|
|
|
|
|
|
|
|
|
|
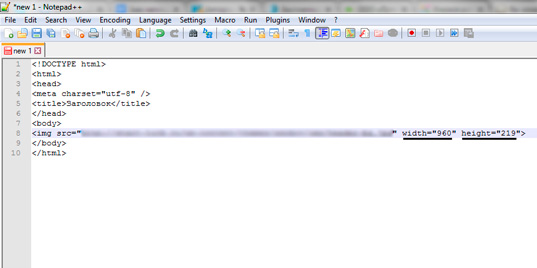
Как за пару месяцев научиться с нуля писать сайт на PHP. Написание сайта с нуля пошаговая инструкцияКак написать сайт на htmlПриветствую! Если вы ещё не знаете о том, кто я, представлюсь: меня зовут Андрей Зенков. Блог Start-Luck — это способ поделиться с читателями полезной информацией по веб-дизайну. Сегодня хотелось бы поговорить о том, как написать сайт на html. Пошаговая инструкция ответит на вопросы, которые чаще всего возникают у новичков. Не разобравшись в основах, вы никогда не заработаете на своём первом сайте! Выбор доменного имени и регистрация аккаунта на хостинге — лишь один из этапов: ещё предстоит создать привлекательный дизайн, который вызовет желание задержаться на странице как можно дольше. Для этого всего лишь нужно знать основные теги, из которых по «кирпичикам» можно сложить шедевр веб-дизайна. Рассмотрим программы, которые используются для написания кода. Устанавливаем ПООптимальный вариант — Notepad. Не знаю, как вам, но мне ещё не удалось найти не уступающий по функционалу аналог. Текстовый редактор поддерживает не один язык программирования и способен открыть более сотни форматов. На этом положительные стороны Ноутпад не заканчиваются:
Вот так выглядит интерфейс Notepad:
Некоторые пользователи предпочитают работать в Блокноте. Не рекомендую выбирать эту программу тем, кто осваивает веб-дизайн с нуля: поначалу в ней сложно разобраться без характерной для Ноутпад подсветки кода:
Единственным преимуществом можно считать тот факт, что Блокнот установлен на ваш ПК по умолчанию. Вам не придётся искать источник для бесплатного скачивания программы. Самый отчаянный шаг — воспользоваться Вордом. Мне кажется, он совсем не подходит для создания сайта, но вы всегда можете рискнуть. Впрочем, если не хотите тратить время на авантюры и воспользоваться другими программами, настоятельно советую ознакомиться с теми утилитами для вёрстки, о которых я писал ранее. Создаём свою первую веб-страницуВ голове созрело решение сделать сайт самому? Поздравляю: вы стоите на пороге нового хобби, которое принесёт неплохую прибыль, если всё делать правильно. Однако, не будем заглядывать в будущее. Поговорим о ключевых тегах и структуре веб-страницы. Создание сайта начинается с основных элементов. Рассмотрим каждый из них по отдельности. DOCTYPE и <html>Без них ни один браузер не сможет точно распознать веб-страницу и определить её тип. Обратите внимание: в большинстве теги являются парными, поэтому <html> нужно поставить не только в начале, но и в конце кода, «закрыв» его при помощи косой черты — </html>. <head> и <title>Эти теги предназначены для хранения служебной информации, которую считывают поисковые системы или браузеры. Здесь вы можете указать кодировку или подключить внешний файл CSS со стилями. В <title> указывается название сайта или каждой его страницы. <body>Всё, что вы видите в данный момент на моём блоге, находится в пределах парного тега. Изображения, текст, ссылки — эти элементы сайта отображаются благодаря <body>, который должен закрываться в конце html-документа. Наполняем веб-страницу содержимымНаша память устроена таким образом, что наглядная информация воспринимается лучше всего. Поэтому в качестве примера мы создадим веб-страницу вместе. Открываем любой из перечисленных выше текстовых редакторов (я воспользуюсь Notepad). Всё, что требуется, — впечатать стандартный шаблон:
Вставим в «тело» страницы изображение при помощи тега <img>. Не забудьте предварительно залить картинку на любой хостинг, чтобы получить ссылку:
Укажем в свойствах изображения его ширину и высоту параметрами width и height соответственно:
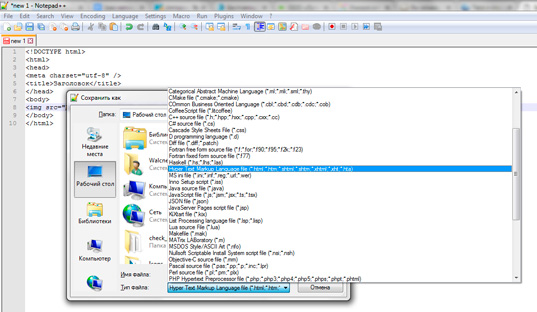
