|
|
|
|
|
|
|
|
|
|
Это об одностраничных сайтах должен знать каждый. Что такое одностраничный сайт примерчто это такое + лучшие примерыОбновлено: Май 25, 2018 Одностраничный сайт, как это видно из названия состоит из одной страницы, основной задачей которой служит привлечение внимания, продажа или покупка товаров, формирование подписной базы или сбор информации. Подобная страница в большинстве случаев посадочная или коммерческая. Одностраничники ещё называют лендинг, продающий сайт, страница захвата, ландос или целевая страница. Для чего нужны одностраничникиОдностраничный сайт создаётся с целью решения нескольких задач:
Иногда одностраничник решает одновременно три проблемы: реклама, продажи и продвижение продукта. Какие бывают одностраничные сайтыПосадочные страницы создаются тремя способами:
Создать собственный продающий сайт сегодня может каждый желающий. Дизайн страниц захватаПосадочная страница предполагает великолепный дизайн, так как качественный одностраничник не может содержать много контента. Упор в достижении цели делается на удерживании внимания пришедшего на сайт, визуальной иерархии страницы, несложной навигации, экспериментах с кодом, анимации. Чтобы решить задачу, из-за которой создаётся посадочная страница, требуется мыслить нестандартно, в том числе разрабатывая дизайн продающей страницы. Сайт должен отличаться от остальных и не быть скучным, значит, в процессе разработки приветствуются эксперименты: необычный дизайн привлечёт внимание и отложится в памяти просматривающих страничку. То как выглядит страница захвата, насколько у неё красивый внешний вид, имеет решающее значение. Разрабатывая дизайн нужно учесть несколько нюансов:
Увлекательная посадочная страница наделена продуманной навигацией, её дизайн выходит за привычные рамки. Сайт-портфолио для фотографаХудожники, фотографы как никто другой нуждаются в портфолио. Примеры продуманной демонстрации навыков и таланта посредством портфолио в интернете – одностраничники с прокруткой. Посадочная страница позволит рассмотреть примеры реализованных проектов и работ, здесь размещаются контактные данные фотографа. Примеры вдохновляющих одностраничников фотографов, которые входят в топ посадочных страниц:
Это яркие примеры нестандартного подхода к оформлению страниц захвата, которые привлекают внимание и после просмотра остаются в памяти надолго. Как работает подписная страницаБлоггерам и людям, сфера деятельности которых находится в интернете, без ледингов работать нельзя. База подписчиков здесь представляет собой «золотой запас», о котором разумно позаботиться на начальном этапе работы. Создаётся книга или видеокурс, а затем подписная страница, которая призвана разрекламировать созданный информационный продукт. Так производится сбор подписчиков. Подписная страница – это пример одностраничника, посредством которого осуществляется сбор подписчиков. Существует несколько общих принципов, в соответствии с которыми создаётся подписная страница:
