|
|
|
|
|
|
|
|
|
|
Черпаем вдохновение: Примеры лучших лендингов. Лендинг примеры12 примеров лендингов со сложными продуктами для интернет-маркетингаНи одна успешная рекламная кампания в интернете не обходится без индивидуального анализа ситуации и подбора соответствующих инструментов. Причем, чем сложнее продукт, тем точнее нужно работать с целевой аудиторией. Сегодня мы проанализируем 12 примеров лендингов со сложными продуктами для интернет-маркетинга. 1. Typeform. Гениальная подача продуктаПотрясающий лендинг, очень наглядно демонстрирующий возможности продвинутых онлайн-форм для заполнения: тестов, анкет, опросников и т.п. СТА-кнопка на первом развороте позволяет сразу же начать пользоваться сервисом, причем без регистрации. Анимация по бокам показывает, как Typeform работает на разных мобильных устройствах. Наверху — привычная для западных сайтов плавающая панель с кнопкой быстрой авторизации и меню навигации по сайту. При прокрутке к ним добавляется и СТА-кнопка. На следующем экране пользователю предлагается забавный интерактивный чат, с помощью которого можно опробовать на себе то, как работает Typeform. В конце каждого мини-опроса, посетителя ненавязчиво просят оставить свой email, и мы знаем, зачем это нужно ;) Последний разворот носит социальный характер и объединяет в себе анимированные формы различных видов и соответствующие им видео-вставки с представителями разных сегментов целевой аудитории. Подано все это настолько живо, интересно и оригинально, что с лендинга просто не хочется уходить. А на карте сайта в самом низу можно найти встроенную мини-игру по мотивам Space Invaders, предлагающую запрыгнуть в космический корабль и избавить сеть от скучных форм. Лендинг очень необычный, и работает на ознакомление целевой аудитории с достаточно сложным продуктом. Как «упаковать» сложный продукт на лендинге? 2. Monkop. Персонаж-символЛендинг сервиса по тестированию мобильных приложений на физических устройствах Monkop — замечательный пример того, как маскот (узнаваемый персонаж-талисман, олицетворяющий собой бренд) может оживить и сделать сайт оригинальным, запоминающимся. В случае с Monkop — это харизматичная оранжевая обезьяна, которой на первом же развороте можно передать на анализ ваш файл в формате .apk, просто перетащив его к ней в лапы или выбрав через Проводник. Правее размещены заголовок, подзаголовок и простая открытая форма подписки для ввода email. Чуть ниже видно простенькую трехшаговую картинку-инструкцию, которая показывает алгоритм работы. На втором развороте — демонстрационный flash-ролик с яркой и живой анимацией. Далее находится СТА-кнопка, которая позволяет узнать, как будут выглядеть полученные отчеты об анализе, а под ней, опять же, анимация в тему. На последнем экране — четыре ключевые особенности сервиса и две СТА-кнопки: одна якорная, а вторая переносит к ценам. Сервис ориентирован на Android, в разработке — поддержка Apple, о чем информируют две плавающие иконки в правом нижнем углу страницы. Ключевая особенность этого лендинга в том, что сложный продукт не обезличивается. Вместо сухой подачи с техническими характеристиками и сдержанным дизайном, пользователь получает самый настоящий бренд личности. Правда, воплощенный не в человеке, а в анимированной обезьянке. Поиск своего голоса: основы создания бренда 3. Intercom. Простенько, но со вкусомЛендинг Intercom, представляющий платформу для коммуникаций с клиентом, демонстрирует то, как незатейливый арт и простенькая анимация способны преобразить весь сайт. Две вещи сразу придают посадочной странице легкости, забавности, веселья и дружелюбности:
Даже логотип и плавающая кнопка чата здесь улыбаются. Ссылка на самом верху страницы перенаправляет нас на лендинг нового мессенджера от Intercom. Открытая форма захвата с полем для email на первом развороте продублирована в плавающем меню шапки сайта и повторяется ближе к его концу. Лендинг выполнен в синем цвете, а заголовки над СТА выделены красным. Синий фон социального блока с логотипами компаний-клиентов контрастирует с белым фоном всего сайта. Почему текст должен хорошо контрастировать с фоном лендинга? 4. Smooch. Еще один мессенджерЛендинг для сервиса многоканального обмена сообщениями с клиентами, поддерживающий большинство популярных устройств и приложений. В качестве «визитного» цвета выбран фиолетовый. Первый разворот хорош заголовком, содержащим призыв, единственной СТА-кнопкой и изображением, указывающим на назначение Smooch. Не хватает здесь лишь кнопки с демонстрационным видео, которое доступно через другие ссылки. Его бы следовало разместить прямо под СТА-кнопкой либо на изображении ниже. Таким образом оно сработало бы как мощный социальный триггер. На последующих экранах — 3 триггера преимуществ, изображение с примером интерфейса и повтор основного СТА, выделенный контрастным фоном для привлечения внимания. Триггеры доверия с логотипами и отзывами собраны на последнем развороте перед картой сайта. В целом и общем, сайт Smooch — типичный представитель западных лендингов своей ниши. Он поддерживает тренд мощных IT-продуктов: создавайте просто, без пафоса, для людей. Почему видео-лендинги конвертируют лучше? 