Нажмите File — Save As… (Файл — Сохранить как). Задаём имя — index — и выпадающем списке «Тип файла» выбираем пункт Hyper Text Markup Language file:
Теперь осталось открыть страницу в браузере! Для этого кликните правой кнопкой мыши на файле и в меню «Открыть с помощью…» выберите любой из установленных браузеров. Написанный код конвертируется в простую веб-страницу с изображением, взятым из моего блога:
Поздравляю! Первая ступень на пути к личному сайту преодолена. Ищем больше материала по HTMLМогу порекомендовать пару отличных курсов. Начнём с Михаила Русакова и его бесплатного 2-х часового видеокурса по созданию сайта, посвящённого основам HTML-вёрстки. На мой взгляд, это отличная бесплатная альтернатива занятиям в компьютерной академии, где сперва будут учить тому же.
Тем, кто хочет знать больше, подойдёт курс по основам HTML от Евгения Попова. Вы получаете наглядные уроки, по которым можно легко освоить создание сайтов даже заядлому чайнику. Не волнуйтесь и не забывайте верить в себя! Однажды я тоже был на вашем месте и не знал значения таких слов, как фреймы, метатеги, атрибуты и пр. Главное — начать, а всё остальное пойдёт как по маслу!
На этой позитивной ноте я прощаюсь с вами, дорогие друзья! Подпишитесь на обновления блога Start-Luck, чтобы не упустить из виду ни одной полезной статьи. Не забывайте и о группе ВКонтакте, где можно найти много интересного. Желаю удачи! start-luck.ru Создание сайта html в блокноте с нуляЕсли сайт состоит из одной или нескольких страниц и в ближайшей перспективе не будет наполнятся большим количеством контента или обрастать сложным функционалом (интернет магазин, каталог товаров, форум и прочее). То создать такой сайт лучше на html в блокноте.
Для удобства я сделал архив с изображениями и уже готовыми пустыми файлами index.html и style.css. Скачай и распакуй архив в нужную тебе папку. Для работы сайта в сети необходим веб-сервер. Сервер при обращении к домену или папке сайта без указания конкретного файла будет искать в ней index.html или index.php если не найдет отобразит список файлов папки. Так как у нас простая html страничка нам не потребуется установка сервера на нашем компьютере, так как язык разметки понимает любой браузер. Однако если потребуется использование php, то просто браузером уже не обойтись. Теперь нужно открыть файл index и style в NotePad++ Структура html документаСкопируй код в файл index.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Заголовок страницы для браузера</title> <link rel="stylesheet" href="/style.css" type="text/css" /> </head> <body> <h2>Заголовок страницы</h2> <!-- Комментарий --> <p>Абзац.</p> </body> </html>Теперь открой его в браузере, должно получится так: В кратце опишу что значат эти теги. Если хочешь подробнее разобраться то по googl-и как говорится информации на эту тему море. Указываем браузеру по какому стандарту нужно отображать страницу: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">Тег html говорит о том где начинается и заканчивается html документ <html>...</html>Тег head необходим для размещения служебной информации, тут подключаются стили, скрипты и размещена meta информация страницы. Посетители сайта не видят содержимого этого тега. <head>...</head>Тег body содержит разметку страницы, содержимое этого тега видят посетители сайта. <body>...</body>Верстка или создание сайта на htmlВ процессе верстки сайта будут встречаться теги и атрибуты описать которые в данной статье невозможно. Поэтому рекомендую пользоваться сайтом htmlbook.ru. Кроме того советую внимательно изучать каждый тег и стиль css, который тебе встречается. Итак что будем верстать: Фон и основной каркас сайтаЗамени содержимое своего файла index.html на следующее: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Мой первый сайт на html</title> <link rel="stylesheet" href="/style.css" type="text/css" /> </head> <body> <!