|
|
|
|
|
|
|
|
|
|
Как правильно писать статьи для сайта. Написание сайтаПример самостоятельного создания собственного сайтаДо недавнего времени самый распространеный способ - это писать сайт самому без CMS и конструкторов. Здесь можно поставить плюс ,так как вы можете создать абсолютно любой дизайн,а не из тех что предлагают в CMS и конструкторах.Но если у вас много страниц,то вам придется потратить больше времени на изменение страниц. Здесь зачастую выручает то , если сайт написан с CSS. Многие,что бы не заморачиваться созданием сайта и не терять много времени,обращаются к WEB дизайнерам. И это зачастую правильно,так как они не только создадут сайт но и разместят его в Интернете,продвинут в поисковых системах, будут обновлять и т.д. На этом сайте вы поэтапно познакомитесь как самостоятельно создать собственный сайт , наполнить его контентом,разместить в интернете,повысить его рейтинг и продвинуть наверх по поисковому запросу , а также возможность заработать на нем.Здесь также вы найдете необходимые программы для создания сайта. Давайте сразу перейдем к делу и создадим самый простой сайт без CMS ,чтобы понять с чего начинать.
После того как вы сохранили файл в редакторе , в указанной вами папке появится значок браузера с именем index.html.Откройте этот файл и ... ВЫ НИЧЕГО НЕ УВИДИТЕ!!! Вместо сайта у вас будет чистый лист. А все потому что вы объявили только создание VEB страницы,но ничем её не заполнили , то есть у вас отсутствует контент. Разберем что означают эти теги. <html> - Сообщает браузеру что этот документ написан на языке HTML.<head> - Начало заголовка.(не виден на странице).<title> - (Для поисковых систем) - Здесь пишется название сайта.</title> - Здесь пишутся мета - теги. </head> - Конец заголовка.<body> - Начало тела документа(для содержимого страницы).</body> - Конец тела документа.</html> - Конец HTML. Контент сайта пишется в теле документа между тегами <body> и </body> Напишем любой текст к примеру "Создание собственного сайта" и вставим фото <img src="com (8).gif" width=213 height=170 border=0> .Вместо com (8).gif выберите фото на своем компьютере , поместите в ту же папку где находится сайт и замените имя файла com (8).gif на свое.Расположим текст и фото по центру тегом <center></center> и добавим в тело цвет страницы bgcolor="#ceceff"
Это был пример простейшего сайта с минимумом тегов которые необходимы для его создания. Вы узнаете намного больше если ознакомитесь с поэтапным созданием пятистраничного сайта.
Визуальное восприятие сайта во многом зависит от графики.Вам надо знать как вставить рисунок,фото на страницу, в дальнейшем вам пригодится страница как сделать эффекты фото, а вот как сделать анимацию GIF вы должны изучить в процессе разработки сайта, GIF есть практически в каждом сайте. Как сделать разбивку страницы на ячейки посмотрите здесь. Внешний вид сайта во многом зависит от цветовой схемы и от вида шрифта.Что бы сделать хороший сайт вам обязательно надо знать стиль CSS. Обычно сайт состоит из нескольких страниц,есть сайты состоящие из сотен страниц.Связываются эти страницы в единое целое при помощи ссылок.После того как вы создали сайт и проверили как он выглядит в разных браузерах надо его разместить в интернете Для этого вы должны выбрать Хостинг и Домен.