людей, которые плохо знакомы с HTML и CSS и поэтапно показал какие блоки и как верстать, какие стили применять. Если вы предприниматель, менеджер проекта, или любое другое лицо, которое не имеет отношение к веб программированию, и вы хотите самостоятельно сделать страницу, то, мое мнение такое - “Лучше всего доверить работу профессионалу, который сверстает вам страницу быстро и качественно, чем тратить свое время на изучение тонкостей HTML и CSS, тем более что ваша цель не является стать верстальщиком”. Как всегда исходники на GitHub по этой ссылке idurdyev.com 20 характерных особенностей современных лендинг пейдж с примерами | DesigNonstop
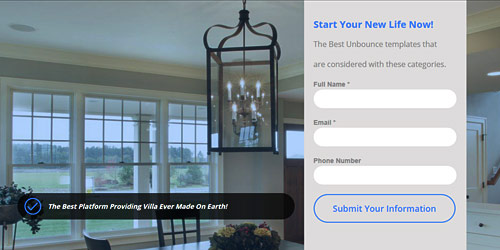
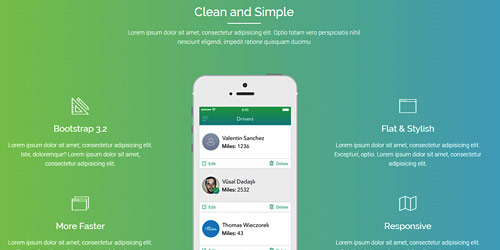
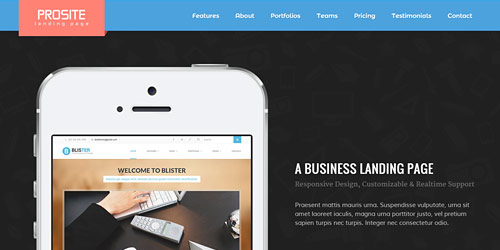
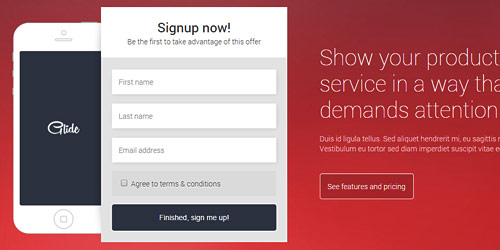
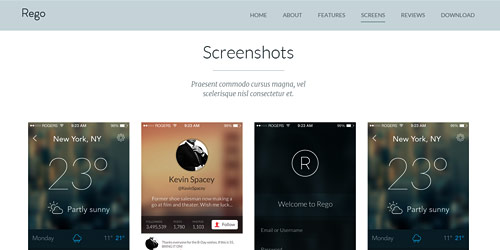
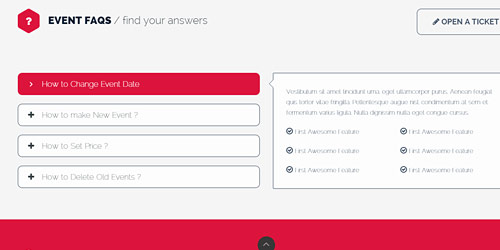
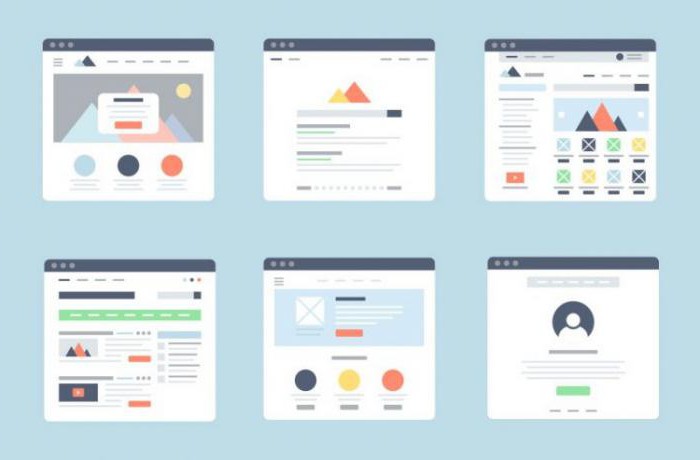
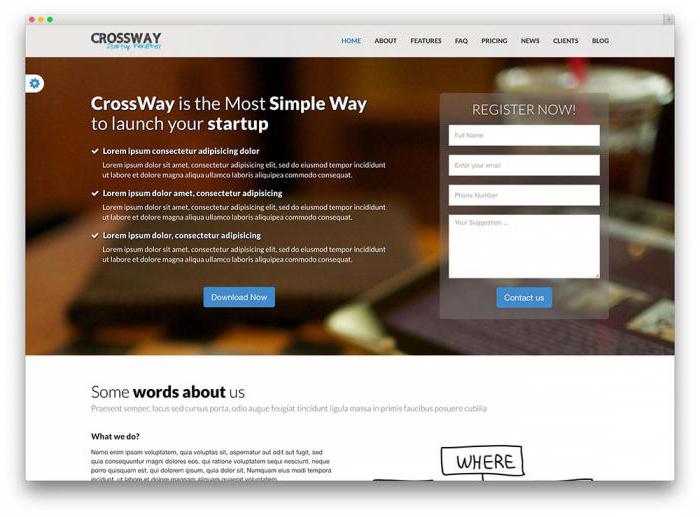
1. Призыв к действиюПосле посещения целевой страницы пользователь должен однозначно понимать, какое именно действие (call to action) ему предлагают совершить. Это могут быть такие действия, как скачать, заказать, купить, протестировать, зарегистрироваться, подписаться, отправить информацию. 2. Описание продукта, товара, услуги, действияОсобое внимание уделяется простому, наглядному и доходчивому описанию товара, услуги или иного рекламируемого объекта или действия. Никаких длинных фраз и предложений. Только короткие акценты на выгодных свойствах и немного пояснительных деталей. 3. Одностраничная верстка с мягкой прокруткойНаиболее оптимальным вариантом представления информации на целевой странице является одностраничный сайт, где все необходимые данные представлены близко друг от друга. При этом пользователю не надо переходить на другие странички и соответственно ждать загрузки. А метод с мягкой прокруткой вниз доставит пользователя к любому пункту меню. 4. Удобная форма для заполненияДружелюбная, привлекательная, а главное предельно понятная и общепринято привычная форма для заполнения должна помочь пользователю совершить то самое усилие, собственно ради которого и затевалось создание лендинг пейдж. 5. Наглядный перечень преимуществ именно этого товараК данным методам убеждения можно отнести такие действия как визуализация было-стало до и после использования, или простота в использовании или применении, или наглядные преимущества в сравнении с конкурентами, или эффект от совершения рекламируемых действий. 6. Мнения экспертов и благодарных покупателейЗаявление от первого лица является сильным методом убеждения и склоняет пользователя присоединиться к авторитетному мнению или же просто разделить радостные эмоции. От первого лица могут говорить эксперты, участники команды, сотрудники, а также довольные обладатели товара, участники, пользователи и прочие осчастливленные очевидцы. 7. Контрастные цветовые полосы прокруткиКонтрастная схема оформления в виде цветовых полос наглядно делит контент на смысловые составляющие и помогает визуализировать материал, создавая ощущение листания страниц. 