|
|
|
|
|
|
|
|
|
|
Генератор форм обратной связи для сайта! Сервис обратной связиСервисы сбора обратной связи и отзывовТоп сервисов для управления обратной связью и отзывами клиентов. Подбор по параметрамОнлайн конструктор веб-форм любой сложности в режиме реального времени. Тариф Platinum бесплатно на месяц LeadGenic Есть бесплатный тарифСервис увеличения конверсии и трафика на сайте с помощью таргетируемых виджетов. Сервис обзвона клиентской базы. QuickChat Есть бесплатный тарифОнлайн-чат на сайт, с возможностью использования видео-файлов и автоматической генерацией лидов. Testograf Есть бесплатный тариф Актуальная информацияОнлайн сервис для создания опросов, анкет, форм, голосований и рейтингов. Будет удобен при исследовании рынка, опросе сотрудников и проведении голосований. Alcméon Актуальная информацияИнструмент обслуживания клиентов. Конструктор веб-форм и баз данных онлайн. Webanketa Есть бесплатный тарифБесплатное создание анкет, опросов, тестов и голосований. Copiny Есть бесплатный тарифСообщество для поддержки клиентов. Сервис способен организовать помощь и самообслуживание клиентов, а также в одном месте собрать все отзывы и отклики. Сервис для отслеживания комментариев в соцсетях. Сервис обратной связи и оценки качества. Opiny Есть бесплатный тарифСистема аналитики отзывов и упоминаний о товаре из различных источников от социальных сетей до крупных интернет порталов. Getrate Есть бесплатный тарифСистема управления отзывами клиентов. Виджет отзывов и комментариев для сайта с конструктором форм, импортом и экспортом постов во ВКонтакте и Facebook. UserEcho Есть бесплатный тарифОнлайн-система для гибкого и функционального обслуживания клиентов. Она вмещает в себя форум, хелпдеск, базу знаний и онлайн-чат. OPROSSO Есть бесплатный тарифПлатформа онлайн опросов и форм для маркетологов и компаний Система для сбора, анализа и публикации отзывов и оценок от реальных пользователей. Инструмент для создания опросов, анкет, голосований, исследовательских проектов, телефонных опросов, получения обратной связи и изучения удовлетворенности. ProdaLet Есть бесплатный тарифСервис повышения конверсии. Система взаимоотношений с клиентами, аналитика, дисконтная программа. Первая линия поддержки пользователей и клиентов. Система включает базу знаний, форум со статусами, приватные сообщения и онлайн чат. AsbOffice Есть бесплатный тарифКонструктор веб-форм. Hotjar Есть бесплатный тарифСервис «всё-в-одном» для аналитики сайта и сбора обратной связи, позволяющий узнать потребности посетителей и превращать их в клиентов. Reformal Есть бесплатный тарифБесплатный онлайн-сервис для гибкого управления обратной связью от посетителей сайта. И при этом система обсуждения развития веб-проектов. Онлайн-сервис для расширенной и удобной поддержки пользователей. Умеет быстро просматривать их заявки, решать, сортировать, фильтровать и др. Сервис для сбора обратной связи от сотрудников, который помогает ускорить их производительность работы. Сервис управления продуктом, поиска проблем, сбора обратной связи, пользовательских исследований и планирования релизов. Help Desk и управление обратной связью. Сервис ориентирован на клиента компании, с акцентом на веб- и мобильные приложения, в том числе ПО для бизнеса и игр. Responster Есть бесплатный тарифСервис для сбора обратной связи, проведения опросов и совместной работы. Система улучшения обслуживания клиентов и онлайн-исследований удовлетворенности клиентов. Онлайн-инструмент для удобного сбора обратной связи от сотрудников. Cloudim Есть бесплатный тариф Актуальная информацияОнлайн-консультант для сайта и интернет-магазинов, среднего и малого бизнеса. uCalc Есть бесплатный тарифКонструктор калькуляторов и форм для сайтов Онлайн консультант для сайта. Автоматическая генерация и размещение отзывов клиентов для интернет магазинов и омниканальных компаний. MoClients Есть бесплатный тарифНабор из 7 виджетов для сайта для повышения конверсии: обратный звонок, формы заказа, калькуляторы, расчёты стоимости, виджеты подписок на социальные сети и рассылки, ссылки на нужную страницу, pop-up окна. Happydesk Есть бесплатный тарифОблачное решение в виде Helpdesk (Service Desk) системы для регистрация, учета, обработки и анализа запросов клиентов (пользователей). Комплексная поддержка клиентов и сбор отзывов и предложений Облачные виджеты для сайтов и интернет-магазинов для увеличения