5. Mixpanel. «Много триггеров доверия не бывает»Лендинг Mixpanel посвящен аналитике поведения пользователей в мобильных приложениях и на страницах сайтов. Первый разворот занимает слайдер, первый слайд которого включает в себя четко сформулированные заголовок и подзаголовок с призывом к действию, а также простую открытую форму захвата. От пользователей не требуют лишней информации: только email. Обратите внимание, что в отличие от Рунетовской традиции, разработчики англоязычного сегмента предпочитают захватывать только самые необходимые данные. Остальные экраны слайдера демонстрируют основные возможности Mixpanel. Как ни странно, на этом продажи заканчиваются. Всю остальную часть сайта целиком и полностью занимают социальные триггеры. Даже последняя СТА-кнопка в конце лендинга предлагает ознакомиться с еще большим количеством отзывов, если кому-то вдруг их не хватило. О продукте маловато информации, и поэтому одним из наиболее полезных блоков можно назвать раздел с видеосоветами от экспертов индустрии. Дизайн-макет разработан грамотно: сдержанная цветовая гамма разбавляется контрастными элементами, а самые главные контентные блоки сайта выполнены со светлым фоном. Это облегчает восприятие информации. 5 типов социальных доказательств, которые можно использовать прямо сейчас 6. Hashtago. Не просто «хэштег»Лендинг соцмедийной аналитики на основе хэштегов. Единственная СТА-кнопка первого разворота предлагает получить бесплатную версию приложения, а единственная отличительная особенность страницы — плавная прокрутка, которая сменяется с горизонтальной на вертикальную. Для любителей быстро пролистать сайт есть меню с якорными ссылками на ключевые блоки. На последнем развороте размещена открытая форма захвата, дублирующая всплывающее окно из кнопки на первом экране. В целом дизайн лендинга очень сдержанный, без хитростей и находок. Единственным весомым минусом можно назвать наличие мелкого шрифта, который выглядит в верстке не очень гармонично и тяжело читается. 7. Superhuman. Сверхспособности email-маркетингаЛендинг про достижение новых высот в email-маркетинге кроме всего прочего заявляет о Superhuman как о самом быстром приложении на рынке. Это УТП хотя и звучит неправдоподобно без достаточного количества аргументов, но смотрится внушительно. Первый разворот очень простой — хедер, заголовок, открытая форма для ввода email и скриншот с интерфейсом приложения. Далее вся информация подается в текстовом виде с заголовками и подзаголовками на контрастно чередующихся светлых и темных фонах с фото. Структура однотипная, много текстовых «полотен» и из-за этого лендинг кажется однообразным и невообразимо длинным. Только на четвертом экране есть видеофон, который немного оживляет сайт. Хотя, учитывая однотипность структуры, он выглядит даже неуместно. Блок с отзывами повторяется, как и основной СТА с формой захвата. Насколько длинным должен быть эффективный лендинг? 8. MailChimp PRO. Прокачай свой MailChimpЛендинг, призывающий улучшить ваш MailChimp аккаунт до статуса «PRO» за $199 в месяц. Цена указана уже в подзаголовке. Единственная СТА-кнопка в верхнем правом углу, ведущая к целевому действию — плавающая, и меняет свой цвет вместе с фоном разворотов при прокрутке. Скроллить лендинг можно как колесиком мыши, так и с помощью кнопок слева. На втором развороте находятся видеоролики о всех ключевых возможностях PRO-аккаунта, с которыми нас знакомят подробнее по мере продвижения к концу страницы. Самый последний разворот отведен социальным триггерам. Дизайн страницы очень простой, выполнен в цветовой гамме MailChimp и подчеркнуто минималистичный. 9. Azendoo. Симпатичная CRMДизайн лендинга CRM-системы Azendoo можно назвать тонко ограненным. Он сделан на высоком уровне, строг, но располагает к себе и приятен глазу. На первом развороте — видеофон и все самое нужное. Мы видим:
В шапке сайта — плавающее меню с логотипом и ссылками. Большая часть ссылок — якорные, но некоторые ведут к форме захвата или форме авторизации. На втором экране самое интересное — демонстрационный макет интерфейса с кнопками для переключения по разделам. Некоторые его элементы пронумерованы, если нажать на номер — часть макета увеличивается, показывая дополнительные детали. На разворотах ниже мы видим сначала список сервисов, с которыми система может быть интегрирована, блок с описанием компаний, которым подойдет продукт, продающие триггеры и закрытая форма захвата в конце. Как правильно работать с высоконверсионными формами захвата на лендинге? 10. Siteleaf. Дружелюбный flatЯркий и позитивный дизайн лендинга, посвященного системе контент-менеджмента Siteleaf. Выполнен в трендовом стиле flat. На первом развороте радуют глаз понятные заголовок и подзаголовок, ссылка на видеопрезентацию, троица милых лесных зверушек над триггерами ключевых возможностей, а также СТА-кнопка. Следующие три разворота демонстрируют части интерфейса, открытого кода и интеграцию с GitHub. Очень оригинально графически поданы популярные сайты, с которыми интегрируется Siteleaf. Открыто показывать код — это отдельный триггер доверия в отрасли. Опытный специалист может оценить качество приложения по тому, как оно написано. Такой шаг означает, что компания не боится показать изнанку своей работы. Последними идут блоки социальных триггеров и знакомая по первому развороту СТА-кнопка. В целом, Siteleaf — живой пример хорошего современного дизайна. 5 причин, почему плоский дизайн способствует увеличению конверсии 11. Sonicpass. На страже безопасностиИнтересный лендинг для продукта из сферы кибербезопасности, имеющий как удачные, так и неудачные дизайнерские решения. Первый разворот примечателен своеобразной анимацией, но СТА-кнопку обнаруживаешь на нем не сразу, а заголовок и подзаголовок вроде бы и сообщают ценную информацию, но не содержат конкретики. Второй разворот, описывающий решаемую продуктом проблему, резко выделяется на лендинге контрастным темным фоном. Смотрится оригинально и сразу привлекает внимание. Оставшаяся часть страницы содержит белые элементы дизайна, которые совершенно не читаются на общем белом фоне, теряясь в нем полностью. Выглядит такое оформление весьма сомнительно. Как эффективно использовать свободное пространство в веб-дизайне 12. Copper. Никаких паролей!Copper позволяет встраивать в сайты и приложения авторизацию без пароля. Вместо этого нужно ввести шестизначный код, который высылается на мобильный номер. Дизайн сайта очень лаконичный. Понятные заголовки и СТА на первом развороте, части открытого кода на втором и последнем. В середине лендинга — анимация, полностью показывающая весь процесс аутентификации при помощи мобильного. В конце страницы расположены дополнительные СТА-кнопки. Лендинг Copper содержит небольшую пасхалку. После успешной авторизации, фон на первом развороте эффектно рассыпается цветными конфетти. ИтогСтив Джобс называл лучшими технологиями те, которые работают незаметно. Так же, как сложные продукты могут быть простыми в пользовании, так и лендинги для ниши интернет-маркетинга могут выглядеть элементарно, как «2+2». Большинство из них сделаны лаконично, содержат всего одну СТА-кнопку или открытую форму захвата с единственным полем для email. Несомненным плюсом для таких одностраничников будет наличие видеопрезентации, желательно на первом развороте, и фрагментов открытого кода. Это работает как триггер доверия и своеобразный показатель качества. Отдельной особенностью описываемых лендингов можно назвать залипающее меню с СТА-кнопкой и якорной навигацией по сайту. Нужен уникальный дизайн лендинга? Тогда заполните форму заказа или используйте наш конструктор, чтобы создать посадочную страницу самостоятельно. Высоких вам конверсий! 10-08-2016 lpgenerator.ru Примеры современных лендингов, лучшие лэндинги
Посадочные страницы служат одному – конвертируют посетителей в покупателей. Простая цель. В теории. На самом деле, создание хорошей продающей страницы требует детального планирования и творческих исследований. Независимо от специфики вашего бизнеса, полезно черпать вдохновение из качественных примеров веб-дизайна. Но не забывайте, что не существует универсального рецепта создания посадочной страницы. Современные примеры продающих лендинговMuck Rack  Слева: для пиарщиков и маркетологов — «найти журналистов» Справа: для журналистов и блогеров – «создать портфолио бесплатно» В дизайне этой посадочной страницы есть все. Это лендинг, выступающий, как современный пример визуальной привлекательности и интерактивности. Оффер отражен в заголовке. Он не только описывает сервис Muck Rack, но и включает в себя цитаты из профессиональной области, которые выступают в роли социальных доказательств. Плюс ко всему, страница интуитивно понятна, и в ее навигации легко ориентироваться. Этот лендинг может понравиться двум типам аудитории сервиса Muck Rack. Обратите внимание на первый экран — страница разделена на две части. Таким образом, на уровне глаз пользователя оказываются два различных сервиса, расположенные бок о бок. После того как посетитель перемещает указатель мыши на одну из кнопок призыва к действию, слайд с выбранной формой выдвигается на весь экран. MuleSoft Заголовок: Книги о бизнесе, ставшие бестселлерами, превратились в 12-минутные анимационные ролики. Подзаголовок: Чего бы вы достигли, если бы тратили всего 1% рабочего времени каждый месяц на обучение и применение основных идей из лучших книг в мире бизнеса и личностного развития?