Далее разместите на сайте счетчик посещений и займитесь продвижением сайта по поисковым запросам. Итак переходим к сайту посложнее, с пятью страницамиsitesaid.ru Создание сайта на HTMLЗдравствуйте, меня зовут Михаил Русаков! В этой статье я расскажу Вам о создании простейшего сайта. Кто знает, может быть, знания, которые Вы получите в этой статье, впоследствии станут началом Вашего успеха. Я склонен полагать, что у Вас имеется большое желание научиться создавать свои собственные сайты. Разумеется, крайне глупо пытаться познать эту науку с изучения какого-нибудь PHP. Гораздо разумнее начать с чего-нибудь попроще, а именно с HTML (HyperText Markup Language - язык гипертекстовой разметки) - базового языка, на котором и построен любой, даже самый сложный сайт. Без этого языка не было бы ни одного сайта, более того, HTML - простейший язык, который может освоить даже школьник (яркий пример - Ваш покорный слуга, начавший осваивать HTML ещё в школе, причём весьма успешно). Ладно, хватит болтовни - пора приступать к созданию нашего с Вами первого сайта, и этот процесс будет называться: "Создание сайта на HTML". Первое, что нужно решить: где создавать сайт? Разумеется, можно и в обычном блокноте. Но это несерьёзно (мы так в школе писали), поэтому давайте лучше будем использовать что-нибудь "потяжелее". Я остановил свой выбор на редакторе "Notepad++" - замечательная программа, которая позволяет писать код на огромном количестве языков, в том плане, что это будет весьма и весьма удобно. Не буду сильно её хвалить, потому что для написания кода для серьёзных языков (Java, C++ и т. д.) она не подходит - много лишних проблем возникнет. Но для таких языков, как HTML, CSS, JavaScript и даже PHP - очень хороший выбор. Скачать Notepad++ можно, пройдя по этой ссылке: http://notepad-plus.sourceforge.net/ru/site.htm Устанавливаем и запускаем редактор. Сразу сохраняем страницу под именем index.html. Теперь пишем (пожалуйста, напишите, а не скопируйте!) в окне редактора: <html><head></head><body></body></html>Написали? Сохранили? Поздравляю Вас, Вы только что создали самую простую (но очень важную!!!) HTML-страницу! Теперь можно нашу страницу открыть в браузере. Так и поступим. Что-нибудь видите? Я уверен, что нет. И это неудивительно, ведь это самая элементарная страница. Вы можете посмотреть исходник страницы. Для этого в меню "Вид" выберите пункт меню "Просмотр HTML кода", "Исходный код страницы" или что-то в этом духе, в зависимости от Вашего браузера. Также можно просто нажать CTRL-U (в большинстве браузеров откроется исходный код страницы), и Вы увидите Ваш код. А теперь давайте обсудим, что мы здесь написали. <html>, <head>, <body> - это открывающие теги. Иногда их ещё называют дескрипторы, но я привык называть их тегами, поэтому далее так и буду писать. </html>, </head>, </body> - это закрывающие теги. Теги бывают парные и одиночные. Парные теги - это теги, которые нуждаются в закрывающем, то есть все три тега, которые мы использовали являются парными, так как они открываются и потом закрываются. Одиночные теги - это теги, которые не требуют наличие закрывающего тега. Теперь что касается назначения данных тегов. Тег <html> означает начало HTML-документа. Тег <head> означает начало заголовка HTML-документа. Сюда могут входить, например, заголовок страницы, различные мета-теги. Обо всём об этом погорим чуть ниже. Тег </head> означает конец заголовка HTML-документа. Тег <body> означает начало самого документа. То есть всё (текст, картинки, ссылки и т. д.), что Вы видите на страницах в Интернете - всё расположено в теге <body>. Тег </body> означает конец содержимого документа. Тег </html> означает конец HTML-страницы. Теперь давайте немного добавим в нашу страницу кода, уж, больно она примитивная у нас пока. Внутри тега <head> добавьте такой код: <title>Наша страница</title><meta