|
|
|
|
|
|
|
|
|
|
Создаем простой сайт. Часть 1. Первая html страничка. Самый простой сайт htmlПростейшая страничка на html ::: Блог RS
Естественно все о html я Вам не расскажу, если хотите узнать все все, то можете почитать вот эту статью - язык html, очень занимательно... Что же касается этого поста то я постараюсь объяснить структура документа html и приведу лишь часто используемые теги. А о мелочах типа как подключить css файл к сайту можно запросто найти через yandex или google.
Визуальная структура документа html
Думаю стоит начать вообще с самого начала. Из чего состоит сайт? Когда то давно, когда я только начал изучение сайтостроение, наткнулся на очень замечательный пример. Сайт этот как человек, состоит из головы, тела и низа:
Про это Вы должны были и сами догадаться, ведь на какой сайт не взгляни везде есть центральная часть с текстом, меню, логотип и небольшое описание об авторе или какие нить ссылки/реклама в низу странички. С визуальной структурой вроде все понятно. Проблема восприятия в том, что структура документа html, а именно сам код, немного отличается от визуальной структуры, сейчас поясню. Все что мы видим на экране, для кода это тело, то есть весь этот человечек, что я нарисовал - это тело. Невидимая же часть называется головой. Походу дальнейшего пояснения Вы поймете где голова а где тело
Теги
Для начала Вы должны понять, что вся страница состоит из так называемых тегов. Что такое тег? Давайте я не буду захламлять пост непонятными терминами и объяснениями из той же википедии, и постараюсь привести пример из жизни который помог бы понять что такое тег. Вспомните школьную скамью ( Если Вы еще не закончили школу, то Вам будет проще
К чему это я веду? Я забыл
Все до ужаса просто, не так ли? С этим все ясно, осталось лишь узнать какие теги бывают, где их втыкать, и какие у них атрибуты есть, и все! Прежде чем приступить к описанию тегов хочу забежать вперед и пояснить один момент. Браузер понимает, что перед ним сайт когда видит самый главный тег Все дальнейшие теги о которых мы поговорим пишутся в самом главном теге <html>: <html>тут все остальные теги</html>
Теги в голове сайта
Как я уже говорил структура сайта состоит из головы и тела, тело в свою очередь состоит из визуальной головы тела и низа.. Ой как сложно написал. Ладно...начнем с головы, какие теги входят в голову? Ну для начала голова это тоже тег, обозначается она так: Большинство из тегов должны быть написаны парно. Тут как бы идет объявление о том, что мы открыли ( <head> ) и закрыли ( </head> ) тег. Все что внутри этих тегов будет считаться содержимым головы. Что входит в состав головы? Самое распространенное это:
Так же сюда можно вписывать:
Ну это уже для продвинутых пользователей, и для достижение этих навыков нужна практика и ковыряние
Так же всегда используют вот эту строчку: <meta http-equiv="Content-Type" content="text/html; charset=windows-1251">Тут определяется настройки станицы. То есть мы говорим браузеру что это страница состоит из текста с кодировкой windows-1251. Давайте я приведу пример состава головы страницы: <head><title>Блог RS - Все относительно просто</title><meta http-equiv="Content-Type" content="text/html; charset=windows-1251"><meta name="description" content="Блог Rio-Shaman'а, мысли, уроки, коды"><meta name="keywords" content="Rio-Shaman, PHP, JS, Javascript, HTML, CSS, Скрипты, Разработка сайта, Сайты, Уроки"></head>Я не думаю, что это сложно понять. Я к примеру не знаю как пишутся эти теги, я их уже копирую на протяжение нескольких лет, и не парюсь
Теги в теле сайта
Тут уже чутка по сложнее, по той простой причине, что все упирается в Вашу фантазию.. Разметка в теле зависит от дизайна сайта, от его структуры. Какие теги используют тут чаще всего? Ну для начала необходимо сказать, что тело это своего рода тоже тег, обозначается он так: Далее я перечислю часто используемые теги в теле:
Я предпочитаю совмещать два этих способа. Таблицами проще создать каркас нежели дивами, а уж потом в таблицах я создаю дивы. Давайте разберем только таблицы, ибо для начального уровня лишь они подойдут.
Тег - Таблица ( <table> )
Давайте вспомним из чего состоит таблица? Из строк и столбцов. Давайте подумаем из скольки строк и скольки столбцов состоит сайт?