трафика и повышения продаж. Pozvonim Есть бесплатный тарифБесплатный сервис привлечения и удержания клиентов. Веб-сервис для коммуникации с клиентами через электронную почту, посредством звонков, SMS-сообщений, комментариев и сообщения в соцсетях. Онлайн-сервис для генерации контактных форм на сайтах с гибкой настройкой и аналитикой. Сервис позволяет бизнесу проводить опросы удовлетворённости клиентов, исследовать рынок, принимать обратную связь от сотрудников, проводить научные исследования и многое другое. Сервис опросов, создающий связь с клиентами. Иногда задачи компании настолько специфичны, что невозможно подобрать оптимальный сервис сравнением и фильтрами. Облачные интеграторы могут подобрать сервис под ваши задачи, расширять и обслуживать систему в будущем. Чтобы найти интегратора для вашего проекта Подбор по параметрамstartpack.ru Обратная связь с клиентом или «Дайте жалобную книгу»Что такое жалобная книга знают все. По закону о защите прав потребителей она должна быть на каждом предприятии, оказывающим услуги физическим лицам, а также в торговых точках. Правда вспоминают о ней, как правило, лишь в случае, когда действительно хотят пожаловаться. По сути, хорошая вещь эта жалобная книга. Ведь в ней клиент сигнализирует о недостатках в обслуживании или наоборот, укажет, какой сотрудник оказался наиболее полезным покупателю, помог определиться с выбором, решил какую-либо проблему. Неудобство в том, что мало кто захочет тратить время на то чтобы писать отзыв. Это время, да и отвыкли уже люди писать. Куда привычнее набрать текст на клавиатуре или прикоснуться к дисплею смартфона. Так как же предпринимателю получать актуальную информацию о проблемных зонах в бизнесе? Как оперативно устранять недостатки, которые неумолимо снижают привлекательность компании для клиентов, а следовательно и доход? Думать, что клиенты не хотят оставить отзыв – неверно. Дело во времени – его катастрофически не хватает. И люди не хотят тратить его без надобности. А что если предложить им удобное средство высказать мнение? Решение есть. Это интерактивная обратная связь. Система обратной связи – что это?Со стороны клиента это планшет у кассы или терминал в торговом зале. На экране высвечиваются вопросы – покупатель отвечает. Всё предельно просто. Требуется буквально несколько минут для того чтобы оставить отзыв. Со стороны предпринимателя система выглядит уже поинтересней. Оставленные отзывы оперативно поступают на сервер руководителя или менеджера по работе с клиентами. Если поступил сигнал о нерадивом сотруднике, можно сразу же принять меры. Остальную полученную информацию анализируют. На основе полученных данных корректируют ведение бизнеса. Насколько обратная связь полезнаКрупные компании не жалеют средств на маркетинговые исследования. Они проводят опросы, собирают пожелания и указания на недочеты в работе сотрудников или неудобства в плане обслуживания в торговом зале. Собранная информация позволяет устранять недостатки, причем оперативно. Для сотрудников это еще и мотивация. Ведь никому не хочется получать негативный отзыв о своей работе. А если они будут знать, что о грубости с покупателем сразу же станет известно руководству, он будет более сдержан и компетентен. Приведем примерВ небольшом магазине самообслуживаниянепонятно по каким причинам реализация падает. Вроде бы и товар свежий и продавцы вежливые и услужливые, а продажи «не идут». Руководством было принято решение установить в магазине терминал обратной связи. Спустя месяц полученные отзывы были систематизированы и проведен анализ. Выяснилось, что в торговом зале неудобная планировка для покупателей. К некоторым товарам неудобно подходить, некоторые полки высокие и продукты брать неудобно. У стеллажей с шоколадом падает тень от рекламного щита и покупателям проблемно рассмотреть информацию на этикетке даже об элементарном сроке годности. В результате чего многие отказывались от покупки. С учетом полученных замечаний была проведена перестановка. Результаты не заставили себя долго ждать. Выручка увеличилась, а по системе обратной связи были получены уже положительные отзывы. Насколько система обратной связи доступнаВ крупных магазинах высокая выручка, большие доходы. Затраты на обратную связь явно оправданы. Малому бизнесу подобные траты ни к чему. Миф? Безусловно. Малому бизнесу система обратной связи просто необходима! Именно предприятия с небольшим