|
|
|
|
|
|
|
|
|
|
Как начать обучение программированию, если ты полный ноль. Сайт с нуля для чайников 2018Обучение веб-дизайну с нуля - пошаговая инструкция (2018)Многие молодые люди желают связать будущую профессию с разработкой сайтов. Естественно, не все хотят быть программистами, часть из них их вполне устраивает веб-дизайн. Обучение этой профессии с нуля – дело не легкое, ведь кроме навыков работы в графических редакторах необходимо быть креативным человеком, хотя бы немного разораться в коде (знать CSS и HTML), уметь общаться с заказчиком на одном языке и т. д. Прежде, чем начинать ознакомление с азами профессии, возникает ряд вопросов, и ответы на них приходится искать самому. Сделать это непросто ввиду отсутствия опыта, материалы с интернета не всегда становятся полезными, а порой и наоборот, лишь добавляют новые вопросы, да и опытный товарищ есть не во всех. Давайте разберёмся, с чего начинать обучение веб-дизайну, какие знания для творчества понадобятся, где и в каком порядке их добывать, сколько времени уделять практическим занятиям, как обзавестись первым опытом и заказом…и с массой сопутствующих вопросов.
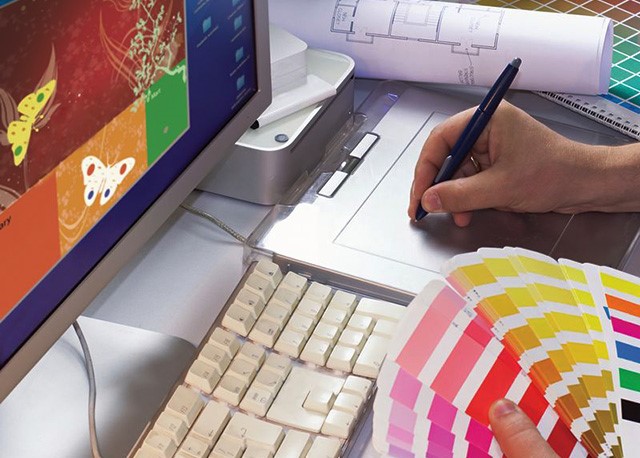
Cодержание: Этап первый – выясните, почему вы хотите этим заниматьсяС одной стороны, это простой вопрос, ведь большинство хочет заниматься веб-дизайном ввиду хорошей оплаты труда. Сайтостроение – очень прибыльное дело, а опытного, и главное, толкового разработчика днём с огнём не всегда сыскать. Хотя бывает много случаев, когда человек хочет заняться именно программированием сайтов, а без знаний создания графического движка сайта программировать его непросто. И третий распространённый случай, почему люди начинают интересоваться веб-дизайном, – тяга к изобразительному искусству. И данная область может послужить отличным средством для реализации своих талантов на практике с извлечением из этого финансовой выгоды.  Рис. 1 – Увлекательная и творческая профессия веб-дизайнер Важно! Для какой бы цели не знакомились с веб-дизайном, помните, что как обучение, так и работа должна быть интересной, выполняться с желанием и приносить удовольствие, но не превратиться в рутину. Ввиду того, что графический художник – молодая профессия, её точного определения пока не существует, и многие специалисты трактуют понятие по-своему. Если раньше этот человек должен был сделать странички красивыми и приятными глазу, то нынче необходимо и навыками кодера обладать, и в маркетинге разбираться, и понятие в SEO-продвижении иметь. Без уникальных решений, оригинальных идей и индивидуального творческого подхода задача не решается. Дизайнер сайтов – это технический художник, работающий над внешним видом и оптимизацией загрузки сайта и веб-приложений. В задачи этих людей входят:
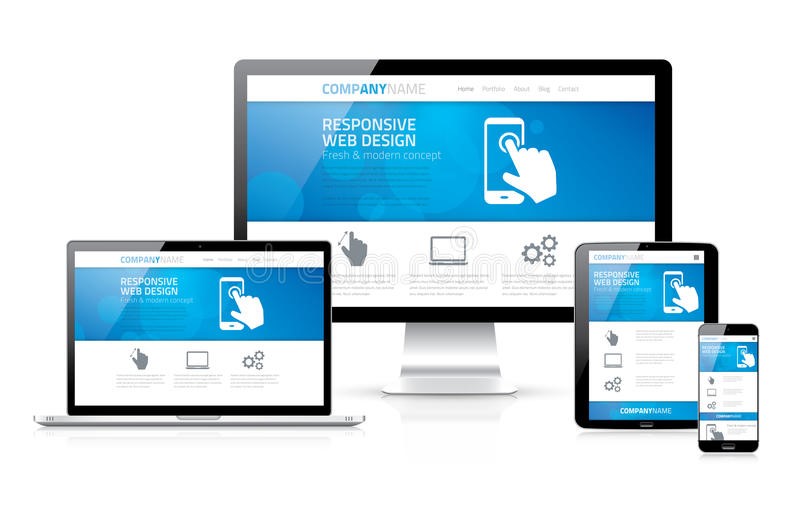
Вот мы вкратце и выяснили, почему люди хотят заниматься графической частью сайтов. Для будущих программистов достаточно ознакомиться с азами визуального оформления веб-ресурсов, хотя бы поверхностно освоить графические редакторы, верстку по шаблону. Уж жаждущим многие годы жизни посвятить созданию интерфейса интернет страниц и получить соответствующую профессию поначалу придётся потрудиться, им и посвящена данная статья. вернуться к меню ↑Этап второй – выберите направление веб-дизайна в котором вы хотите себя попробоватьИнтернет-технологии стремительно развиваются, а вместе с ними повышаются и требования к разработчикам. Сначала красивая эстетичная и яркая страница были задачей художника. Нынче различают целых семь направлений в их оформлении, и это только основных.  Рис. 2 – Основные направления современного веб-дизайна ЖесткийСтарый как само сайтостроение вид оформления страниц, не требующий прикладывания усилий, отлично подойдёт для новичков. Суть заключается в том, что все элементы ресурса размещаются в виртуальных ячейках таблицы с фиксированными размерами, которые задаются дизайнером. Такая страничка будет абсолютно одинаково выглядеть на всех устройствах, независимо от платформы и размера экрана. И это не значит, что подобный ресурс отсталый, ведь опытный разработчик с применением жесткого дизайна может создать прекрасно оформленный сайт, а корректировка чего-то в таком случае занимает считанные минуты. ГибкийТакже табличный дизайн, но ширина ячеек виртуальной таблицы не строго задана, а зависит от размеров экрана (соотношения сторон, разрешения). Объекты будут стараться заполнить всё пространство ячейки, изменяя её размер. Главная особенность подобного решения – повышение удобства визуального восприятия данных за счёт динамически изменяющихся параметров отображения. На подобных страницах нет пустых, свободных от контента, мест. Сложностями подобного дизайна являются:
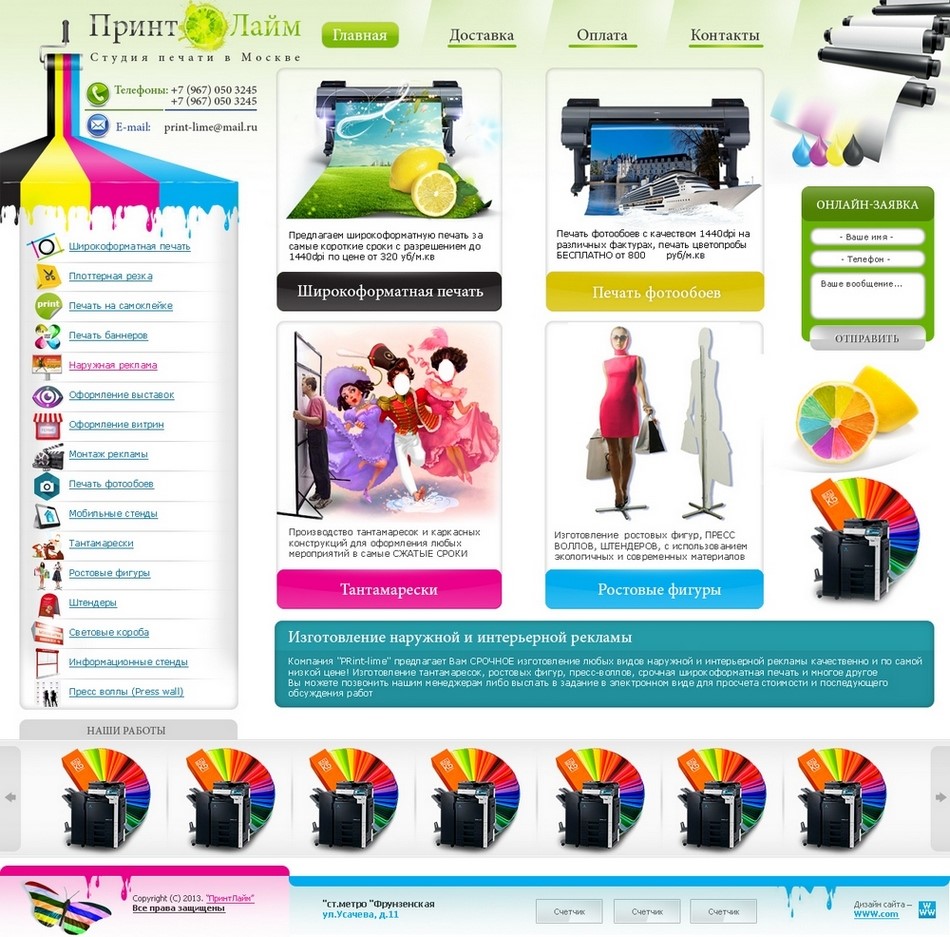
 Рис. 3 – Гибкий веб-дизайн КомбинированныйСоединение двух предыдущих методов: если размеры монитора (соотношение его сторон) сильно отличаются от параметров дисплея, что использовался при создании сайта, применяется гибкий дизайн, в ином случае используются и те, и иные ячейки, в зависимости от наличия свободного пространства в них. ТекстовыйПрименяется при оформлении одностраничных ресурсов и сайтов, которые представляют небольшие предприятия и компании в глобальной цифровой сети. Особенностью подобного оформления является практическое отсутствие графических элементов, что положительно сказывается на скорости загрузки страницы. Сделать проект привлекательным поможет игра шрифтами, цветами текста и удачным расположением текста. ПолиграфическийНаиболее востребован при разработке корпоративных и маркетинговых ресурсов, где на первом месте стоит эмоциональное наполнение. Дизайнер должен подходить к работе с наибольшей креативностью и творчески выбирать пиксельные изображения для оформления страницы.Недостатком полиграфического дизайна является понижение скорости загрузки сайта из-за наличия, как правило, обильного количества растровых рисунков, да ещё и в высоком разрешении.  Рис. 4 – Полиграфический дизайн страницы: насыщенный цветами и картинками ИнтерфейсныйОбращаются к нему в основном опытные мастера. Их задача – угодить всем запросам пользователя, как правило методом минимизации программного кода, оптимизации графических элементов и создания удобной навигационной системы с расположением меню в верхней части страницы. Такие ресурсы быстро грузятся, с ними легко работать как с компьютера, так и с мобильных устройств .ДинамическийНаиболее трудоёмкие, сложные варианты оформления веб-страниц. Данный тип дизайна заключается в размещении на странице динамического контента (анимация, скрипты, двигающиеся и изменяющиеся элементы, широкоформатные видео). Для реализации замыслов придётся изрядно попотеть, а, чтобы посетитель был доволен и всё работало, как задумано, нужны не только мастерство владения графическими редакторами, но и навыки оптимизации, кто же захочет подолгу ожидать появления какой-либо красочной трехмерной кнопки. Зато отлично проработанный ресурс всегда привлекает своей красотой, оригинальностью и художественными решениями, в независимости от наполнения. вернуться к меню ↑Этап третий – выясните, какие программы для веб-дизайна сейчас в трендеПрежде, чем скачивать книги по тому или иному графическому редактору, нужно ясно себе представлять те элементы, что используются при графическом оформлении сайтов: фигуры, цвета, формы, игра света и тени, линии – это базовые элементы, из которых и создаётся вся композиция. Как ни крути, знания каскадных таблиц и гипертекстовой разметки нужны едва ли не в первую очередь. Понадобятся дизайнеру и знания в области компьютерной анимации, популярных CMS, SEO, а может и трехмерного моделирования. Так сложилось, что Photoshop стал самой востребованной программой для графического дизайна и используется фактически во всех сферах, где нужна обработка изображений. Он хоть и сложный для освоения новичками, потраченное на изучение функционала редактора время окупится с лихвой. Масса уроков, книг, материалов и готовых проектов сети помогут в этом. В добавок ко всему практически все проекты макетов хранятся в формате psd – родном формате Photoshop.  