MuleSoft – один из лучших лендингов уходящего года. Простые и релевантные изображения. Прямой заголовок описывает электронную книгу и информирует пользователей о ценности, которую они получат загрузив книги. Во всем мире хорошим примером современной посадочной страницы считается лендинг с кнопкой призыва к действию, которая в меру выделяется на странице. Здесь только один простой призыв к действию – ярко-зеленая кнопка «загрузить». Единственное, что стоит изменить для достижения более современного дизайна страницы — удалить панель навигации в верхней части лендинга. Навигационное меню – элемент, который имеет тенденцию отвлекать посетителей от предполагаемых действий. И это не только делает оформление современного лениднга лучше. А/Б тесты показали, что удаление ссылок из навигации на страницах лендинга увеличивает конверсию. Readitfor.me
Самая трудна часть в создании лучшей посадочной страницы – угодить аудитории различных типов, которая посещает лендинг. Но страница Readitfor — пример эффективной работы с аудиторией. На первом экране вы можете видеть разделы, предназначенные для двух разных категорий посетителей: тех, кто уже знаком с их услугами и готов приступить к работе, и тех, кто сталкивается с сервисом впервые. Для людей, которые приходят на сайт с конкретной целью, форма создания учетной записи расположена в самом центре. Рядом с формой размещено видео, суть которого отражена в вопросительном подзаголовке и кратко, но в то же время более подробно описывает их услуги для посетителей, которым необходимо получить больше информации, прежде чем создавать учетную запись. Остальная часть страницы предназначена для зрителей, которые не знакомы с Readitfor.me. Ниже на страницах лендинга перечисляются четыре причины, которых достаточно, чтобы убедить новых посетителей воспользоваться услугой: 1. Вы узнаете основные моменты из книги, о лучших мировых продажах, маркетинге, лидерстве и личностном развитии за 12 минут или меньше. 2. У вас будет доступ к группе коллег, которые всегда поддержат вас на вашем пути. 3. Присоединяйтесь к сообществу MuleSoft и участвуйте в еженедельных мероприятиях. 4. Сделайте себе подарок — работать на ваш бизнес, а не в вашем бизнесе. Под каждым из четырех описаний расположена кнопка-CTA. Как только посетитель сочтет, что у него достаточно информации, он может в любой момент одним нажатием на эту кнопку перенестись в верхнюю часть страницы без прокрутки. Codecademy Лэндинг сервиса Codecademy – пример баланса простоты между дизайном и контентом. На картинке, расположенной выше линии сгиба, изображен компьютер на экране которого HTML и мигающий курсор. Форма сама по себе проста и для создания учетной записи требуется только адрес электронной почты, имя пользователя, пароль, и подтверждение того, что вы не робот. Более