Обычно три на три. Как же выглядит синтаксис таблицы? Во-первых необходимо объявить таблицу: После чего выставить строки:( <tr></tr> ) <table><tr></tr><tr></tr><tr></tr></table>И в конце необходимо выставить колонки:( <td></td> ) <table><tr><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td></tr></table>Как видите запись не слишком удобная, но все же
Все эти атрибуты имеют свойства, мера длины. Я говорю про сантиметры, метры и тому подобное... В вебе обычно используют пиксели или проценты. Например если нам нужен сайт с "резиновой" шириной, то в таблице, атрибут ширины нужно указать в 100%. Почти все атрибуты работают и в теге <td> Давайте приведу пример: <table cellpadding="0px" cellspacing="0px" border="1px"><tr><td>шапка</td><td>шапка</td><td>шапка</td></tr><tr><td>Левое меню</td><td>Текст</td><td>Правое меню</td></tr><tr><td>низ</td><td>низ</td><td>низ</td></tr></table>Что мы тут увидим? Мы увидим таблицу которая на 100% вытянулась по ширине, в высоту она 700px расстояние между ячейками 0px, бордюр равен 1px. В первой строке ( <tr>....</tr> ) высота ячеек равна по 150px, ширину объявлять тут не нужно, так как общая ширина таблицы 100% значит все три ячейки в первой строке примут ширину ~33%, надеюсь понятно почему
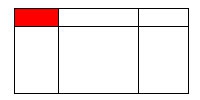
Осталось дело за малым. Убрать лишние ячейки в шапке и футере:
Как это сделать? Все довольно просто, у тега <td> есть атрибуты:
У нас в шапке и в футере есть лишние столбцы, значит уберем вот так: <table cellpadding="0px" cellspacing="0px" border="1px"><tr><td colspan="3">шапка</td></tr><tr><td>Левое меню</td><td>Текст</td><td>Правое меню</td></tr><tr><td colspan="3">низ</td></tr></table> Что мы сделали? Мы удалили лишние <td> и растянули оставшийся по горизонтали ( то есть убрали лишние столбцы ) Если Вы сейчас посмотрите этот каркас в браузере то увидите уже самый простейший сайт созданный своими руками. Расскажу Вам про еще один атрибут который используют почти постоянно: Это атрибут valign для <td> - позволяет выравнивать текст написанный в этом теге. Например обычно веб мастеру необходимо что бы текст позиционировался на верху тега, а не посередине как стоит по умолчанию. Используя этот атрибут мы получим следующее: <table cellpadding="0px" cellspacing="0px" border="1px"><tr><td colspan="3">шапка</td></tr><tr><td valign="top">Левое меню</td><td valign="top">Текст</td><td valign="top">Правое меню</td></tr><tr><td colspan="3">низ</td></tr></table>Мы выровняли текст по верху. Поздравляю, Вы научились делать простейший каркас для сайта!
Тег - абзац ( <p> )
Этот тег используют обычно для того что бы объединить какую то часть текста для определенных воздействий над этим текстом. Примеров множества, вот Вам один из них: Предположим нам необходимо в нашем посте часть текста выравнять по правому краю, а часть текста по левому. Насчет выравнивания по левому краю задумываться не нужно, так как это делается по умолчанию, а вот что бы выравнять другую часть текста по правому краю используют тег <p> с атрибутом align="right" <p>Первая часть текста, выравнивается по левому краю</p><p align="right">Вторая часть текста, выравнивается по правому краю</p>Этот тег, как и многие другие, является лишь некой невидимой ячейкой внутри другой ячейки.
Тег - изображение ( <img> )
Этот тег отвечает за вывод изображений. Включает в себя почти все атрибуты которые мы изучали при обзоре тега <table>. То есть я имею ввиду можно определить ширину изображения высоту, поставить бордюр. Единственное, что атрибут align не смещает изображение по левому краю, правому или по центру. Этот атрибут воздействует на текст. То есть если ввести атрибут align="left" то текст будет обтекать изображение по левому краю. Синтаксис тега такой: <img src="путь к изображению" border="0px">Обычно это все что используют при выведение изображения на экран ( не считая атрибут align - им тоже очень часто пользуются ) Заметьте что этот тег не нуждается в закрытие, то есть не нужно писать </img> Хочу кое что Вам сообщить, для хороший и красивой верстки, теги просто необходимо совмещать друг с другом! Например, изображение само по себе невозможно выравнять по центру экрана, у тега <img> нет такого атрибута, но он есть у тега <p> Стало быть для того что бы выравнить изображение по центру необходимо написать так: <p align="center"><img src="путь к изображению" border="0px"></p>Совмещая эти два тега мы получаем отличный результат
Тег - ссылка ( <a></a> )
Ну и на по следок хочу рассказать Вам о теге - ссылка. Ясно что это самый распространенный тег на странице. Вот его синтаксис: <a href="ссылка, например: http://rio-shaman.ru">Текст ссылки, например: Мой блог</a>Все довольно просто