8. Активные крупные заголовки блоков Заголовки должны быть крупными, читаемыми и акцентированными. По сути они выполняют ту же функцию — наглядно структурируют контент и помогают пользователю ориентироваться на странице. Шрифты используются как правило рубленые без засечек в плакатном стиле. 9. Много свободного пространстваПрактически все удачно оформленные целевые странички объединяет размашистость дизайна и наличие большого количества свободного пространства. Все логические блоки удалены друг от друга на достаточное расстояние, чтобы не возникало ощущение скученности и зажатости. 10. Умная навигацияПродуманная навигация в совокупности с грамотным расположением блоков и свободным пространством должна направлять движение взгляда пользователя. Для этих целей хорошо подходят всякие горизонтальные, вертикальные или наклонные линии, а также всевозможные стрелки и указатели. 11. Использование иконок и впечатляющих картинокЧтобы страничка смотрелась вкусно и привлекательно нужно использовать хорошие, качественные картинки, оказывающие впечатляющее влияние на посетителя. Ну и в духе современных трендов веб-дизайна принято визуализировать информацию с помощью всевозможных иконок и значков. 12. Различные бонусы и акцииНаличие информации о различных бонусах и акциях также стимулирует посетителя предпринять какое то действие, поскольку создает некий ажиотаж, ощущение движения и отчасти предоставляет возможность выбора. 13. Наглядные счетчикиК наглядным счетчикам можно отнести любые количественные данные, будь то число дней, оставшихся до окончания какого-либо действия, количество посетителей или загрузок, или же просто общедоступная информация о лайках в социальных сетях. 14. Активная кнопка в шапкеЧастенько на многих лендинг пейдж кнопку «Купить» или «Заказать» помещают в самом верху в шапке рядом с контактным телефоном. Сама кнопка обязательно яркая и контрастная. 15. Контактная информация и местоположениеБлок с контактной информацией и со схемой проезда или местоположения зачастую становится одним из самых выразительно оформленных функциональных блоков. 16. Контактная форма для дополнительных вопросов и FAQОсобое внимание на целевых страничках уделяется информированности посетителя. Для этих целей идеально подходит блок Часто задаваемые вопросы (FAQ) или же готовая диалоговая форма прямой онлайн связи с оператором или менеджером. В любом случае посетитель должен получить ответ на свой вопрос. 17. Наглядные тарифные планыНаглядные тарифные планы в виде столбцов с различными характеристиками для сравнения, ценой, а также кнопкой Купить или Заказать — идеальный способ представления важных данных о товаре или услуге. 