оборотом особенно чувствительны, когда клиенты недовольны и уходят к конкурентам. Просто в силу того, что клиентов не так много, а значит, важен каждый. Ошибочно думать, что затраты слишком велики. К примеру, сотрудничая с кампанией Inbook, предприниматель сам выбирает, что он будет использовать для проведения опросов в зависимости от финансовых возможностей – терминалы или планшет и смартфон. К тому же, нецелесообразно в маленьком магазине ставить терминал. Гораздо выгоднее и удобнее установить для покупателей планшет у кассы, а когда бизнес расширится – поставить терминал. Также кампания предоставляет возможность бесплатно и без всяких обязательств опробовать сервис в деле. Для получения пробного бесплатного доступа к сервису ИНБУК на 7 дней, необходимо зарегистрироваться на сайте компании, указав:
На электронную почту придёт ссылка, по которой необходимо пройти для подтверждения адреса. С этого момента можно начинать ознакомление. Навигация по сайту проста и логически понятна. На главной странице алгоритм-подсказка работы с сервисом:
Опросы можно по необходимости редактировать, включать новые вопросы, удалять малозначимые. Полученные данные позволят оптимизировать работу торговой точки. Попробовать сервис обратной связи nebopro.ru Диалог с пользователем. Сервисы обратной связиА вы собираете обратную связь от посетителей вашего сайта? Кроме шуток, обратная связь — неоценимая помощь любому онлайн-бизнесу.
Мы, например, собираем отзывы, идеи и предложения от клиентов с помощью сервиса Reformal. Он бесплатный и в то же время очень удобный. Нам нравится. Кроме него, есть еще целый ряд подобных сервисов, как платных, так и бесплатных. Например, сервис Copiny предлагает бесплатный тестовый доступ на 30 дней. Сервис UserEcho предлагает на выбор как бесплатную, так и несколько платных версий, которые удивляют количеством возможных дополнительных опций, включая, например, интеграцию с соцсетями. Все эти сервисы достаточно просты для установки и запуска, так что нам с вами остается только попробовать и сравнить, что удобнее лично для нас! Что нам дает наш канал обратной связи? Судите сами. Одни пользователи высказывают свои идеи по улучшению нашего хостинга. Другие голосуют за высказанные идеи. Предложения, которые получили больше всего голосов, возглавляют список. Так нам становятся понятно, что именно пользователям хотелось бы получить в первую очередь. Что важно всем, а что — частный случай. Например, клиенты пишут: «Хотим новый файловый менеджер». Принято! Мы берем эту задачу в работу. Когда предложение реализовано, мы присваиваем ему статус «Выполнено». Получается своего рода отчетность перед пользователями. Например, недавно решили острый для некоторых клиентов вопрос с количеством файлов на аккаунте. И не собираемся на этом останавливаться. Вот почему мы решили поделиться опытом и рассказать, как начать диалог с пользователем на вашем сайте (на примере Reformal). А чтобы понять, нужно ли это вам и как это будет выглядеть, заходите посмотреть на наш проект и оставляйте нам свои отзывы! Если вы решили попробовать, зайдите на главную страницу Reformal и нажимайте кнопку «Создать свой проект». Для начала сервис предложит вам зарегистрироваться. В открывшейся форме введите email и свое имя. На указанный вами адрес почты придет уведомление со ссылкой, по которой нужно будет пройти, чтобы подтвердить свою регистрацию. Можно приступать к созданию проекта. Нажимаем ту же кнопку «Создать свой проект». Заполняем поля открывшейся формы: произвольное название проекта, адрес вашего сайта и краткое описание (последнее необязательно).
Далее система предложит вам красиво оформить ваш проект:
Начинаем настройку. Любой из следующих шагов можно выполнить сразу или позже. Если вы хотите вернуться к нему в другое время, выбирайте пункт «Настроить позже».
Если вы хотите, чтобы клиенты могли комментировать ваш проект беспрепятственно, без регистрации на сервисе, оставьте включенными опции по комментированию и добавлению идей анонимными пользователями.
Пятый шаг — самый творческий. Настройте внешний вид вашего проекта.
Завершение настройки знаменуется сообщением:
Как ваши пользователи узнают о появлении у вас площадки для отзывов? Этот вопрос решается в разделе «Установите интерактивные виджеты». Выберите, как бы вы хотели, чтобы выглядела ссылка на Reformal на вашем сайте. Есть варианты. Мы, например, используем закладку.
