|
|
|
|
|
|
|
|
|
|
Лучшие из лучших: 28 оригинальных примеров лендингов за 2017 год. Лэндинг примеры удачных сайтовПримеры landing page с красивым дизайномРазработка сайтов 23.04.2017 в 16:09Трудно бывает определить, за счет чего именно тот или иной лендинг приводит клиентов. В нем важен каждый элемент, даже самый мелкий, и такая же мелкая недоработка может сказываться на конверсии. Поэтому в лендинге все должно быть прекрасно: и дизайн, и тексты, и структура, и оффер. Спорить с этим никто не станет, однако все же существуют примеры, когда видно, что разработчики делали основную ставку на что-то одно, и она сработала. В этой подборке мы покажем несколько лендингов с очень красивым и оригинальным дизайном.
Не длинный, но очень по-богатому оформленный лендинг, что соответствует его тематике, черная икра – удовольствие не из дешевых. Сам ассортимент в плане дизайна представлен довольно скромно, но описание всех качеств продукта («Предложение, лимитированное самой природой») оформлено просто шикарным образом.
Студия дизайна не могла себе позволить унылый сайт, поэтому к лендингу подошли максимально креативно: с кучей от руки нарисованных иллюстраций, фотографий, разнообразными шрифтами и прочая, и прочая. Примечательно, что лендинг пролистывается слева направо, но есть еще и «skinny» версия, которая преображает сайт в более привычный вертикальный.
Хороший пример того, как только за счет правильно подобранного фона лендинг становится таким, что глаз не оторвать. Впрочем, тут все сделано на высшем уровне: качество картинок, отзывы, доказательства качества продукции, шрифты и т.д.
Сугубо имиджевый лендинг, который сделала себе диджитал-студия по случаю десятилетия деятельности. Он построен на анимированном движении космического корабля снизу вверх, которое запускается после нажатия одной кнопки. Как устроить продажи на лендинге, работающем по такому принципу, еще надо подумать, но какие-то идеи анимации можно применить практически везде.
Отличное доказательство того, что красивый дизайн нужен лендингу любой ниши, даже, казалось бы, такой безблагодатной, как производство алюминиевого профиля. В первую очередь, радуют фотографии, анимация при описании продукции, и в целом удачно подобранные сочетния шрифтов и цветов.
Ленд посвящен мероприятию по охране окружающей среды. Подкупает буквально всеми элементами: вездесущей анимацией, эффектом параллакса, забавными персонажами и немногочисленными текстовыми заметками.
Сайт еды для детей оформлен соответствующим образом, но при этом полезен и родителям. Лендинг лишен четкой структуры, блоки переходят один в другой, поэтому смотрятся как единое целое. Также смотрите: medoed1.ru Лучшие Landing Page Рунета. Топ-10
Революция в онлайн-маркетинге свершилась. Интернет завоевала новая форма подачи информации о своей продукции и услугах — небольшая, но ёмкая целевая страница. Наверное, уже не осталось ни одной прогрессивной компании, не мечтающей иметь конфетку-одностраничник, за которой толпой потянутся клиенты, конверсии и продажи. На сегодняшний день можно встретить массу лендинг пейдж самого разного качества. Но на что ориентироваться? В этом вам как раз помогут вручную отобранные коллекции. Вот и мы собрали «горячую десятку» лендингов, которые вполне могли бы получить звание «лучшие лендинг пейдж» на каком-нибудь небесном суде, куда попадают все одностраничники после редизайна. Оценивая посадочные страницы, сложно быть объективным. Лендинг хорошо делает свою работу, когда привлекает большое количество лидов. Но довольно глупо было бы звонить владельцам сайтов и спрашивать: «Простите, какая у вас конверсия?» Поэтому мы можем сравнивать страницы только по косвенным и очень субъективным признакам: дизайн, время загрузки, соблюдение некоторых общих правил (например, наличие заметного CTA, оффера). И только гадать, действительно ли это приносит владельцам нужный результат. Но ведь можем, не так ли? Итак, в нашем хит-параде лучшие landing page Рунета по версии iDandy.ru на текущий день:
Хороший пример «лендинга-игры». С первого же разворота вы оказываетесь в роли ребёнка с новогодним подарком в руках. Перед вами загадочная коробка и подсказка, как её открыть — крутить колёсиком вниз. Необычное решение. Но цепляет: посетители почти наверняка захотят посмотреть, что дальше. А внутри страница действительно похожа на подарок: красочные анимированные дизайнерские вещички (продаваемый продукт) и симпатичные иконки навигации сбоку. Из плюсов: страница выдержана в едином «игривом» стиле, запоминающийся логотип на всех разворотах, цепляющая организация содержимого, яркая кнопочка социальных сервисов. Из минусов: достаточно тяжеловесное перелистывание. Наверное, чтобы посмаковать разворачивание подарка. Однако сам подарок, то есть оффер — отсутствует, а призыв к действию появляется только в самом конце. [custom_block title=»Оффер»]Ценное для клиента предложение: скидка, подарок, специальное условие и т.п.[/custom_block]
Следующий кандидат на роль «best landing page» — сайт компании по продаже авто-запчастей. Запчасти сыплются к вам в коробку по мере того, как вы изучаете преимущества и схему работы магазина. Сверху панель навигации с яркой кнопкой CTA и ссылкой на прайс-лист. Из плюсов: выдержанный стиль, яркая CTA на всех разворотах, яркие ссылки на присутствие в соц.сетях, анимация схемы работы. Из минусов: никаких доверительных знаков, возможно, стоило бы добавить отзывов, чтобы сделать компанию более заслуживающей доверия. Преимуществ указано три, и ради этого количества делать специальный слайдер кажется нецелесообразным. 8-е место: Arlektiv
Дизайнеры landing page красочно применили принцип «конфетки». Нужно с первого взгляда покорить сердце посетителя чем-то цепляющим, чтобы победить правило «3-х секунд» и заставить задержаться зашедшего на сайт на более долгий срок. Как сайт распоряжается этим полученным вниманием? Достаточно аккуратно представляет свой продукт, затем подкрепляет доверие с помощью логотипов клиентов и карусели портфолио. Из плюсов: логотип, и верхняя панелька не мешают навигации. Мягкая, удобная прокрутка. Кнопки социальных сервисов сразу под рукой. Из минусов: полное отсутствие призыва к действию. Ссылки для соискателей «Напиши нам скорее» не в счёт. Круглые плашки подсвечиваются при наведении курсора, хочется на них нажать: можно было бы сделать дополнительную информацию, разворачивающуюся после клика.
