|
|
|
|
|
|
|
|
|
|
Как правильно сделать лендинг пейдж: пять практических советов. Как сделать хороший лендингКак сделать лендинг самому - пошаговая инструкция  Здравствуйте, друзья. В этой статье я дам вам пошаговую инструкцию, как сделать лендинг самому — бесплатно и профессионально. То есть ваш лендинг будет выглядеть действительно красиво, не хуже, чем у конкурентов. Перед началом работы можете, кстати, от руки прописать продающую структуру лендинга из 9 блоков. Здесь мы рассмотрим вариант бесплатного создания лендинга из html шаблона. Кстати, ваш лендинг будет на 100% адаптивным подо все мобильные устройства. А это сегодня важно. Итак, вот пошаговый план самостоятельного создания лендинга: И прежде всего давайте скачаем основу для нашего будущего лендинга — готовый профессиональный html шаблон. #1 — Скачиваем бесплатный html шаблон лендингаВообще, лендинги — это не такая уж и таинственная штука. Это просто отдельная страница в интернете, на которой вся информация «заточена» под конкретное целевое действие посетителя. В отличие от обычных сайтов, у одностраничников, как правило, нет меню и ссылок на другие разделы сайта (хотя бывают и исключения). То есть все, что вам надо сделать — это найти подходящий html шаблон, и отредактировать его под свои нужды. Что делать с этой страницей потом, мы разберемся ниже. А сейчас — скачайте например вот этот бесплатный шаблон лендинга. С ним мы и будем работать. #2 — Заменяем картинку на главном экранеКогда скачаете — откройте папку «blue» и внутри вы найдете несколько файлов с расширением html. Кликните два раза на тот, который называется index.html.
В вашем браузере откроется шаблон, как он выглядит сейчас. Согласитесь, неплохо?
Теперь нам надо его отредактировать. И удобнее всего это делать с помощью программы Notepad++. Скачайте её и установите себе на компьютер. Первое, что мы сделаем — это поставим нормальную картинку на главный экран нашего лендинга. Вам надо найти большое изображение, которое подходило бы под вашу тематику. Для этого зайдите, например, на Яндекс-Картинки, и введите свой запрос. Укажите размер файла «Большой». Пока для тренировки можете скачать вот это изображение. Мы как будто делаем лендинг для профессиональных юридических услуг. Теперь копируйте это изображение в папку «images». Поменяйте его название на «banner.jpg». То изображение, которое уже называется «banner.jpg» в этой папке, переименуйте во что-нибудь другое.
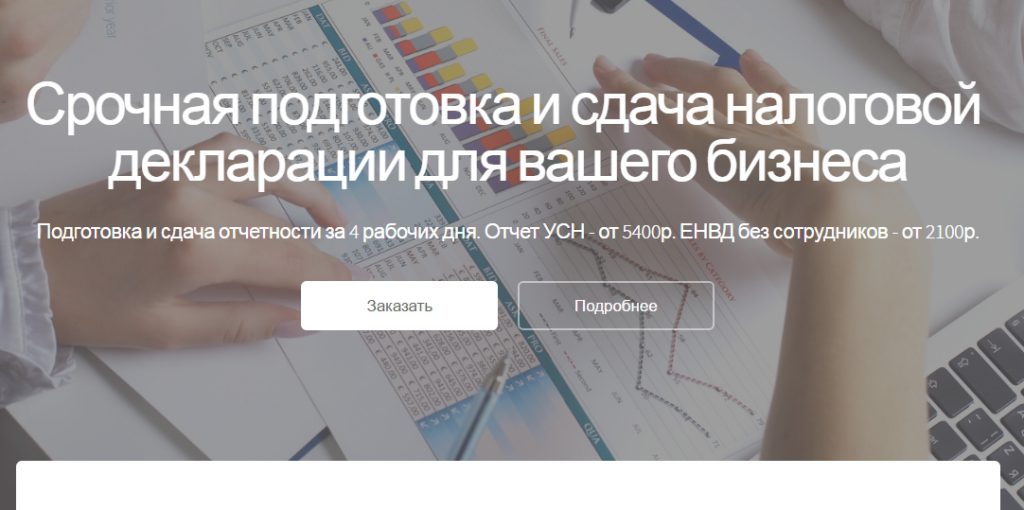
Обновите страницу с лендингом в вашем браузере. У вас теперь должно выглядеть, как на скриншоте ниже.