простой путь, использовать страницу в Facebook или Google плюс логин для более быстрого входа. Для посетителей, которым необходимо больше информации перед тем, как решить создать учетную запись, ниже линии сгиба лендинга расположено видео, которое объясняет, чем вам может помочь кодинг в жизни. Опять же, это помогает сделать потенциально пугающий мир кодинга более доступным для новичков. Те, кому необходимы более убедительные доводы, может продолжить прокрутку страницы и найти дополнительные примеры свидетельств и других форм социального доказательства, что эта страница – лучший обучающий лендинг из возможных. P.S. В следующей статье — еще больше примеров лучших лендингов. lptrend.com 46 примеров отличных лендингов – Rubrain BlogЛендинг (или посадочная, целевая страница) – это, в прямом и переносном смысле, визитная карточка сайта любой компании, которая делает свой бизнес в интернете. Цель лендинга ㄧ наиболее ярко описать выдающиеся характеристики товара и наиболее эффективно донести ту идею, с которой продавец вышел на рынок. По сути, это один из самых важных элементов в системе увеличения числа онлайн продаж, поэтому, вряд ли стоит упоминать о том, что скучный лендинг ㄧ это лендинг который не делает ничего. Для создания действительно эффектного лендинга, владельцы сайтов обычно нанимают специальных дизайнеров, что неудивительно, ведь речь идет о первом впечатлении, которое получит посетитель, будучи на сайте ㄧ как говорится, по одежке встречают. Эта страница должна иметь правильное настроение, подходящее специфике продаваемого товара или услуги, дизайн, сочетающийся со всем остальным сайтом и, конечно, она должна привлекать к себе внимание клиента. Создание лендингаСоздать действительно первоклассный лендинг сложно, но возможно. Ключ к достижению наилучших результатов лежит в эффективном сотрудничестве заказчика и дизайнера. Заказчику необходимо иметь четкое представление о том, какую информацию ему бы хотелось разместить на лендинг странице, а дизайнер, в силу своего опыта и профессионального видения, должен понимать, какие инструменты и решения будут работать в данном конкретном случае, а какие ㄧ нет. Объединив идеи, можно положить начало яркому и работающему лендингу. Однако, еще больше чем дизайну, следует уделить внимание наличию основополагающих элементов лендинга ㄧ подробной и актуальной информации о продаваемом товаре и форме для регистрации клиентов. Включение этих элементов в структуру страницы, позволит создать цельный и выразительный стиль лендинга. Дизайн лендингаВ зависимости от коннотативного образа товара, можно создавать множество разных дизайнов лендинг страниц ㄧ от полноцветных до минималистичных, от милых до элегантных, ㄧ главное, не переборщить с деталями. Дизайнер лендинга всегда должен склоняться к однородности