18. Портфолио и примеры работНаглядная демонстрация собственных достижений в виде портфолио благодаря возможностям современного веб-дизайна может быть оформлена в очень привлекательный и насыщенный блок, сразу дающий представление о том, с чем пользователь имеет дело. 19. Встроенный Google AnalyticsПоскольку цель лендинг пейдж как маркетингового инструмента — это побуждение посетителей к совершению определенного действия, а именно достижения максимально высокой конверсии (то есть отношение посетителей совершивших действие к общему числу посмотревших страницу), то наличие Гугл Аналитикс будет существенным подспорьем для анализа поведения пользователей. 20. SEO ориентированная версткаЧто касается SEO оптимизации, то сюда входит валидная верстка с грамотным использованием тегов h2…6, дивов, прописанных тайтлов и мета тегов. Также важно уделить внимание скорости загрузки и оптимизации под разные браузеры, а также адаптивность под мобильные устройства. www.designonstop.com Обучающий курс по верстке лендингов от LPgeneratorХотите научиться верстать лендинги как PRO? Не проблема. Мы запускаем бесплатные обучающие курсы по верстке для всех желающих! Изучив всего 7 видеоуроков, вы станете профессиональным верстальщиком посадочных страниц на платформе LPgenerator. Вы научитесь:
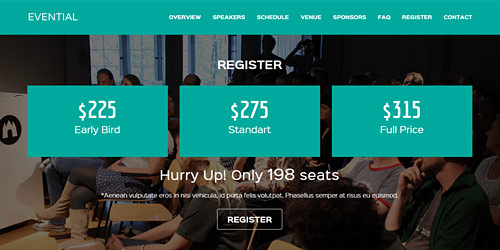
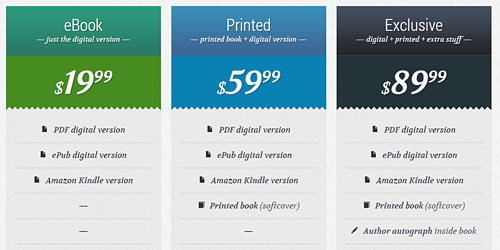
После видеокурса вы сможете эффективно работать с редактором LPgenerator и верстать высококонверсионные страницы на нашей платформе. Также вы освоите технику создания сложных элементов с использованием CSS, JavaScript и jQuery. В целом, уровень верстки ваших лендингов станет гораздо выше. Если у вас уже есть базовый навык работы с HTML, CSS, Photoshop, то эти знания пригодятся в процессе. Но если вы не владеете данными инструментами — не страшно, материал разработан предельно доступно, с учетом разного уровня подготовки слушателей. Программа курса верстки Пара слов о программе: курс состоит из семи уроков, подробно освещающих важные для верстальщика темы. Первая часть, или «базовый курс», познакомит вас с четырьмя темами: 1. Вводное занятие. Знакомство с функционалом визуального редактора и правилами создания макета лендинга. 2. PSD-макет: создание структуры. Здесь вы изучите основы создания правильной структуры целевой страницы. 3. PSD-макет: размещение контента. Вы научитесь правильно работать с секциями и изображениями фона в контексте PSD. 4. PSD-макет: функциональные элементы. Вы увидите, как наш специалист верстает различные секции целевой страницы, слайдеры отзывов, добавляет карту, скрипт политики конфиденциальности и т. д. Вторая часть, или «продвинутый курс», содержит три урока. 1. Основы работы с CSS. Вы научитесь правильно применять стили, изменять виджет таймера — для этого пригодятся самые базовые навыки CSS. 2. Работа с jQuery. Вы изучите возможности нашей платформы в плане применения скриптов jQuery и управления элементами с их помощью. 