http-equiv="Content-type" content="text/html; charset=windows-1251">Тег <title> определяет заголовок страницы, который будет отображён в заголовке окна браузера. Тег </title> сообщает, что здесь заголовок заканчивается. Что касается тега <meta>, то здесь сначала я должен сообщить об атрибутах тегов. У тегов могут быть различные атрибуты, определяющие, например, вид их содержимого. Атрибуты ставятся внутри открывающего тега и имеют следующий вид: Название = "значение". Тег <meta> у нас определяет тип содержимого документа. Атрибут http-equiv и его значение Content-type определяет, что сейчас будет описан тип документа. Атрибут content и его значение text/html; charset = windows-1251 сообщают браузеру, что данный документ является HTML-документом (text/html), и кодировка этого документа кириллица (windows-1251). Это был пример мета-тегов. Я думаю, что пока с ними хватит. Теперь займёмся содержимым документа. Надеюсь, что Вы уже поняли, что раз содержимое страницы - значит, будем писать что-то внутри тега <body>. Давайте напишем следующий код внутри тега <body>: <h2>Заголовок 1-го уровня</h2><h3>Заголовок 2-го уровня</h3><h4>Заголовок 3-го уровня</h4><h5>Заголовок 4-го уровня</h5><h5>Заголовок 5-го уровня</h5><h6>Заголовок 6-го уровня</h6>Теги <h2>, <h3>, <h4>, <h5>, <h5>, <h6> - выводят текст в браузере. Причём этот текст является заголовком, более того, чем больше цифра (от 1-го до 6-ти), тем менее крупным шрифтом будет выведен соответствующий текст. Таким образом, код Вашей страницы имеет вид: <html><head> <title>Наша страница</title> <meta http-equiv="Content-type" content="text/html; charset=windows-1251"></head><body> <h2>Заголовок 1-го уровня</h2> <h3>Заголовок 2-го уровня</h3> <h4>Заголовок 3-го уровня</h4> <h5>Заголовок 4-го уровня</h5> <h5>Заголовок 5-го уровня</h5> <h6>Заголовок 6-го уровня</h6></body></html>Сохраните страницу и посмотрите на неё в браузере. Также можно добавить немного атрибутов и в тег <body>. Давайте добавим атрибут text со значением green (зелёный). И атрибут bgcolor со значением yellow (жёлтый). Таким образом, тег <body> выглядит так: <body text = "green" bgcolor = "yellow"> <h2>Заголовок 1-го уровня</h2> <h3>Заголовок 2-го уровня</h3> <h4>Заголовок 3-го уровня</h4> <h5>Заголовок 4-го уровня</h5> <h5>Заголовок 5-го уровня</h5> <h6>Заголовок 6-го уровня</h6></body></html>Сохраните страницу и посмотрите на неё в браузере. Как видите, фон страницы стал жёлтым, а текст стал зелёным. Думаю, что на сегодня хватит для Вас материала. Очень полезно будет потренироваться в выводе разного текста, разными цветами. Увидимся в следующей статье! С уважением, Михаил Русаков. P.S. Бесплатный курс по HTML: http://srs.myrusakov.ru/html
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы. Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте): myrusakov.ru Программы для создания сайта - Блог веб-программистаПодробности января 21, 2015 Просмотров: 383375Есть много программ, для создания сайтов, пользоваться которыми можно и без применения специальных знаний в области программирования и разработки. О них и пойдет речь в данной статье. Самым простым и бесплатным способом создания сайтов являются бесплатные системы управления сайтом, предоставляющие бесплатный хостинг, такие как: и т.д., их очень много, но все они имеют ограниченный функционал и за бесплатное размещение придется чем-то пожертвовать. Не буду подробно описывать функционал каждого из них, скажу лишь одно, если вы затеваете серьезный проект или планируете в дальнейшем зарабатывать на своем сайте, то выбирать этот способ я вам не советую.