Итог обзора
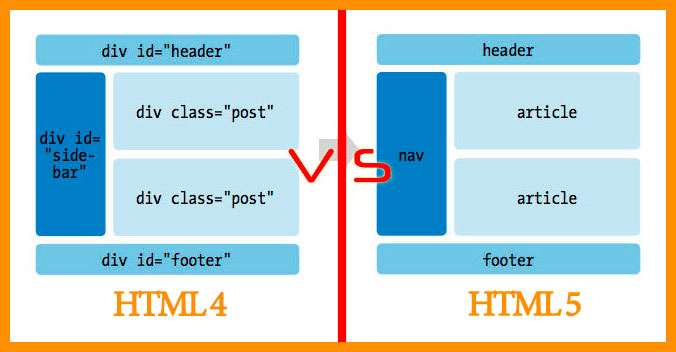
Ну что ж, за сегодня мы с Вами научились делать самые простые странички на html, немного поговорили о структуре документа html. Многого конечно я Вам не рассказал, но будьте уверены мы еще вернемся к этому обсуждению Если есть вопросы, не стесняйтесь задавайте. Удачи Вам, у меня все! rio-shaman.ru HTML для новичков: основы создания простых сайтовДоброго времени суток, читатели блога. В этой статье я хочу поделиться некоторыми знаниями в популярной на сегодняшнее время области – верстка сайтов, а точнее с конкретным механизмом ее создания. После прочтения каждый из вас сможет «познать дзен» html для новичков! Вы узнаете для чего был создан данный язык, познакомитесь с основными элементами html, при желании по примерам опробуете его на практике, а под конец статьи даже сможете создавать простые одностраничные сайты. Приступим же… Приятно познакомиться, меня зовут htmlHTML означает Hyper Text Markup Language, что дословно переводится как «язык гипертекстовой разметки». Стоит знать, что html нельзя назвать языком программирования, так как его основная направленность не обработка данных, а всего лишь их корректное отображение в браузере. HTML – это специальный механизм для верстки (создания) интернет-страниц. С его помощью разработчик или, как модно сейчас говорить, верстальщик задает структуру и внешний вид страниц сайта, определяет, какие элементы и каким образом будут располагаться на нем. Вместе с html всегда действует css и его фреймворки – формальный язык, содержащий в себе набор параметров для изменения вида, форм, цветов, размеров и других параметров объектов. Но об этом я подробно напишу в своих других статьях, так что оставайтесь на линии. )) Язык html был разработан в конце ХХ века британцем Тимом Бернерсом-Ли. Изначально он был создан как инструмент для форматирования документов и научных бумаг людьми, не обученными верстать или работать в специальных программах. Однако с течением времени его предназначение изменилось, впрочем, как и предназначение некоторых встроенных элементов. Немного о «мутациях» html в html5
Последние пару лет споры и обсуждения нового стандарта разметки достигли апогея. HTML 5 – это современная спецификация разметки, которая направлена на верстку веб-приложений, использующих такие файлы, как видео, графику, всевозможные виды анимации, аудио и другие. Опять-таки хочу выделить одну маленькую, но весьма важную деталь. HTML 5 никак нельзя назвать продолжением старой спецификации. Несмотря на схожесть с описываемым мною до этого механизмом, это скорее новая публичная платформа, которая только, возможно, ради рекламных целей в состав своего названия включила знаменитую аббревиатуру. Что такое теги и почему они так необходимыВот теперь мы ближе подошли к самому обучению, возможно начинающих верстальщиков. Итак, что же такое тег? Тег – это такая единица веб-языка, благодаря которой разработчик указывает, какой именно элемент будет использовать на своем сайте. Теги бывают двух видов: одиночные и парные (в некоторых источниках можете встретить еще одно название – контейнеры). Они обладают одинаковым синтаксисом с одним различием: парные теги могут включать в себя текстовую информацию или другие теги и обязательно в конце должны закрываться. Вот так выглядит общая форма одиночного тега: <тег1 атрибут1="значение" атрибут2="значение">, а вот такой синтаксис у контейнеров: <тег1 атрибут1="значение" атрибут2="значение">Здесь может не быть информации или же может быть введен текст</тег1>.
Все существующие теги для лучшего представления общей картины можно приблизительно поделить на восемь групп:
Для удобства я занес важные элементы в таблицу тегов, с разбором и подробным описанием каждого.
Бесспорно, для детального изучения данной области вам стоит заглянуть в книги бесплатного доступа или самоучители. Время для примераДля выполнения данного задания вам необходимы такие инструменты:
Откройте стандартную программу «Блокнот» и вставьте туда данный текст:
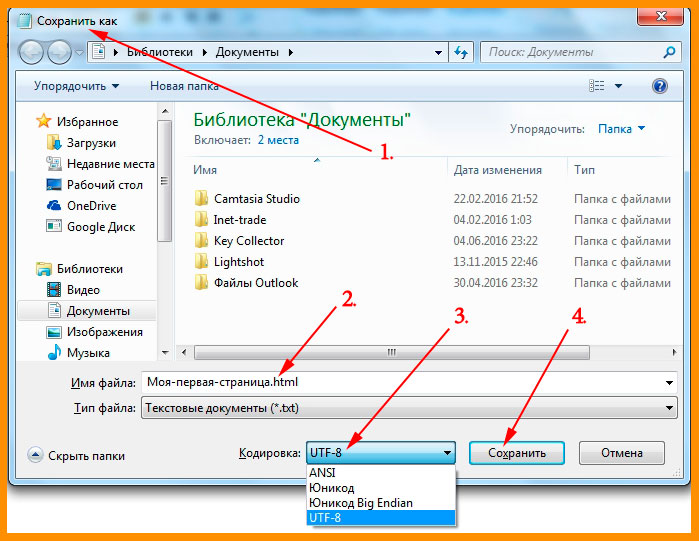
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>HTML Document</title> </head> <body> <h2>Моя первая страница</h2> <p> Первое предложение выделим <b>жирным текстом</b>. А второе – <i>курсивом</i>.</p> </body> </html> При сохранении файла обязательно укажите кодировку файла «UTF-8» в меню «Файл» — «Сохранить как» и в названии добавьте расширение .html. Теперь откройте его через любой браузер и наслаждайтесь своей первой страничкой.