3. Слайдер. Вы узнаете, как сверстать слайдер и установить его на лендинг за 15 минут вместо 3 часов. Пройдите бесплатный видеокурс и станьте профессиональным верстальщиком лендингов за 7 дней >>> Высоких вам конверсий! Команда LPgenerator 09-09-2015 lpgenerator.ru Landing page wordpress - как сделать одностраничный сайт визиткуОдностраничник на WordPress — это возможность дешево и быстро создать поток клиентов для вашей компании или продать свой продукт. Сайтостроители берут за верстку лендинг пейдж непомерные суммы, хотя с такой задачей справится даже школьник, если дать ему в руки правильный плагин. В данной статье как раз будут рассмотрены таковые — 9 модулей для создания лендингов на движке Вордпресс. Quards — простой плагин для создания лендинг пейдж или сайта целикомQuards — современный модуль, который позволяет сделать одностраничник без подготовки даже тем, кто не знаком с основными html-тегами. Редактор оформления страниц и расположения элементов работает без кодирования — вам предстоит просто перетягивать элементы в нужное место. Подходит как для тех, кто решил создать целевую страницу, так и для тех, кто хочет создать сайт. Инструмент содержит массу возможностей и функций:
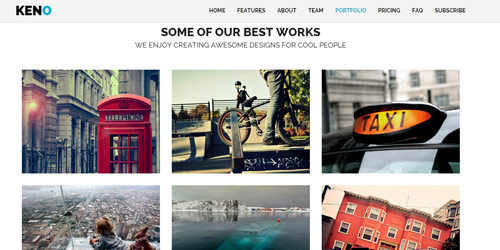
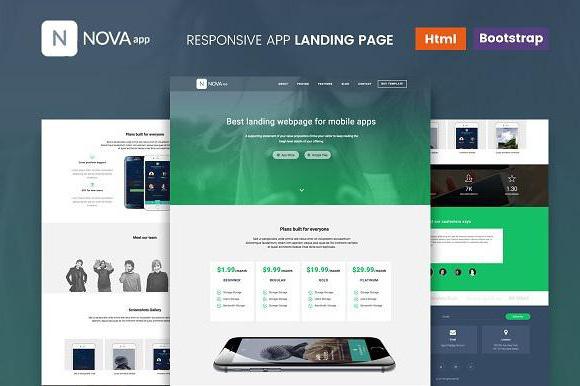
Thrive Landing Page WordPress — не free плагин с большой обновляемой базой шаблоновЭто дополнение не free, но есть возможность воспользоваться демо-версией для теста возможностей модуля. С ним вы наверняка сможете создать эффективный продающий сайт одностраничник, ведь в каталоге инструмента больше 122 шаблонов уже готовых лендингов, которые априори имеют высокую конверсию. Вам остается лишь выбрать подходящий, добавить информацию о товаре или услуге, и запустить рекламную кампанию. Как и Quards, данный модуль предоставляет возможность сделать уникальный дизайн из уже имеющегося при помощи перетаскивания элементов. А поскольку это современный инструмент, он автоматически генерирует адаптированный лендинг пейдж, который будет работать на любом типе устройств одинаково хорошо. Во время настройки вы сможете менять параметры ключевых деталей продающего одностраничника:
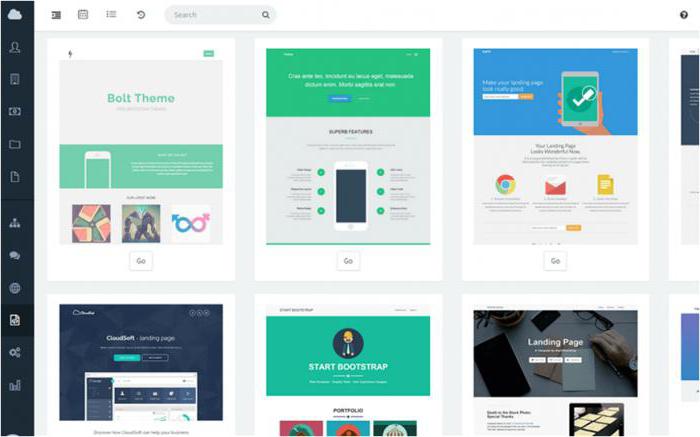
WP Profit Builder — еще один не free плагин для создания эффективных страницДанный модуль подходит только для серьезно настроенных людей. Он не free, но практически гарантирует высокую конверсию. После создания при помощи приведенного инструмента Landing Page, WordPress сайт получит огромный наплыв людей, так как 60 заготовленных шаблонов, что имеются в каталоге, — это уже испробованные страницы. Главное — выбор правильного оформления, которое вы сами можете настраивать. Об остальном позаботится продающий сайт одностраничник, сделанный при помощи WP Profit Builder. Он отлично подходит для создания лендингов для долгосрочного использования, так как позволяет регулировать настройки SEO. А значит со временем ваш сайт заметят поисковики, и одностраничник получит дополнительный приток органического трафика. Landing Pages — free плагин с детальной статистикой конверсии сайтаWordPress Landing Pages — спаситель для малобюджетных компаний и стартапов, ведь вам не придется платить за его использование — это free модуль. Вы сможете полностью создать сайт одностраничник, а также протестировать его оформление и конверсию при помощи a/b тестирования. Огромная польза этого free