Если выглядит что-то не так, то проверьте, правильно ли вы написали называние изображения, и точно ли вы скопировали картинку туда, куда надо. Если все ОК, то переходим к редактированию текста. #3 — Редактируем текст на главном экранеКликайте правой кнопкой мыши по файлу «index.html» и выбирайте «Открыть с помощью — Notepad++».
Перед вами откроется исходный код нашего шаблона, во всей его красе. Если вы раньше не имели дела с html, то вас этот вид может немного напугать — много циферок, буковок и непонятных значков. Но ничего страшного тут на самом деле нет. Нам надо просто заменять текст, который написан черным цветом.
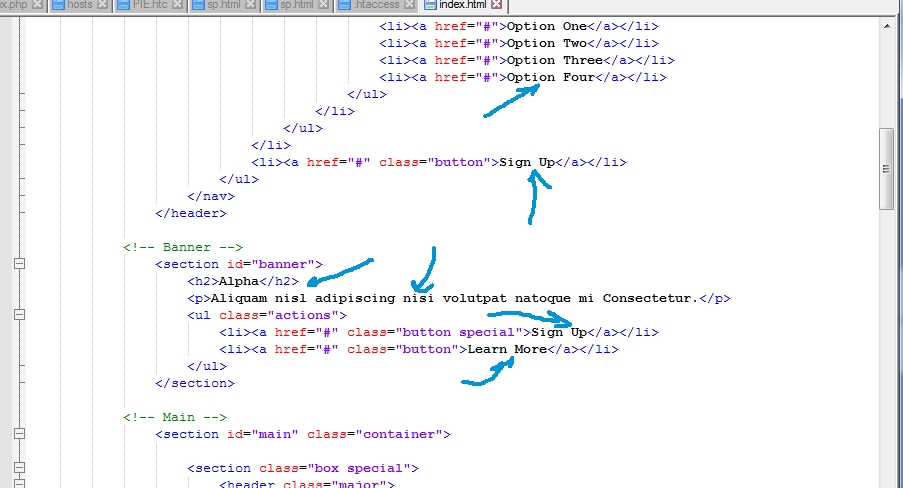
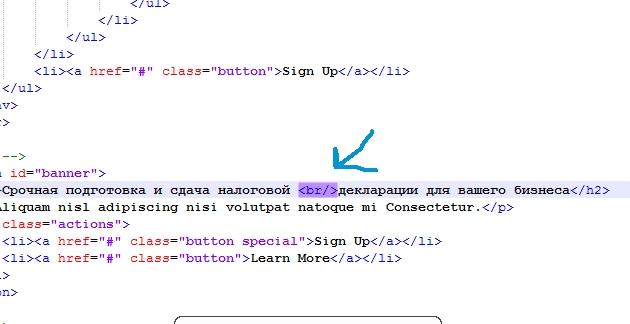
И давайте сразу отредактируем главный экран нашего лендинга. Он самый важный, и конверсия в заказы будет на 80% зависеть именно от него. Сначала поменяем заголовок. Вместо «Alpha» напишем что-нибудь по нашей теме. Напоминаю, что тут мы продаем юридические услуги. Значит можно сформулировать это примерно так: «Срочная подготовка и сдача налоговой декларации для вашего бизнеса». Вставляем этот текст вот сюда, между тегами <h3></h3>:
После этого сохраняем документ, и обновляем лендинг в браузере. Получаем следующее:
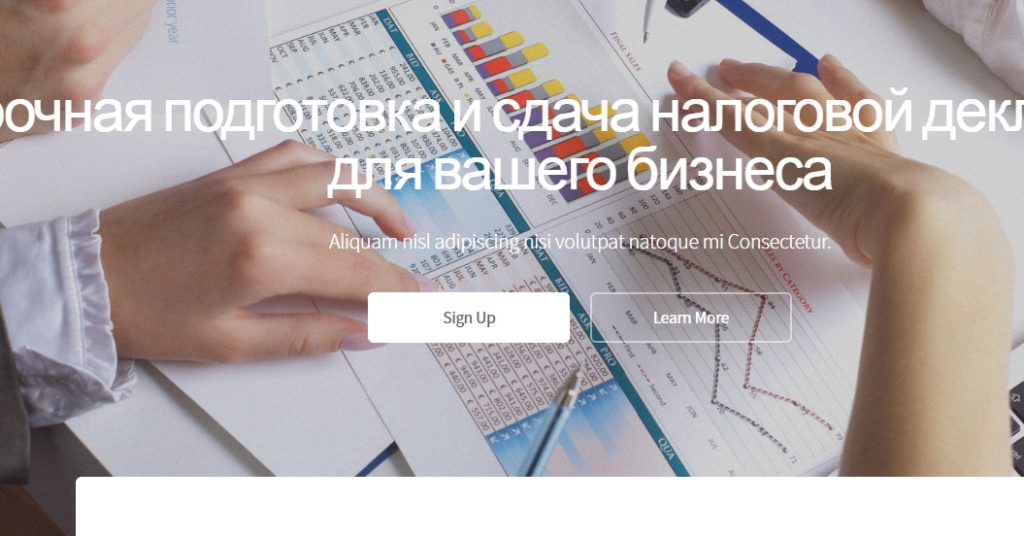
Получилось не очень симпатично, потому что заголовок большой, и растянулся на весь экран. Попробуйте после слова «налоговой» вставить тег <br/>. Он сработает как разрыв в предложении, и часть текста перенесется на новую строку. Мне кажется, что так получится лучше.
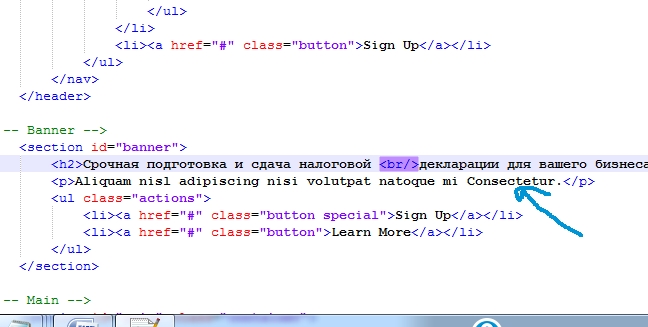
Далее меняем подзаголовок. Чтобы посетитель сразу получил тот минимум информации, который необходим для заказа — прописываем наши конкретные предложения. Например: «Подготовка и сдача отчетности за 4 рабочих дня. Отчет УСН — от 5400р. ЕНВД без сотрудников — от 2100р.» Вставляем этот текст вот сюда:
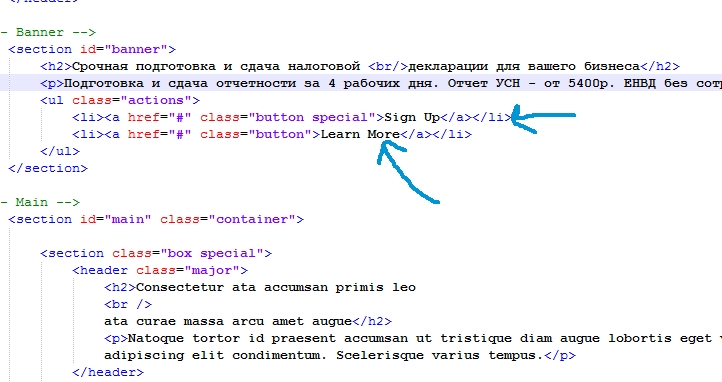
Теперь меняем текст кнопок таким же образом. Пишем на белой «Заказать», на прозрачной — «Подробнее».
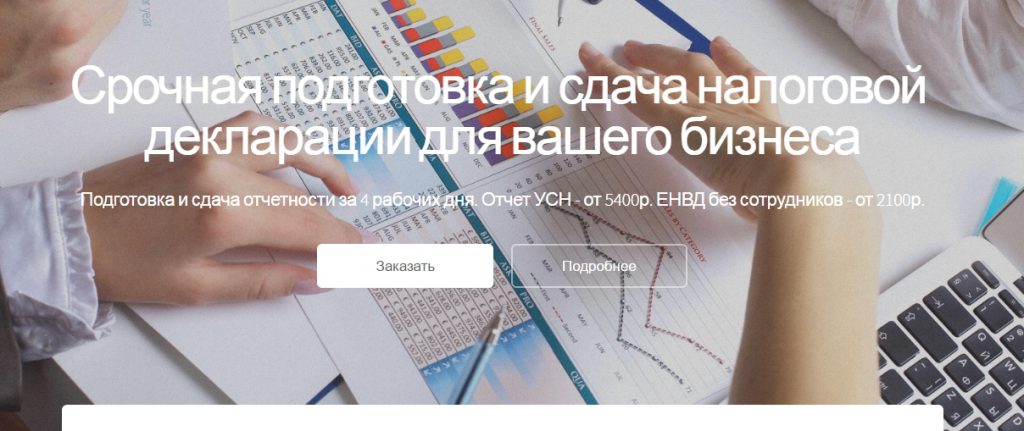
В итоге у нас получается вот такой главный экран лендинга:
#4 — Затемняем фоновую картинкуВсе вроде бы неплохо, но мне, например, кажется, что фон у нас слишком светлый, и белые буквы на нем теряются. Предлагаю наложить более темный фильтр на картинку. Для этого переходим в папку «assets -> css ->images» и меняем названия у двух файлов, которые там расположены. Более светлый называем, например «overlay2.png», а более темный — просто «overlay».