Ответить на вопрос о том, какой конкретно должна быть такая страница, чтобы входить в топ, сегодня не сможет никто. Чётких критериев нет, каждый применяет то, что нравится. Современный бизнес в сети невозможен без использования одностраничника. Ничто не сможет привлечь внимание к рекламируемому продукту лучше, чем грамотно разработанная с великолепным дизайном посадочная страница в интернете. ontask.ru 10 одностраничных сайтов, достойных вниманияСайтов, состоящих из одной-единственной страницы, становится все больше, и это отличный пример того, как мобильные устройства изменили наши привычки. Пару лет назад эти сайты наверняка назвали бы любительскими, но сегодня, когда для выхода в интернет люди пользуются планшетами и смартфонами, им гораздо удобнее прокручивать страницы вниз или вверх, чем нажимать на кнопки навигационного меню. Речь идет не только о мобильных версиях: обычные «многостраничники» тоже изменились и стали «длинными», рассчитанными скорее на прокрутку. Несмотря на кажущуюся простоту, сделать одностраничный сайт ничуть не легче, чем обычный. Сразу возникает море вопросов. Как добавить весь имеющийся контент, если страница всего одна? Как не устроить беспорядок? Что должно быть вверху страницы? Как сделать так, чтобы сайт получился удобным, но при этом — красивым? Примеры красноречивее слов, поэтому вместо рассуждений хотим показать вам 10 отличнейших сайтов, сделанных пользователями Wix. Они нашли ответы на все эти вопросы и прекрасно справились с задачей. Если вы собираетесь сделать одностраничный сайт и ищете хорошие примеры для вдохновения, то они — перед вами. Dream Career Days >> Владимир Кошенов >> The Coffee Cup >> Bad Boys Barbershop >> Warmglass >> Сергей Малиновский >> The WB3 >> Michael Thurber >> Acme Beer >> Nytch >> Хотите создать свой неповторимый сайт? Посмотрите наши одностраничные шаблоны, выберите свой, и начинайте творить! ru.wix.com Одностраничный сайт: примеры и описание |16 февраля 20:26 2016 by Игорь КоваленкоОдностраничный сайт имеет много очевидных предназначений, при этом сложно что-то придумать и сделать с ним, чтобы это было действительном новым. Тем не менее следует отметить, что приведенные здесь примеры выглядят абсолютно свежо и оригинально. Многие образцы в целом придерживаются минималистских стилей, которые весьма удачно дополняют идею одностраничных сайтов. Немалая часть представленных сайтов могла бы включать несколько веб-страниц, из-за чего дизайнерам пришлось бы «раздувать» содержимое, чтобы заполнить пространство. Вместо этого в приведенных примерах упор сделан на эффективность и легкость пользования. Это делает содержимое сайтов простым для восприятия, способствует его оперативной загрузке, а также свидетельствует о стремлении быстро обеспечить пользователя необходимой ему информацией. Отличным подтверждением тому является сайт с портфолио Джека Блума, многие вещи на котором реализованы удивительно грамотно. Здесь определенно использован полуминима листский стиль. Я говорю «полуминималистский» потому, что на этом сайте присутствуют кое-какие украшательства, однако в целом все выглядит довольно скромно. Следует отметить, что, к примеру, текст воспроизведен креативно и красиво, что позволяет ему исполнять сразу две роли — украшения и содержимого. Существует еще одна стратегия в размещении всего содержимого на одной веб-странице. Сайт www.nineflavors.com представляет собой одностраничный веб-ресурс, где имеется что-то вроде линейной прокрутки для смены содержимого. С первого взгляда данное решение может показаться умным и изящным, однако оно ведет к неизбежному во-просу: «Почему бы просто не разместить каждую из частей общего содержимого на отдельной веб-странице?» На данный вопрос существует много возможных ответов, однако я хочу заострить ваше внимание на том из них, который выделяется на фоне остальных. Дизайнерскому агентству сложно добиться от пользователей