Отличный, почти канонический пример хорошей посадочной страницы. Всё как по учебнику: форма в несколько полей, запоминающийся логотип, буллеты преимуществ, большая и заметная кнопка CTA. Жаль, что лендинг пока что не доработан до конца, это не позволяет его оценить в полной мере. Потому что это один из тех сайтов, которые приятно пощупать и поизучать. Из плюсов: всё на месте, контакты и призыв к действию сразу привлекают внимание. Преимущества компании есть и в краткой (в виде списка) и в красочной форме. Из минусов: для сайта по оказанию услуг вирусного маркетинга не хватает как раз чего-то вирусного. Чего-то, о чем мы писали в статье о «розовой корове» — то есть запоминающегося.
Гармоничный и приятно листаемый одностраничник. Быстро грузится — сайт хорошо оптимизирован, а это очень важно, как вы знаете. Запоминающиеся логотип и стиль. Навигация хорошо сопровождает посетителя, не давая ему «потеряться». Подпись со стрелкой внизу сообщает, что ждет на следующем слайде. Из плюсов: заметный CTA, контакты и ссылка на отзывы прямо в шапке, на каждом слайде. Слайдер с отзывами, логотипы клиентов, всё на месте. Из минусов: не хватает какого-нибудь яркого оффера, чтобы победить мультипоиск у клиента. 5-е место: MegaLabs
Сайт подразделения компании Мегафон отличается от привычного образа лендинга. Строго говоря, он и не является одностраничником. Вас сразу погружают в цветовое и анимированное разнообразие, рассказывают о преимуществах и только затем дают ссылки на более подробную информацию. Да, это скорее сайт-презентация. Однако работу свою он выполняет (то есть захватывает внимание и вызывает приятные эмоции) и делает это хорошо. Из плюсов: ярко, плоско, модно.Информация в ёмкой и органичной форме. Из минусов: нет призыва к действию, нет оффера. Впрочем, вряд ли они требуются для сайта и его целей.
Еще один сайт-презентация, но очень привлекательный эстетически. Что нужно, чтобы прорекламировать жилой комплекс? Достаточно показать его целиком и в разное время суток. Многим внешне симпатичным лендинг пейдж не хватает какой-то изюминки. Здесь не тот случай. Из плюсов: удобное перелистывание слайдов; кнопки социалок на видном месте; красиво показаны планировки квартир. Из минусов: кнопка стартового слайда очень напоминает иконку отправ idandy.ru 28 оригинальных примеров лендингов за 2017 годЧто такое оригинальный лендинг? Запоминающийся, необычный дизайн, продуманная концепция, привлекающие внимание детали. Мы сформулировали такое понятие. Возможно, вы составите свое? В этой статье мы собрали для вас 28 лучших примеров оригинальных лендингов. Уверены, они вдохновят вас на интересные решения. Поехали! Лендинг носит «говорящее» название — Future OF Design (Будущее дизайна). Он предназначен для презентации форума, где профессионалы будут делиться опытом, как дизайн помогает бренду. Согласитесь, в таком деле посадочная страница действительно должна удивлять. Здесь это получилось. Множество рисованных деталей, необычное шрифтовое решение, яркие, но ненавязчивые цвета. Действительно, есть на что посмотреть. Переходите по ссылке выше и убедитесь в этом. Лендинг Mai 36 Galerie представляет международную галерею современного искусства, которая находится в Цюрихе. Их специализация — презентация и продажи лучших экспонатов современной живописи, фотографии, скульптур. Как должна выглядеть страница выставочного центра? Конечно, именно так, как сайт Mai 36 Galerie. Много «пустого пространства», «воздуха», окружающего картины и другие экспонаты. Дизайнерам удалось создать простой, но удивительно правильный лендинг. Вдохновляйтесь:) Бренд AMAIÒ представляет люксовые купальные костюмы и аксессуары. Стиль, заключенный в простоте. Эту концепцию они реализовали и на своем лендинг пейдж. При переходе на сайт, открывается сначала полностью темный экран, после — лаконичное название бренда, и лишь затем появляется нежно-лиловая посадочная страница с ненавязчивыми силуэтами девушек и «парящими» заголовками. Просто? Да. Стильно? Очень. Запоминается? Безусловно. Особенно необычно смотрится вертикально расположенное навигационное меню. Перед вами лендинг...фермы. Да-да, фермы! Представители сельскохозяйственного направления смогли создать привлекательную страницу, которая презентует их компанию как самую «зеленую» и безусловно вызывает аппетит. Даже запах свежей зелени будто ощущается, правда?:) На посадочной странице привлекает взгляд мощный заголовок, а красивые изображения растений дополняют очень «свежее» первое впечатление. Bowery однозначно достойны того, чтобы на них посмотреть. От зелени — к «яблокам» :) Мы не могли обойти стороной промо-лендинг новинки от Apple — iPhone X. Весь мир с нетерпением ждет старта продаж, а разработчики посадочной страницы подогревают их интерес футуристическим дизайном. При переходе на лендинг мы видим огромный знак «Х». Движение колесиком мышки — и «Х» превращается в смартфон. Минимализм, красота, воплощение будущего — это лендинг нового iPhone X. Посмотрите, хотя… вы наверняка уже видели:) Мед? Хм, нет. Это лимитированная серия блокнотов от бренда Baron Fig — Raspberry Honey (Малиновый мед). Как все грамотные маркетологи, специалисты Baron Fig отвели под свой продукт лендинг-страницу. И сделали ее по-настоящему вкусной:) Яркие цвета, красивые изображения, крупная надпись на посадочной странице, удачное сочетание разных шрифтов и ненавязчивая CTA-кнопка (Купить сейчас) — дизайнеры действительно постарались. Лендинг, посвященный историям жителей США по программе DACA (Deferred Action for Childhood Arrivals). Эта программа создана для людей, которых в возрасте до 16 лет нелегально привезли на территорию Соединенных штатов. Программа позволяла им находится в стране на законных основаниях, получить образование. С приходом новой власти, Администрация Президента решила