После этого опять сохраняем наш html шаблон и обновляем страницу в браузере. На мой взгляд, так выглядит уже намного лучше:
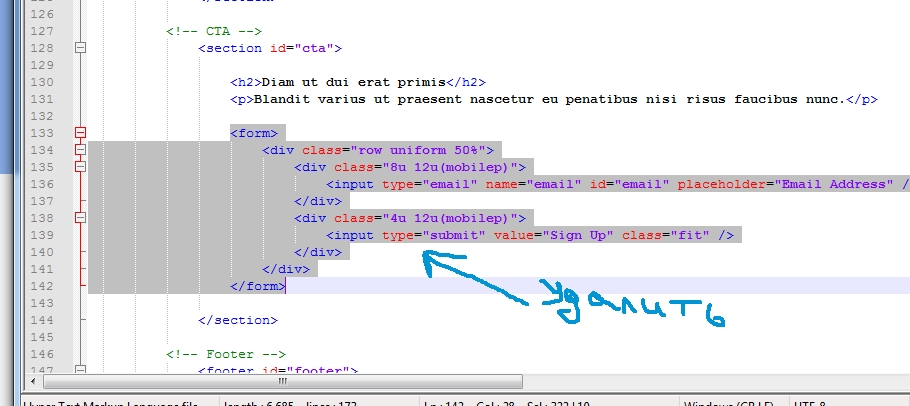
Далее таким же образом вы меняете весь текст в шаблоне, подставляя то, что вам нужно. Если вы сомневаетесь, что именно надо писать на вашем лендинге — используйте структуру лендинга из 9 блоков. #5 — Заменяем форму подпискиЕдинственное, с чем у вас могут возникнуть сложности — это с формой подпиской в самом низу лендинга. Это надо регистрироваться в каком-нибудь сервисе рассылок, генерировать форму, вставлять её в лендинг и прочее. Предлагаю решить эту проблему просто — вместо формы подписки укажите ваш телефон. Так вы получите больше конверсий/заказов. То есть просто удаляйте всю форму и пишите в заголовке ваш номер телефона:
Теперь наш призыв к действию будет выглядеть так:
#6 — Загружаем лендинг на хостингКогда шаблон лендинга отредактирован, вам нужно выложить его в интернет. Для этого вы приобретаете домен и хостинг у любого провайдера (например у Reg.ru), и закачиваете вашу страницу на хостинг. Только переименуйте сначала папку «blue» во что-нибудь более подходящее. Например «services». Тогда адрес вашего лендинга будет выглядеть так: yourdomain.ru/services/index.html После загрузки вы можете сменить расширение html на php. Тогда ваш новый лендинг будет открываться просто по адресу: yourdomain/services/. #7 — Привлекаем целевую аудиториюИтак, мы рассмотрели пошаговый план, как сделать лендинг самому и бесплатно. Теперь вам надо позаботиться о том, чтобы на ваш лендинг приходила целевая аудитория. Для этого рекомендую почитать статью о том, как самостоятельно настроить контекстную рекламу. Не забудьте скачать мою книгу «Автостопом к миллиону». Там я показываю вам самый быстрый путь с нуля до первого миллиона в интернете (выжимка из личного опыта за 10 лет = ) До скорого! novoseloff.tv Как сделать лендинг самому: пошаговая инструкцияСоздание landing page упрощает путь человека к цели и одновременно приносит прибыль компании, продающей нужный пользователю товар или оказывающей необходимую услугу. Так происходит, потому что одностраничник воздействует на инстинктивном уровне, мотивируя человека позвонить, купить, кликнуть. Посадочную страницу можно разработать самостоятельно, сэкономив при этом время и деньги. Потому владельцы бизнеса задаются вопросом: как сделать лендинг пейдж? Как создать одностраничникИмеется четыре пути создания landing page:
Landing page рассматривается с трёх точек зрения:
Чтобы разработать посадочную страницу правильно самому надо придерживаться правил. ЗаголовокЧасто заголовок называется оффер, так как он включает предложение, адресованное потенциальному клиенту. От заголовка зависит первое впечатление от страницы, потому ему следует уделить особое внимание. Второго шанса произвести первое впечатление на посетителя не будет. Если нужно пояснить заголовок или указать преимущества – используют подзаголовок. Один лэндинг преследует только одну цельЭто важный момент, так как landing page доносит до посетителей только одну цель. В противном случае он не эффективен. Выгодность предложения для потребителяВыделенные выгоды заинтересуют посетителя. Предложение покажется ему более заманчивым. Подобный приём призван убедить заказать услугу компании и начать сотрудничество. Выгодность предложения должна преподноситься просто и на доступном языке. ПерсонализацияНеобходимо продемонстрировать посетителю, что именно он важен. Для этого надо писать «Вы» или использовать другие способы персонализации. Верная структура лэндингаСведения нужно структурировать. Пришедший на посадочную страницу человек не заинтересуется длинными списками, необходимо представить чёткий и доступный текст, который посетитель легко воспримет. Нельзя перенасыщать дизайн landing page графикой или текстом: между ними должен быть оптимальный баланс. Социальные доказательстваПродающая страница обязательно должна включать отзывы клиентов, сертификаты. Оптимальные вариант – если их будет несколько. Социальные доказательства укрепляют репутацию компании и увеличивают лимит доверия к ней. Призыв к действиюПравильно сделанный landing page включает СТА или мотивирует к действию. Подобный призыв должен быть в хедере и в конце лэндинга. Иногда размещается с лид-формой. Текст СТА-кнопки должен звучать так, как будто посетитель лэндинга произносит его в голове или озвучивать пожелание пользователя. Лид-формыСамостоятельно разработанный landing page содержит лид-форму. Она делается простой и не вызывающей вопросов, так как важно сотрудничество с потенциальным клиентом или его контакты. СчётчикиНезаменимая составляющая лэндинга – счётчик, который привносит срочность и побуждает сделать выбор быстро. Дизайн landing page рассказывает о предоставляемой услуге. Лэндинг ориентируется на целевую аудиторию. Программы, с помощью которых делаются одностраничникиДля тех, кого интересует, как создать лендинг пейдж с нуля существуют шесть программ, позволяющих это сделать самостоятельно и нет необходимости приходить обучение.
Работать с этими программами и создавать уникальный дизайн просто: надо взять изображение, перетянуть в нужное место, добавить кнопки и посадочная страница практически готова. Сервис WordPress для создания страницы захвата своими рукамиЧасто продающая страница делается на WordPress. Особенности плагина для подобной CMS:
Посадочная страница на WordPress позволяет быстро и недорого обеспечить поток клиентов. Существует девять модулей для разработки страниц захвата на движке WordPress: С помощью этого плагина написать одностраничник под силу человеку не знакомому с главными html-тегами. Редактор работает без кодирования, нужно только перетянуть элементы куда требуется, создав при этом неповторимый дизайн.
В каталоге есть более 122 шаблонов с высокой конверсией, необходимо лишь выбрать подходящий. Инструмент позволяет писать лендинги, у которых будет уникальный дизайн благодаря имеющейся функции перетаскивания элементов. Адаптированный лендинг генерируется автоматически и одинаково хорошо функционирует на различных типах устройств.
Гарантированно высокая конверсия, так как все шестьдесят шаблонов уже опробованы. Основное здесь – правильно оформить лэндинг. Настройка оформления производится своими руками. Возможность самостоятельной настройки делает одностраничник пригодным для длительного использования.
Отличный выход из положения для компаний с небольшим бюджетом, так как платить за его использование не надо. Любое изменение продающей страницы можно проверить с помощью статистики, что позволяет создать одностраничник с максимально высокой конверсией.
Позволяет быстро написать одностраничный сайт, у которого будет адаптированный под компьютеры и мобильные устройства дизайн.
Посредством этого инструмента можно в считаные минуты сделать одностраничник в WordPress автоматически настроенный под поисковик. При внесении изменений на странице результаты видны сразу.
Плагин позволяет создать продающую страницу с нуля или с использованием шаблона. Предоставленные шаблоны бесплатные, их можно редактировать.