того, чтобы они просмотрели все содержимое его сайта, ознакомились с образцами работ и историей, и уговорить их воспользоваться дизайнерскими услугами этого агентства. В данном случае, если пользователь делает первый шаг и щелкает на той или иной ссылке, к его удивлению соответствующее содержимое мгновенно выскакивает на экран. Благодаря этому у пользователя возникает ощущение, что у него уйдет меньше времени на ознакомление с этим сайтом, чем если бы ему пришлось путешествовать по множеству веб-страниц. Лично я как пользователь быстро соблазнился желанием пощелкать на всех ссылках и исследовать содержимое данного сайта целиком. Это отличный способ сделать так, чтобы любой пользователь мог без труда совершить быстрый обзор значительного объема содержимого сайта. Примеры одностраничных сайтовКартинки кликабельны, откроются в новом окне.
symby.ru Одностраничные сайты - лучшие примеры
Лендинг – это сайт, состоящий из одной страницы. Он идеальное решение для продвижения бизнеса в сети Интернет. В отличие от многостраничных сайтов, лендинг концентрирует внимание посетителя строго на одном предложении. Он красочно расписывает выгоды и преимущества, которые получит пользователь, приобретая рекламируемый товар или услугу и плавно подталкивает его к заказу. Перед тем, как заказать создание лендинга, ответьте на следующие вопросы:
Примеры одностраничных сайтов из нашего портфолиоМы занимаемся созданием лендингов много лет. Сегодня мы хотим поделится своими лучшими примерами, а также рассказать об их создании и используемых техниках. Лендинг «Худеем всей Беларусью»Несомненно, одним из самых красочных, ярких примеров наших работ является лендинг, посвященный теме избавления от лишнего веса. Это официальный сайт онлайн-игры, в ходе которой участницы приводят себя в хорошую физическую форму.  Целевой аудиторией является прекрасная половина человечества, поэтому при разработке стилистики лендинга мы ориентировались на привлечение их внимания с первого взгляда.  Насыщенные краски и плавно появляющиеся элементы приковывают взгляд и заинтересовывают пользователя. А далее в ход идут слоганы, факты, отзывы довольных участниц, целью которых является подтолкнуть посетительниц к участию в онлайн-игре.  Экраны постепенно раскрывают перед посетительницами все преимущества участия и постепенно подталкивают к совершению целевого действия. Финальный экран демонстрирует нам Ждуна, одетого в пояс для похудения, призывает «прекратить ждать», и предлагает оплатить участие в проекте.  Лендинг, как и все наши работы, полностью адаптивен и позволяет записаться на проект с любого устройства. Лендинг свинцово-кислотных аккумуляторов "Yuasa"Наш постоянный клиент ООО «Кипер Трэйд» обратился к нам для разработки нового сайта. При создании лендинга для импортера аккумуляторов, мы решили придерживаться минималистического дизайна. Никаких лишних элементов, только самое основное, чтобы не отвлекать внимания посетителей. Тексты в блоках краткие, лаконичные, содержат только необходимую информацию:
Переход между блоками происходит при помощи плавной вертикальной прокрутки. Лендинг был создан на CMS Joomla. Он включает в себя полноценный каталог продукции с фотографиями и описаниями. Уведомления с форм обратной связи приходят на электронную почту. Лаконичный, минималистический, и при этом полнофункциональный лендинг «Yuasa» представил продукцию заказчика в Интернете и значительно повысил продажи. Лендинг рекламного буклета "Меридиан Пресс"Для создания движка был взят за основу фрэймворк CodeIgniter. Лендинг очень быстро загружается, благодаря отсутствию в нем лишнего кода и плагинов. Мы реализовали уникальный адаптивный слайдер в виде журнала. Смена изображений происходит по клику, а сам процесс выглядит, как перелистывание страниц. Для логотипа и блока с тарифами мы реализовали эффект градиентного перелива, также на сайте используется параллакс. Шапка и левое меню фиксированные, переход между блоками происходит при помощи плавной прокрутки. Для удобства пользователей мы реализовали возможность скачать прайс, а также подписку на новости компании. Лендинг салона красоты «Антураж»При разработке дизайна, мы остановились на черно-белой гамме, что позволило лендингу выглядеть очень стильно. Мы реализовали современные ховер-эффекты, при которых изображение становится цветным и плавно увеличивается. На лендинге представлены следующие блоки:
Вся информация о салоне подана просто и доступно. Каждый информационный блок занимает всю высоту экрана. На лендинге присутствует музыкальное сопровождение, которое можно включить, нажав на соответствующую иконку. Также оно активируется при нажатии на кнопку «наверх», расположенную в футере. Лендинг производителя окон «Орбита»При создании дизайна данного лендинга мы ориентировались на широкую аудиторию. Важно было охватить людей всех возрастов и сделать их пребывание на сайте максимально комфортным. Для этого мы использовали крупные элементы и увеличенные шрифты, облегчающие чтение. Кнопка «заказать звонок» анимирована и находится в постоянном движении, благодаря этому она сразу бросается в глаза. Сайт выполнен в фирменных цветах компании: белом, розовом и сером. Лишней информации на сайте нет, все лаконично. Представлены продукция и услуги компании, ее преимущества, фото- и видео галерея, контакты. Формированию положительного имиджа компании, а также повышению доверия к ее услугам способствуют следующие блоки:
Заказать услугу легко на любом типе устройств: Все работы, проведенные нами по лендингу «Орбита» способствовали существенному увеличению продаж компании. Мы рассмотрели несколько эффектных примеров наших лендингов. В них использовались следующие приемы:
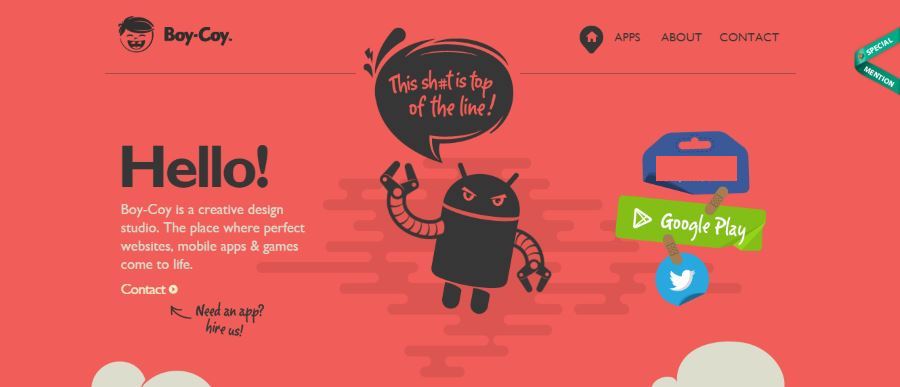
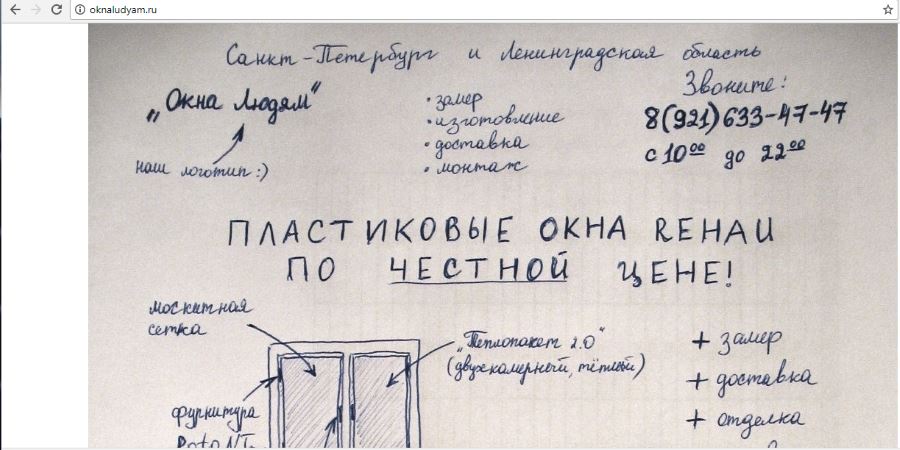
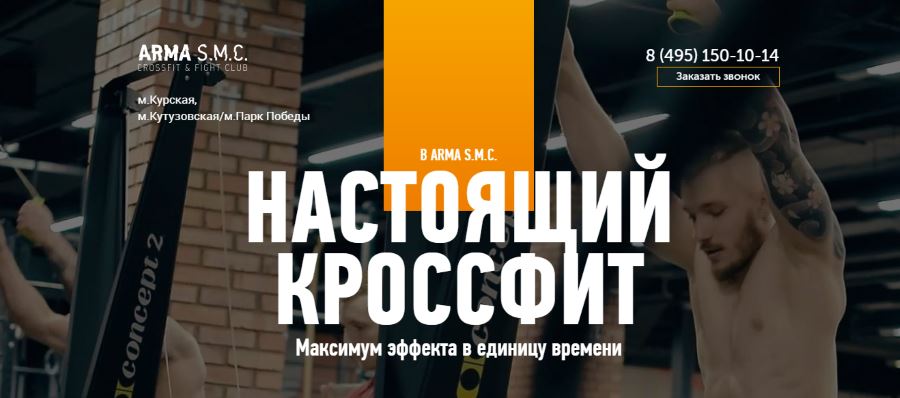
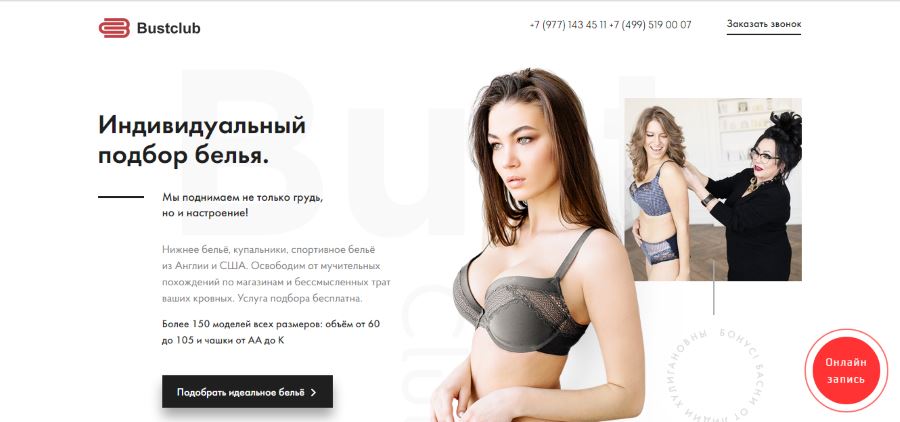
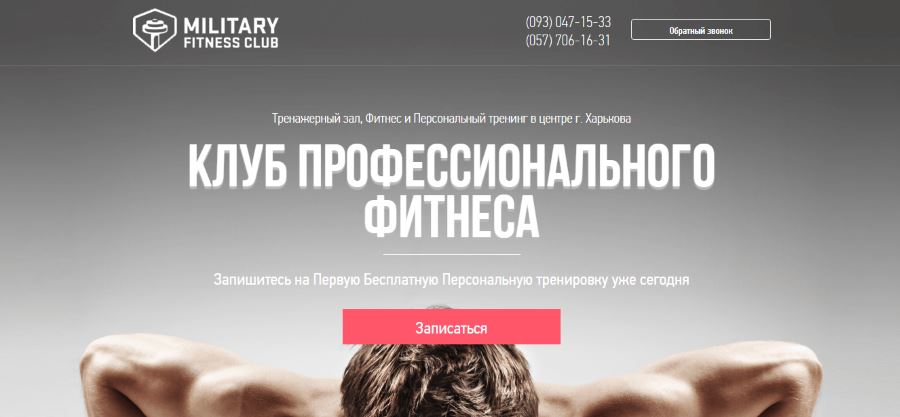
Вам нужен стильный, красивый, яркий продающий лендинг? Многолетний опыт работы и ориентация на достижение целей клиента помогает нам создавать продукт высшего качества. Работы над созданием лендинга всегда проходят в тесном сотрудничестве с заказчиком. Мы разработаем уникальную концепцию проекта и создадим продающий дизайн, ориентированный именно на Вашу целевую аудиторию. В результате Вы получите приток новых клиентов, заинтересованных в Ваших товарах либо услугах. redline.by Примеры одностраничных сайтов - 1C-UMIПримеры одностраничных сайтов демонстрируют, что они помогают вызвать WOW-эффект у посетителей и характеризуются продающей структурой. Если идея и реализация потрясающие, пользователи обязательно восхитятся готовым результатом. Кажется, что такой простой сайт сделать легко. Однако лендинг по техническим требованиям ничем не отличается от обычного ресурса.  