сократить эту программу. Лендинг посвящен людям, которые теперь могут быть депортированы. Краткая, но емкая фраза «Мы все мечтатели» выражает основной посыл этой страницы. Яркие рисованные портреты участников движения привлекают внимание неравнодушных. Дизайнеры сделали простой, но «говорящий» продукт. Лендинг-страница, посвященная идеальному рецепту напитка Джин-тоник. Идеальному — по словам создателей, конечно, мы то не пробовали:) Зато сайт у них соответствует этому заявлению. В первую очередь привлекает внимание цветовое решение и рисованные изображения. Над фирменным стилем явно поработали профессионалы. На лендинге удачно реализован параллакс-скроллинг, постепенно раскрывающий особенность продукта. Необычно и запоминается надолго. На скрине мы объединили 2 экрана. Перейдите по ссылке из заголовка, вы удивитесь:) Storybacker — это платформа для связи блогеров с рекламодателями (компаниями, которые хотят расширить аудиторию). Не секрет, что сегодня лидеры мнений миллионов — популярные блогеры YouTube, Instagram, Facebook и других соцсетей. С первого взгляда на лендинг непонятно, почему выбрана такая тематика? Звездное небо, лиловые оттенки добавляют атмосферу тайны. То, что это как-то связано с блогингом, нам подсказывает фраза, которая «печатается» прямо перед нами на первом развороте. Тут же есть поле для ввода e-mail, и фраза призыва зарегистрироваться быстрее, ведь места ограничены. Маркетологи тоже поработали хорошо, но все же, почему именно такие цвета?:) Наверное, личные предпочтения дизайнеров. А вы как считаете? Father Rabbit — это бренд посуды, кухонного текстиля и различных аксессуаров. Если компания представляет продукты стиля, значит, и лендинг должен быть соответствующий. «Папа Кролик» с этим справился:) Хорошее сочетание цветов, много пространства, удачное использование лаконичного логотипа рядом с CTA-кнопками «Купить сейчас». Понятный, и приятный глазу лендинг. YouAte — это приложение для смартфонов, которое помогает ввести и сохранить полезную привычку питаться правильно. Промо-страница онлайн-продукта должна демонстрировать красивые, но правильные блюда, при этом без возбуждающих аппетит цветов (красного, например). Привлекает внимание интересный шрифт на посадочной странице, судя по логотипу бренда — их фирменный:) Дизайн милый, симпатичный, вызывающий улыбку. Несет позитив, и это правильно. Разработчики лендинга для Nebia Shower выбрали нетипичное, но однозначно интересное решение. Душевая лейка — то, что продвигается на этом сайте. Она же должна быть на посадочной странице. Как расположить изображение лейки, не уменьшая ее до размеров первого экрана лендинга. но при этом и не занимая все полезное пространство? Правильно, разместить ее сбоку, давая пользователю разглядеть струи воды. Справа — оставили места для УТП (кстати, тоже очень интересного: «Вы принимали душ тысячи раз, но так — ни разу»), а также для CTA-кнопок. Словом, лендинг достоин быть в списке лучших. Минимализм — это тренд в дизайне последних нескольких лет. Но применимо к лендингу VERK, лаконичность является единственно верным решением. Как представить бренд наручных часов в минималистичном исполнении? У них нет ярких цветных ремешков или узоров из страз. Металл, стекло, кожа. Промо-страница полностью соответствует этой концепции. Обратите внимание на значок корзины в шапке сайта — это интерпретация их логотипа. Продумано до мелочей, заслуживает высшей оценки. Uber Design — это проект компании Uber. Кажется странным, что одна из самых известных в мире служб такси увлечена дизайном, правда? Но они так говорят. И показывают. «Говорит и показывает Убер» :) А мы смотрим. Рисованные картинки, лаконичность, но яркость цветов, а главное — выдержанность в фирменном стиле (угловатость форм). Словом, Убер делает большой акцент на дизайн в своей компании, и делает его правильно. B&O PLAY — бренд наушников, которыми удалось удивить. При переходе на посадочную страницу основная часть как будто сжата, как лист бумаги гармошкой, а затем распрямляется и дает оценить дизайн. Такие цвета и фигуры мы привыкли видеть у брендов молодежной одежды. Производители наушников, как правило, используют что-то лаконичное, с акцентом на устройство. Тут же разработчики пошли «от обратного» — модели презентуют гаджеты на себе. Необычно, но безусловно интересно. А из заголовка лендинга сделали целый ребус. Пролистайте ниже страницу, чтобы дочитать до конца. «A new beginning». По-настоящему оригинальное решение. Simply Gum — бренд, который представляет на рынке натуральные жвачки. Да-да, жвачки. До чего дошел бум в погоне за здоровым образом жизни. Лендинг у Simply Gum получился поистине… милым. Такие эмоции вызывают изображения маленьких коробочек, красивая подборка картинок, чего стоит одна только ложечка в футере (пролистайте лендинг до конца). Дизайнер сделал акцент на деталях, выбрав белый фон. Решение достаточно опасное, ведь есть риск наскучить. Но создатели Simply Gum справились с задачей. Хочется пожевать :) Виолетта Ной (Violeta Noy) — иллюстратор из Барселоны. Об этом она сообщает сразу же на посадочной странице своего лендинга. Сайт — ее визитка, и Виолетта взяла на себя большую ответственность, создавая его, ведь иллюстратор должен обладать безупречным вкусом, необычным видением, индивидуальностью. Виолетта с задачей справилась — она решила разместить на лендинге свои рисунки, презентуя себя посредством работ. Получился яркий, говорящий дизайн. Посмотрите на этот лендинг. Можете ли вы догадаться, не вчитываясь в текст, что он посвящен уборке дома, прачечным, химчисткам и другим сопутствующим бытовым мелочам? Готовы поспорить, что нет. Лендинг Alfred — отличный пример того, что можно отойти от стереотипов «мистер проперов», и презентовать услуги клининга стильно, красиво, чисто:) Выверенные цвета, красивые