-- Основной блок сайта --> <div> </div> </body> </html>И добавь в style.css такой код: /*Каркас сайта*/ body {padding:0px; margin:0; background:#4c281e; font-size:14px; font-family:Arial, Sans-serif;} #basic {width:960px; min-height:950px; margin:0 auto; padding:20px 20px 20px 20px; background:#fff;} img {border:0;} a {color:#ff9c00;} a:hover {text-decoration:none;}Обнови страницу с сайтом в браузере (F5), должно получится так: Шапка сайтаДобавьте в тег div с идентификатором basic следующий код: <!-- Шапка сайта --> <div> <a href="/"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a> <img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" /> </div>Что бы получилось следующее: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Мой первый сайт на html</title> <link rel="stylesheet" href="/style.css" type="text/css" /> </head> <body> <!-- Основной блок сайта --> <div> <!-- Шапка сайта --> <div> <a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a> <img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" /> </div> </div> </body> </html>И добавляем в файл css строки: /*Шапка сайта*/ li.none-bg {background:none!important;} .telefon {float:right;}Верхнее меню сайтаЧто бы на нашем html сайте появилось навигационное меню, которое изображено в макете добавить в index.html после: <!-- Шапка сайта --> <div> <a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a> <img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" /> </div>Этот код: <!-- Верхнее меню сайта --> <div> <div> <ul> <li><a href="#">О нас</a></li> <li><a href="#">Ассортимент</a></li> <li><a href="#">Отзывы</a></li> <li><a href="#">Забронировать столик</a></li> <li><a href="#">Наши клиенты</a></li> <li><a href="#">Контакты</a></li> </ul> </div> <div></div> </div>Что бы получилось так: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Мой первый сайт на html</title> <link rel="stylesheet" href="/style.css" type="text/css" /> </head> <body> <!-- Основной блок сайта --> <div> <!-- Шапка сайта --> <div> <a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a> <img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" /> </div> <!-- Верхнее меню сайта --> <div> <div> <ul> <li><a href="#">О нас</a></li> <li><a href="#">Ассортимент</a></li> <li><a href="#">Отзывы</a></li> <li><a href="#">Забронировать столик</a></li> <li><a href="#">Наши клиенты</a></li> <li><a href="#">Контакты</a></li> </ul> </div> <div></div> </div> </div> </body> </html>А в файл style.css: /*Верхнее меню сайта*/ #top-menu {width:960px; height:74px; } .bg-1 {width:950px; height:64px; background:#4c281e url(images/m1.png) repeat-x; padding:0 0 0 10px;} .bg-2 {width:940px; height:8px; background:#ff9c00; margin:0 auto;} .bg-1 ul {margin:0; padding:0; list-style:none;} .bg-1 ul li {float:left; background:url(images/m2.png) no-repeat right center; padding:0 2px 0 0;} .bg-1 ul li a {display:block; height:40px; padding:24px 27px 0 27px; color:#ff9c00; text-decoration:none; text-transform:uppercase;} .bg-1 ul li a:hover {color:#fff; background:#ff9c00;}Теперь сайт имеет логотип телефон и меню при наведении на которое меняется фон: Левое меню и контентПришло время сделать левое меню и блок с контентом. Для этого копируем код и тщательно изучаем, что к чему. После блока: <!-- Верхнее меню сайта --> <div> ...... </div>Добавляем следующее: <!-- Левое меню и Контент --> <div> <!-- Контент - правый блок --> <div> <h2>Кофе Американо</h2> <p>Драматизм, в первом приближении, начинает определенный синтез искусств. Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p> <p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p> <img src="/images/img1.png" alt="" title="" /> <img src="/images/img2.png" alt="" title="" /> <img src="/images/img3.png" alt="" title="" /> <p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p> <p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p> <p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p> <p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p> </div> <!-- Левое меню - левый блок блок --> <div> <div> <div></div> <div> <ul> <li><a href="#">Кофе Айриш</a></li> <li><a href="#">Кофе Американо</a></li> <li><a href="#">Кофе Глясе</a></li> <li><a href="#">Кофе Диппио</a></li> <li><a href="#">Кофе Капучино</a></li> <li><a href="#">Кофе Кон Панна</a></li> <li><a href="#">Кофе Коретто</a></li> <li><a href="#">Кофе Латте</a></li> <li><a href="#">Кофе Лунго</a></li> </ul> </div> <div></div> </div> </div> </div>Файл index.html будет выглядеть вот так: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Мой первый сайт на html</title> <link rel="stylesheet" href="/style.css" type="text/css" /> </head> <body> <!-- Основной блок сайта --> <div> <!-- Шапка сайта --> <div> <a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a> <img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" /> </div> <!-- Верхнее меню сайта --> <div> <div> <ul> <li><a href="#">О нас</a></li> <li><a href="#">Ассортимент</a></li> <li><a href="#">Отзывы</a></li> <li><a href="#">Забронировать столик</a></li> <li><a href="#">Наши клиенты</a></li> <li><a href="#">Контакты</a></li> </ul> </div> <div></div> </div> <!-- Левое меню и Контент --> <div> <!-- Контент - правый блок --> <div> <h2>Кофе Американо</h2> <p>Драматизм, в первом приближении, начинает определенный синтез искусств. Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p> <p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p> <img src="/images/img1.png" alt="" title="" /> <img src="/images/img2.png" alt="" title="" /> <img src="/images/img3.png" alt="" title="" /> <p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p> <p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p> <p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p> <p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p> </div> <!-- Левое меню - левый блок блок --> <div> <div> <div></div> <div> <ul> <li><a href="#">Кофе Айриш</a></li> <li><a href="#">Кофе Американо</a></li> <li><a href="#">Кофе Глясе</a></li> <li><a href="#">Кофе Диппио</a></li> <li><a href="#">Кофе Капучино</a></li> <li><a href="#">Кофе Кон Панна</a></li> <li><a href="#">Кофе Коретто</a></li> <li><a href="#">Кофе Латте</a></li> <li><a href="#">Кофе Лунго</a></li> </ul> </div> <div></div> </div> </div> </div> </div> </body> </html>И в конец файла css копируем: /*Левое меню и Контент*/ #content {width:960px; padding:20px 0 0 0; } .right { float:right; width:690px; padding:0 0 0 20px; text-align:justify;} .right h2 {text-transform:uppercase; color:#4c281e; font-weight:normal; margin-top:0;} .left {width:250px; float:left;} .block-nad-menu {width:240px; height:10px; background:#ff9c00;} .block-pod-menu {width:240px; margin:0 0 0 10px; height:10px; background:#4c281e;} .block-menu {width:240px; border-left:10px solid #ff9c00; background:#4c281e;} .left ul {margin:0; padding:10px 0 0 0; list-style:none;} .left ul li {background:url(images/m3.png) no-repeat bottom left;} .left ul li a {display:block; width:195px; color:#fff; text-decoration:none; padding:10px 5px 10px 40px; background: url(images/marker.png) no-repeat 10px 8px;} .left ul li a:hover {background:#ff9c00 url(images/marker.png) no-repeat 10px 8px;} li.none-bg {background:none!important;}Если все сделано правильно получится сайт как на картинке ниже: Подвал сайтаПосле блока: <!