Возникает множество вопросов: как добавить весь контент, если страница лишь одна, что разместить сверху, как добиться удобного и красивого решения? Для начала давайте разберемся, что собой представляет такая площадка. Рассмотрим варианты с уникальными концепцией и дизайном, которые способны продавать и удивлять. Одностраничник: что это такоеLanding Page — это интернет-сервис, перемещение по которому осуществляется не по ссылкам или через навигационное меню, а при помощи прокрутки. Такие целевые странички обладают определенной задачей — мотивировать человека выполнить конверсионное действие. К примеру, это может быть запись на консультацию или мероприятие, сбор контактных данных, продажа товара или предложение услуги. Структура и все расположенные элементы подталкивают к совершению конкретного действия. Что такое одностраничный сайт? Простое и эффективное решение для продвижения продукции/услуг. Здесь сочетается удобство восприятия, простота, скорость запоминания информации покупателями. По этой причине большинство бизнесменов в интернет-среде выбирают именно такой инструмент. Где можно сделать бесплатно?Не понадобится обращаться в веб-агентства или к фрилансерам за помощью. Сервис готовых решений 1C-UMI поможет быстро и легко создать лендинг самостоятельно. Необходимо выполнить ряд незатруднительных действий: выбрать доменное имя и шаблон, наполнить сайт контентом. Конструктор выступит генератором посадочных интернет-страниц. Больше не нужно устанавливать плагин Landing Page на ресурс, как предлагается во многих CMS. Все легко — потребуется лишь зарегистрироваться. На выбор представлен ряд адаптивных шаблонов: все корректно отображается и на ПК, и на мобильных устройствах. Остановить свой выбор на 1C-UMI стоит в том случае, если вы согласны, что разработка Лендинг Пейдж не должна отнимать много денег и времени. С конструктором весь процесс будет максимально комфортным. Классные одностраничные сайтыПредставляем вашему вниманию крутые образцы, которые отвечают всем требованиям. Соответствующий принцип, удобство, легкость — все то, что делает их довольно конверсионными. Boy-CoyКачественная площадка дизайнерской студии, на которой хочется оставаться максимально долго. Четырехэкранное исполнение позволяет достигать цели — результативное воздействие на клиентов, убеждение в безусловных выгодах сотрудничества. Эффект параллакса настолько увлекает, что как-то незаметно люди начинают вносить сведения о себе в эстетичную форму обратной связи.  Сайт-одностраничник: пример «Окна людям»Самый неоднозначный вариант из всего списка. Люди по-разному реагируют на него, но не остаются равнодушными. Предполагаем, что конверсионные показатели у веб-площадки достаточно хорошие. В этой области высокая конкуренция, но уникальный подход и способность увлечь пользователей помогают выделяться.  ARMA S.M.C.Классная структура, фирменный дизайн, явная работа маркетолога — все это способствовало попаданию ARMA S.M.C. в наш ТОП. Фото- и видеоконтент подбирался ответственно и серьезно, это видно с первого слайда. Начальный экран содержит уникальное торговое предложение, закрывается несколько потребностей и критериев. Наиболее запоминающимся и ярким элементом без сомнений можно назвать видеоматериал, заменяющий задний фон. В нем раскрывается суть занятий и оснащенность зала.  