Надеюсь данная статья была полезной. Не забудьте подписаться на обновления блога и поделиться с друзьями вашими впечатлениями. Пока-пока! С уважением, Роман Чуешов Прочитано: 235 раз romanchueshov.ru Создаем простой сайт. Часть 1. Первая html страничкаНачинать принято всегда с чего-нибудь простого и понятного, чтобы не потерять мотивацию и убедиться в своих способностях. Также и с созданием своего сайта, сделаем простейший html макет, усложним его, добавив цвета и картинку, а потом добавим оформления, используя таблицы каскадных стилей — css. Не будем тратить время на долгое вступление и перейдем к созданию сайта. Как ни удивительно, но для того, чтобы научиться делать простые html странички не нужно ни хостинга, ни каких-либо специальных программ. Все, что нам потребуется — это программа для редактирования текста, например, самый обычный блокнот. Но, стоит заметить, удобнее использовать специальный блокнотс подсветкой синтаксиса: Notepad++ или Sublime Text. Если вы хотите заниматься созданием сайтов и в будущем, то советую использовать Sublime Text, который я всегда использую для редактирования и создания сайтов. Просматривать html страничку можно в любом интернет браузере, просто открыв ее двойным щелчком. Перейдем непосредственно к созданию страницы. Создаем новую папку, назовем ее Test. В этой папке будут лежать файлы сайта. Теперь в папке test создайте файл с названием index.html. Этот файл будет содержать html теги, описывающие основную структуру сайта. Именно его мы будем потом открывать в браузере, чтобы посмотреть получившуюся html страницу. Открываем файл index.html в текстовом редакторе, в данной статье будем работать только с этим файлом. Обратите внимание на кодировку файла, желательно, чтобы была кодировка UTF-8, иначе могут быть проблемы с отображением русских букв. Первое, что мы сделаем — укажем тип документа с помощью тега <!DOCTYPE>, в нашем случае используется html5, так что достаточно написать <!DOCTYPE html>. Подробнее о типах html-документов читайте в статье Информация о DOCTYPE в Html5 и xhtml. Далее обязательно идет открывающий тег <html>, который укажет компьютеру, что теперь ему придется иметь дело с html кодом. Закрывающий тег </html> будет в самом конце, указывая, что html код завершен. Следующий тег — <head></head>, в котором в нашем случае будет указано название страницы, отображаемое в заголовке браузера, а в прочих случаях также указываются мета-описание, ключевые слова, пути к скриптам, css, лентам новостей и т.д. Чтобы было понятно скажу сразу - внутри тега <head> подключаются файлы и скрипты, необходимые для работы сайта, а не выводится шапка, как могло бы показаться на первый взгляд. Как говорилось выше, внутри тега <head> напишем заголовок страницы <title>Заголовок страницы</title>. Заголовок пишется внутри тега <title>. Остановимся отдохнуть и посмотрим, что получилось на данный момент: <!DOCTYPE html> <html> <head> <title>Заголовок страницы</title> </head> </html>Сохраните файл, откройте его в браузере. Пока ничего интересного не видно, но, если будем внимательнее, увидим, что в заголовке окна браузера, в котором открыта наша страница, уже отображается указанный нами текст. Если русские буквы все-таки отображаются криво, проверьте, сохранили ли вы файл в кодировке UTF-8. Продолжаем редактировать файл index.html и, наконец, перейдем к видимой части страницы. Она начинается с тега <body>, который закрывается, соответственно после того, как видимая часть страницы закончится. Часто это бывает сразу перед закрывающим тегом </html>, и в данном примере так и сделаем: <!DOCTYPE html> <html> <head> <title>Заголовок страницы</title> </head> <body> </body> </html>Тег <body> - это тело сайта, именно в нем отображаются все видимые элементы, такие как шапка, контент, футер и многое другое. Приступим к разметке сайта: теперь будем использовать теги <div>, которые позволяют выделять блоки и разделы в структуре html страницы. Оперируя тегами <div>, можно присваивать им имена - айди, которые позволят лучше ориентироваться в структуре страницы, а также использовать каскадные таблицы стилей в будущем. Айди тегу div присваивается следующим синтаксисом: <div>, а закрывается тег вот так - </div> У нашей страницы будет простейшая структура — шапка, блок контента и футер. В шапке обычно размещают информацию о сайте, например, его название, логотип, адрес фирмы и т. д., в контенте выводится различная информация, а футер — это нижняя часть сайта, в нем может быть как просто картинка или текущая дата, так и какая-либо другая более сложная информация. Вышесказанное будет проще понять на наглядном примере — добавляем новые теги <div> в файл index.html: <!DOCTYPE html> <html> <head> <title>Заголовок страницы</title> </head> <body> <div>Шапка сайта. Добро пожаловать на мой сайт</div> <div>Контент. Здесь может быть абсолютно любая информация.</div> <div>Футер. Подвал. Нижняя часть сайта</div> </body> </html>Сохраним файл index.html и посмотрим на результат — в окне браузера будут выведены друг под другом в заданном порядке шапка, контент и футер.