Слабее, чем предыдущие, но с его помощью можно создать посадочную страницу с ключевыми составляющими. Плагины на WordPress позволяют создать одностраничник за 1 вечер с нуля, но не все из них распространяются бесплатно. Платные инструменты имеют большее количество функций, поэтому их целесообразно применять, если необходимо реализовывать продукт. Для тестирования спроса на услугу или товар подойдут бесплатные сервисы: WordPress Landing Pages или Ultimate Landing Page. Программы Adobe Muse, Microsoft Expression Studio, Serif WebPlus, WebSite X5, WYSIWYG Web Builder, Axure RP Pro позволяют самостоятельно создать лэндинг, писать при этом коды и знать язык программирования не надо. ontask.ru 4 мифа о landing page / ХабрУже много сказано об эффективности такого инструмента интернет-маркетинга как landing page, (или целевая/посадочная страница). При этом, многие заказчики до сих пор верят в мифы об волшебных лэндингах.Эти мифы, если их своевременно не развеивать, могут свести на нет всю пользу от целевых страниц и вызвать глубокое разочарование у заказчиков. Исполнитель от такого сотрудничества, также может остаться в финансовом и психологическом минусе. В своей работе мы постоянно сталкиваемся с такими мифами. Лучше всего, в самом начале сотрудничества эти мифы проработать так, чтобы у клиентов было более реалистичное отношение к разработке целевых страниц. При отработке возражений, уместно будет рассказать о нескольких удачных решениях, которые вы уже применяли, показать живые примеры эффективных лэндингов. На этих примерах кратко пройтись по основным элементам лэндинга, объяснить, как будет вестись работа над проектом. Если переубедить не получается, лучше с такими клиентами не работать. Миф № 1 «Лэндинг – волшебное средство для повышения продаж»Целевая страница – не волшебная таблетка, которая чудесным образом может решить все проблемы с продажами. В первую очередь, важна потребительская ценность продукции или услуги. Лэндинг — всего лишь красивая витрина для представления услуги или продукции потребителям. Также надо понимать, что без этапов тестирования, анализа и последующих доработок сложно сделать эффективную целевую страницу. К тому же landing page — всего лишь один из инструментов интернет-маркетинга. Да, при правильной разработке и последующей рекламе, этот инструмент может показать высокие показатели конверсии, но делать ставку только на него не стоит. Например, практически невозможно запустить целевую страницу без правильной разработки контекстной или банерной рекламы. Для продвижения некоторых услуг и продукции, больше подходят внутренние страницы сайта или, социальные сети и т. д. Использование нескольких инструментов в комплексе позволит получить дополнительный эффект от продвижения. Миф №2 «Можно быстро и дешево сделать эффективный лэндинг на сервисах-генераторах целевых страниц»Генераторы целевых страниц, на мой взгляд, неплохой инструмент, имеющий свои плюсы. Но этим инструментом надо еще уметь пользоваться. Нужно разбираться в интернет-маркетинге, знать основы копирайтинга, быть «на ты» с контекстной рекламой. Генераторы могут служить одним из инструментов для специалистов по интернет-маркетингу, чтобы упростить и ускорить процесс разработки и тестирования большого количества целевых страниц. Многие же хотят быстрых результатов с минимальными затратами. Что получается в итоге? Правильно, низкие показатели конверсии и разочарование. Миф №3 «Достаточно один раз сделать лэндинг и потом постоянно радоваться высоким продажам»
Пожалуй, самое частое заблуждение. Некоторые клиенты хотят сэкономить и сделать только одну страницу, и при этом ожидают, что заявки и звонки сразу посыплются как из рога изобилия. К сожалению, так бывает редко. Эффективный вариант целевой страницы чаще получается в результате нескольких тестирований как страниц, так и различных элементов (заголовка, призыва к действию, формы запроса и т. д. ). На практике, с запуском нового лэндинга работа только начинается. Накапливается и анализируется статистка посещений, запросов, заполнение форм обратной связи и т. д. Поэтому важно, чтобы заказчик знал о возможных потенциальных затратах на анализ, доработку и тестирование целевых страниц. Миф №4 «Достаточно пройти один тренинг, чтобы самостоятельно делать крутые лэндинги»Агрессивная реклама подобных тренингов, к сожалению, сделала свое дело. Множество предпринимателей, особенно из малого бизнеса, прошли эти курсы, и стали считать себя экспертами в разработке landing page. В результате, Интернет массово заполнился шаблонными лэндингами, которые делаются самостоятельно или заказываются у фрилансеров. Эти лэндинги наштампованы, словно под копирку. Часто, такие целевые страницы получаются непродуманными и небрежно выполненными с точки зрения маркетинга, дизайна и верстки. Это очень раздражает пользователей и снижает доверие к целевым страницам. Как после этого удивляться низким показателям конверсии? Выводы:• Целевая страница – эффективный инструмент интернет-маркетинга, но только в умелых и опытных руках. • Эффект новизны от landing page уже прошел. Быстрых и дешевых решений уже не будет. • Эффективная целевая страница, как правило, получается в результате работы команды из нескольких хороших специалистов (менеджера проекта, копирайтера, проектировщика, дизайнера, верстальщика, аналитика) • Целевая страница должна быть частью программы интернет-маркетинга habr.com Как правильно сделать лендинг пейдж: пять практических советовПроблема в том, что большинство начинающих предпринимателей понятия не имеют, как создать эффективную целевую страницу. Зато активно гуглят в Сети «сделать лендинг пейдж самостоятельно и бесплатно», теша себя надеждами. И удивляются, почему страница не конвертирует! Помимо того, что разработку посадочной страницы следует поручать только профессионалам, мы не умаляем роль вашего самообразования. Понимая цели и принципы создания этого продукта, вы сможете более уверенно обсуждать проект с разработчиками и ясно формулировать свои пожелания. Если вы читаете это в надежде «сделать лендинг пейдж бесплатно», вынуждены вас разочаровать. Бесплатный только сыр в мышеловке. Вы можете бежать обратно в розовые мечты, а можете задержаться на пять минут, чтобы почерпнуть несколько реально работающих практических советов по лендингам. Или просто позвонить нашим консультантам, в активе которых по нескольку сотен подобных проектов.