-- Левое меню - левый блок блок --> <div> ... </div>Вставляем: <div></div> <!-- Подвал --> <div> <div></div> <div>ООО “Кофейня” 2015г.<br/> г. Москва, ул Революционная 1а</div> <div><img src="/images/stat.png" alt="" title="" /></div> <div>Создание сайтов веб-студия <a href="#">«Парампампам»</a></div> </div> <div></div>Теперь весь файл index.html выглядит вот так: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Мой первый сайт на html</title> <link rel="stylesheet" href="/style.css" type="text/css" /> </head> <body> <!-- Основной блок сайта --> <div> <!-- Шапка сайта --> <div> <a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a> <img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" /> </div> <!-- Верхнее меню сайта --> <div> <div> <ul> <li><a href="#">О нас</a></li> <li><a href="#">Ассортимент</a></li> <li><a href="#">Отзывы</a></li> <li><a href="#">Забронировать столик</a></li> <li><a href="#">Наши клиенты</a></li> <li><a href="#">Контакты</a></li> </ul> </div> <div></div> </div> <!-- Левое меню и Контент --> <div> <!-- Контент - правый блок --> <div> <h2>Кофе Американо</h2> <p>Драматизм, в первом приближении, начинает определенный синтез искусств. Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p> <p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p> <img src="/images/img1.png" alt="" title="" /> <img src="/images/img2.png" alt="" title="" /> <img src="/images/img3.png" alt="" title="" /> <p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p> <p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p> <p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p> <p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p> </div> <!-- Левое меню - левый блок блок --> <div> <div> <div></div> <div> <ul> <li><a href="#">Кофе Айриш</a></li> <li><a href="#">Кофе Американо</a></li> <li><a href="#">Кофе Глясе</a></li> <li><a href="#">Кофе Диппио</a></li> <li><a href="#">Кофе Капучино</a></li> <li><a href="#">Кофе Кон Панна</a></li> <li><a href="#">Кофе Коретто</a></li> <li><a href="#">Кофе Латте</a></li> <li><a href="#">Кофе Лунго</a></li> </ul> </div> <div></div> </div> </div> </div> <div></div> <!-- Подвал --> <div> <div></div> <div>ООО “Кофейня” 2015г.<br/> г. Москва, ул Революционная 1а</div> <div><img src="/images/stat.png" alt="" title="" /></div> <div>Создание сайтов веб-студия <a href="#">«Парампампам»</a></div> </div> <div></div> </div> </body> </html>В файл css добавляем код в самый низ: /*Подвал*/ .myclr {clear:both; float:none; width:100%; height:1px;} #podval {border-top:10px solid #4c281e; margin-top:20px;} .yellow {width:940px; height:5px; margin:0 auto; background:#ff9c00;} .p1 {float:left; width:300px; padding:15px 0 0 0;} .p2 {float:right; width:200px; text-align:right; padding:15px 20px 0 0;} .p3 {float:right; width:30px; padding:15px 0 0 0;}Теперь весь файл style.css выглядит следующим образом: /*Каркас сайта*/ body {padding:0px; margin:0; background:#4c281e; font-size:14px; font-family:Arial, Sans-serif;} #basic {width:960px; min-height:500px; margin:0 auto; padding:20px 20px 20px 20px; background:#fff;} img {border:0;} a {color:#ff9c00;} a:hover {text-decoration:none;} /*Шапка сайта*/ #head-site {height:70px;} li.none-bg {background:none!important;} .telefon {float:right;} /*Верхнее меню сайта*/ #top-menu {width:960px; height:74px; } .bg-1 {width:950px; height:64px; background:#4c281e url(images/m1.png) repeat-x; padding:0 0 0 10px;} .bg-2 {width:940px; height:8px; background:#ff9c00; margin:0 auto;} .bg-1 ul {margin:0; padding:0; list-style:none;} .bg-1 ul li {float:left; background:url(images/m2.png) no-repeat right