Таким образом, мы сделали html разметку, необходимую для дальнейшей работы со страницей. В следующей части мы рассмотрим оформление страницы с помощью html тегов, изменим высоту созданных блоков, их цвет и выравнивание текста, установим кликабельное изображение в шапке сайта. Перейти ко второй части - Создаем простой сайт. Часть 2. Простое оформление Третья часть урока - Перейти Возможно, вам также будут интересны статьи:asterial.ru Пример самостоятельного создания собственного сайтаПосле того как вы ознакомились с созданием простейшего одностраничного сайта перейдем к сайту посложнее , из пяти страниц. Ввиду того,что мы будем создавать простой пятистраничный сайт мы рассмотрим создание сайта без CMS (без движка).Стоит заметить что для создания сайта применяются табличная или блочная верстка.В большинстве случаев для создания применяется и табличная и блочная верстка.Здесь мы будем рассматривать табличную верстку. Во первых необходимо создать папку к примеру в "Мои документы" и назвать "htdocs".В эту папку вы должны помещать все документы связанные с созданием сайта.
Так таблица будет выглядеть :
Посмотрите страницу с таблицей в малом окне.Щелкните по фото ниже.
А теперь добавим в наш сайт картинки дизайна.Чтобы вставить картинку или фото на сайт применяется тег <img src="имя.jpg">.Когда будете добавлять свои картинки на сайт,замените имя картинки на своё и поместите их в папку сайта.
Посмотрите страницу в малом окне.Щелкните по фото ниже.
Посмотрите первую страницу в малом окне.Щелкните по фото ниже. Смотрим первую страницу сайта на полном экране.Осталось немного,увеличить шрифт и расположить его в середине.В Мой сайт о дизайне добавьте размер шрифта <h4> и измените шрифт основного текста значением <h3></h3> а также разместите эти надписи по центру <center></center>
Посмотрите первую(главную) страницу Вот теперь вы можете посмотреть первую(главную) страницу Создайте вторую страницу сайта.Скопируйте минимальный набор тегов которые мы писали в самом начале создания сайта и вставьте в текстовый редактор. Сохраните его под именем site2.html в папке для файлов сайта,которую вы создали в самом начале урока.Это и будет вторая страница сайта на которую мы будем делать ссылку из первой(главной) страницы.Откройте site2.html в текстовом редакторе и напишите <h4> Я покажу вам свои фотографии </h4> а также задайте цвет <font color="#FF0000"> </font> и размер <h3></h3>
Вставьте на страницу фотографии <img src="land1.jpg"><img src="land2.jpg">Вы можете вставить свои фото,только укажите их размер в пикселях: <img src="имя.jpg">, а также поместите эти фото в папку с сайтом. Это полный код вашей второй страницы
Посмотрите вторую страницу Сделаем ссылку на эту страницу в первой(главной) странице.Ссылки создаются тегом <a href="имя страницы.html">Ссылка</a> Откройте первую страницу в текстовом редакторе и напишите в 7 ячейке таблицы ссылку <a href="site2.html">Мои фото</a> Посмотрите полный код вашей главной страницы
Для страниц со ссылок: Садовый дизайн (site5.html) Дизайн интерьера (site7.html)Дизайн для кухни (site8.html)создаются отдельные страницы. Вот мы и сделали сайт и вы его можете посмотреть здесь В папке htdocs которую вы создали в начале урока должны быть файлыtab1.htmltab3.htmllandshaft1.jpglandshaft2.jpgsite1-1.htmlsite1-2.htmlsite1-3.htmlsite2.htmlsite5.htmlsite7.htmlsite8.htmlland1.jpgland2.jpg Важные советыКогда будете делать свой сайт, главную или первую страницу сайта (у нас она называется site1-3.html) всегда сохраняйте под именем index.html При загрузке с сервера она будет загружаться первой, и возьмите себе за правило сразу ее так и называть, в дальнейшем вы не будете путаться при создании ссылок. Папка, в которой будете хранить файлы для сайта должна называться htdocs. Имена папок и файлов сохраняйте с английскими буквами. Создавая сайт в одном браузере обязательно просмотрите его в других,потому что сайт созданный к примеру в OPERA может совсем по другому выглядеть к примеру в INTERNET EXPLORER Мы рассмотрели создание самого простого сайта.Я надеюсь что вы поняли основы создания WEB-страниц.Для того что бы сделать хороший сайт,который пользовался бы успехом в Интернете, надо знать намного больше .К примеру вам надо изучить языки JavaScript,PHP,MySQL и другие ,каскадные таблицы CSS,в общем все это придет вам со временем. Удачи!sitesaid.ru 20 самых красивых и творческих сайтов на HTML5Новая технология HTML5 ввела множество новых и классных технологий и возможностей. С помощью которых можно создавать совершенно удивительные вещи. Так же эта технология помагает разработчикам создавать такие сайты, которые мы не видели нигде раньше. Его мультимедийные возможности, позволяют нам сделать потрясающую анимацию с плавными переходами, а также просто вставлять музыку и видео, и делать с этими файлами практически всё. Сегодня я представляю Вам несколько примеров таких сайтв, которые используют практически все возможности HTML5. Я уверен, что после просмотра вдохновение аж зашкалит :-) Наслаждайтесь. Возможно Вам будут интересны вот эти подборки: Интересный сайт сделанный с помощью HTML 5. Вам нужно добавить усы к видео на котором находятся разнообразные герои. Это как оказалось не очень и просто сделать :-)
Необычный сайт. Это как бы история. Почему то этот сайт очень тесно связан с ИЕ9. Я так и не понял, возможно он продвигается с помощью этого браузера. В общем сайт очень крутой с классными историями и музыкой.