изображения, читаемые шрифты и ненавязчивость — то, что отличает дизайн этого лендинга. Shantell Martin — художник-иллюстратор. На создание своего лендинга она положила всю себя — в прямом смысле этого слова. Фон — это иллюстрации Шантель. Если поводить мышкой по ним, они «оживут». А крупные надписи являются навигацией по разделам лендинга. Очень необычно, но привлекательно. И главное, персонифицировано. То, что требуется от лендинга-визитки. FEED — бренд одежды и аксессуаров. Нам понравились удачно сочетаемые шрифты и акцент на товарах, которые сделаны на лендинге. При наведении на картинку с сумочкой, она «переворачивается», и открывается цена предмета. Удобно! Не нужно нагромождать страницу ценами и кнопками, создана одновременно и красивая «витрина», и магазин. Перед нами еще один лендинг-визитка. На этот раз — лондонского дизайнера Виктории Спайсер (Victoria Spicer). Исходя из ее фамилии, можно предположить, что сайт должен быть, если не «острым», то уж точно не пресным. У Виктории свой подход к делу. При переходе на страницу нам открывается сначала пустое пространство, затем «падают» три белые точки (может, все-таки перчинки? :), и после открывается большой баннер с ее именем и смелым изображением — смятой в кулаке ежевикой. Во всем этом есть некий вызов, видна смелость — то, что нужно дизайнеру, чтобы презентовать себя. Продолжением серии лендигов-визиток будет продукт Гейвина Энтони (Gavin Anthony), под кодовым названием «Вдохновленный Малевичем» :) Если серьезно, Гейвину, разработчику облачных технологий, удалось придумать интересную концепцию и воплотить ее. Черный фон — белый текст. Нет лишних деталей, которые отвлекали бы пользователя от чтения. Очень «по-мужски», не правда ли? При этом второй экран контрастный. С него же (второго экрана) начинается небольшое портфолио. Лаконичность — лейтмотив этого лендинга. Бренд Tomorrow Sleep — производитель матрасов и аксессуаров для сна. Необычной и очень удачной нам показалась посадочная страница. Необычность в том, что изображение посадочной страницы не помещается на первый экран, но при этом такое решение совершенно не мешает полноценному восприятию. Тематические изображения, проработанные иконки продукции - все это создает впечатление, что над дизайном работал профессионал. Выверенные линии и пропорции свидетельствуют о том же. Рискованное решение выбрал бренд шляп Paris+Hendzel — разместить на первый экран лендинга фото модели без каких-либо надписей. Такое может себе позволить только известный дизайнер. Но смелые решения поощряются — поэтому лендинг находится в нашем списке. Thriva — это сервис онлайн-анализов. Удивляет, не так ли? Что является самым неприятным для людей при заборе анализов? Правильно, иголки. В сознании анализы прочно связаны с неприятными ощущениями. Thriva постарались преподнести свою идею мягко, за счет позитивного яркого дизайна. Вы только взгляните на этот голубой «палец» — главный персонаж посадочной страницы:) Вызывает улыбку и положительные эмоции — то, что и нужно пользователям. Бренд LivSo представляет органическую косметику. Дизайн их промо-страницы полностью соответствует концепции «эко». Нежно-оливковый фон, читаемый, изящный шрифт, крупным планом баночки с продукцией. Ненавязчивый, но запоминающийся дизайн лендинга можно взять на заметку. Wokine — digital-агентство, которые настолько уверены в себе, что на посадочной странице лендинга не написали ничего, кроме приветствия. «Hello» — вот, что встречает посетителя. С одной стороны, это неправильно. А как же УТП на посадочной странице, call-to-action элементы? С другой стороны, это очень оригинально. Поэтому Wokine по праву занимают свое место в нашей подборке. Create Upstate — ивент для дизайнеров, который рекламировал себя посредством лендинга. Страница получилась действительно оригинальной. Цвета, масштаб изображений, необычное выделение навигационного меню. Получилось интересно — лендинг привлекает внимание. Хотите создать подобную необычную, но концептуальную страницу — напишите нам, мы поможем! Высоких вам конверсий! 27-09-2017 lpgenerator.ru Примеры лучших Landing page работ, сайтовВ нынешнее время так много говорят о возможностях целевых страниц, но что это, собственно, за страницы? В широком смысле, целевая страница — любая страница, на которую попадает пользователь после перехода по ссылке. Переходит он с определённой целью — отсюда и название. Если же говорить о целевых страницах в контексте маркетинга, то, как правило, это самостоятельные страницы, созданные отдельно от Вашего основного сайта, и они служат для осуществления некой особой определённой цели — обычно это обратная связь либо побуждение посетителей страницы совершить на ней какое-либо действие.Используете Вы целевые страницы в своём бизнесе или ещё нет, узнать о принципах её оптимизирования, безусловно, не помешает. Руководство компании VividBoard, (компания, производящая белые доски для работы водорастворимыми маркерами), задалось целью улучшить результативность своих целевых страниц, и после проведённых изменений коэффициенты рейтинга конверсии выросли от 2% до 27%! Для их бизнеса такой рывок сыграл огромное значение. Если Вы готовы узнать, как можно достичь таких результатов — прекрасно. Давайте углубимся в тонкости создания таких целевых страниц, которые могут принести Вам прибыль. Как компания VividBoard увеличила конверсию своей страницы более, чем на 1200%Да, вернёмся к этой компании и достигнутых ею результатам. Прежде чем легендарная страница подняла рейтинг конверсии на 1250%, она была совершенно стандартной, ничем не примечательной веб-страницей. Её дизайн был разработан без учёта одной конкретной цели (на странице предлагалось целых пять путей дальнейшего следования по ссылкам), что, конечно, не могло отразиться на результатах благоприятным образом.