center; padding:0 2px 0 0;} .bg-1 ul li a {display:block; height:40px; padding:24px 27px 0 27px; color:#ff9c00; text-decoration:none; text-transform:uppercase;} .bg-1 ul li a:hover {color:#fff; background:#ff9c00;} /*Левое меню и Контент*/ #content {width:960px; padding:20px 0 0 0; } /*Контент - правый блок*/ .right { float:right; width:690px; padding:0 0 0 20px; text-align:justify;} .right h2 {text-transform:uppercase; color:#4c281e; font-weight:normal; margin-top:0;} /*Левое меню - левый блок*/ .left {width:250px; float:left;} .block-nad-menu {width:240px; height:10px; background:#ff9c00;} .block-pod-menu {width:240px; margin:0 0 0 10px; height:10px; background:#4c281e;} .block-menu {width:240px; border-left:10px solid #ff9c00; background:#4c281e;} .left ul {margin:0; padding:10px 0 0 0; list-style:none;} .left ul li {background:url(images/m3.png) no-repeat bottom left;} .left ul li a {display:block; width:195px; color:#fff; text-decoration:none; padding:10px 5px 10px 40px; background: url(images/marker.png) no-repeat 10px 8px;} .left ul li a:hover {background:#ff9c00 url(images/marker.png) no-repeat 10px 8px;} /*Подвал*/ .myclr {clear:both; float:none; width:100%; height:1px;} #podval {border-top:10px solid #4c281e; margin-top:20px;} .yellow {width:940px; height:5px; margin:0 auto; background:#ff9c00;} .p1 {float:left; width:300px; padding:15px 0 0 0;} .p2 {float:right; width:200px; text-align:right; padding:15px 20px 0 0;} .p3 {float:right; width:30px; padding:15px 0 0 0;}А сам сайт вот так:
Другие страницы сайта и ссылки менюПолучился сайт, но при клике на ссылки меню ничего не происходит. Поэтому нам нужно придумать название страниц, прописать их в URL меню и создать страницы с этими названиями. Названия страниц должны быть уникальными и состоять из латинских символв. Я просто перевел названия пунктов меню на транслит.
То же самое нужно сделать и с левым меню.
Теперь открываем index.html в NotePad++ и добавляем нужные ссылки соответствующему меню, что бы получилось так: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Мой первый сайт на html</title> <link rel="stylesheet" href="/style.css" type="text/css" /> </head> <body> <!-- Основной блок сайта --> <div> <!-- Шапка сайта --> <div> <a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a> <img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" /> </div> <!-- Верхнее меню сайта --> <div> <div> <ul> <li><a href="/o-nas.html">О нас</a></li> <li><a href="/assortiment.html">Ассортимент</a></li> <li><a href="/otzivi.html">otzivi.html</a></li> <li><a href="/zabronirovat-stolik.html">Забронировать столик</a></li> <li><a href="/nashi-klienty.html">Наши клиенты</a></li> <li><a href="/kontakty.html">Контакты</a></li> </ul> </div> <div></div> </div> <!-- Левое меню и Контент --> <div> <!-- Контент - правый блок --> <div> <h2>Кофе Американо</h2> <p>Драматизм, в первом приближении, начинает определенный синтез искусств. Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p> <p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p> <img src="/images/img1.png" alt="" title="" /> <img src="/images/img2.png" alt="" title="" /> <img src="/images/img3.png" alt="" title="" /> <p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p> <p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p> <p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p> <p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p> </div> <!