Интерес увеличивается критериями. «Подливают масла в огонь» профессиональные фотографии и видеозаписи. Перевести обычного человека в разряд потенциального клиента удается рядом плюсов. При просмотре сайта появляется желание стать клиентом. Блок с указанием действия — логическое завершение AIDA. Идеальный пример сайта-одностраничника: «Женское белье Bustclub»Этот landing — хороший образец для вдохновения других разработчиков и клиентов. Здесь раскрывается проблема целевой аудитории — подбор белья для женщин с большим объемом груди. Также предлагается решение посредством качественного оффера. Каждый следующий блок точно попадает в боль ЦА. Сразу же предоставляется грамотное и действенное решение проблем, базирующихся на дискомфорте. Бонус для покупателя и для владельца с точки зрения лидогенерации — раздел с выгодами и преимуществами. Он дополняется реальными фото, демонстрирующими наглядно возможный результат. Такой способ прекрасно подходит, чтобы подчеркнуть все выгоды визуально. Так данные воспринимаются на порядок лучше.  Присутствуют и социальные доказательства благодаря мощному маркетинговому инструменту. Задействуется видео, которое говорит о переживаниях и рассказывает о пользе корректно подобранного белья. Еще одна составляющая — изображение директора компании, обращающего к публике. Прослеживается большой объем белого пространства, за счет чего внимание уделяется непосредственно контенту. Его незамысловатое оформление свидетельствует о стильном и современном внешнем виде. Удается «зацепить» заложенной в него концепцией, что ведет к переводу аудитории в разряд заказчиков. MILITARY FITNESS CLUBБезусловно, он заслуживает попадания в список под названием «Красивые одностраничные сайты». С первого взгляда возникает желание записаться на пробную тренировку. Все благодаря оригинальной картинке, стильной вставки с УТП, яркому дизайну, навигационному меню, заголовку в виде призыва. Дополняется это кнопкой с четким призывом к действию. Не хватает лишь навигационной стрелки, указывающей, что внизу тоже есть информация. Далее идут преимущества, перечисленные в виде критериев. Представлены иконками, содержащими краткое описание.  Хорошая задумка использовать скидочное предложение, ограниченное во времени. Фотоконтент нацелен на формирование доверия, мотивации. Они гармонично дополняют общую картинку. Плюс — вызванное желание сходить на первое занятие. Такой лендинг демонстрирует лаконичность, сдержанность, стиль. Но также мотивирует выполнить заложенное действие, не отвлекаясь на ненужные элементы. Прослеживается минимальное использование цветовой гаммы. НапоследокСовременные интернет-пользователи видят большое количество продающих страничек, которые вечно мелькают перед глазами. Однотипность уже не в тренде. Сегодня одностраничный сайт — это уникальность. Внимание посетителей привлекают уникальные, необычные и интересные решения. Эксклюзивным, оригинальным оформлением можно удивить человека и порадовать себя. Вызвав приятные эмоции у публики, вы добавите 10% к конверсии. Желаем вам вкусных и уникальных идей с грамотным воплощением! umi.ru Что такое сайт-одностраничник и для чего он нужен
В современной бизнес-среде посадочные страницы очень востребованы. Они в сжатые сроки позволяют предпринимателям лучше узнать свою целевую аудиторию, представить ей продвигаемую услугу или товар и получить прибыль от продаж этого продукта. Большинство продавцов, желающих увеличить свои продажи с помощью интернет-пространства, используют для достижения этой цели одностраничные сайты. Давайте разберемся, какие именно задачи можно решить с помощью лендинг пейдж. Для чего нужен сайт-одностраничник?