инструмента в том, что каждое изменение лендинг пейдж вы сможете проверять при помощи статистики. Таким образом можно создать идеальный продающий сайт с максимально возможной конверсией.https://www.youtube.com/watch?v=flEd0sRTFUo InstaBuilder — мощный плагин для создания одностраничного сайта за несколько минутInstaBuilder 2.0 позволяет в два счета сделать лендинг, который автоматически будет иметь адаптированный дизайн под мобильные устройства и компьютеры. Не нужно быть экспертом в области кодирования, чтобы справиться с управлением данным инструментом — достаточно определить где какие элементы сайта вы разместите, и перетащить их в соответственное место. А если вы не хотите делать страницу визитки самостоятельно, разработчики предоставят вам 100 уже готовых вариантов. Осталось только выбрать как будет выглядеть ваша продающая визитка. OptimizePress — модуль с живым редактором одностраничного сайтаС OptimizePress визитка или лендинг — это не проблема. В считанные минуты вы сможете создать сайт Вордпресс, который автоматически будет настроен под поисковую выдачу. Сгенерированные страницы при помощи плагина адаптивные для всех устройств (поисковики это высоко ценят). А самое интересное, что в модуле установлен «живой» редактор сайта — вы вносите изменение, и сразу видите результат. Это сэкономит время и нервы. А если вы хотите сэкономить еще больше времени, в каталоге дополнения есть 30 уже готовых шаблонов для сайта-визитки. Их можно редактировать. В процессе управления страницами у вас есть доступ к 40 функциональным элементам. LeadPages — еще один продвинутый плагин с «полным фаршем»Как и в других дополнениях, в нем есть все для создания визитки и продающего одностраничника:
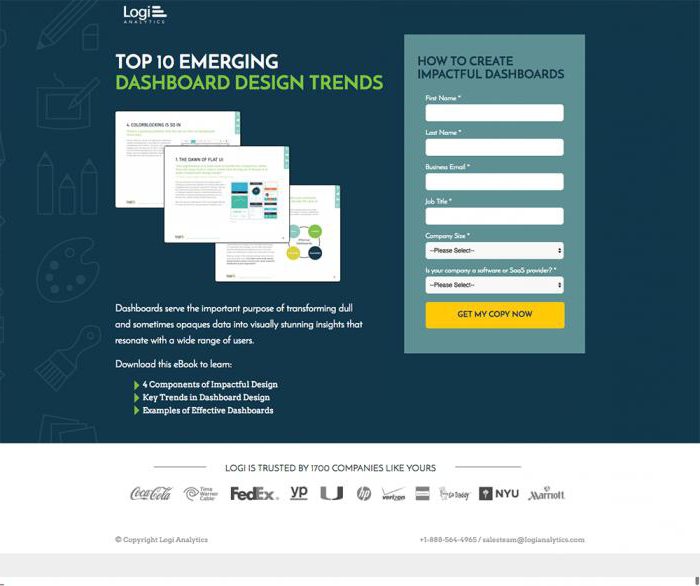
Ultimate Landing Page — бесплатный инструмент, идеальный для создания визиткиДанный плагин позволяет сделать одностраничник самостоятельно с нуля, либо выбрать один из приведенных в каталоге шаблонов. Между шаблонами можно удобно переключаться для быстрого предпросмотра. Шаблоны редактируемые и предоставляются на бесплатной основе. Уже через 5 минут вы можете создать свою лендинг пейдж. И, что самое главное, в редакторе есть возможность вставить элемент Mail Chimp — это кнопка подписки. Это позволит вам бесплатно повысить количество подписчиков для развития имейл-маркетинга компании. ВыводыНе все приведенные инструменты распространяются бесплатно. За многие из них придется заплатить. Вы должны заранее определить цели использования лендинга — он нужен вам для теста спроса на продукт или вы уже хотите начать его реализацию. Если второе, то лучше воспользоваться платными инструментами, так как у них больше функций. А если хотите протестировать продукт/услугу, то сделать лендинг проще через бесплатный сервис. В случае, если приведенные free-плагины вас не устраивают, есть еще один бесплатный модуль — Parallax Gravity. Он не такой мощный, как описанные выше, тем не менее дает возможность быстро создать одностраничник со всеми ключевыми элементами. Похожие