Получите код для вставки выбранного вами виджета и вставьте его в код главной страницы сайта (или той, с которой хотели бы перенаправлять клиентов в Reformal). Код необходимо разместить в самом конце html-кода страницы, перед закрывающим тегом. Возможно, для этого вам потребуется помощь специалиста. В разделе «Модерация» (меню слева) вы можете настроить режим модерирования постов и комментариев.
Вот, собственно, и все. Остается только установить код на сайте — и ждать первых отзывов от посетителей. Делитесь с нами своим опытом использования систем обратной связи в комментариях. И конечно, будем рады, если заглянете в наш проект обратной связи с вашими идеями и предложениями! blog.sprinthost.ru Форма обратной связи-конструктор форм,генератор форм,создать форму,мастер формForm Master это бесплатный интернет сервис для создания форм обратной связи.
Форма обратной связи позволит владельцам или администраторам сайта получать сообщения от пользователей, а для коммерческих структур получать заказы от покупателей. Именно для создания форм обратной связи или форм заказа и предназначен наш бесплатный сервис: "Мастер форм обратной связи" или "Конструктор форм обратной связи".
Для того, что бы создать форму обратной связи Вам не потребуется специальных знаний. Редактирование происходит в визуальном режиме. Вам нужно выбрать размер цвет и другие параметры, получить код, вставить его на страницу своего сайта и зарегистрироваться. Регистрация с указанием правильного e-mail необходима иначе мы не будем знать, куда прислать сообщение с Вашего сайта, так же необходимо правильно указать адрес страницы Вашего сайта, на которой расположена форма обратной связи иначе она не будет работать. Например, на нашем сайте форма расположена на странице с адресом "www.formm.ru/forms/mailto.php"
Наша форма обратной связи:
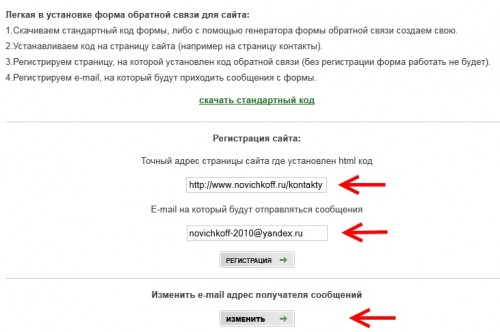
Данный сервис по созданию форм обратной связи стартовал 10.10.10г. Если Вы обнаружили ошибку в работе сервиса или хотите высказать свои пожелания напишите нам. Приступить к созданию формы formm.ru On-line сервис форм обратной связиwww.novichkoff.ruСегодня совсем случайно обнаружил очень полезный on-line сервис, который разрабатывает для Вашего сайта форму обратной связи. Полностью отпадает необходимость в установке различных плагинов (у меня блог и так ими переполнен), просто на сайте устанавливается скрипт обратной связи html от Masterform.info. 1. Зачем это надо и как работает Обратная связь – одно из важнейших направлений работы вебмастера, позволяющая ему держать руку на пульсе и общаться со своими читателями. Да, во многие CMS такие формы встроены, однако их настройка – нелегкий процесс. Поэтому вместо нее можно установить предлагаемый скрипт. Понятно, что он работает на основе php, однако обработка php происходит не на Вашем сервере, а на сервера разработчика, поэтому не происходит увеличения нагрузки на сервер, что важно при работе с такими громоздкими и тяжелыми CMS, как WordPress (да и многие другие). 2. Создание нужной формы Переходим на сайт разработчика по ссылке, указанной выше. Сначала надо провести легчайшую регистрацию:
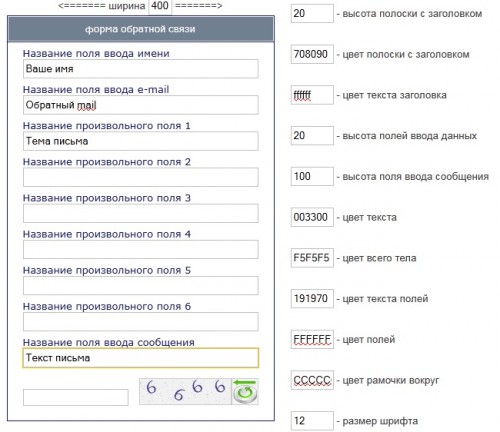
Рис.1 (все картинки в статье кликабельны)Указываем страницу, где она будет размещаться форма обратной связи. Я указал страницу «Контакты» (а она должна быть на каждом сайте). Еще надо указать свой адрес, на которой Вы будете получать письма. Кнопку «Регистрация» пока НЕ нажимаем, сначала надо установить на сайт форму. Обратите внимание: нижняя стрелка указывает на возможность в будущем изменить свой почтовый адрес. Удобно, однако. Теперь надо сформировать форму такую, какую Вам надо. Это просто: надо в графах написать то, что будет на Вашем сайте. Трудность одна – грамотно сформулировать название