В конечном итоге решение этих задач приводит к увеличению числа клиентов компании и росту ее прибыли. Какие бывают одностраничные сайтыВыделяют четыре вида одностраничных сайтов:
Любой их этих лендингов может быть как с вертикальной, как и с горизонтальной прокруткой. Вертикальный вариант наиболее удобный и популярный. Горизонтальная прокрутка напоминает формат электронной книги и выглядит оригинальнее вертикальной, но не очень удобна для посетителей и потому не пользуется особой популярностью. Как создать сайт-одностраничник самостоятельноЕсть два пути создания сайтов-одностраничников, способствующих продвижению вашего бизнеса:
Если вы делаете только первые шаги в продажах или хотите протестировать реакцию покупателей на новый продукт, вы можете создать свой продающий сайт самостоятельно. Позже, когда дела пойдут в гору, и ваша предпринимательская деятельность начнет приносить прибыль, эффективнее будет обратиться к профессиональным разработчикам, которые сделают вам лендинг более высокого уровня, но для начала вы можете попробовать справиться своими силами. Стоимость одностраничника, созданного своими руками, ниже стоимости сайта, созданного на заказ: во-первых, вы делаете все сами и тем самым экономите деньги за работу, во-вторых, как правило, вы идете самым простым путем из возможных, что обходится вам заметно дешевле. Ситуация, конечно, не без минусов, но на первых этапах они могут не играть существенной роли. Создание Landing Page своими руками состоит из следующих этапов: 1. Создание плана. На этом этапе нужно спланировать структуру вашего будущего одностраничника: из каких блоков он будет состоять, какую именно информацию будет содержать каждый блок, где вы будете брать эту информацию. 2. Выбор шаблона сайта. Его можно получить одним из следующих способов:
3. Регистрация доменного имени и выбор хостинга. 4. Запуск сайта и его продвижение. Если все указанное выше кажется вам слишком сложным, вы всегда можете заказать одностраничный сайт у профессионалов, тем самым сэкономив себе не только время, но и нервные клетки. Отличие одностраничного сайта от обычногоОт обычного многостраничного сайта лендинг пэйдж отличается своей сконцентрированностью на одном товаре или услуге и ярко выраженной коммерческой целью. Многостраничный сайт может служить информационным ресурсом (корпоративный сайт), визиткой (сайт-визитка) или же быть ориентированным на продажи и предлагать посетителям большой товарный ассортимент (интернет-магазин), тогда как лендинг всегда направлен на увеличение числа клиентов и рост продаж конкретного продукта. Уникальное торговое предложение для одностраничникаПри создании одностраничного сайта разрабатывается УТП – уникальное торговое предложение, которое должно максимально заинтересовать посетителей и подтолкнуть их к совершению ожидаемого от них действия. Основа УТП – цепляющий заголовок, расположенный вверху страницы. Далее следуют видео, графические изображения и текстовые блоки, дополняющие заголовок – они должны укрепить заинтересованность посетителя и подтолкнуть его к заказу. Уникальное торговое предложение – это главная составляющая лендинга, то, что выделяет сайт и его тематику на фоне многочисленных конкурентов. Оно должно быть интересным для посетителей сайта и вызывать у них моментальное желание купить, заказать, подписаться. К разработке УТП нужно подходить со всей серьезностью, предварительно изучив интересы и потребности своей целевой аудитории. Как раскрутить одностраничникОснова продвижения одностраничников – это ссылки с других ресурсов. К ним относятся:
Любой из этих пунктов требует финансовых затрат. С точной суммой можно определиться, только изучив все особенности и цели конкретного лендинга. Если вы занимаетесь раскруткой своего одностраничника самостоятельно, составьте для себя план работы и не останавливайтесь на одном виде продвижения. Ведь то, что работает для одного сайта, может быть бесполезным для другого. Как заработать на одностраничникахС помощью одностраничника можно продать многие товары и услуги, увеличить базу подписчиков и повысить известность своего бизнеса – от торговли до всевозможных курсов. Если вы сами ничего не производите, найдите того, кто производит, и предложите сотрудничество, или просто купите большую партию по оптовой цене и продавайте поштучно с помощью лендинга. Настройка на сайте автоматизированного инструмента продаж (он же – умная воронка) поможет вам отследить потребности и поведение каждого посетителя и сделать ему предложение, от которого он не сможет отказаться. Не знаете, как это сделать? Обратитесь к нам за консультацией – вместе мы выведем ваш бизнес на качественно новый уровень! Смотрите также smartlanding.ru Основные принципы создания одностраничного сайтаМы все сталкивались с одностраничными сайтами, многие из них довольно впечатляюще выглядят. Такие веб-сайты являются парадигмой современного веба, где все, что нужно сказать, можно разместить в едином документе. Некоторые варианты шаблонов одностраничного сайта могут привести к чрезмерно большим документам с бесконечным скроллингом. Но серии умных механизмов с использованием современных стандартов и технологий, таких как CSS3 и Ajax, предлагают методы выдачи информации по мере ее требования. В этой статье речь пойдет об одностраничных веб-сайтах, которые используют HTML, CSS и JavaScript. С меня хватит одного раза Понятно, что не каждому типу веб-сайта подойдет одностраничный шаблон. Однако, общая тенденция, которая проявляется, в частности в онлайн-портфолио, показывает, что сайты могут воспользоваться простым, но все же многогранным шаблонов одностраничника. Идея того, что веб-сайт может быть создан только с одной страницей, кажется сумасшедшой, но с нашей индустрией стремительно двигающейся в сторону Простоты в использовании, одностраничный дизайн стал жизнеспособным и эффективным вариантом.