Целевая страница переполнена и сбивает с толку. Каким же образом ей удалось улучшить свой рейтинг? Используя следующие четыре принципа разработки целевых страниц, компания достигла высших показателей:
Создатели данной страницы (компания по производству и доставке свежей еды в офисы и на дом) хотят, чтобы пользователь поделился адресом своей электронной почты — именно по этой причине здесь широкая и заметная форма обратной связи в сочетании с небольшим сегментом информации
Страница компании Chemistry демонстрирует яркий пример этого принципа: наши глаза невольно следуют за взглядом девушки прямо на форму обратной связи.
По сути, именно эти четыре концепции разработки целевой страницы и привели компанию VividBoard к столь значительному росту потребительской конверсии.
Вот как стала выглядеть страница компании после оптимизации. Анатомия успешной целевой страницыЧто включить и от чего избавиться:Теперь, когда мы ознакомились со всеобъемлющими четырьмя принципами, давайте обратимся к деталям. Какие ключевые элементы должны присутствовать на целевой странице? Их шесть:
Если с этим всё и так понятно, то что нежелательно включать или от чего необходимо избавиться на целевой странице? Такими вещами являются весь лишний, не относящийся к вышеупомянутым пунктам, текст, дополнительные формы для заполнения и всё прочее, что не соответствует изначальной цели страницы. Помните, что пусть лучше страница будет проще, но с фокусом на одной ясной и конкретной задаче. Разбираем практику Создание целевой страницы с нуля поначалу может показаться немного пугающим заданием, но существует множество простых рекомендаций, которые могут помочь в этом деле. Вот важные моменты, учитывая которые, можно стать обладателем эффективной целевой страницы:
Успешные примеры:Сейчас же, обладая хорошим представлением о том, как создавать целевые страницы, давайте всё же взглянем на работу этих принципов в деле. Вот как выглядят успешные целевые страницы в жизни: Страница простая, но по существу, с убедительным заголовком:
Нацеленная на удовлетворение потребностей клиентов.
Лаконичные визуальные и информационные элементы помогают посетителю страницы сосредоточиться на цели:
Простая, но забавная иллюстрация несёт в себе суть обращения компании:
Побуждающий к действию заголовок и краткое описание услуг:
Как всё сделать самому: Предположим, Вы вдохновились и готовы приступить к созданию собственной успешной целевой страницы прямо сейчас. Отлично. Такие же результаты можно получить без дорогостоящей команды дизайнеров, разработчиков и специалистов по маркетингу. Нижеперечисленные сайты с необходимыми инструментами помогут Вам в создании превосходных целевых страниц совершенно бесплатно:
По желанию, Вы можете нанять фриланс-специалиста для написания материала для статьи, создания макета страницы или же для продвижения страницы на более высокий уровень. Взглянем на результаты: Мы упоминали об оценке результатов целевых страниц уже несколько раз, но что может действительно указать на успешность Вашей страницы? На какие показатели Вам стоит обратить внимание, и что они значат? Представленные ниже показатели помогут в определении эффективности целевых страниц, а также подскажут, что можно изменить, чтобы улучшить производительность.
Длительность пребывания на странице — время, которое, в среднем, проводит посетитель на Вашей странице, не менее важно для учёта успешности целевой страницы. Используя этот показатель, можно увидеть зависимость положительной потенции к взаимодействию от количества времени пребывания на странице. Источник трафика — этот показатель подскажет, как люди попадают на Вашу страницу: нашли ли они Вас по запросу в Google или перешли по ссылке Facebook объявления, а может быть, они ввели URL-адрес целевой страницы прямо в строку поиска? Отслеживание источника трафика способно благотворно повлиять на все этапы оптимизации. Если Вы поймёте, что тратите свои деньги на продвижение страницы в Facebook, а большинство пользователей попадает к Вам через Google, то впоследствии сможете грамотнее распределить бюджет. Платформа Kissmetrics поможет узнать, где находится релевантный для Вашей страницы источник траффика. Другой прекрасный способ проверить целевую страницу — с помощью A / B тестирования, т.е. созданием двух версий страницы с каким-то одним ключевым отличием и тестированием обеих версий, чтобы определить, какая из них является эффективнее. Приведенные выше показатели помогут Вам увидеть, что необходимо изменить, но A / B тестирование и прохождение проверочных тестов подскажет, как это сделать. На старт Итак, когда Вы вооружены необходимыми советами и знаете ключевые принципы функционирования целевых страниц, самое время приступить к их созданию или заняться оптимизированием, чтобы улучшить отдачу своего бизнеса. Как только целевая страница «выйдет в свет» — отслеживайте необходимые показатели и делайте соответствующие выводы. Оптимизируя время от времени характеристики целевых страниц, Вы безусловно оцените их растущую эффективность. Что-нибудь ещё? Пожалуй, да. Напоследок изучите следующие советы, соблюдение которых заметно поспособствует конверсии Вашей целевой страницы и её целевой успешности:
Источник blog.seonic.pro ТОП 10 интерактивных Landing Page Большое количество сайтов, которые находятся в рунете, очень однообразны, а всегда необходимо создавать что-то новое, необычное, привлекающее внимание. На этот раз я решил написать статью не просто об очередном эффекте на сайте, а показать как данные эффекты можно объединить в рамках одного большого проекта. Это очень важно, чтобы Ваш сайт не смотрел как набор бессмысленно появляющейся из разных сторон анимации. Вашему вниманию я хочу представить подборку из 10 лучших интерактивных Landing Page, на которые стоит обратить внимание. О том с чего начать при изучении создания сайтов, а в частности лендингов, я рассказал в небольшом мини-курсе: "Лендинг за 60 минут". Итак, вот подборка из 9 лендингов где стоит черпать вдохновение: Подборка — лучшие интерактивные Landing Page1 Fixed Group Отличный вариант сайта, на котором нельзя даже мышку сместить, как сразу увидите искажение блока с контентом в ответ. Сзади медленно "плывет" космос. Переходы также не могут оставить равнодушным, ведь они все происходят с интересным эффектом, и создается впечатление, что каждый из блоков "разрезан" на две половинки. 2 Fubiz На данном сайте ничего не появляется при прокрутке, но здесь очень много эффектов при наведении на элементы: раскрывающиеся списки, смена цвета, появление дополнительных элементов и описания. Никаких резких эффектов, всё выполнено в едином стиле. Рекомендую обратить внимание на эффекты, некоторые из них можно применить и на своих проектах. 3 Vimeo Этот проект должен быть Вам уже знаком — это профессиональный видео-хостинг. Но данная страница рассказывает о возможности редактирования видео прямо из мобильного устройства. Но я хочу заострить внимание на эффектах, которые происходят при прокрутке страницы. Сначала происходит уменьшение фонового изображения в шапке, а затем появляется в 3D перспективе телефон. Очень привлекает внимание, не правда ли? 4 Black Negative Отличительной особенностью данного сайта перед всеми остальными является его нестандартная прокрутка. Как Вы могли заметить — она горизонтальная. Также перемещение происходит при помощи перетаскивания контента влево. Но что еще больше впечатляет — это количество эффектов в каждом блоках: фоновое видео, эффекты при наведении, а также вертикальная прокрутка блоков. Видео на фоне немного сбивает, но всё же выполнено всё достаточно оригинально и необычно. 5 Super Top Secret Здесь хочу обратить Ваше внимание не на эффекты при наведении, а на фон. После полной загрузки сайта при перемещении курсора мыши на фоне появляются разводы, как на воде. Также по клику создаются разводы, и такой эффект производит отличное впечатление. Не на каждом сайте увидишь такое. 6 WE AIN’T PLASTIC В процессе прокрутки на странице появляются (рисуются) различные иконки и заголовки. Не осознавая начинаешь смотреть на процесс рисования и ждать что же там появится в конце, тем самым читая текст, который нарисовался. Если Вам интересно как же создается данный эффект и Вы хотите создать такой же эффект на своем сайте или лендинге, тогда изучите данные статьи: рисование элементов и рисование при прокрутке. Также перед загрузкой основной части сайта появляется анимация, которую можно легко создать с помощью одной библиотеки. Как это сделать читайте здесь: потрясающая анимация на лендинг. 7 ANTON & IRENE При прокрутке страницы очень много эффектов, некоторые из которых: перед появление текста разъезжаются в стороны элементы, которые содержат изображения людей. Также на странице присутствуют очень необычные эффекты при наведении, когда появляется вся часть с контентом. Если Вам понравился данный эффект при прокрутке и у Вас есть желание научиться делать также, тогда следующая статья для Вас: эффекты при скролле. 8 BLITZ Что привлекло меня данном сайте, так это эффекты при наведении. Хоть сайт и создан в современном стиле минимализма, но здесь очень красиво сочетаются 3D объекты: раскрывающиеся открытки, движение объектов на открытке. Также обратите внимание на смену блоков при прокрутке. 9 The Boat Если при прочтении книги Вам тяжело представить что там происходит, тогда данный сайт для Вас 🙂 . Потому что здесь Вы можете сразу и читать и видеть сюжет, потому что на фоне происходит то, что написано текстом. То есть по мере прокрутки страницы и чтения текста меняется и фон сайта. Интересная задумка. Кто знает, может в ближайшее время такие истории начнут появляться в больших масштабах. Конечно, есть плюсы и минусы у данного подхода, но то что это креативно сделано — нет претензий. ВыводВы увидели 9 сайтов, которые отличаются от тех, которые мы все видим в рунете. Они созданы профессиональной командой дизайнеров. На сайтах много интерактивных элементов, которые взаимодействуют с пользователем и заставляют его еще дольше остаться на странице. Надеюсь с помощью данных сайтов Вам придет вдохновение для Ваших проектов. Успехов!С Уважением, Юрий Немец Лучшие Landing Page — подборка лучших интерактивных Landing Page 4.71/5 (94.17%) 24 голос(ов) Понравилась статья - расскажи друзьям! :) Вконтакте Одноклассники Google+ www.sitehere.ru Как сделать идеальный landing page — разработка дизайна лендинга на примере удачных сайтовНет ничего более увлекательного в работе над сайтом, чем когда все специалисты объединяют собственные усилия, чтобы сделать новый идеальный лендинг пейдж или главную страницу веб-проекта. Дизайнеры, иллюстраторы, маркетологи, программисты и даже отдел стратегического менеджмента – все трудятся единой командой. В ходе разработки добавляются какие-то детали по SEO, оптимизируется стратегия привлечения клиентов, придумываются иконки и т.п. Сегодня хотим поделиться советами по созданию landing page, которые наверняка пригодятся в решении данной задачи. Текущая статья является переводом этой заметки. Да, и вообще в сети встречается достаточно много полезных ресурсов по теме: в блоге мы уже писали о сервисах OnePageLove и Land Book, где можно ознакомиться с лучшими примерами дизайнов в нише, также есть публикация про оптимизацию целевых страниц и многие другие. Однако здесь расскажем и покажем как удачнее всего отыскать подходящие сайты для вдохновения при разработке лендинг пейдж, а затем применить все лучшее в своих проектах.