Рис. 5 – Основные инструменты для веб-дизайна Внимание! Кроме сложности в освоении, приложение придётся ещё и покупать для полноценной эксплуатации, хотя в целях обучения можно и схитрить, обойдя защиту программы. Также стоит обратить вниманием на Sketch (только для OS) – ближайшего конкурента Photoshop. Последний обрастает функционалом, который востребован в десятках сфер, и преумножению возможностей относительно веб-дизайна ребята с Adobe внимания уделяют мало. Другое дело Sketch – заточена для рисования графических интерфейсов с нуля, не имеет ни единого лишнего элемента, более проста в освоении и легко обгоняет Photoshop по основным показателям. Обязательно выберите наиболее удобный текстовый редактор, поддерживающий синтаксис и подсветку: VIM, Sublime, Axure RP. вернуться к меню ↑Этап четвертый – изучите полезные книги для начинающих веб-дизайнеровИнтернет тем и хорош, что позволяет бесплатно обзавестись книгами, которые ещё десяток лет назад пришлось бы приобретать или искать в единомышленников. С популяризацией профессии веб-дизайнера и количество книг по теме увеличилось. Без наставника и учителя книга – лучший способ получать знания. Обучение веб-дизайну с нуля следует начинать с той литературы, где даются основные понятия, теория и небольшие практические задания: 1Итан Маркотт «Отзывчивый веб-дизайн» – практическое руководство для веб-дизайнеров, после освоения которого новичок избежит сотен типичных для начинающих ошибок, узнает о целесообразности создания мобильной версии сайта. Написано в ней и как верстать страницы, которые будут одинаково отображаться на всех устройствах.
2Якоб Нильсен «Веб-дизайн» – в книге масса руководств по созданию эффективных интерфейсов, правильному расположению элементов навигации и заполнению ресурса контентом.
3Ю. Сырых «Современный веб-дизайн» – справочник, описывающий тонкости работы над интерфейсом, начиная с этапа подбора контента в зависимости от тематики ресурса, и заканчивая тестированием и отладкой готового макета. В ней масса информации не только по рисованию интерфейса, но и по его оптимизации и наполнению.
4Д. Кирсанов «Веб-дизайн» – автор создал самый полный и подробный теоретический и практический курс веб-дизайна. Книга написана простым языком, для её освоения даже HTML и CSS знать не обязательно. Электронный учебник – очень хорошо. Благодаря ему можно пробовать реализовать в деле полученные знания, быстро переключаться между книгами и сравнивать информацию с различных источников, но заменить ими бумажную книгу нельзя. Если хотите зарабатывать себе на жизнь оформлением и оптимизацией сайтов, не пожалейте денег на приобретение бумажных вариантов книг и справочников. Они всегда окупятся, да и домашнюю библиотеку расширят.Кстати, читайте также у нас:
 Рис. 10 – Обложка книги «Настольная книга веб-дизайнера»
Кроме отечественных авторов необходимо знакомиться и с книгами западных дизайнеров, именно от них можно узнать о чем-либо новом в области. Англоязычные книги не всегда оперативно переводятся, так что хорошее владение английским будет только в плюс развивающемуся техническому художнику.  Рис. 11 – Книги для обучения веб-дизайну При выборе литературы стоит опираться не столько на описание книги, сколько на отзывы практикующих дизайнеров о ней. вернуться к меню ↑Этап пятый просто попробуйте создать первый проектЕсли есть идеи или желание создать свой первый сайт, самое время реализовать их, параллельно набираясь опыта работы с графическим реактором и продумыванием будущего вида сайта. В ином случае можно отыскать несложное техническое задание на одной из бирж фриланса или форуме и попытаться решить его, пускай даже бесплатно, для проверки своих навыков и получения первого опыта. Ещё можно взять и скопировать какой-либо понравившийся сайт, стараясь всё сделать аналогично. Затем изучаем полученный код, чтобы взять под контроль элементы дизайна и всё довести до совершенства уже в первом проекте. Сначала продумываем концепцию оформления и подбираем контент, соответствующий тематике ресурса. Затем пойдёт работа над структурой макета (создание меню, разделов сайта, сортировка контента по разделам) и её доведением до ума (рисуем приблизительную схему расположения элементов на готовой странице).Основными элементами являются:
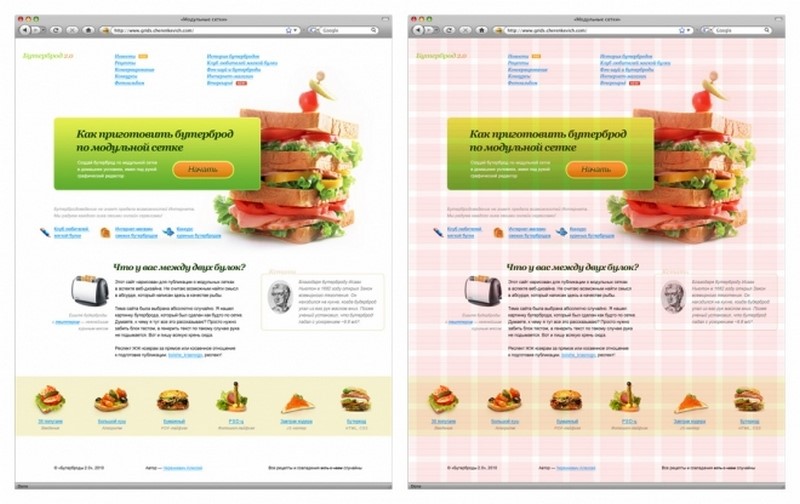
Модульная сеткаПеред разработкой схемы проекта нужно уяснить для себя понятие о модульной сетке. Она представляет собой способ распределения информации по колонкам, это каркас будущего сайта. Использование модульной сетки сильно упростит дальнейшую вёрстку, посвятите время знакомству с ней.  Рис. 12 – Модульная сетка сайта вернуться к меню ↑Этап шестой – онлайн-тренингиПрактикующие дизайнеры всегда готовы поделиться опытом и знаниями о новых достижениях в области, не за бесплатно, конечно. Способов попасть на подобные курсы, в общем-то, два:
Выбирайте подходящие занятия, исходя со своих знаний, опыта и направления, в котором реализуете свой творческий потенциал. При прохождении курсов обаятельно закрепление теории на практике. 1Уроки веб-дизайна для начинающих 2Краткий практический курс для новичков 3Основы работы в Photoshop по созданию макетов от дизайнера с 10-тилетним опытом 4Мастер-классы и советы от бывалого художника Более опытные разработчики, владеющие английским языком, обязательно должны ознакомиться с курсами западных коллег. Как и в случае с книгами, западные технические художники раньше практикуют новые технологии и решения в области, во-вторых, концепция работы среди иностранных дизайнеров может изрядно отличаться, а перенять чужой опыт всегда полезно. От курсов люди получают большую отдачу, чем от десятков прочитанных книг, что касается практических навыков. вернуться к меню ↑Этап седьмой – найдите единомышленниковВ трудовой деятельности важно общаться с людьми, которые занимаются тем, чем и вы. Так не только друзьями можно обзавестись, но и делиться опытом, знаниями, советами, оказывать помощь и оценивать проекты один одного. Здравая конкуренция – двигатель прогресса, она позволяет развиваться, стремясь сделать лучше, чем у товарища, привнести в проект что-то новое. И при обучении веб-дизайну с нуля обязательно нужно общаться с более опытными разработчиками. Для этого сообщества в социальных сетях есть, тематические форумы и сайты:  Рис. 13 – Живой форум веб-дизайнеров вернуться к меню ↑Этап восьмой – следите за трендами и тенденциямиЧтобы быть готовым ко всему при работе с заказчиком в области, где ни дня не проходит без новинок, нужно постоянно следить за новыми разработками, решениями и технологиями. Они и визуальный вид сайтов изменяют к лучшему, и оптимизируют загрузку ресурса, и эмоциональную привлекательность страницы повышают. Проще всего посещать ресурсы, где опытные и не очень дизайнеры выставляют свои работы на показ: Не бойтесь скопировать что-либо у других для своего нового проекта и поделиться готовыми работами. вернуться к меню ↑Этап девятый – попробуйте свои силы на фриланс-биржеРаботать техническим художником можно как самому от себя, так и на какую-либо фирму. Начинающим пользователям лучше набираться опыта на биржах фриланса:  Рис. 14 – Удалённая работа веб-дизайнером Работаем поначалу за дёшево: берём недорогие заказы и долго и усердно трудимся над их выполнением, пока заказчик не останется довольным. Удачные проекты – это опыт не только в дизайне, но и в общении с различными клиентами, пополнение пока ещё пустого портфолио работами. Побольше внимание уделите заполнению профиля и расценкам на работу. Несложные, но доведённые до ума макеты можно и продавать, беря за основу подобные проекты, выставленные на продажу. Важно! Не стесняйтесь задавать вопросы, поинтересуйтесь, какие сайты заказчику больше всего нравятся, чтобы было на что ориентироваться. Спешить и делать работу с изъянами или занижать сроки, а затем заставлять заказчика ждать и нервничать, не следует. вернуться к меню ↑Этап десятый – превратите веб-дизайн из хобби в профессиюЗаниматься дизайном сайтов обычно начинают студенты и молодые люди, для которых это занятие становится увлечением. Они выходные и вечера посвящают любимому делу, а когда набираются немного опыта и увлечение приносит первые доходы, всерьёз подумывают о смене рода деятельности. Вот только бросить работу и перейти на вольные хлеба или заменить текущее место работы на комфортное кресло в офисе за компьютером многие опасаются. Тут и недостаток опыта сказывается, и невысокие шансы отыскать заказчика или обзавестись постоянными клиентами, и стабильного заработка в случае работы на биржах фриланса и соответствующих форумах никто не гарантирует.  Рис. 15 – Со временем веб-дизайн должен стать профессией И все же, если занятие по разработке графических интерфейсов сайтов привлекает, превращать его в основную профессию определённо стоит, и затягивать с этим не обязательно. Со временем и знания появятся, и опыт, и постоянные заказы. А если хочется большей стабильности, обратите внимание на работу в офисе среди единомышленников с возможностью периодически работать удалённо. Главное, стремиться становиться лучше, постоянно развиваться и получать удовольствие от того, чем занимаешься!