Наверное самые красивые иллюстрации на сайте Швейцарского часового. Очень красиво, просто сказочно. И естественно этот сайт сделан на самых новых технологиях HTML5 и JQuery.
Довольно необычный сайт с 3d графикой рок — певицы Бьёрк (Bjork). Красивые 3d элементы добавляют необыкновенную объёмность сайту, в общем нужно зайти и посмотреть.
Необычный сайт на HTML5, в котором нужно переместить компакт диск в указанное место и смотреть видео ролики. Идея просто супер, и очень удобно.
Супер веб — сайт Джеймса Андерсона, который очень любит игру крикет, и таким образом сделал сайт — инфографику с красивой и «живой» статистикой игры.
Сайт популярных джинсов, который использует HTML5 видео, таким образом получилось всё довольно таки очень привлекательно, а главное такие сайты поддерживают абсолютно все браузеры.
Если Вы всё время мечтали научится играть на пианино, то не упустите свой шанс и попробуйте. Правда это довольно необычное пианино, но очень красивое и креативное :-)
Наглядный пример использования Flash технологий в HTML5. Очень красиво, удобно, и конечно же очень развлекательно.
www.the-bea.stЗамечательный пример творческого сайта, который наглядно показывает все возможности HTML5. Прекрасная и качественная анимация и красивые иллюстрации.
Классный сайт на котором можно посмотреть разнообразные видео со всей планеты. И конечно же этот сайт отчётливо подчёркивает огромные возможности HTML5.
Это стильный цифровой комикс, воплощённый в жизнь с помощью HTML5. Этот сайт доставит огромное удовольствие поклонникам книги.
Это очень красивая и огромная энциклопедия зарубежных сериалов. Очень будет полезна для поклонником.
beta.theexpressiveweb.comКлассный справочник, который был создан компанией Adobe, в котором представлены разные полезности, например как CSS3 анимация и т.д.
Сайт, который показывает использование видео на сайте с помощью HTML5. Создатель видео Крис Молоко, он же и создал этот сайт со своими друзьями из Гугл.
Очень интересный пример использования видео через HTML5, это своеобразный пазл который нужно просто собрать :-) Попробуйте, Вам понравится.
Супер пример использования параллакса, HTML5 и JQuery в веб дизайне.
Своеобразная карта, которая наглядно показывает поставку оружия в разные страны мира.
Классный сайт на HTML5. Называется он Счастливый отпуск, я думаю, что тут не нужно подробностей.
Это популярный сайт радиостанции, который использует технологии HTML5, JQuery и плавные переходы с красивой анимацией на CSS3.