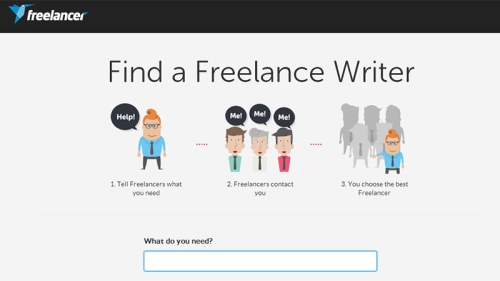
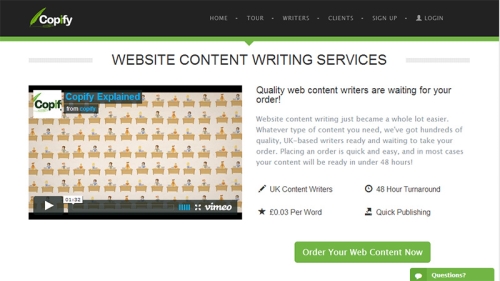
Что такое лендинг пейдж?Прежде чем бросаться в технические и маркетинговые премудрости, давайте разберемся, что такое и зачем создается посадочная страница. И почему лендинг — это не обязательно домашняя страница сайта. Лендинг пейдж — это место, куда ваши посетители приземляются (отсюда второе название «посадочная») после клика на соответствующем рекламном объявлении в Google или другом месте. Можно ли обойтись главной страницей сайта? Взгляните на зарубежную статистику: • 68% компаний В2В создают лендинг для привлечения новых клиентов. • Компании, имеющие 30-40 посадочных страниц, генерируют в 7 раз больше лидов. • Компании, имеющие более 40 лендингов, генерируют в 12 раз больше лидов. Эту страницу можно сравнить с ресепшн-менеджером в отеле, который выходит встречать VIP гостей с широкой улыбкой и распростертыми объятиями. Задачи лендинга исключительно важные: • Собирать информацию о посетителях. • Конвертировать лидов в потенциальных покупателей. • Демонстрировать преимущества вашего бренда. Ввиду специфических функций и требований к дизайну лендингом далеко не всегда является домашняя страница сайта. Так, если ваш бизнес нацелен на разные аудитории, гораздо лучше разработать несколько лендингов, заточенных под разных клиентов (под тинэйджера, бизнесмена или домохозяйку). Придумайте броский заголовок страницыСреднестатистический пользователь фокусирует внимание всего на несколько секунд. За этот короткий промежуток вам предстоит убедить лида, что он находится в правильном месте, а ваше ценностное предложение — лучшее в его жизни. Сделайте это прежде, чем он нажмет кнопку «Назад». Заголовок, где начинается конверсионное путешествие, захватывает внимание потенциального клиента и позволяет ему узнать все преимущества вашего продукта (услуги). Заголовок целевой страницы должен быть: • Захватывающий: вспомните желтую прессу, которая разжигают интерес читателя • Информативный: чересчур остроумные или скучные фразы вряд ли достигнут своей цели • Короткий: описания пойдут ниже, а заголовок — это драгоценные секунды убеждения Составьте описательный подзаголовок лендингаТеперь, когда вы привлекли внимание лида захватывающим заголовком, настало время объяснить, как вы собираетесь принести ему пользу. Заголовок должен ссылаться на предлагаемые товары и услуги, но ваши подзаголовки и объяснения идут намного дальше, внося ясность в предложение. Хороший подзаголовок лендинг пейдж должен быть: • Прямой и краткий: хотя он длиннее заголовка, а нижележащий контент еще более подробный, соблюдайте лаконичность и четкость изложения мыслей. Цените время. • Акцентирован на преимуществах: не говорите потенциальным клиентам, что вы можете сделать, сообщите им, что полезного вы можете сделать специально для них. • Дифференцированным: если вы не в состоянии изложить все преимущества в нескольких строках, добавьте на лендинг видеоролик. Благодаря видео на целевых страницах некоторые компании могут увеличить коэффициент конверсии на 86%! Ниже вы видите отличный пример посадочной страницы с четким и информативным подзаголовком, полностью ориентированным на посетителя. Это настоящая машина конверсий! Продумайте форму захвата потенциальных клиентовОдни целевые страницы включают ненавязчивую ссылку или кнопку целевого действия; другие настолько прямолинейны, что просят вводить контактные данные, как только вы увидите предложение. Как поступить на своем лендинге? Ключ к эффективной форме захвата — дать посетителям достаточно времени, чтобы он ознакомился с ценностным предложением. Оно не должно быть слишком коротким, но и тянуть кота за хвост не стоит — человек может засомневаться или передумать. При разработке формы захвата на лендинге: • Соблюдайте краткость: исследования показывают, что формы захвата с 3-5 полями демонстрируют коэффициент конверсии 20% по сравнению со скромными 15% при количестве полей 6+. • Избегайте личных вопросов: люди не любят сразу раскрывать слишком много информации о себе. Например, конверсии выше на страницах, которые не запрашивают возраст клиента. • Делайте ее доступной: в эру мобильного трафика убедитесь, что клиенты могут получить доступ к форме захвата на планшете или мобильном телефоне так же просто, как на десктопе. Не забывайте ценностное предложениеИногда можно полностью раскрыть свое уникальное предложение в подзаголовках лендинга. Но, чем сложнее ваши продукты и услуги, тем больше места требуется для полноценного сообщения. Запомните, что самые высококонвертирующие целевые страницы всегда отвечают на вопрос пользователя «Зачем мне это нужно?» Это ваш лучший инструмент продаж! При составлении предложения для лендинга: • Используйте видеоролики и другие медиа элементы: вместо сухого перечисления преимуществ попробуйте преподнести их творчески, в форме видео, фотографий, забавных картинок, инфографики. • Сосредоточьте каждое преимущество на пользователе: вместо того, чтобы просто говорить о бизнесе, расскажите лидам, насколько вы и классные, приправьте это реальной статистикой и цифрами, акцентируйте внимание на потенциальных выгодах. Не говорите посетителям «У нас 98% шанс успеха» - говорите «С нами у Вас 98% шанс успеха». • Сведите скроллинг к минимуму: это прекрасно, что у вас так много потребительских преимуществ, однако занятой посетитель не станет прокручивать до вечера, чтобы увидеть призыв к действию! Целевая страница Crazy Egg начинается с острого вопроса «Что заставляет ваших посетителей уходить?», демонстрирует три различных пользовательских преимущества с изображениями, пояснениями и немедленным призывом к действию рядом с каждой функцией. Это отличный способ сохранить заинтересованность лидов.