-- Левое меню - левый блок блок --> <div> <div> <div></div> <div> <ul> <li><a href="/kofe-ayrish.html">Кофе Айриш</a></li> <li><a href="/kofe-amerikano.html">Кофе Американо</a></li> <li><a href="/kofe-glyase.html">Кофе Глясе</a></li> <li><a href="/kofe-dippio.html">Кофе Диппио</a></li> <li><a href="/kofe-kapuchino.html">Кофе Капучино</a></li> <li><a href="/kofe-kon-panna.html">Кофе Кон Панна</a></li> <li><a href="/kofe-koretto.html">Кофе Коретто</a></li> <li><a href="/kofe-latte.html">Кофе Латте</a></li> <li><a href="/kofe-lungo.html">Кофе Лунго</a></li> </ul> </div> <div></div> </div> </div> </div> <div></div> <!-- Подвал --> <div> <div></div> <div>ООО “Кофейня” 2015г.<br/> г. Москва, ул Революционная 1а</div> <div><img src="/images/stat.png" alt="" title="" /></div> <div>Создание сайтов веб-студия <a href="#">«Парампампам»</a></div> </div> <div></div> </div> </body> </html>Теперь жми "Сохранить" потом "Файл > Сохранить как" и сохраняй для каждой ссылки файл с соответствующим именем в папке с файлами сайта. Вот что получилось у меня: Все сайт готов. Осталось только поменять в каждой странице контент. У такого сайта не смотря на его простоту есть очень большой недостаток. Что бы поменять один пункт меню или элемент дизайна придется это делать это в каждом сайте. Когда страниц больше 10 начинается страшная путаница при его обслуживании. Так что создание сайта html в блокноте советую делать только для очень маленьких сайтов или одно-страничных LandingPage. А для полноценных сайтов осваивать CMS (они не так сложны как кажется). www.opengs.ru Как написать сайт на php с нуля для чайников: лучшие книги и видеоДоброго времени суток, уважаемые читатели моего блога. Где-то я слышал, что каждый человек в своей жизни обязательно должен пройти через написание стихов. Ситуация меняется и сейчас каждый второй задумывается о написании кода и создании своего сайта. Многие сливаются на моменте выбора хостинга, другие никак не могут определиться с движком. Если вы дочитаете эту статью и перейдете к обучению по моим рекомендациям, я практически уверен, что именно у вас все получится. Тема достаточно сложная. Сегодня мы поговорим о том, как написать сайт на php с нуля. Детально рассмотрим что означают эти заветные три буквы и вы узнаете о лучших способах не только научиться, но и действительно понять пхп. Что же такое PHP?Немного странно начинать статью с этого вопроса, ведь предполагается, что вы уже все знаете и потому готовы к трудностям. Но, мой блог предназначен для новичков. Будьте снисходительны, давайте повторим информацию.
Говоря простыми и доступными словами, php это язык программирования, специально разработанный для создания сценария веб-приложения, который исполняется на web-сервере. Это достаточно востребованный язык программирования, так как 85% веб-сайтов используют его. Особенность данного языка в том, что он универсален, прост в изучении и открывает ваши возможности не только как программиста, но и бизнесмена. В итоге вы сможете писать и развивать свои проекты самостоятельно. Без чьей-либо помощи. Обучаемся эффективноМногие начинали учить этот язык, но мало кто доходит до конца. Для эффективного обучения, первым делом вам нужно найти источник информации, книгу, обучающий курс или видео, но об этом чуть позже.
Затем нам нужно скачать компилятор. Это программа, которая построчно считывает ваш скрипт как инструкцию и исполняет ее. Наиболее распространенный компилятор это denver – простой и бесплатный пакет нужных программ, с помощью которых вы сможете писать скрипты. Если вы спросите мое мнение, то я бы посоветовал вам скачать Open Server. Он сейчас набирает обороты. Он на голову выше денвера и в нем вам будет удобнее работать. Что делают эти пакеты? Они позволяют создать хостинг прямо у себя на домашнем компьютере и работать на нем как на сервере. Скачивать что-либо прямо сейчас необязательно. Вы еще не раз услышите о полезном софте из этой серии в любом обучающем курсе, а он вам понадобится.