Обучение веб-дизайну с нуля — пошаговое руководство для начинающих (десять этапов) 5 (100%) 1 голос[ов]geek-nose.com Математика с нуля. Пошаговое изучение математикиSpacemath.xyz – это новый проект, предназначенный для людей, которые хотят изучить математику самостоятельно с нуля. Сразу скажем, здесь нет лёгких решений и подобных заявлений, таких как «Купи эту книгу и сдай математику на 5» или «Освой математику за 12 часов» вы тут не увидите. Математика очень большая наука, которую следует осваивать последовательно и очень медленно. Сайт представляет собой уроки по математике, которые упорядочены по принципу «от простого к сложному». Каждый урок затрагивает определенную тему из математики. Уроки разбиты на шаги. Начинать изучение следует с первого шага, и так далее по возрастанию. Каждый изученный урок должен быть понятным. Поэтому не поняв одного урока, нельзя переходить к следующему, поскольку каждый урок в математике основан на понимании предыдущего. Если вы с первого раза урок не поняли – не расстраивайтесь. Некоторые люди потратили месяцы и годы, чтобы понять одну единственную тему. Отчаяние и уныние точно не ваш путь. Читайте, изучайте, пробуйте и снова пробуйте. Математика хорошо усваивается, когда человек самостоятельно открыв учебник, учит самого себя. При этом вырабатывается определенная дисциплина, которая очень помогает в будущем. Если вы будете придерживаться принципа «от простого к сложному», то с удивлением обнаружите, что математика не так уж и сложна. Возможно даже она покажется вам интересной и увлекательной. Что даст вам знание математики? Во-первых, уверенность. Математику знает не каждый, поэтому осознание того, что вы знаете хоть какую-то часть этой серьёзной науки, делает вас особенным. Во-вторых, освоив математику, вы с лёгкостью освоите другие науки и сможете мыслить гораздо шире. Знание математики позволяет овладеть такими профессиями, как программист, бухгалтер, экономист. Никто не станет спорить, что эти профессии сегодня очень востребованы. В общем, дерзай друг! Желаем тебе удачи в изучении математики! Новые уроки будут скоро. Оставайся с нами! Вступай в нашу новую группу Вконтакте и начни получать уведомления о новых уроках spacemath.xyz Сайт с нуля, урок №1Сайт с нуля, урок №1Так же есть самописные движки разработанные для каких либо отдельных крупных проектов, и есть сайты сделанные на flash — в настоящее время все менее популярные, многие отказываются от флеш технологий из-за того что компания Apple не поддерживает флеш и такие сайты не открываются в устройствах айпад и айфон. Движок очень удобен тем что вы можете сделать сайт для клиента, все настроить, и вашему клиенту не надо будет лезть в html код каждый раз когда он захочет что-то изменить или добавить на свой сайт. В свое время, когда интернет добрался и до моего богом забытого города, я тоже начал сидеть в интернете, и после просмотра кучи порно сайтов мне захотелось узнать что-то полезное и по настоящему нужное, мой брат мне подкинул идею почитать информацию о том как делают сайты, я в гугле набрал поисковой запрос: «как сделать сайт» уже точно не помню может я набирал еще несколько запросов: «как сделать сайт с нуля» или «как сделать сайт своими руками» как-то так) Чтобы понять из чего же состоит сайт, в любом браузере зайдя на любой сайт нажмите в любом месте экрана правой кнопок мыши и выбирайте пункт: (гугл хром) «просмотр кода страницы» (опера) «исходный код» (мозила) «исходный код страницы» — вам откроется новая вкладка примерно с таким содержанием: Это исходный код страницы сайта, не пугайтесь это легче чем программирование) Что вам нужно знать для начало:1. Что такое «хостинг»2. Что такое «домен» Хостинг — это место на виртуальном сервере где будут храниться файлы вашего сайта.Домен — это название вашего сайта, например «LuxHard.com» Покупать домен и хостинг вы будите после того как научитесь обращаться с HTML кодом. Начнем урок! Создайте на своем компьютере папку с названием «site» далее в этой папке кликните правой кнопкой мыши и выбирайте пункт «Создать» далее «Текстовый документ» Назовите текстовый документ как угодно и откройте его, далее напечатайте в нем вот этот код: (можно скопировать отсюда) <html><head><title>Мой первый шаг </title></head><body>Здравствуйте, это моя первая страница.<br>Добро пожаловать! 🙂</body></html> Далее в этом текстовом документе в меню сверху нажмите: «фаил» далее «сохранить как» вам откроется окно в котором вы выбираете свою папку «site» в названии файла напишите «index.html» ниже в строке «тип файла» выбирайте «все файлы» и жмете «сохранить» у вас в этой папке «site» появится html фаил с названием «index» кликаем на него 2 раза и он откроется в вашем браузере, если после клика вы видите это: Значит вы все сделали правильно! Вы создали свою первую HTML страницу с нуля! Поздравляю! Если у вас открылись какие-то иероглифы то при первом сохранении ниже строки «тип файла» в выпадающем меню вместо «ANSI» попробуйте выбрать «Юникод» или «utf-8» Далее советую вам почитать HTML учебник: http://luxhard.com/?p=7161 Вам надо понять основные принципы html и после этого вы сможете переделывать готовые (красивые) html шаблоны под себя, и если у вас есть талант дизайнера то сможете рисовать дизайн в фотошопе и делать уникальные шаблоны для сайтов. Советую набрать в гугле: «html шаблоны бесплатно» и скачать несколько шаблонов, отредактировать их под себя, по тестить что и как, и после этого вы сможете делать простые сайты визитки за пару часов работы. Автор: Дмитрий Матвеев GD Star Ratingloading... Сайт с нуля, урок №1, 5.0 out of 5 based on 3 ratingsluxhard.com с чего начать бесплатно и с нуляЗдравствуйте, дорогие читатели! О заработках программистов ходят легенды. О возможности работать разработчиком на фрилансе (то есть, в пижаме и за чашкой кофе либо на берегу океана) тоже. Этим легендам верят и в эту сферу хотят попасть. Подогревает интерес то, что сами программисты твердят, будто путь в профессию открыт для всех, не только для технарей. Главное, знать, где его найти. Интересуетесь им тоже? Тогда эта статья, описывающая программирование для чайников – для вас! Всем ли дано
Как-то Вуди Аллен сказал, что большая часть жизни – это показуха. Все хотят написать книгу, сценарий (программу), но дальше желаний мало у кого доходит, а зря. Если вы начали, вы на полпути к завершению. И не нужно откладывать начало на завтра, на следующий месяц либо на понедельник и искать причины не реализовать идею прямо сейчас. Было бы желание. Подтверждает это и публикация на Хабре, которую написал незрячий программист. Незрячий, но опытный и умеющий хорошо кодить. Мы живем в XXI веке, а, значит, у нас море возможностей. Правильный старт – полделаНа вопрос том, что нужно для того, чтобы обучиться программированию с нуля и потом этим зарабатывать, гуру отвечают: «Усвоение основ, которые впоследствии встречаются в работы повсеместно». Это:
Разобравшись с ними, можно будет понять, как работает программа и как алгоритмы ее работы реализовать на практике. Найти эти знания самостоятельно можно в книгах. Но еще более важно выбрать язык и определиться с направлением программирования. С какого языка начать
В большинстве технических вузов обучение начинают с немного устаревших языков. Это могут быть Turbo Pascal и Turbo C. Сами программисты их сейчас практически не используют, но цель обучения эти языки оправдывают. Они помогают студентам разобраться с тонкостями работы с оперативной памятью и помогают постичь, какой путь требуется пройти, чтобы преобразовать замысел в работающую программу. Кроме того, тот же язык С является своеобразной основой для создания современных языков и изучить его будущему программисту очень полезно. Если же интересуют перспективные языки программирования, обратите внимание на:
Есть и другие языки: Ruby (как и Python скриптовый), С# (по функционалу похож на Java, позволяет создавать сайты и приложения на фреймворке .NET), С++ (сложная версия С, которая открывает массу возможностей, разбираться с которыми лучше с наставником). Как изучать
Есть три способа выучить основы программирования, не имея никаких навыков. СамообразованиеВ этом случае в свободное время нужно будет читать книги, например:
Затем полученные знания использовать на практике. Тогда за год – два при условии прилежного изучения можно будет освоить профессию бесплатно. Главное, помнить, ради чего все начиналось и постоянно практиковать. Это самый тяжелый путь для начинающих, поэтому преодолеть его сможет только человек, который живет идеей, искренне любит программирование и сможет сам во всем разобраться. Помощь ментораМентор – это опытный программист, который направит вас на путь истинный. Он и литературу посоветует, и код проверит, и задания на отработку практических навыков подкинет. Главное, его отыскать. Где? На форумах, онлайн-конференциях. Причем, отыскать и заинтересовать работать с вами. ТренингиЧтобы преуспеть в программировании, нужно много практиковать, используя теорию на практике. На этом основан курс GeekBrains. С его помощью вы сможете научиться кодить бесплатно в процессе просмотра обучающих видеороликов и выполнения домашнего задания.