статьиwordpresslib.ru Верстка лендинг пейдж| ЭвристикаLanding page этоLanding page– это веб-страница, которая построена определенным образом, и используется для увеличения эффективности рекламы какого-либо продукта и расширения целевой аудитории. Главной задачей такой страницы является конвертация посетителя в покупателя или клиента компании и побуждение к конкретному действию. Анализируя действия пользователей на такой странице, маркетологи определяют успешность рекламы. Лендинг – это возможность показать посетителю исключительное товарное предложение, описание компании, различные сертификаты и награды и др. с помощью всего лишь одной страницы. Эта страница максимально упрощает путь пользователя к желаемой, как для него, так и для Вас, цели. Верстка лендинга стоимостьСтоимость верстки лендинга не фиксирована, она зависит от функционала и занимает, как правило, от 2 до 8 дней. Мастера компании ЭВРИСТИКА, благодаря верстке, стоимость которой будет минимальной, оживят Вашу страницу в Интернете. Из обычной картинки Ваш сайт превратится в инструмент продаж. Мы предлагаем свои услуги по адаптации макетов под Ваш бизнес, установке анимации и всплывающих окон, переносу страниц из других систем и многое другое, со всем перечнем услуг можно ознакомиться на нашем сайте. Нашей целью является максимальное удовлетворение клиента, так сказать, мы сделаем все на отлично и еще чуть-чуть. Наша компания заинтересована в каждом клиенте, поэтому ценовая политика, проводимая нами, приятно Вас удивит. Landing page лучшие примерыСегодня каждый предприниматель или предприятие должны иметь свою продающую страницу в Интернете, ведь она помогает искать новых клиентов и приносит неплохой доход своему владельцу. Чтобы добиться максимального результата, такая страница должна обладать высокой конверсией и ликвидностью. В лучших лендингах присутствуют эмоциональный дизайн с очень качественными изображениями, правильная иерархия заголовков и подзаголовков, мало текста и по существу, удобная навигация. Также особенностью является то, что сайты сделаны в стиле "чистый дизайн", т.е. много свободного места и с использованием 3-4 цветов. Лучшие Landing page, примеры которых Вы найдете в портфолио компании ЭВРИСТИКА, убедят Вас в профессионализме нашей команды. evristic.ru структура, элементы, создание. Landing pageНа сегодняшний день говорят о продающих Landing page, о стандартах, которые должны на нем быть, о кликабельных кнопках для заманивания клиентов и повышения конверсии проекта, других способах усовершенствовать собственный интернет-проект. В Сети можно встретить большое количество стандартных лендингов, которые никаким образом не привлекают клиентов своим юзабилити. Человеку, посетившему лендинговую страницу, становится скучно и неинтересно, и в скором времени он покидает сайт. Таких проблем очень много, когда, казалось бы, продукт сам по себе очень интересный, но его подача и презентация никак не привлекают людей. Как создать эффективный лендинг пейдж товара и начать получать прибыль от своего проекта?