Усильте лендинг призывами к действиюНаконец, последний элемент успеха лендинг пейдж — призыв к совершению целевого действия. Четко расскажите потенциальным клиентам, что нужно сделать для получения выгоды, на которую они клюнули. Если вы хотите, чтобы ваши посетители оставляли адреса электронной почты, дайте им поле формы и снабдите кнопкой, которая гласит «Начать сегодня». Если вы хотите, чтобы они позвонили, напишите телефонный номер жирным привлекательным шрифтом, который просит «Позвоните сейчас!». Несколько эмпирических правил: • Используйте контрастные цвета, чтобы призыв к действию отчетливо выделялся: эта кнопка (текст) должны привлекать внимание вашего клиента больше других элементов на странице. • Придумайте убедительный текст, ориентированный на выгоду действия, и никогда не используйте слово «Отправить» и любое другое слово, создающее ощущение потери контроля. • Используйте кнопку: современный пользователь привык к графическому интерфейсу на кнопках, который прост, эффективен и подходит для любых цифровых устройств. В целом, призыв к действию на посадочной странице должен быть ценностно-ориентированным, дружелюбным, но при этом максимально четким и бросающимся в глаза. Разработка эффективного лендинга — это простоПроектирование идеальной целевой страницы требует участия профессионалов — программистов, веб-дизайнеров, маркетологов, SEO-копирайтеров — но этот процесс вовсе не похож на кошмар. Это рутинные исследования, которые при должном подходе приведут вас к успеху и отобьют каждый вложенный рубль. sdvv.ru 10 заповедей, которые помогут Вам создать эффективный Landing Page
На днях мне попалась любопытная статья Майка Хански на эту тему. И я решил пересказать ее, приведя некоторые свои идеи на этот счет. Включая несколько бонусных советов от меня в конце. Почему лендинги последнее время привлекают столько внимания? Ответ прост. Они позволяют дизайнерам использовать всю свою фантазию и создавать действительно привлекательные странички, которые с легкостью выделяют сайт на фоне конкурентов. За это, к сожалению, приходится платить. Лендинги сложнее продвигать, они ограничены в возможностях продажи услуги и в принципе подходят далеко не всем. Однако если вы задумываетесь о разработке своего собственного лендинга, то учитывайте следующие 10 моментов (и продажи придут): 1) В заголовке самая соль
При этом под заголовком понимается не только текстовый заголовок, который должен:
… но и визуальная составляющая. Потому что во многом именно от внешнего вида шапки лендинга и его верхней промо части будет зависеть, останется ли посетитель с вами. 2) Под заголовком должен быть поясняющий подзаголовок
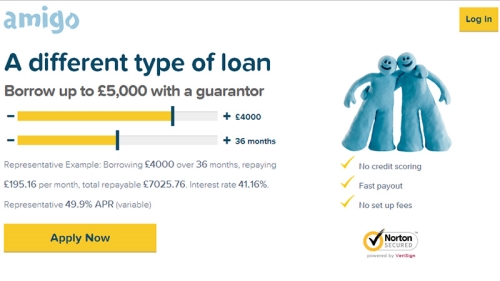
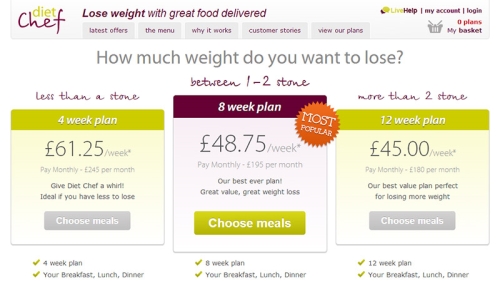
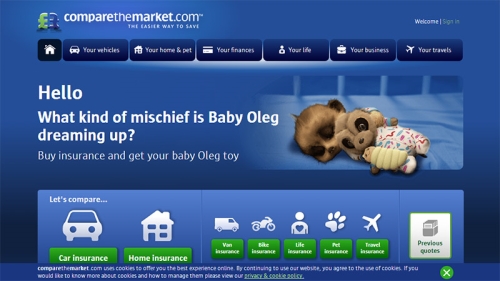
Одним заголовком достаточно сложно донести все то, что я описал выше. Поэтому под ним следует разместить поясняющий подзаголовок (а иногда еще и пару абзацев текста). Пример такой связки: Как сбросить 15 килограмм за 30 дней? Без изнуряющих занятий спортом! И дальше пояснение про ваши чудо-таблетки, которые отправят клиента в Матрицу, где живут только худые люди. 3) Одна цель лендинга Ключевой момент – ваш лендинг должен доносить до потенциальных клиентов всего одну идею. У него должна быть конкретная цель. Нельзя перегружать посетителей многочисленными призывами и предложениями. Идеальный пример:
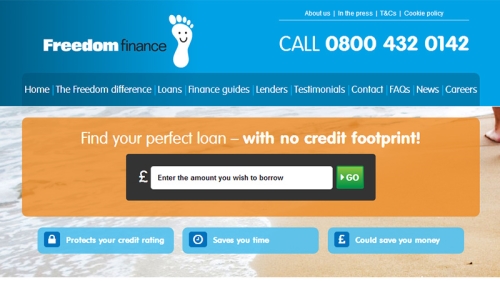
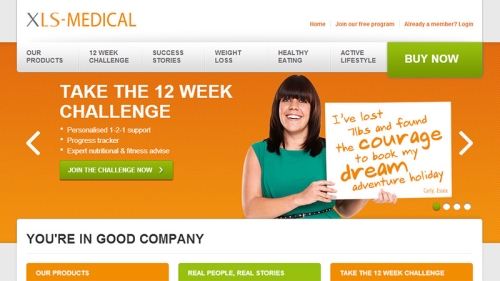
Ничего лишнего. Именно таким и должен быть лендинг. 4) Выделяйте выгоды Посетители лендинга уже заинтересованы в вашем продукте или услуге (если, конечно, у вашего менеджера по рекламе не кривые руки), поэтому наша задача заключается в том, чтобы убедить их сделать заказ именно у нас, а не сделать заказ вообще. Общайтесь с ними на языке выгод. Объясняйте, что люди получат, выбрав вас. И обязательно выделяйте визуально выгоды. Это может быть содержание тарифов, буллеты. Пример перед вами:
5) Посетители сайта столь же обидчивы, как и римские легионеры Когда Цезарь вышел перед своими мятежными легионами, он неожиданно обратился к ним с речью, где назвал их «согражданами». У ветеранов это вызвало шок и огромнейшее разочарование. Их любимый полководец впервые обратился к ним без надлежащего «товарищи».
В продающих текстах работает такая же схема. Каждый посетитель сайта ждет, что вы общаетесь с ним лично, а не с группой людей. Поэтому везде в тексте используйте обращение на «Вы», подразумевая конкретного читателя, а не всех клиентов в целом. 6) Используйте буллеты как можно чаще
Где только возможно. Они гораздо легче воспринимаются читателями. Люди привыкли, что выгоды от сотрудничества с компанией представлены именно в виде списка. Поэтому всегда обращают на него внимание. Как раз тот случай, когда нет смысла отходить от общепринятой практики. Если понимаете, что где-то текст можно заменить буллетами, то так и делайте. При этом помните, что буллеты могут идти с кратким пояснением или даже иконками. 7) Найдите баланс между визуальной составляющей и текстом
Иногда лучше один раз увидеть, чем сто раз услышать. В случае лендинга, важно и увидеть, и услышать. При этом задача дизайнера и копирайтера как раз заключается в том, чтобы понять ход мысли маркетолога и соблюсти баланс. Визуальная составляющая не должна создаваться в ущерб тексту. Но и текст лендинга не должен перегружать посетителей. Это не обычная продающая страница, а лендинг. 8) Доказательство жизни
Речь у нас пойдет не про известный фильм с Расселом Кроу и Мег Райан, а про отзывы на вашем сайте. Отзывы от публичных людей, простых клиентов или просто мнение эксперта о вашем продукте (но только публичного эксперта, которого могут знать ваши потенциальные клиенты – остальным в сети просто не верят). Это очень важный момент. Люди хотят знать, что кто-то вам уже доверился и выиграл от этого. Поэтому отзывы очень важны. И их представлению на лендинге стоит уделять самое пристальное внимание. 9) Призыв к действию
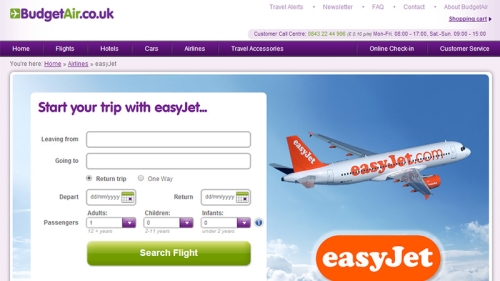
Призыв – это один из самых важных элементов лендинга. В конце концов, сама страница создавалась для получения лидов. Призыв обязателен в верхней промо-части и в самом конце страницы. Иногда требуется и промежуточный в середине. Телефон или кнопка? Здесь все индивидуально. Зависит от отрасли. Тестировать лучше оба варианта. 10) Форма заявки без лишних полей Это очень важно – посетители не любят большие формы, поэтому оставляйте в ней только то, что вам действительно нужно, чтобы начать сотрудничество с этим человеком. И не больше. Хороший пример от BudgetAir.co.uk.
Бонусный совет № 1: когда дизайн говорит все об услуге Есть ситуации, когда дизайн сайта может ассоциироваться с услугой так, что его нельзя спутать с какой-то другой. Например, однажды мы делали одностраничник для компании, организующей корпоративы и иные ковбойские развлечения. Наличие ковбойской стилистики определило дизайн сайта.