графы, чтобы не потешать посетителей. Первоначально (по умолчанию) предлагается две графы – «Ваше имя» и «Обратный mail». Я их оставил и добавил графу «Тема письма». Вы можете написать что-то свое, благо свободных граф аж шесть (!) штук. И еще в последней графе – «Название поля ввода сообщения» — я изменил «Текст сообщения» на «Текст письма». Вы тоже можете написать что угодно, хоть «Ну, чего ждем, не пишем?». Кроме того, Вы можете изменить множество параметров внешнего оформления. Я пока ничего не менял, чтобы Вы на странице контакты могли видеть, как это выглядит в натуре. Тем, кто не знает как определить код цвета, почитайте ЭТУ статью. Ширину и высоту граф, как и ширину поля, толщину рамок, их цвет пробуйте методом «Научного тыка». Я пока ничего не менял (кроме ширины самой таблицы и высоты поля ввода сообщения – на 200), чтобы Вы на странице контакты могли видеть, как это выглядит в натуре. Получилось так:
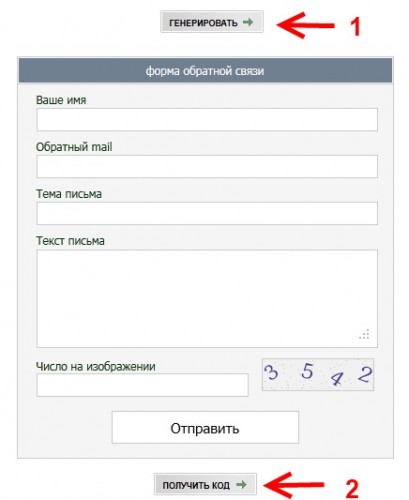
Рис.2 Заполнив все графы, нажимаете кнопку «Генерировать»:
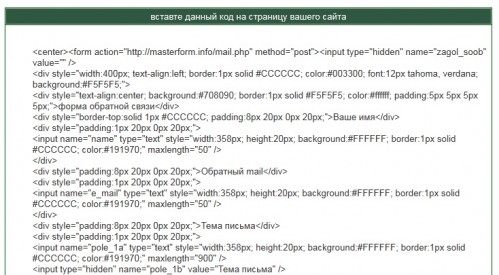
Рис.3 Вот так будет выглядеть на сайте форма обратной связи. Если Вам что-то не понравилось, внесите изменения и снова нажмите «Генерировать», Ваша форма изменится. Добейтесь, чтобы она стала такой, как Вам нравится, и нажмите «Получить код». Появится довольно большая таблица, верхняя часть которой приведена на скриншоте:
Рис.4 Мышью выделяете весь код, код станет на синем фоне, потом кликаете ПРАВОЙ мышью и выбираете «Копировать». Нужный код скопировался в буфер обмена. Теперь надо переходить к установке его в код сайта. 3. Установка скрипта на сайт Открывает административную панель сайта, выбираем «Страницы» — «Редактировать». Выбираете нужную страницу. Открываете ее для редактирования. Далее в визуальном редактору нажимаете на вкладку HTML. Выбираете место, где будет располагать форма и кликаете ПРАВОЙ мышью, выбираете «Вставить». Обновляете страницу. Опять возвращаетесь на сайт Masterform.info и нажимаете кнопку «Регистрация» (см.рис.1). У Вас появится сообщение, что регистрация выполнена и что можно приступать к проверке работоспособности формы. 4. Проверка работы скрипта Пишите сами себе письмо и отправляете. Я отправил и через 2 минуты (так Яндекс работает :- ( ) на мониторе появилось всплывающее сообщение :
Рис.5 Значит, все работает. Кстати, я посмотрел на сайте разработчика информер:
Рис.6 5. Благодарность разработчику Если автор выкладывает бесплатные материалы, софт или делает бесплатные сервисы, то признаком хорошего тона является поблагодарить автора. Благодарность Ваша может выражаться в разных формах – положительном комментарии, клику по рекламе на сайте автора, пропаганда его творения на других сайтах, форумах или в соц. сетях и т.д. Одной из форм благодарности является установление ссылки на сайт автора без всяких пошлых nofollow и noindex. Обратите внимание, разработчик, хоть и просит установить ссылку на его сайт в скрипте, однако ни словом не обмолвился о закрывающих индексацию ссылку тэгах – надеется на нашу совесть. Давайте оправдаем его надежды! А Вам всем – удачи и хорошей связи с Вашими читателями! www.novichkoff.ru Генератор форм обратной связи для сайта!Автор: Александр Борисов / Дата: 2010-10-29 в 18:21  Привет читатели моего блога. Генератор форм обратной связи — что это? А это такая штука, которая поможет вам без использования вских скриптов, плагинов и кодов создать на своем сайте красивую форму обратной связи. Статья поможет вам правильно использовать генератор форм обратной связи. Наверное, у большинства из вас уже есть свой сайт в интернете или вы думаете над его созданием. Хочу вас обрадовать. Буквально через несколько недель, я выпущу свой мини-обучающий курс «Как создать сайт за час», поэтому заходите по чаще на мой блог.