Содержание:
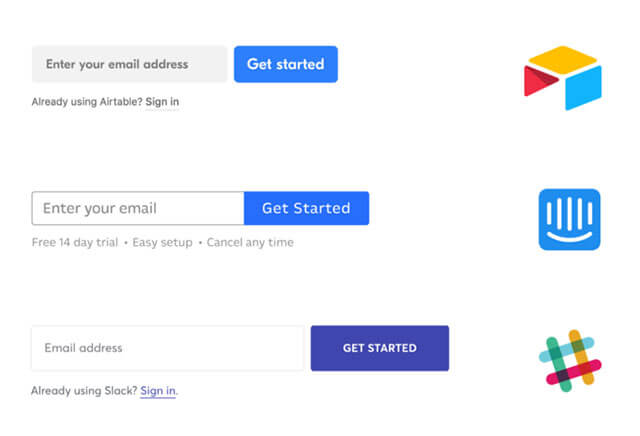
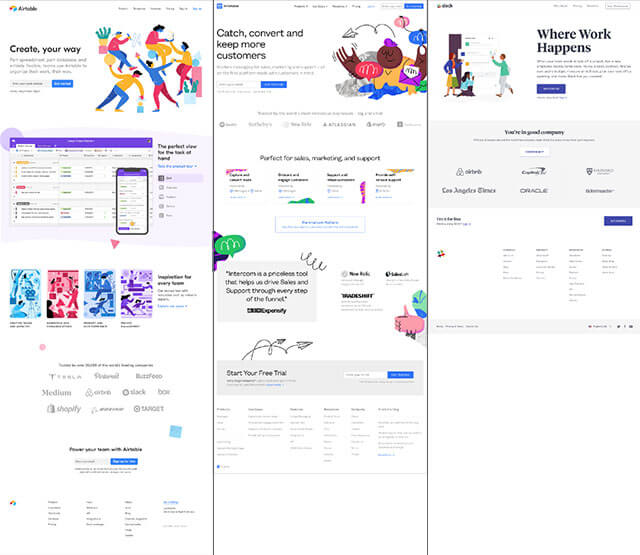
Найдите компании со схожими задачамиОтличный прием для поиска источника вдохновения – найти компании, которые занимаются решением проблем, аналогичных вашим. Подумайте, какую серьезную задачу вы пытаетесь выполнить? – причем это должно касаться брендинга, а не вопросов разработки и совершенствования продукции. Мыслите масштабно! То есть, вместо прямолинейного подхода: «Владельцы мопсов, пользующиеся специальными выдвижными поводками, считают их слишком длинными для кафе». Попробуйте что-то вроде: «Позволяет чувствовать себя комфортно в новых местах». После таких радикальных изменений в мышлении вы перестанете прочесывать сайты магазинов «Товары для животных», а переместите свой взор на онлайн-площадку AirBnb по поиску и аренде жилья по всему миру. Пример №2. Допустим, ваша компания пытается решить проблему отсутствия общего средства коммуникации между разработчиками, дизайнерами и бизнесом. Если рассматривать данную сферу, то лидирующими проектами с похожими стремлениями и целями будут: Airtable, Intercom и Slack.
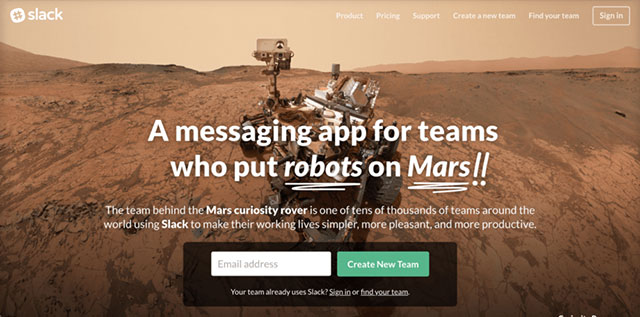
У всех этих компаний богатый опыт работы с широкой аудиторией в плане поиска новых способов демонстрации существующих предложений. Они стараются привлечь внимание пользователей с помощью эффективной визуальной составляющей и яркой цветовой палитры, также как и создатели этого сайта. Новые тренды в дизайне landing pageВозвращаясь из футуристического 2018 на год-два назад, сразу вспоминаются популярные в то время тенденции дизайна с полноэкранными изображениями и видео с автовоспроизведением. Корпоративный мессенджер Slack, разработавший приложение обмена сообщениями, в качестве главного изображения для дизайна лендинг пейдж выбрал фото марсохода.
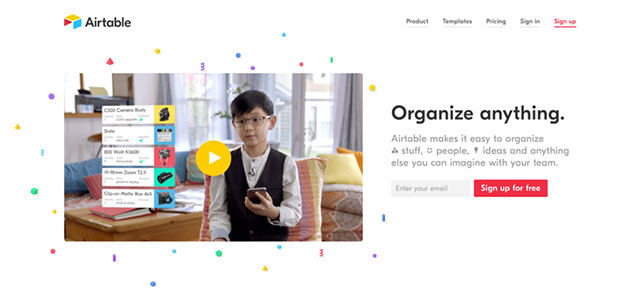
Или, например, решение от Airtable: можно ли найти что-то более привлекательное, чем интерактивная база данных? — да, это дети, пользующиеся интерактивной БД.
Теперь взглянем на будущее:
Airtable — февраль 2018
Intercom — запус 5-го февраля 2018
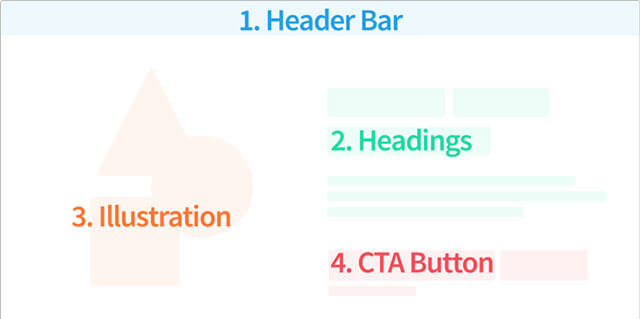
Slack — август 2017 Обучение на примере удачных сайтовЧто же делает landing page идеальным? Простой формулы или однозначного ответа, к сожалению, не существует. Однако, исходя из трех приведенных выше вариантов, можно сказать с уверенностью – у этих компаний есть команда талантливых дизайнеров, постоянно совершенствующих облик проектов, а также специалистов по привлечению клиентов, оптимизирующих работу сайта. Давайте рассмотрим четыре основных элемента, которые отображаются в верхней (видимой) части страницы и формируют основное впечатление у пользователя.