Огромный плюс – общение с единомышленниками. Это не только вдохновляет, но и помогает развиваться: в команде чаще появляются сложности и ошибки, с которыми наставники учат вас справляться. Знать о них – значит, быть на шаг вперед конкурентов. Куда податься
С чего начать обучение? С выбора направления, которое подскажет и выбор языка. Есть:
Путь к успеху во всех случаях лежит через умение совершенствоваться и саморазвиваться. Поэтому подписывайтесь на блог, чтобы постоянно получать порцию полезной информации и на группу ВКонтакте. А также постоянно применяйте знания на практике: «пишите» для себя, решайте задачки в сети для программистов, наконец, ищите, где идет набор новичков в команду профи на биржах фриланса. start-luck.ru Html для чайников с практическими уроками
От автора: всем привет. Все мы хотим получше разбираться в сайтостроении, чтобы заниматься интересными проектами и воплощать в жизнь свои идеи. Но что делать, если вы совсем новичок? Наш учебник html для чайников с практическими уроками поможет вам наконец совершить такой важный прорыв в сайтостроении c нулевого уровня хотя бы до базового понимания. В изучении сайтостроения, как и практически в любом другом деле важна практика. Можно 1000 раз перечитывать рецепт приготовления борща, но от этого вы его не сварите. Можно выучить основные принципы управления автомобилем, но пока вы не сели за руль, все это до лампочки. Какая-то польза от знания теории, несомненно, есть, но не такая большая, как от реальных умений. Так вот, если мы говорим об изучении html, то есть тоже теория, а есть практика. Теория в данном случае – это просто какой-то цикл статей, уроков на тему языка, основных тегов и их применения и т.д. Практика же для вас начинается тогда, когда вы самостоятельно создаете html-файл, пишите туда стартовый код и начинаете изучать собственноручно, как оно все работает. Написал тег, посмотрел, как работает. Вставил картинку – проверил. Добавил какие-то атрибуты и т.д. Именно практика дает возможность быстро разобраться и запомнить основные теги. Потом вы просто на автомате их пишите и вам не нужно полчаса вспоминать, как же создать список. Ну а для редких тегов всегда нужно использовать словарь. Никто, ни один супер верстальщик и веб-разработчик, я думаю, не знает всех тегов наизусть. Это просто не нужно. Если тег используется тобой 1 раз в 10 лет, то зачем держать его в голове? Я думаю, это понятно.  Практический курс по верстке адаптивного лендинга с нуля! Научитесь с нуля верстать адаптивные лендинги на HTML5 и CSS3 за ближайшие 6 дней Узнать подробнееНо такую практику я бы назвал просто этакой игрой в песочнице. Вы просто пишите разные теги, пытаетесь разобраться со всем максимально подробно, но все для чего? Должна же быть какая-то цель. Обычно html и css изучают для того, чтобы потом создавать свои веб-страницы и полноценные сайты. Итак, наилучшая практика – это взять готовый нарисованный макет сайта и сверстать его. Версткой как раз и называют процесс создания из многослойного рисунка веб-страниц с помощью языков html и css. Еще при верстке могут использовать фреймворки, javascript и прикладные библиотеки, но это уже тема для другого разговора. Все это является дополнением. Html же является базовой технологией, которую нужно понимать очень хорошо. Но я вас обрадую – она базовая, она же самая простая. Изучить, как работают те или иные теги и как их применять, это очень легко. В html нет никаких сложных алгоритмов, функций, методов, классов, как это бывает в языках программирования. Это язык разметки, достаточно совсем немного поизучать его, и все будет предельно понятно. Как правильно изучить язык и где брать практику?Опять же, я говорю о легком изучении только если идти правильным путем. То есть смотреть толковые видеоуроки, где поэтапно, от простого к сложному объясняются нужные вещи. Если же вы будете смотреть уроки, которые не выстроены по такому формату, то скорее всего, большую часть материала просто не поймете. К счастью, у нас на сайте все уроки структурированы и расставлены от простого к сложному. Поэтому если вы будете изучать html по нашим урокам, то никаких проблем с усвоением материала не будет. Я рекомендую начать с учебника html для начинающих, где рассматривается все самое простое и основное. Очень важным моментом наших уроков по html является то, что тут вы получаете только те знания, которые вам в данный момент нужны. А что, по-вашему, нужно? Делать ссылки, таблицы, списки, вставлять картинки, создавать формы? Да, именно это в первую очередь нужно человеку, который собирается заниматься сайтостроением. При изучении же свободной информации в интернете, вы можете получить намного больше, но это будет вам абсолютно ни к чему. Например, зачем вам прямо сейчас знать, какой тег отвечает за вывод аббревиатуры? А какой тег запрещает изменение направления текста? Вы не обязаны это знать, так как все это редко вам пригодится. Для таких случаев, как я говорил, есть справочник. Смотрим в него и решаем проблему за пару минут. Так что в первую очередь вы должны изучить то, что вам нужно. А потом уже можете по желанию узнать историю возникновения html, невалидные сегодня теги и прочую маловажную информацию для вас. Вопрос практики в html решается очень просто. Смотрите любой видеоурок и повторяете все действия. То есть создается, например, в уроке список – вот и вы тоже его создавайте. От вас будет приветствоваться делать что-то самому уже по окончанию видеоурока. То есть учиться не просто переписывать код за кем-то, но и думать самому. Следующий этапРано или поздно придет время, когда вы уже изучили все основное, что вам нужно в html. Далее вам нужно начинать учить css. Это язык, который отвечает за оформление веб-страниц. Он связан с html, поэтому без него обойтись нельзя. У нас тоже есть курс по основам css. Могу вас заверить, что css изучать интереснее! А в каком-то плане даже легче. Во-первых, в css тоже достаточно мало свойств и правил, которые вы должны запомнить. Во-вторых, в этом языке очень простой синтаксис, так что никаких проблем с написанием кода на нем не возникнет даже у новичка. В-третьих, поскольку css отвечает за внешний вид страницы, на первых порах у вас будет вызывать восторг то, что вы заставили страницу покраситься в красный цвет, а вон той картинке сделали рамку. В общем, изучать css просто и интересно, поэтому рекомендую не затягивать и начинать сразу же после того, как закончите с основами html. Ваша финальная практикаНаконец, вам предстоит экзамен. Но не волнуйтесь, он будет несложным. Тем более, что самостоятельно вам его выполнять не придется, а только по инструкциям, которые есть в уроках. Этот экзамен – курс Верстка сайта для начинающих. В нем вы добьетесь наконец главной промежуточной цели – сверстаете свой первый сайт и получите понимание того, как применять html и css в реальном сайтостроении. Пусть это будет простой сайт, но полученных знаний вам уже хватит, чтобы расти дальше и верстать более сложные макеты.  