Но об этом позже. Сегодня я пол дня потратил на то, чтобы установить на свой блог форму обратной связи, для того чтобы посетители смогли отправлять мне сообщения прямо с блога. Перелопатил весь интернет, перепробовал кучу различных скриптов и т.д., но все не то, а форма обратной связи для сайта очень нужна. Оказалось все проще простого. Оказывается в интернете существуют готовые ресурсы (генераторы форм обратной связи), которые дают вам готовый HTML код формы, вы вставляете его в любом месте на своем сайте и все! Готово! Связь налажена. Форма обратной связи от сервиса Main-ip:Я выбрал вот этот сервис - http://main-ip.ru Проходим по ссылке, нажимаем «Создать форму» 1. Настраиваем форму и нажимаем «Генерировать»2. Снизу появиться ваша готовая форма — нажимаем «Получить код»3. Копируем появившийся HTML код формы и вставляем его на своем сайте4. Регистрируемся в базе данных сервиса (указываем ссылку, где вы установили форму и e-mail на который будут приходить сообщения от посетителей вашего сайта )5. Проверяем работоспособность формы. Конечно же, на многих конструкторах сайтов уже имеются готовые скрипты и плагины форм обратной связи, но порой такие сервисы будут просто необходимы, к примеру если мы используем сайт на Wep Page Maker, Macromedia dreamweaver и т.д. Пользуйтесь. Очень нужный и полезный сервис. Теперь и вы знаете что при помощи вот такого генератора форм обратной связи, саму форму сделать не так уж и трудно! Дело пяти минут. Сейчас я уже не использую генератор формы обратной связи для блога, но раньше как раз эта форма и стояла... В заключении полезное видео, в котором одна девочка рассказывает как сделать форму обратной связи для блога wordpress без генератора, но используя один плагин: P.S. Как вам статья? Советую получать свежие статьи на e-mail, чтобы не пропустить информацию о новых бесплатных видеокурсах и конкурсах блога! C уважением, Александр Борисов  isif-life.ru Форма обратной связи для сайта
Что это?Это конструктор форм обратной связи — он позволяет собрать любую форму из готовых блоков, выбрать понравившийся дизайн и получить HTML-код для установки на свой сайт. Отправку писем выполняет наш сервер, поэтому форма ставится даже на сайты на чистом HTML, без PHP и CMS, в том числе на сайты на бесплатном хостинге. После установки формы останется сообщить нашей системе e-mail, на который нужно отправлять письма, впрочем, при отправке первого письма система сама всё спросит и расскажет. Пфф... Так это только для любителей с бесплатным хостингом?Вовсе нет — это профессиональный продукт с хорошими возможностями. Никаких редиректов и рекламы — ваш посетитель работает только с вашим сайтом. Все стили, картинки, скрипты кода формы вы можете разместить на своем сервере (получайте код архивом — там все ресурсы подготовлены для публикации). Умеете верстать HTML, CSS, программировать на JavaScript — замечательно, используйте API системы для интеграции формы с дизайном и данными своего сайта и создания нестандартных элементов управления. И что, всё это бесплатно?Естественно — это честно-бесплатный сервис. Вас никто не будет спихивать на платный тариф установокой дурацких ограничений. Вашим посетителям, работающим с формой, никто не будет показывать рекламу за исключением короткой ссылки на конструктор, которую можно изменять и перемещать по странице. Мне не хватает функциональностиВидите оранжевую кнопку справа — тыкайте и пишите, чего именно не хватает. Быстрее напишите — быстрее реализуем. www.zahodi-ka.ru
|