Тенденции и невзгоды В то время как традиционный дизайн с несколькими страницами всегда будет иметь свое место, есть ряд преимуществ, которые дают одностраничному сайту потенциальную возможность использования в ваших проектах. Возможность построить сайт, который является полностью автономным, влечет за собой много раздумий и планирования. Некоторые вопросы, на которые вы должны дать ответить:
Преимущества одностраничного сайта Одностраничный дизайн сайта имеет следующие преимущества по сравнению с многостраничным сайтом:
Недостатки одностраничного сайта У одностраничной страницы есть следующие недостатки:
Теория производства Прежде чем мы рассмотрим примеры одностраничных сайтов, стоит потратить несколько минут, чтобы объяснить различные механизмы, используемые для создания такого сайта. Ваше внимание должно уделяться размеру файлов и структурированию веб-страницы. Ниже представлены методы, которые используются в одностраничных сайтах. Важно отметить, что они не являются взаимоисключающими, так что вы можете использовать их в комбинации. Ручная прокрутка (скроллинг) Первый механизм реализованный одностраничным сайтом, это отображения всего содержимого на одной странице, логически структурирован и выстроеным в секциях. CSS3 взаимодействия Следующим механизмом для навигации по содержанию одностраничного сайта, который стоит отметить, это CSS3. Вы можете сделать красивые, интерактивные вещи, которые занимаются содержанием, используя свойства CSS transition для анимации и возиться с :target и :checked псевдо-классами. JavaScript Вы можете использовать анимированую прокрутку на разделах веб-страницы с помощью JavaScript. Примеры одностраничных сайтов: Camera+ Webdots Pear Hosting Playmation Enrichmint Basil Gloo Fran-boot Milk ‘n Honey Высоких конверсий! 31-03-2016 lpgenerator.ru
|













 Одностраничник – это сайт, который состоит из одной короткой или длинной страницы и преследует коммерческую цель. По мнению интернет-маркетологов, такой формат сайта позволяет максимально привлечь внимание посетителей к его тематике. Одностраничники или Landing Page (посадочные страницы) создаются под один продукт, который нужно или быстро продать, если он уже известен целевой аудитории, или повысить его узнаваемость и популярность, если это новинка на рынке.
Одностраничник – это сайт, который состоит из одной короткой или длинной страницы и преследует коммерческую цель. По мнению интернет-маркетологов, такой формат сайта позволяет максимально привлечь внимание посетителей к его тематике. Одностраничники или Landing Page (посадочные страницы) создаются под один продукт, который нужно или быстро продать, если он уже известен целевой аудитории, или повысить его узнаваемость и популярность, если это новинка на рынке. Чаще всего цель, с которой создается сайт-одностраничник, – это продажа товара или услуги. Но помимо этого с помощью лендинга можно решить и ряд других задач:
Чаще всего цель, с которой создается сайт-одностраничник, – это продажа товара или услуги. Но помимо этого с помощью лендинга можно решить и ряд других задач:
 Настроение целевой аудитории может меняться, как и тенденции в области продвижения Landing Page, поэтому нужно все время держать руку на пульсе, изучать своих существующих и потенциальных клиентов и не бояться новых решений. Также не лишним будет обратить внимание на действия успешных конкурентов – слепо копировать их не нужно, но интересные идеи можно позаимствовать, естественно, адаптировав их под особенности своего лендинга.
Настроение целевой аудитории может меняться, как и тенденции в области продвижения Landing Page, поэтому нужно все время держать руку на пульсе, изучать своих существующих и потенциальных клиентов и не бояться новых решений. Также не лишним будет обратить внимание на действия успешных конкурентов – слепо копировать их не нужно, но интересные идеи можно позаимствовать, естественно, адаптировав их под особенности своего лендинга.