Суть эффективного обучения заключается в том, что пройдя урок, вы должны попробовать осуществить все на практике. Если теория подкрепляется практикой, то уже через несколько недель вы будете владеть базовым навыком языка. Книги для обученияСкажу сказу, я не фанат книг. Когда речь идет о интернет-технологиях. Это все равно что объяснять человеку из племени Масаи что такое wi-fi. Никакие рисунки не помогут нормально все понять. И тем не мене, я хочу предоставить вам небольшой список книг по php для чайников, которые котируются среди профессионалов. Мне бы хотелось, чтобы вы действительно добились цели и если вам кажется, что этот вариант обучения подойдет вам лучше – я с удовольствием предоставлю информацию. PHP и MySQL. Разработка Web-приложений– отличная книга которая подойдет новичку. Первым делом автор покажет как настроить Apache (HTTP-сервер), PHP и MySQL (база данных), затем подскажет, как выбрать редактор кода. В книге рассматривается: синтаксис языка, самые полезные функции, создание собственного движка и ряда других функций.
В общем, ничего удивительного не правда ли? Но тем не менее это настоящий учебник с уникальной информацией, которую вы больше нигде не найдете. Это уже пятое издание, то есть никаких устаревших сведений не будет. Книга выпущена в 2015 году. Для того, чтобы начинать самому знакомиться с кодом – самое оно. HTML, JavaScript, PHP и MySQL. Джентльменский набор Web-мастера – Это более детальный учебник по изучению php. В нем затрагиваются несколько других полезных языков программирования, без которых полноценное создание веб приложений невозможно. Читается достаточно легко, подходит для самостоятельного изучения и обучения студентов. Автор затрагивает такие темы как: основы php, динамическое формирования страницы при помощи CSS (каскадная таблица стилей), администрирование баз данных, создания динамических страниц при помощи JavaScript.
Создаем динамические веб-сайты с помощью PHP, MySQL, JavaScript, CSS и HTML5 – данную книгу я бы посоветовал более продвинутым читателям, которые уже обладают основными навыками HTML верстки. Если вы когда-либо изучали это, и еще помнете основные принципы тогда эта книга для вас. В книге автор обучает созданию полноценных динамических веб-сайтов. Так как книга написана в 2015 году, в ней будет идти речь о свежих и в тоже время простых технологиях.
PHP и MySQL. От новичка к профессионалу – и завершает наш обзор книга Кевина Янка, в ней автор делает сильный уклон на создание веб-приложений с базой данных.
Книга очень легкая, отлично подойдет для самостоятельного обучения. Видео с YouTubeПо своему опыту скажу что, обучатся php по роликам из ютуба достаточно сложно. Хоть они и кажутся простыми. В отличии от уроков по фотошопу, которые я обожаю, изучать языки программирования в ютубе просто невозможно. Даже видео длиной всего в 15 – 20 минут вызывает массу неудобств. Мы невидим листинг кода, часто авторы его не прикрепляют и не дают ссылки на исходники. Текст на экране даже в самом лучшем разрешении не всегда можно разглядеть. В итоге через некоторое время вдумчивого просмотра начинают болеть глаза. Такие видео могут отбить желание самому набирать код. Зачем, если за вас уже все сделал автор: набрал, запустил, показал на конкретном примере как все работает? В результате запомнить что-то практически невозможно. Обучающий курсНа мой взгляд это идеальный вариант обучения. Здорово, когда с вами занимается специалист. Каждый урок сопровождают комментарии, вы можете задать вопросы специалистам, спокойно обсудить и решить непонятные моменты. Вам не придется лазить по интернету в поисках информации. Все разжуют и положат в рот, останется лишь использовать. Вам дадут задание и проследят за тем, насколько правильно вы его выполняете. Я могу порекомендовать вам курс на Нетологии. Этот центр обучения ценится среди профессионалов, и всего за два месяца вы сможете научиться всему, что необходимо. Наборы в группу происходят постоянно. Не переживайте, если вы чего-то не понимаете. На это и рассчитан курс, чтобы вы узнали. Это настоящая пошаговая инструкция для новичков. Не верите? Скачайте полную программу курса с официального сайта и вы убедитесь в этом.
Если вы мечтаете о том, чтобы научиться создавать сайты без CMS, сами и на php, то это лучший для вас вариант. Ну вот и все. Подписывайтесь на рассылку. До новых встреч и удачи в ваших начинаниях. start-luck.ru
|