и целостности создаваемых форм. Если стиль страницы яркий и блестящий, то и элементы на этой странице должны согласовываться с общим стилем. Это значит, что дизайнер должен использовать подходящие цвета, шрифты, фоны и прочие детали, которые были бы уместны. Если для увеличения эффекта в лендинге задействована звуковая дорожка, то она должна согласовываться с выбранным дизайном по настроению и тематике. Многие дизайнеры часто экспериментируют с тем, как выглядит и ощущается лендинг. Лендинг – это наиболее востребованный маркетинговый элемент сегодня, создание которого требует от дизайнеров особых навыков. Мы подготовили подборку из 50 лучших примеров для тех, кто ищет вдохновения для создания своего незабываемого лендинга. 1. Flow
2. Tapdaq
3. BambooHR
4. Intercom
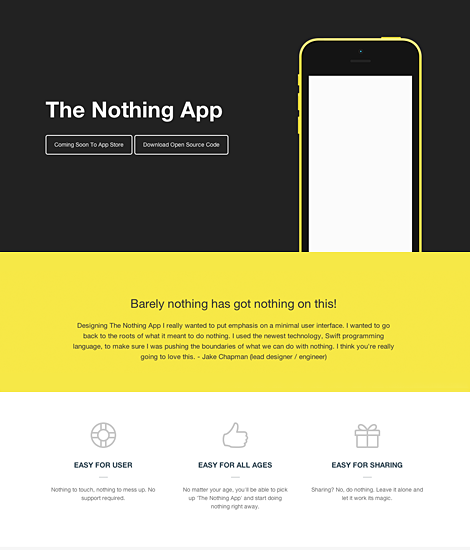
5. The Nothing App
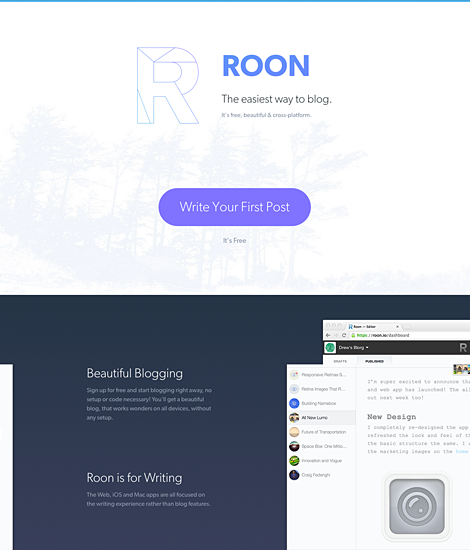
6. Roon
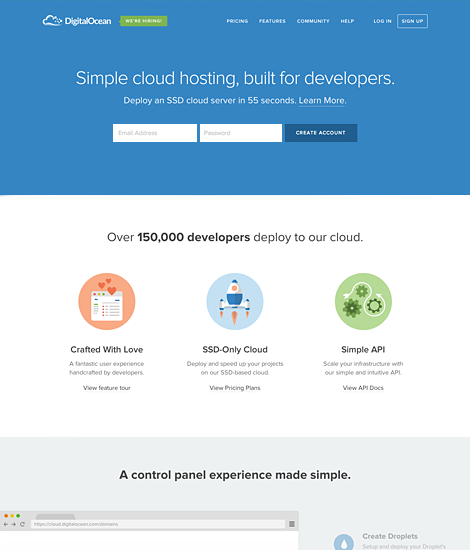
7. Digital Ocean
8. Media Template
9. Chooos
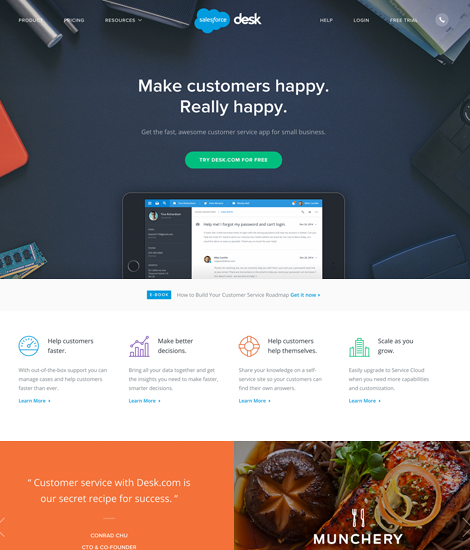
10. Desk
11. Cheers
12. Geckoboard
13. Grovemade
14. Xero
15. Composure
16. Stampready
17. Tile
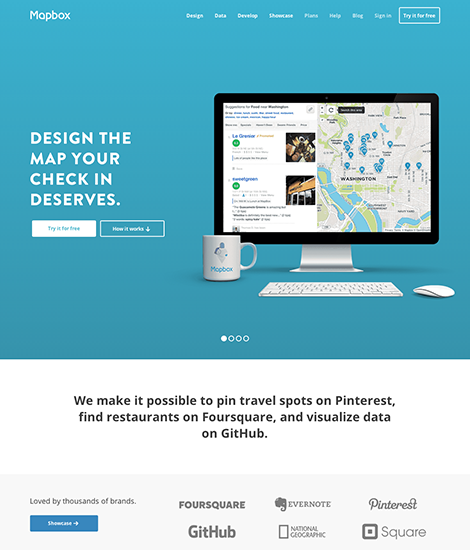
18. Mapbox
19. Golflinkd
20. Goclio
21. Assembly
22. Campaign Monitor for iPhone
23. Five Simple Steps
24. Play With
25. Trippeo
26. Snapcard
27. Tookapic
28. Help Desk
29. Picjumbo
30. Segment
31. Clearbit
32. Rafal Tomal
33. Narrative Clip
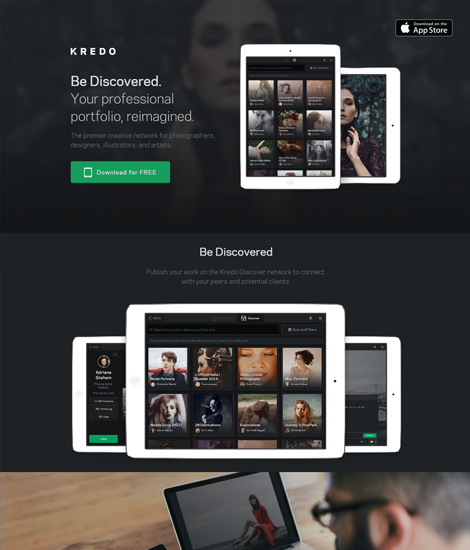
34. Kredo
35. Dunkr App
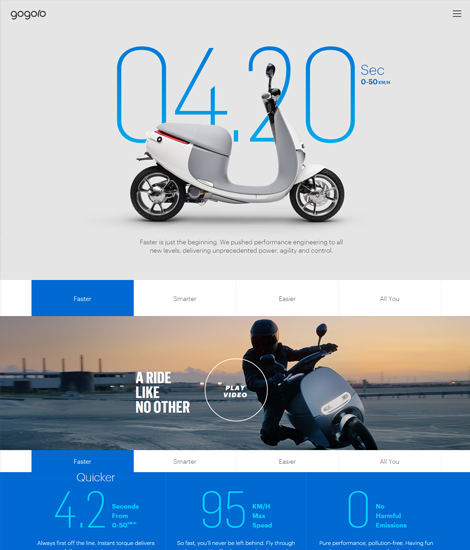
36. Gogoro
37. Reuters TV
38. SproutVideo
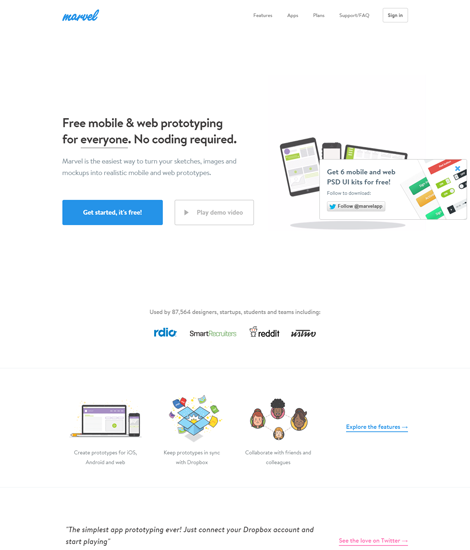
39. Marvel App
40. Ballpark
41. InVision
42. Pixsta App
43. Wunderlist
44. Dropmark
45. Do
46. PixelPrivacy
comments powered by HyperComments www.rubrain.com Лучшие примеры лендингов, идеальная посадочная страница Landing PageСоздайте посадочную страницу на 1C-UMI. Просто выберите доменное имя и введите ваш e-mail. Затем вы увидите примеры landing page для любого вида предпринимательства — адаптивные шаблоны дизайна. Преимущество адаптивных сайтов заключается в том, что они корректно отображаются и на мониторе компьютера, и на экране мобильного устройства. Лучшие лендинги, безусловно, создаются с адаптивным дизайном. Расположение элементов в разных шаблонах 1C-UMI несколько отличается. Выберите шаблон, который в большей степени соответствует вашим бизнес-задачам, а также понравится по дизайну. Пора редактировать сайт и заполнить его своим контентом. Идеальная посадочная страница, пример которой перед вами, содержит определенный набор блоков:
Посадочная страница — пример простоты и удобства как для клиента, так и для покупателя. Лучшие образцы посадочной страницы представлены именно на нашем сервисе. Создайте лендинг на 1C-UMI и наслаждайтесь широкими возможностями для вашего бизнеса.