(нажмите, чтобы посмотреть сайт целиком) Бонусный совет № 2: используйте реальные фотографии Если Вы можете выбирать, то всегда лучше предпочесть реальные фотографии изображениям со стоков. Последние могу выглядеть профессиональнее, лучше вписываться в дизайн, но они легко вычисляются посетителями. Сегодня люди сразу видят, стоковое изображение перед ним или реальное фото заказчика. Кстати, хороший пример, показывающий преимущества от использования реальных фотографий (рост конверсии). Бонусный совет № 3: лендинг делается только для одной ЦА Если продаем спортивный тренажер, то надо определиться, кто является основной аудиторией? Это частные клиенты или оптовые заказчик. И уже под них нужно затачивать страницу. Нельзя сделать лендинг, который устроит всех. Конечно, покупать у вас будут разные люди. Но нужно понимать, какой аудитории отдается приоритет. Бонусный совет № 4: одностраничники можно расширять Вы можете сделать сайт с промо страницей, но при этом в самом верху у нее будет навигация. Это позволит вам сделать дополнительные страницы, блог, контакты. В общем, использовать сайт на полную мощность (и даже добавить другие услуги), но при этом получить все возможности от лендингов. Напоминаю, что меня можно найти на Facebook. myemarketing.ru 3 способа сделать лендинг пейдж (landing page) своими руками быстро и бесплатноЗа последние годы, спрос на лендинг пейджи (одностраничные сайты) сильно вырос. Используют их практически везде, начиная от начинающих веб-мастеров и заканчивая крупными корпорациями. Электронную коммерцию лендинги тоже не обошли стороной. Их часто используют для разного рода акций и распродаж, а также они популярны среди начинающих интернет-предпринимателей, которые продают небольшой ассортимент, например, это может быть очень узкая ниша. В сегодняшней статье, я поделюсь тремя способами, как сделать одностраничный сайт самостоятельно, при этом, максимально быстро и бесплатно. №1. Создание лендинг пейдж при помощи бесплатных конструкторовЭто самый простой способ сделать лэндинг бесплатно и быстро. Достаточно большой ряд конструкторов на просторах интернета – это конструкторы сайтов, т.е. позволяющие делать не только лендинги, но и классические сайты-визитки и более того, даже магазины. Особенно это справедливо для крупных игроков этого рынка. Тут требуется минимальный набор знаний для того чтобы сделать себе одностраничный сайт. Как правило, все делается через простой интерфейс, в котором вы задаете расположение блоков страницы, их типы (слайдер, отзывы, форма заказа), цвета и размеры шрифтов, и т.д. При этом есть возможность выбирать из множества уже готовых шаблонов (дизайнов) свой будущий лендинг.
Однако, несмотря на свою простоту, конструкторы имеют и ряд подводных камней, которые не всем очевидны на первый взгляд. И связано это как раз с бесплатностью. Разработчикам, естественно интересно, чтобы вы платили им деньги за возможность создания лэндинга и поэтому часть разработчиков ограничивает возможности конструктора на бесплатных тарифах, либо предоставляют полный функционал, но ограниченный по времени (trial-версия). Поэтому красивая кнопка «попробовать бесплатно», пусть не вводит вас в заблуждение. Платные тарифы есть практически у любого конструктора. Тут нужно взвешенно подходить к выбору конструктора, и изучать его возможности и бесплатный функционал до того, как начнете создавать свой лендинг. «Сюрпризы» могут ждать в самом конце, когда вы уже потратили свое время и силы на конструирование. У всех запросы разные к одностраничным сайтам, поэтому изучайте хватит ли вам базового бесплатного функционала того или иного конструктора. Кстати, не лишним сразу будет посмотреть возможность интеграции / синхронизации с сервисами рассылки, CRM-системами и т.д., в случае, если вы планируете ими пользоваться или уже используете. Помимо распространенных онлайн-конструкторов, есть и специальные программы, при помощи которых можно конструировать сайты, например, Adobe Muse. Правда эта программа считается скорее профессиональным инструментом, нежели предназначена для новичков, поэтому может уйти немало времени на ее изучение. И процесс создания лендинга уже не будет быстрым… №2. Создание лендинг пейдж с помощью готовых HTML шаблоновВторой, достаточно простой способ сделать свой landing page бесплатно – это найти на просторах интернета уже готовые HTML шаблоны. Тут естественно уже потребуются некоторые знания HTML и CSS, чтобы быстро разобраться что к чему и иметь возможность делать нужную модификацию готовых шаблонов. И тут стоит помнить, что реализация нестандартного для этого шаблона функционала, может вылиться в достаточно большую проблему для человека, плохо разбирающегося в сайтостроении. Но как простой лендинг, в котором вы поменяете демо-информацию и картинки на свои – это достаточно простой, быстрый и конечно бесплатный вариант.
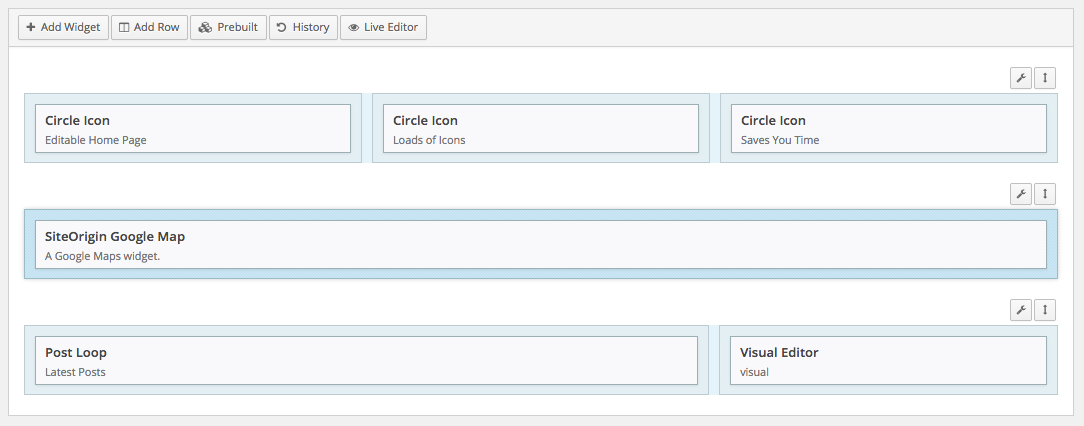
При выборе шаблона, не забывайте, что просматривать его будут пользователи не всегда на компьютере, поэтому стоит выбирать шаблон с адаптивным дизайном, чтобы им было удобно пользоваться как на большом экране компьютера или планшета, так и на маленьком вытянутом экране сматрфона. К этому, второму способу, я бы отнес еще и самостоятельное создание лендинга в HTML-редакторе. Т.к. суть примерно одинакова, за исключением того, что вы не используете готовый шаблон, а делаете его с нуля. Как правило, шаблон одностраничного сайта состоит из горизонтальных блоков с информацией внутри них – иными словами, структура не очень сложная. Если вам позволяют знания и навыки, то это тоже один из вариантов. По крайней мере, простой лендинг, без наворотов, можно сделать достаточно быстро. №3. Создание landing page на CMS WordPressТретьим, завершающим способом сделать лендинг бесплатно – это использование CMS WordPress. Почему именно Вордпресс, спросите вы?! На самом деле, это не обязательно должен быть именно этот движок, можно использовать и совершенно иной, например — Joomla, OpenCart т.д. Если грубо, то суть в том, что вы на CMS прикручиваете шаблон лендинга, который всего лишь отличается представлением (дизайном / структурой) от классического шаблона. Движок WordPress используется достаточно часто при создании лендинга, поэтому пример приведу именно на нем. К тому же, я сам использую периодически этот вариант. Этот способ по сравнению с предыдущим, позволяет делать лэндинги более профессиональными и функциональными (если так можно выразится). Конечно, хотя бы начальные знания HTML и CSS тут будут тоже не лишними. Также потребуются знания установки CMS на хостинг. Как правило в этом нет большой сложности. Для тех, кто уже пользовался Вордпрессом, знают, что функционал сайта очень просто расширяется при помощи плагинов, которые в большинстве своем бесплатные. Я кратко опишу один из вариантов, как при помощи WordPress сделать достаточно красивый и функциональный лендинг. Для того, чтобы получить некое подобие конструктора лендингов, потребуется плагин «Page Builder от SiteOrigin», который даст возможность делать макет страницы лендинга и других страниц.