Огромное спасибо speckyboy.com beloweb.ru Как сделать сайт на html - Комментарии на сайтеРазнообразие и доступность CMS - систем управления сайтом, большинство которых распространяются бесплатно, привело к тому, что сегодня сделать сайт на HTML (HyperText Markup Language) пытаются только новички, начинающие изучать верстку сайтов и делающие первые шаги в обучении web-мастерству. Тем не менее, именно HTML-сайты являются лучшим выбором для тех, кто вынужден использовать бесплатный хостинг без поддержки PHP. HTML - это язык разметки гипертекста, используемый для создания интернет-документов и их дальнейшей интерпретации браузерами. Для разметки текста в HTML используются специальные структурные элементы, называемые тегами. Теги подразделяются на парные (состоящие из открывающего и закрывающего элемента) и одиночные. Преимущества сайтов на HTML
Недостатки сайтов на HTML
Как сделать сайт на HTMLСверстать сайт на HTML очень просто. Для этого понадобится только текстовый блокнот, который имеется в любой версии Windows.Откройте блокнот и сохраните его как index.html.Затем вставьте в него следующий код: <html> <head> <title>Название сайта на HTML</title> <meta name="description" content="Краткое описание сайта в 200-250 символов"></head> <body> <h2>Название статьи</h2> <p>Первый абзац статьи</p> <h3>Подзаголовок</h3> <p>Второй абзац статьи</p> </body> </html>Если вы планировать сделать сайт-одностраничник, то с этой задачей вы уже справились. Рассмотрим получившийся код подробнее.<html></html> - обязательные теги (элементы разметки гипертекста), которыми должна начинаться и заканчиваться любая страница сайта,<head></head> - «верхушка» документа, содержащая информацию не отображающуюся на странице,<title></title> - заголовок страницы, выводящийся в верхней строке браузера,<body></body> - теги, обрамляющие основную информацию, выводимую в окно браузера,<p></p> - теги для обозначения абзацев в тексте,<h2></h2>, <h3></h3>…<h6></h6> - теги для обозначения заголовков и подзаголовков статьи. Чаще всего сайты состоят из нескольких страниц, навигация между которыми осуществляется ссылками. Файл index.html – это главная страница, на которую необходимо добавить ссылки на другие документы. Как сделать ссылку в HTMLСоздайте еще несколько HTML-документов и сохраните их с расширением .html и произвольным названием латинскими буквами, например, article.html, company.html и my.html. Чтобы добавить HTML ссылки на главную страницу сайта, вставьте в index.html код <a href="article.html">Статья</a><br /> <a href="company.html">О компании</a><br /> <a href="my.html">О нас</a>Код должен находиться между тегами <body></body>. К примеру, вы можете разместить его после последнего тега <p></p>. Тег <a href></a> состоит из анкора и адреса ссылки. Анкор - это видимый текст, указывающий посетителю на содержимое документа, на который ссылается страница. В атрибуте href указывается адрес документа, который должен соответствовать названию и местоположению html-документа.
Как добавить комментарии на сайте HTMLСуществует несколько способов добавить комментарии на сайт HTML. Самый простой из них – это использование виджетов социальных сетей. Такие виджеты не индексируются поисковыми системами и позволяют оставлять комментарии только уже зарегистрированным пользователям. Прочие сервисы комментирования являются менее удобными, так как, во-первых, требуют за свое использование немалую плату, а во-вторых, зачастую не поддерживают русскоязычные социальные сети. Примеры сайтов на HTMLНайти примеры сайтов на HTML довольно затруднительно, так как такие web-ресурсы не содержат никаких отличительных меток. Поэтому просто приведем примеры сайтов на HTML ниже. http://belkosta.narod.ru/ - простой сайт с практически отсутствующим дизайном. Состоит из нескольких страниц, связанных между собой при помощи расположенного под статьей меню. Отсутствие излишних декоративных элементов делает его весьма удобным для чтения. http://faceh0r.narod.ru/ - отличный пример сайта на HTML, имитирующего блоговую структуру. Главная страница правится вручную каждый раз, когда на сайте появляется новый контент. Сложно ли сделать сайт на HTMLОзнакомившись с этой статьей, вы научились создавать простые html-документы и сайты. Однако данной информации недостаточно, чтобы сделать свои web-проекты более эффектными и функциональными. Каскадные таблицы стилей CSS и основы PHP помогут вам создавать гораздо более сложные проекты с нуля. Каскадные таблицы стилей CSSВы наверное обратили внимание, что если делать достаточно объемный сайт, то нужно будет для каждого абзаца писать свой стиль оформления или для каждой ссылки. Эту задачу можно решить очень просто - применением таблиц стилей css. Таблицы стилей CSS обычно находятся в отдельном файле, который называется style или styles и имеет расширение css. Для того чтобы подключить таблицу стилей в html коде следует после мета-тегов прописать команду: <link href="style.css" rel="stylesheet" type="text/css" />Эта команда укажет html документу откуда брать стили оформления для того или иного элемента. Давайте теперь рассмотрим как работают каскадные таблицы стилей CSS. Например, вы хотите, чтобы весь текст, заключенный в теги <p> был прописан шрифтом times new roman размером 14 пунктов. Для этого нужно создать текстовый документ, назвать его style и дать расширение css, создайте его в корневой директории сайта. После этого не забудте прописать команду, указанную выше, после