Практический курс по верстке адаптивного лендинга с нуля! Научитесь с нуля верстать адаптивные лендинги на HTML5 и CSS3 за ближайшие 6 дней Узнать подробнее Практика HTML5 и CSS3 с нуля до результата!Получите бесплатный пошаговый видеокурс по основам адаптивной верстки с полного нуля на HTML5 и CSS3 Получитьwebformyself.com Компьютер для начинающих - для чайниковОсвойте навыки компьютерной грамотности в своем собственном темпе, с помощью наших бесплатных уроков «Компьютер для начинающих / для чайников с нуля». Наши уроки помогут вам освоиться с техникой в кратчайшие сроки, бесплатно. Обучение компьютеруХорошо ли вы знакомы с компьютером? Вы плохо разбираетесь в компьютерных терминах, и не понимаете, что люди имеют в виду, когда говорят Windows, Программное обеспечение, интернет и т.д.? Вам просто нужно немного углубиться в тему и узнать больше о том, как работают компьютеры, что это такое и как с ними обращаться. Наши компьютерные уроки для начинающих, а возможно и для самых-самых чайников помогут вам освоиться в компьютерной области с нуля. Урок 1: Что такое компьютер и виды компьютеровУрок 2: Из чего состоит компьютер — основные части настольного компьютераУрок 3: Порты компьютера, разъемы и кнопкиУрок 4: Что такое операционная система? Виды операционных системУрок 5: Устройство компьютера — что находиться внутри системного блока?Урок 6: Что такое смартфон, планшет и электронные книгиУрок 7: Как подключить компьютер? Установка компьютераУрок 8: Операционные системы — начало работы, рабочий стой и интерфейсУрок 9: Обслуживание компьютера, безопасность и уходУрок 10: Поиск и устранение неисправностей Базовые компьютерные навыкиВаш первый компьютер — начало работыКак использовать встроенную справку компьютераКак отменить последние действия на компьютереБесплатные программы — что лучше и что нужно знатьКак настроить Wi-Fi роутерКак обновить программное обеспечение компьютераКак изменить фон рабочего стола Советы и рекомендацииВ этих уроках мы делимся инсайдерскими знаниями, которые помогут вам стать уверенными пользователями компьютера. Время от времени мы будем добавлять новые советы, рекомендации и полезные материалы. Это то, благодаря чему, вы станете продвинутыми пользователями. Использование горячих клавиши Windows, Mac OS XСочетания клавиш мышиПароли: первый шаг к безопасностиРезервное копирование файлов и данныхКак сделать скриншот экрана? Полезные программыОбучающие статьи и уроки, при помощи которых можете освоить популярные и полезные программы. Все уроки содержат подробную инструкцию с картинками. Что такое торрент и что такое торрент-трекер?Как пользоваться торрентом? — как качать с торрентаПрограмма Total Commander — что это за программа?Ccleaner — как очистить компьютер от мусора? composs.ru MySQL для начинающих – основы правильного обучения
От автора: вас обозвали чайником? Ну, это дело поправимое! Каждый самовар когда-то был чайником! Или каждый профессионал был когда-то самоваром? Нет, опять что-то не то! В общем, MySQL для начинающих. Зачем чайникам MySQLЕсли вы всерьез собрались связать свою жизнь с интернетом, то сразу на первых же шагах в «паутине» столкнетесь с этой СУБД. MySQL можно смело назвать «всея интернетной» системой управления базами данных. Без нее не обходится ни один более-менее серьезный ресурса, она присутствует в админке каждого хостинга. И большая часть всех популярных CMS и даже «самопальных» движков построены с ее участием. В общем, без этой платформы вам никак не обойтись. Но для ее изучения также понадобятся правильный подход, правильные инструменты, а главное желание и терпение. Надеюсь, последних составляющих, у вас в достатке. И будьте готовы к тому, что ваши мозги закипят, а из головы повалит пар, как из настоящего чайника Но так тяжело MySQL для чайников дается только в том случае, если начать его изучение неправильно. Мы с вами не совершим такой ошибки, и начнем знакомство с данной технологией с самых азов. Основные понятияДля начала пройдемся по основным понятиям, которые мы будем упоминать в этой публикации:  Бесплатный курс по PHP программированию Освойте курс и создайте динамичный сайт на PHP и MySQL с полного нуля, используя модель MVC В курсе 39 уроков | 15 часов видео | исходники для каждого урока Получить курс сейчас!База данных (БД) – основная составляющая единица СУБД. БД включает в себя таблицы, которые состоят из столбцов и записей (строк). Образуемые на пересечении ячейки содержат в себе структурированные данные определенного типа. СУБД (система управления БД) – совокупность всех программных модулей для администрирования баз данных. SQL – язык структурированных запросов, с помощью которого разработчик «общается» с ядром (сервером) СУБД. Как и любой программный язык, SQL имеет свой синтаксис, набор команд и операторов, поддерживаемые типы данных. Думаю, для начала теоретических знаний нам достаточно. Недостающие пробелы в теории мы «раскрасим» практикой. Теперь осталось выбрать правильный программный инструмент. Подбор правильного инструментаИзрядно «порывшись» во всем ассортименте оболочек MySQL для начинающих, понял, что таких просто не существует. Все программные продукты для администрирования СУБД требуют наличия уже установленного сервера БД. В общем, решил в очередной раз не изобретать «самокат», и остановил свой выбор на отечественном пакете Denwer. Скачать его можно на официальном сайте.