Что представляет собой посадочная страница?Сам термин можно обозначить как простую, ординарную целевую страницу, которая, как правило, посвящена определенному продукту или услуге. Такая сориентированность позволяет получить большую конверсию - отклик посетителей, регистрацию, покупку. Положительной чертой такой странички является способ подачи будущему покупателю главных данных о продукте в сжатой, но чрезвычайно информативной форме. Очень часто многостраничные сайты теряют эту особенность, наполняя свои страницы абсолютно не нужной для клиента водой. В данной же ситуации любой лендинг преследует четкую определенную цель. Вариация таких целей лендинга самая различная. Зачем нужна посадочная страница?Landing Page помогает представить любой бизнес как уникальную, никому не подражающую структуру. С его помощью можно не просто заманчиво и ярко презентовать свою продукцию, но и приманивать потенциальных клиентов. Адаптированный под современные стандарты лендинг не даст уйти ни одному посетителю сайта без нажатия кнопки регистрации или покупки. Сайт вместе с контекстной рекламой помогут вам вызвать желание у посетителя приобрести услугу, купить продукт. На сегодняшний день целевая страница – один из лучших вариантов увеличения конверсии. Это самый эффективный маркетинговый инструмент для успешных сделок с клиентом. Для кого необходим Landing page?Кому в первую очередь нужно завести подобную страницу:
Итак, если вы планируете реализовать себя в бизнесе и достичь высот в продаже своей продукции, то стоит обязательно начать с создания лендинговой страницы. Структура страницыРазличные агентства, специализирующиеся на создании лендингов, как правило, способны представить абсолютно различные шаблоны таких страниц. Структура лендинг пейдж, как правило, одна и та же, страницы различаются только визуально и по наполнению. Заголовок лендингаВ заголовке должны быть непосредственно именование самого лендинга и, собственно, фирменного продукта. Для повышения конверсии рекомендуем, чтобы заголовки на странице использовались не слишком длинные и были наполнены контекстом, побуждающим к действию. Это нужно учесть еще при создании лендинг пейдж - запланировать место под кнопку "Купить" или "Зерегестрироваться". Информация о продаваемой услугеНеобходимо оптимально информативно и броско преподнести свой индивидуальный продукт, раскрыть все его особенности и перспективы. На странице должны быть использованы как можно в большем объеме маркетинговые инструменты, мотивирующие пользователей оставлять контактные данные или просматривать сайт вглубь. Например, рекомендуем чаще использовать призывы к действию, чтобы увеличить вовлеченность пользователей. Отзывы о работе и прямая связьНа любом сайте отзывы должны находиться на главной странице проекта. Отсутствие реальных отзывов пользователей - это самый недостающий блок на главной странице лендинга. На сайте должна присутствовать возможность задать вопрос консультанту сразу или заказать обратный звонок. Рекомендуем, учитывая поведенческие факторы, чтобы избежать раздражения и неудобств клиентов, добавить на сайт виджет обратного звонка и чата, но не делать его навязчивым.
Призывы к действию и форма социальных сетейГлавный маркетинговый инструмент – призыв посетителя к действию. На лендинге должны быть мотивирующие заголовки. Помимо блоков с призывом к действию, рекомендуем прописать такие названия кнопок, чтобы мотивировать пользователя нажимать их. Например, "получить консультацию" вместо «заказать звонок». С точки зрения маркетинга на сайте выгодно размещать предложение о получении бесплатного и полезного материала в обмен на контактные данные. Например, лид-магнит. Это может быть призыв получить «10 бесплатных и действенных советов». Материал можно использовать для мотивации к покупке основного продукта. Вариант расположения социальных сетей на странице не должен быть труднодоступен. Чтобы получить больше переходов в социальные сети, расположите их на видном месте. Большинство агентств лендинг пейдж считают, что наличие социальных сетей также повышает доверие к вашему лендингу. Разновидности лендингаКак уже было отмечено ранее, несмотря на стандартную структуру, большинство лендинговых страниц отличны по внешнему признаку друг от друга. Как правило, даже визуальная форма страницы зависит от тех целей, которые она преследует в своей деятельности. В настоящее время существует порядка четырех разновидностей Landing Page, а именно:
Стоит отметить, что успех Long- и Short-страницы зависит от того, как тщательно вы будете говорить о собственном продукте или услуге. Другое дело в выборе меж 2 крайними страницами, здесь выбор может быть реализован на вашем желании создать интригу.
Создание посадочной страницыО практической значимости и основных структурных единицах посадочной страницы уже было сказано, теперь перейдем к самому интересному, а именно к созданию своей лендинговой страницы. Сейчас возможность создать лендинг-страницу быстро и без особых умений есть абсолютно у любого компьютерного пользователя. Существует множество курсов, пошаговых инструкций, а главное, специализированных под создание посадочных страниц сервисов, которые предоставляют в бесплатное пользование массу отличных шаблонов и конструкторов сайтов. Предоставленные сервисами и курсами варианты создания лендингов не требуют от пользователей профессиональных основ программирования и заманивают выгодной ценовой политикой. Выбор шаблонаНа самом деле данное действие является основным, а порой и самым сложным для создателя лендинга. Фон сайта – это словно отражение вашего продукта. А тем более, когда новичок попадает на различные биржи шаблонов и специализированные на этом сайты, он просто тонет в различных вариантах предложений. Существуют готовые свадебные шаблоны, в которых сразу стоят виджеты отсчета времени до торжественного мероприятия и таймер отсылки пригласительных сообщений. Есть шаблоны, сразу ориентированные на предпринимательскую деятельность, на них уже установлены виджеты обратной связи и прямой чат-консультации, интегрированы ссылки в социальные сети. Более того, на многих таких биржах есть специальные пакеты “все включено”, в которых предлагается приобрести уже готовый бизнес-проект, то есть полностью настроенный и функционирующий Landing Page, который на 100 % готов к запуску вашего продукта. Все, что остается молодому предпринимателю, так это начать зарабатывать на данной посадочной странице.