мета-тегов. Теперь открываем файл style.css с помощью блокнота и пишем следующее: p { font-family:"Times New Roman"; font-size:14px}Затем сохраняете изменения и открываете свою html страницу с помощью браузера. Вы увидите, что текст заключенный в теги <p> теперь написан шрифтом, который вы задали в таблице CSS. А как же быть, если вы хотите определенный абзац написать другим шрифтом. Это можно сделать, используя классы в таблице стилей CSS. Например, один из абзацов нужно сделать 12 шрифтом, а остальные оставить как было. Для этого в теге этого абзаца пропишите следующее: <p>Название класса вы можете написать любое, главное на английском языке, у меня как вы видите класс называется text. После этого открываем нашу таблицу стилей и создаем в ней тег <p> класса text: p.text { font-family:"Times New Roman"; font-size:12px}Теперь вы можете сохранить изменения и увидеть, что выбранный вами абзац изменил свой шрифт на 12 пунктов. Каскадные таблицы стилей CSS являются очень удобным инструментом для создания веб страниц, в этом уроке мы поговорили только нескольких возможностях css, в дальнейшем мы будем рассматривать и другие, более сложные методы форматирования. seo-praktika.com Создание сайта в блокноте | Простой пример создание сайта в блокноте | HTML-теги для создания веб-сайта через блокнотДоброго времени суток. Как правило в современном мире сайты создаются либо на CMS либо в бесплатных или платных конструкторах. Но все же, в начале времен 1990-2000 годы сайты создавались преимущественно на HTML, без использования каких-либо обращений к базе данных. Различные программы, позволяющие редактировать HTML + CSS в реальном времени, например, Dreamweaver — появились только в самом конце 20-го века. Поэтому сайты создавались в блокноте и других подобных редакторов. Хоть сейчас и существует множество удобных способов сделать качественный ресурс, создание сайта при помощи блокнота позволяет выучить основы построения страницы и основы HTML в целом. Итак, для того, чтобы создать сайт через блокнот вам нужно для начала создать HTML файл. Сделать это можно следующим образом:Заходите в меню Пуск -> Все программы -> Стандартные -> Блокнот
Теперь мы можем приступать непосредственно к созданию HTML верстки в блокноте. Для начала, напишем основную разметку HTML кода, вы можете ее сразу скопировать и вставить, чтобы не тратить время попусту. <!DOCTYPE html PUBLIC"-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Мой самый прекрасный сайт</title> </head> <body> <h2>Мой первый сайт</h2> <p>Еще совсем чуть-чуть, и я научусь делать самые лучшие сайты на свете.</p> </body> </html>По сути это основные элементы, из которых и состоит любой веб-ресурс. Все, что находится в скобках называется HTML-тегом или просто тегом. Все HTML теги открываются, содержат в себе какую-то информацию и затем закрываются. Есть и другие теги, которым не нужен закрывающий тег, но о них мы поговорим позже. Сейчас нам куда интересней ответ на вопрос «как же создать сайт в блокноте?». Давайте рассмотрим каждый из них, чтобы мы могли легко научиться создавать сайты в блокноте HTML-теги для создания сайта через блокнот
Нажмем сохранить и теперь кликнем на получившийся файл. Откроется браузер и мы увидим наш сайт сделанный на блокноте
Получился у нас конечно, не самый лучший в мире веб-ресурс, но надо ведь с чего-то начинать?:) В этой статье мы не создавали никакого меню, если вам интересно как же сделать горизонтальное меню для вашего сайта, то добро пожаловать в эту статью. Теперь давайте придадим ему «красивостей», напишем несколько стилей внутри тега <head> body { background: #F2F2F2; max-width: 900px; margin: 0 auto; padding: 20px; } h2{ color: #4C4C4C; padding-bottom: 10px; margin-bottom: 10px; border-bottom: 1px solid #BEBEBE; } p{ font:italic; }В итоге наш пример сайта сделанного в блокноте в коде выглядит так <!DOCTYPE html PUBLIC"-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Мой самый прекрасный сайт</title> <style> body { background: #F2F2F2; max-width: 900px; margin: 0 auto; padding: 20px; } h2{ color: #4C4C4C; padding-bottom: 10px; margin-bottom: 10px; border-bottom: 1px solid #BEBEBE; } p{ font:italic; } </style> </head> <body> <h2>Мой первый сайт</h2> <p>Еще совсем чуть-чуть, и я научусь делать самые лучшие сайты на свете.</p> </body> </html>Теперь вы научились создавать простые сайты в блокноте. Попробуйте использовать другие стили и теги для того, чтобы понять как же устроены сайты. UPD2. Добавил в код указание кодировки, для правильного отображения русского языка, а также информацию о меню для сайта.
nz4.ru
| |










 а! Как Вы думаете с чем можно сравнить сайт? Именно! С таблицей! Сайт как и таблица в тетрадке имеет разметку, состоит из колонок и строк, и не более того! По сути все мы в школе занимались сайтостроением
а! Как Вы думаете с чем можно сравнить сайт? Именно! С таблицей! Сайт как и таблица в тетрадке имеет разметку, состоит из колонок и строк, и не более того! По сути все мы в школе занимались сайтостроением  Так вот вам ответ на вопрос, что такое тег? Тег это одна из ячеек в таблице:
Так вот вам ответ на вопрос, что такое тег? Тег это одна из ячеек в таблице:
































 И сразу же сохраним его в HTML формате: В блокноте нажмите: Файл -> Сохранить как
И сразу же сохраним его в HTML формате: В блокноте нажмите: Файл -> Сохранить как И напишите название файла, к примеру, index.html
И напишите название файла, к примеру, index.html