1. Блок хедерДля целевых страниц дизайн шапки сайта может отличаться от классических корпоративных и других веб-проектов.
Основные наблюдения по хедеру:
2. Заголовок и подзаголовок
Что сразу бросается в глаза:
3. Главная иллюстрацияУже прошли те времена, когда для демонстрации быстрого управления контентом использовались изображения мотоциклов, несущихся через туннель. Сейчас настала эпоха забавной графики, которая позволяет легко просматривать сайт и работать с его содержимым.
Airtable
Intercom
Slack
4. Оптимизация CTA через запрос на регистрацию
Это хороший подход. Он показывает как просто создать аккаунт и ускоряет процесс взаимодействия с пользователем. Особенно интересная реализация у Intercom — используется пространство под полем ввода email, чтобы подчеркнуть дополнительные полезные опции. Некоторые особенности дизайна в нижней части страницыРанее мы сосредоточились на верхней области экрана, которая видна всем посетителям изначально. Однако стоит упомянуть и об особенностях оформления остальной части страницы, которая при разработке landing page / главной не менее важна.
Основные детали:
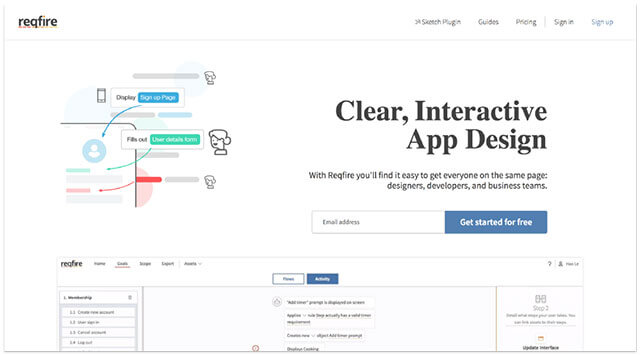
Суммируем все полученные полезные подсказкиВ итоге получился следующий дизайн (разрабатывался для Reqfire.com):
Вот что удалось почерпнуть в качестве вдохновения при создании дизайна landing page из рассмотренных выше проектов:
Лестные отзывы, попытки копирования и улучшенные показатели конверсии — эта информация будет хорошим доказательством того что запуск новой версии дизайна сайта удался. Если посетители стали дольше задерживаются на странице, чтобы посмотреть иллюстрации и видео, вы достигли своей цели. Кому есть что добавить про разработку дизайна лендинга (мысли, советы, подсказки), пишите в комментариях. studio-rgb.ru Примеры хорошего landing pageОсновная проблема почти всех существующих лендинг-страниц в том, что такие сайты похожи друг на друга. Название, плюсы и минусы приобретения конкретного рекламируемого товара или услуги, меню и окошко призыва совершить определенное действие/покупку, отзывы других людей и т.д. Каждый элемент идет один за другим по уже надоевшему всем порядку. В сети можно найти даже прототип «лучшего лендинг портала», организаторы которого пишут, что необходимо делать сайты-одностраничники, используя только такую «работающую» схему. Красивые интересные креативные лендингиЕсли вы хотите обратить внимание на свой landing page и ,более того, сделать его объектом для подражания и всеобщего восхищения, то стоит забыть про разные шаблоны, берите вдохновение из множества источников и пробуйте что-то новое. Качественный лендинг примерХороший пример продающего лэндинга в этом смысле- страница портала bearcss.com – необычайно редкое явление, т.к. там никто ничего не пытается продать, а лишь помогает клиентам(конкретно на вышеуказанном сайте веб-дизайнерам) в решении их задач. Понятная рисовка, простой оффер, небольшая инструкция – именно таким и должен быть качественный лейдинг. Лучшие лендинговые страницы лендинг пейджЕще одним примером удачного лендинга являются одностраничники, объясняющие серферам, что и как им следует делать. Создатели портала crowdspottr этим и занимаются. Они пишут вопрос и сразу же дают понятный ответ. Вышеназванный портал можно считать как отличный пример удачного лендинга.(количество новых посетителей превышает несколько тысяч человек) landing page сайты лучшие примеры дизайнаDesignedtomove.org – социальный портал, который посвящен проблеме недостаточной физической активности жителей Земли. Его лендинг страница выглядит привлекательно – в ней отсутствует четкий заголовок и любые пояснения по теме. Только пара небольших, размытых предложений: «Посмотреть клип». Но, такая скудность информации на главной странице не стала минусом. Слабая дымка загадочности рождает у серферов сильное желание посмотреть видео. 90% из них, кликают просмотр видео и только потом смотрят всю остальную информацию на портале. Сайт каждый день имеет десятки тысяч уникальных посетителей и этим заслужил звание одного из самых посещяемых лендинг страниц в интернете. Образцы лендинг сайтовГоворя о коммерческих проектах, одним из самых успешных можно назвать продающий одностраничник примеры kaleidoscopeapp.com. Почему этот сайт так успешен у посетителей? Создатели неплохо постарались над придумыванием формулировки страницы. Они подробно описали, для чего следует приобрести их программу и не поленились в написании двухстраничного призыва к покупке («Демо-версия месяц» и «Приобрести за 49 долларов»). Примеры лейдинг сайтовЕще одним примером удачного лендинга служит создание небольшой интриги. Страница портала klowt.com дает посетителям лишь часть информации о сайте. Только самые необычные и интересные факты. Расчет в основном на то, что клиенты, сами захотят изучить возможности портала и нажмут окно призыва совершить действие. yarlanding.ru
|