Специализированные биржи привлекают множество клиентов благодаря:
Наполнение информационными блокамиСледующий шаг создания лендинг пейдж - наполнение. После того как необходимый шаблон будет найдет, необходимо приступать к наполнению посадочной страницы информацией, контактными данными, отзывами, преимуществами и гарантиями сделок. Структура лендинг пейдж предполагает несколько информационных блоков. Безусловно, выбранный шаблонный вариант вряд ли может устроить абсолютно всех. Самым лучшим ресурсом для работы, моделирования и структурирования готовых решений является WordPress. Данный ресурс поможет вам адаптировать вашу страницу под все существующие нормы, сделать структуру лендинг пейдж более опрятной и приятной в плане юзабилити. Отметим еще раз, что нужно уделить должное внимание заголовкам на странице. Использование типичных названий кнопок никак не влияет на конверсию. Правильные названия кнопок помогут не только понять, что произойдет при нажатии, но и смотивировать сделать это. Например, лучше писать «Получить идеальную мебель», чем «Заказать мебель». Для повышения конверсии и привлечения потенциальных клиентов можно использовать заголовки формата 4U. Заголовки, составленные в таком формате, могут значительно удвоить конверсию. Они подойдут как для главной страницы, так и для отдельных блоков. Очень важно на первых этапах добавить в структуру лендинг пейдж кнопку «Получить обратный звонок» в «липкое» меню сайта, чтобы она была всегда на глазах у пользователя. Так он сможет заказать звонок в любой момент, на любом этапе знакомства с товаром или услугой.
И помните, что части страницы лендинга не должны быть перегружены и тяжело восприниматься. Необходимо увеличивать отступы между блоками так, чтобы наиболее важные блоки занимали весь экран. Это позволит сконцентрировать внимание пользователя на изучении информации. Хостинг лендингаНа первом этапе необходимо зарегистрировать домен вашего лендинга. Сделать это возможно через специализированные ресурсы или сайты-регистраторы. Стоит тщательно отнестись к данному вопросу. Хостинг является центром возможности функционирования всей схемы лендинг пейджа. Именно поэтому советуем не обращать особого внимания не бесплатные хостинги. Если вы всерьез решили заниматься предпринимательской деятельностью и привлекать потенциальных клиентов с помощью своего лендинга, нужно осуществлять работу только с платными доменами. Так как посадочные страницы по большей части нетребовательны к техническим ресурсам хостинга, то для вас полностью может подойти самый базисный и экономичный тариф.
Таким образом, платные инструменты имеют большее количество функций, потому их целесообразно использовать, если нужно реализовывать продукт. Для тестирования спроса на услугу либо продукт подходят бесплатные сервисы. Помните, что лишь проведение тестов и нескончаемый поиск возможностей развития собственного проекта помогут достигнуть конверсии на уровне 30-40 % и удачно продавать в Интернете. А по-другому в современном мире с его обезумевшей конкурентной борьбой и не выйдет. fb.ru
|











 В связи со всеобщей коммерциализацией и развитием онлайн торговли в современном интернете особую актуальность приобрели так называемые лендинг пейдж (landing page). Другие названия — целевая страница, продающая страница, посадочная страница или точка входа. По сути это веб-страница рекламного характера, содержащая информацию о продукте или услуге, и имеющая целью побудить посетителя совершить то или иное действие. Под каждую целевую страничку создается соответствующая рекламная компания, чтобы обеспечить ее присутствие в поисковой выдаче по соответствующим поисковым запросам. Также к методам раскрутки лендинг пейдж можно отнести рекламу в социальных сетях, почтовые рассылки, рекламные баннеры и объявления. Давайте подробнее разберемся из чего состоит современная целевая страница.
В связи со всеобщей коммерциализацией и развитием онлайн торговли в современном интернете особую актуальность приобрели так называемые лендинг пейдж (landing page). Другие названия — целевая страница, продающая страница, посадочная страница или точка входа. По сути это веб-страница рекламного характера, содержащая информацию о продукте или услуге, и имеющая целью побудить посетителя совершить то или иное действие. Под каждую целевую страничку создается соответствующая рекламная компания, чтобы обеспечить ее присутствие в поисковой выдаче по соответствующим поисковым запросам. Также к методам раскрутки лендинг пейдж можно отнести рекламу в социальных сетях, почтовые рассылки, рекламные баннеры и объявления. Давайте подробнее разберемся из чего состоит современная целевая страница.