umi.ru 5 примеров landing page в трендах 2015 года
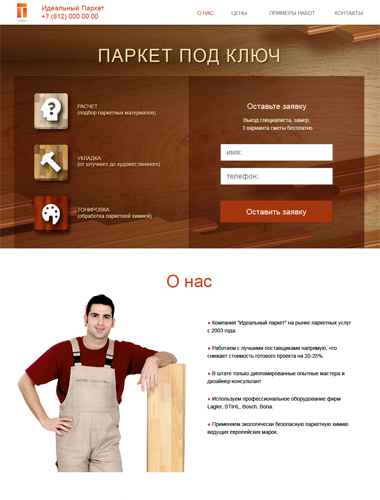
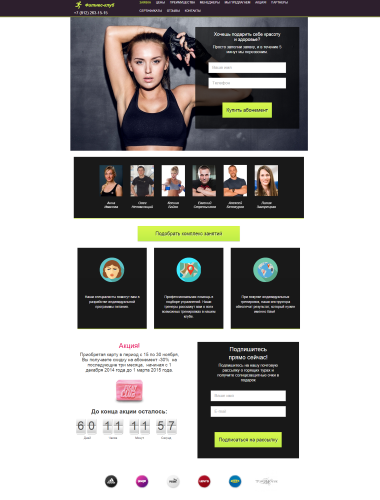
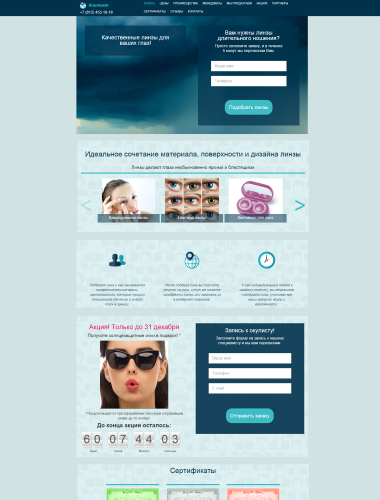
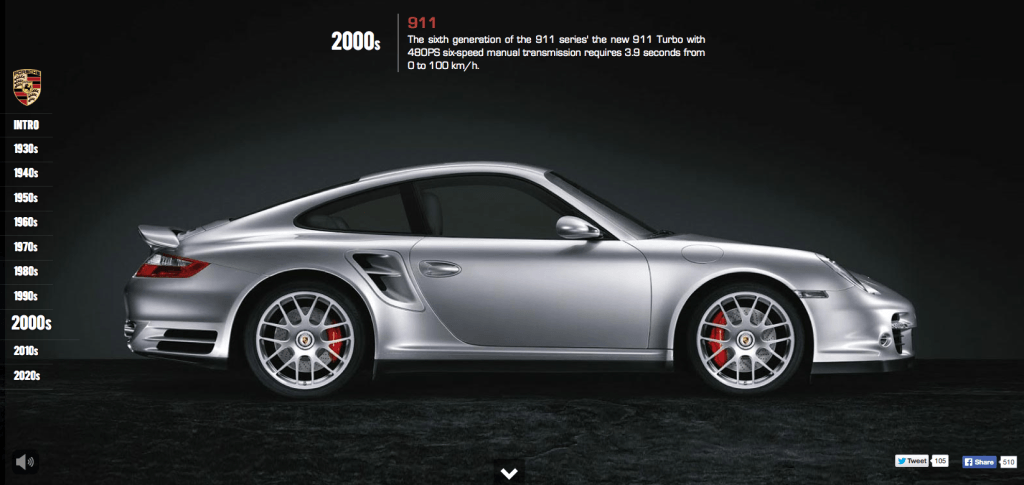
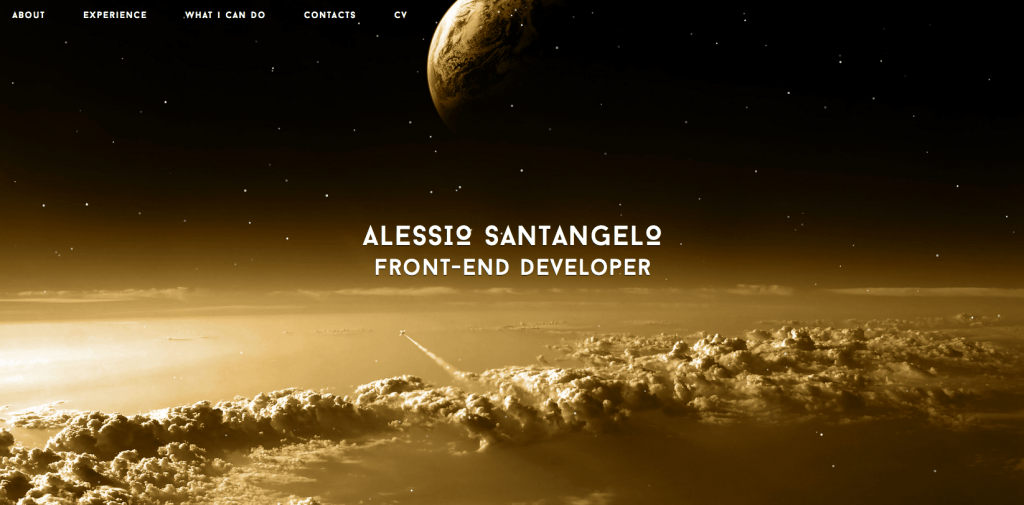
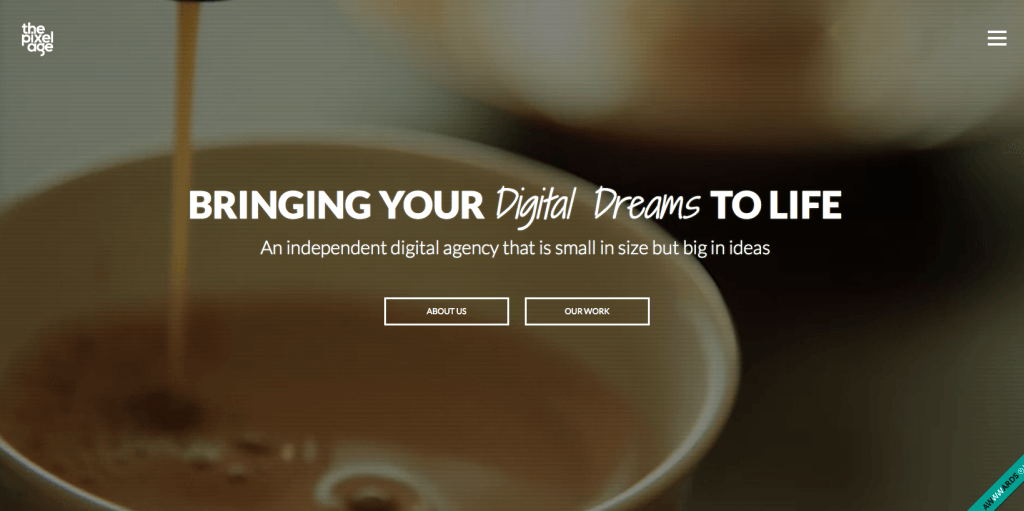
Мы собрали подборку из 5 лендингов, которые отражают дизайнерские тренды 2015 года. За исключением прозрачных кнопок и вездесущего плоского дизайна (мы и так посвятили этой теме не одну статью). Читайте, и вы узнаете самые последние тенденции в дизайне лендинг пейдж. Клик на картинку, чтобы посмотреть лендинг полностью. Мобильный веб-дизайн Рис.1. Пример лендинга для ниши услуг. Здесь можно найти все тренды последних лет: flat-дизайн, невидимую кнопку, видео на первом экране и кнопку меню в виде гамбургера. Лаконичное меню в виде иконки-гамбургера, а также скрытые кнопки соцсетей (правый верхний угол) — это далеко не полный перечень решений, которые успешно перекочевали из интерфейсов мобильных приложений в лендинги. Границы между веб-дизайном для мобильных устройств и компьютеров стираются, чтобы один и тот же сайт всегда корректно отображался. И если раньше этого эффекта пытались добиться адаптивной версткой, то сейчас лендинги изначально проектируются, в первую очередь, под мобильные устройства (принцип «Mobile first»). Пример лендинга выше отлично отражает этот принцип. Японский одностраничник с акцентом на фоновое изображение выглядит одинаково и на компьютере, и на планшете, и на мобильном телефоне. Единственный минус — видео нужно время, чтобы загрузиться, нужно всегда учитывать этот фактор. Уникальный фотоконтент Рис. 2. Пример лендинга в нише дизайн-бюро. Сейчас дизайнеры стараются ограничить использование стоковых фото и выбирают вместо приевшихся картинок красивый авторский контент. Использование собственных фотографий добавляет «очков» компании, повышает статус бренда. Лендинг Belle Epoque производит незабываемое впечатление за счет качественных фоновых фотографий. Листая сайт, вы будто находитесь в уютном офисе компании. Конечно, свою роль сыграла типографика, и в итоге посадочная страница радует глаз и выглядит завершенной. Просто представьте себе эту же страницу с обычной стоковой