В его состав уже входят все составляющие СУБД, позволяющие новичку сразу после несложной и понятной установки приступить к практическому знакомству с MySQL. Кроме этого Denwer включает в себя еще несколько необходимых для начинающего разработчика инструментов: локальный сервер, PHP. Первые шагиНе буду описывать процесс инсталляции «джентльменского» набора, поскольку там все происходит автоматически. После запуска инсталяхи успевай только нужные клавиши жать. Как раз то, что нужно в варианте MySQL для чайников Когда закончится процесс установки, запускайте локальный сервер, подождите пару секунд. После этого наберите в адресной строке браузера localhost.  Бесплатный курс по PHP программированию Освойте курс и создайте динамичный сайт на PHP и MySQL с полного нуля, используя модель MVC В курсе 39 уроков | 15 часов видео | исходники для каждого урока Получить курс сейчас!
На странице «Ура, заработало!» перейдите по одной из указанных на снимке ссылок. После чего вы попадете в phpMyAdmin – оболочку для администрирования баз данных. Перейдя по ссылке http://downloads.mysql.com/docs/world.sql.zip, вы скачаете пример тестовой БД с официального сайта MySQL. Опять перейдите в phpMyAdmin, в основном меню сверху зайдите во вкладку «Импорт». В окне «Импорт на текущий» в первом разделе («Импортируемый файл») установите значение «Обзор вашего компьютера».
В окне проводника выберите архив со скачанным примером БД. Внизу основного окна не забудьте нажать «Ок». Советую пока не изменять указанные значения параметров. Это может привести к некорректному отображению данных импортируемого источника. Если система phpMyAdmin выдала ошибку, что не может распознать алгоритм сжатия БД, тогда разархивируйте ее и повторите весь процесс импорта сначала. Если все прошло хорошо, то вверху появится сообщение программы, что импорт выполнен успешно, а слева в списке БД — еще одна (word).
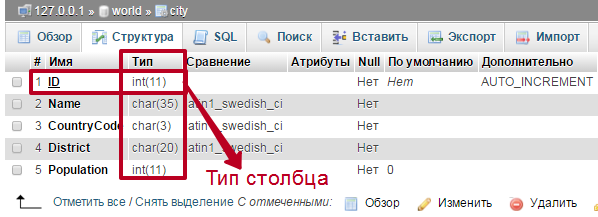
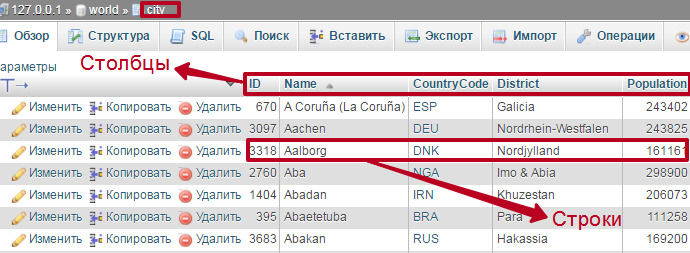
Рассмотрим ее структуру изнутри, чтобы вы смогли более наглядно представить, с чем вам придется иметь дело. Нажмите на название БД MySQL для начинающих. Под ней отобразится список таблиц, из которых она состоит. Кликните по одной из них. Затем перейдите в пункт верхнего меню «Структура». В основной рабочей зоне отобразится структура таблицы: имена всех столбцов, типы данных и все атрибуты.
Перейдя на вкладку «Обзор», вы увидите содержимое таблицы, которые образуются значениями всех ее столбцов.
Теперь, если вас кто-то назовет «чайником», не обращайте внимания, поскольку вы стали на правильный путь обучения. И у вас есть все «правильные» средства, чтобы стать настоящим профессионалом: «правильная» оболочка для MySQL, знание основной структуры и тестовая БД. И все это в совокупности сможет значительно снизить температуру кипения вашего «котелка», от которого не застрахован ни обычный «чайник» ни «тертый калач» профессионал. До следующего «кипения»  Бесплатный курс по PHP программированию Освойте курс и создайте динамичный сайт на PHP и MySQL с полного нуля, используя модель MVC В курсе 39 уроков | 15 часов видео | исходники для каждого урока Получить курс сейчас! Хотите изучить MySQL?Прямо сейчас посмотрите 24-х часовой курс по базе данных MySQL! Смотреть курсwebformyself.com
|






























.jpg)