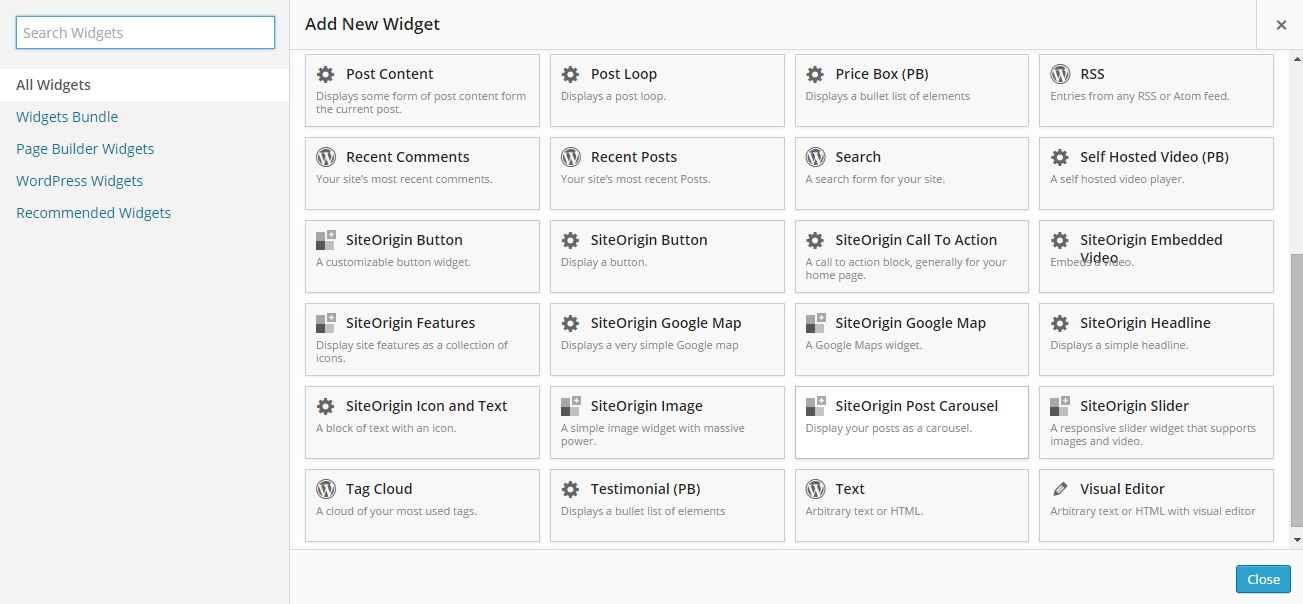
С его помощью вы сможете создать основную разметку – т.е. те самые горизонтальные блоки, в которых и будет размещен контент вашего лендинга. Там же можно задать цвет фона, картинку фона, размер блока, отступы и прочие атрибуты. Следующим этапом – нужно в этих блоках создать контент. Для этого нам потребуются готовые плагины к Page Builder’у, в частности «SiteOrigin Сборник Виджетов», который расширит функционал и добавит специальные виджеты, которые можно использовать в этом конструкторе.
Например — заголовки, кнопки, слайдеры изображений, добавление иконок, видео, гугл-карты и т.д. В общем, необходимый минимум который может понадобится при создании своего лендинга. Плюс ко всему, никто не мешает добавлять любые другие плагины и виджеты, которые можно использовать на одностраничнике – таймеры обратного отсчета, интеграция с социальными сетями, формы для приема заявок с сайта и множество других. В общем и целом, все достаточно просто, особенно для пользователя, который уже знаком с Вордпрессом. Для тех, кто ни разу не пользовался этой CMS, придется немного изучить ее базовый функционал, прежде чем приступать к созданию лендинга. Благо информации в интернете более чем предостаточно, для самостоятельного и бесплатного обучения. Также этот способ позволяет делать интеграцию с рядом сервисов, например, с CRM-системами, сервисами для email-рассылок и пр. Правда, это может быть не всегда бесплатно (разработчики плагинов могут включать этот функционал только в платные версии плагинов). РезюмеПодводя итог всего выше описанного, можно сказать, что в самостоятельном создании лендинг пейджа нет ничего сложного. Особенно, если у вас есть хотя бы небольшие познания в HTML и CSS. В зависимости от того, насколько сложный и функциональный лендинг вам нужен, можно выбрать тот или иной способ его создания. Однако, стоит понимать, что ограничения в функционале все же есть – реализовать нестандартный функционал или дизайн без специалистов может не получиться… Благо он нужен далеко не всегда и в большинстве случаев сделать собственный лендинг бесплатно и достаточно быстро вполне по силам каждому. sa1nikov.ru Как сделать хороший лендинг? Чек-лист из 50 ключевых пунктов.25 мая  Как сделать хороший лендинг? Чек-лист из 50 ключевых пунктов. Лендинг, целевая или посадочная страница (Landing page) – что понимают в России под этим термином? В первую очередь, лендинг — это любая страница на которую попадает «приземляется» из Сети посетитель. Однако, если рассматривать лендинг через маркетинговую и рекламную составляющую, то это отдельно спроектированная веб-страница, которая отличается от основного сайта и спроектирована, чтобы фокусировать внимание посетителя на одном продукте. Основная задача лендинга — помочь посетителю страницы достичь целевого действия. Предлагаю вам простую проверку своей посадочной страницы по методу Оли Гарднера, известного американского маркетингового блогера и со-основателя сервиса Unbounce. Рекомендация по использованию чек-листа.Чтобы проверить насколько хорош ваш лэндинг, отметьте те пункты, которые реализованы на вашей странице. Каждый положительный ответ — 1 бал. Ответив на вопросы, вы поймете является ли ваш лендинг конверсионным или нет (более 30 балов это уже неплохой результат). И в итоге по оставшимся пунктам можно составить чек-лист того, что необходимо улучшить. Примечание 1: если элемент чек-листа не представлен на вашем лендинге (видео или формы, которых нет на вашей странице), то ставьте «Да» в любом случае.
Какой у вас счет? Будет здорово, если вы поделитесь своим показателем в комментариях. И помните, что не отмеченные пункты — это ваш чек-лист по доработке.Кстати, мы по заказу проводим микро-аудиты сайтов. Напоследок подборка первых экранов первоклассных лендингов:
impro.pro
|