фотографией, весь шарм и харизма сразу потеряются. Parallax-эффект остается Рис. 3. Пример лендинга для презентации автомобилей премиум класса Параллакс продолжает править бал на лендингах с длинной прокруткой, которые рассказывают историю продукта или бренда. Важно понимать одно: что хорошо для дорогого лендинга-визитки, может сыграть злую шутку с продающими страницами. Говоря проще, параллакс не помогает продавать продукт. Но вместе с тем, он отлично смотрится на пафосных микросайтах известных брендов. Пример лендинга выше, сайт PorschEvolution, приглашает вас на короткое, но незабываемое путешествие в мир Porsche, и все за счет удачного параллакс-эффекта. Портфолио в формате лендинга Рис. 4. Пример лендинга-портфолио для разработчика интерфейсов. За последний год число лендингов — портфолио представителей творческих индустрий выросло в несколько раз. Любой уважающий себя разработчик и дизайнер предлагает целевой аудитории познакомиться с своими работами и резюме через онлайн-портфолио и заявляет о себе в Интернете, создавая уникальные и стильные страницы. Видео на весь экран Рис. 5. Пример лендинга для digital-агентства: видео на первом экране придает странице динамику, цепляет взгляд и выглядит очень стильно. В других подборках «Примеры лендингов этой недели» вы встречали развлекательные видео и видеорезультаты, мини-фильмы для фона и интригующие интро для одностраничников. Поэтому можно с уверенностью утверждать, что полноэкранные видео, как тренд, переходят в 2015 год. Прежде чем выбирать между фотографией и видео, ответьте на два вопроса: где находится ваша целевая аудитории (позволяет ли скорость интернета просматривать видео), для чего вы будете использовать видео (показывать результат, закрывать возражения, вызывать доверие и т.д.). «Просто для красоты» — это не причина. Если вы создаете CTR-целевые страницы лучше протестируйте несколько вариантов (с видео и без). Хотя большинство тенденций приходят и уходят, не задерживаясь больше чем на год или даже несколько месяцев, они достаточно сильно влияют на то, как пользователи воспринимают ваш лендинг. Трендам не нужно слепо следовать, но и на вооружение взять не помешает. Получайте бесплатные уроки и фишки по интернет-маркетингуconvertmonster.ru
|