Второй чуть более сложный способ - использование визуальных html редакторов, таких как:
Визуальных html редакторов также очень много и в большинстве случаев они не требуют знаний языков разметки html и css. Преимуществами данного способа создания сайтов является то, что веб-дизайнер не ограничен никакими рамками присутствующими во всех CMS (системы управления сайтом), может сделать все что угодно с дизайном сайта и даже каждую страницу индивидуальной, ограничиваясь лишь своей фантазией. Еще одним преимуществом является то, что сайт, состоящий из чистого html кода, практически не создает никакой нагрузки на сервер, он значительно меньше по объему чем любая CMS и при наплыве посетителей не будет ни зависать ни тормозить, страницы такого сайта открываются за доли секунды. Отсутствие дублей страниц на таких сайтах положительным образом скажется на его позициях в поисковых системах. Для html сайтов также как и для CMS существуют огромное количество шаблонов. Недостатками этого способа является то что каждую страницу придется редактировать отдельно. Конечно существуют множество программ для поиска и замены текста, например: Словогрыз или Text Replace с помощью которых можно легко вставить или заменить любую часть текста или кода в тысячах html страниц одновременно, но все же они не дают такого удобства, как при использовании CMS. И в отличии от бесплатных хостингов, наподобии юкоза, вам придется самим оплачивать и хостинг и доменное имя. Третий и на мой взгляд самый эффективный метод создания сайтов - это использование CMS (системы управления сайтом или контентом), таких как:
Использование этих систем не требует специализированных знания языков программирования, но требует размещения на хостингах с поддержкой PHP. В настоящее время многие хостинги предлагают бесплатные услуги по установке различных CMS непосредственно на сервер, то есть никаких телодвижений и дальнейших настроек от пользователя не требуется, только оплатить хостинг и домен. В данном видео я продемонстрировал установку сайта на CMS Joomla на хостинге SpaceWeb.
Программный софт необходимый каждому вебмастеру Notepad++ - бесплатный редактор исходного кода с подсветкой синтаксиса и множеством полезных функций. Незаменимая вещь для любого веб-мастера и программиста. Total Commander - файловый менеджер с закрытым исходным кодом, работающий на платформе Microsoft Windows. Идеальное средство для закачки файлов на хостинг, групповой работы с файлами и многого другого. Денвер - Программа для создания локального сервера на вашем компьютере.
Читайте также

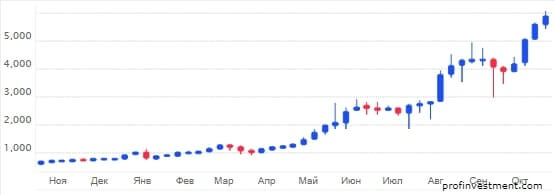
juice-health.ru Написание сайтов: стоимость, особенностиПрактически ни одна современная крупная или средняя компания, творческий коллектив или публичная персона не обходится без собственного сайта. Написание сайтов предлагают различные специализированные компании (веб-студии), отделы веб-дизайна в крупных IT-компаниях, частные веб-специалисты. Написание сайтов раньше понималось, преимущественно, как создание программных кодов сайтов «вручную». В этом случае все необходимые компоненты создавались и связывались веб-специалистами «с нуля», содержимое и дизайн сайта не разделялись. Сайты принято называть статическими, если они выполняется на «чистом» html. Если же сайт написан, к примеру, на php, то его называют динамическим, поскольку отображаемые на сайте страницы являются результатами работы php-скриптов (программных кодов). В современном веб-дизайне написание сайтов подразумевает не только «ручное», но и автоматизированное создание. Различные программы для написания сайтов помогают в этом. Так, к примеру, существуют специальные HTML- и CSS-редакторы, программы для работы с PHP. Кроме того, разработку сайтов и их дальнейшую поддержку и развитие значительно облегчают специальные системы управления (CMS) - «движки». Стоимость написания сайта зависит от нескольких факторов. Это и сложность проекта, к примеру, и необходимость реализации нестандартных функций или применения нестандартных языков веб-программирования. Это и объем поставленных перед сайтом задач. Немалую роль в формировании стоимости написания сайтов играет также и профессионализм исполнителей. Частные веб-специалисты зачастую складывают стоимость написания сайтов, которые они изготавливают, из стоимости собственных услуг и стоимости необходимого программного обеспечения. Получаемая стоимость бывает довольно низкой и кажется очень привлекательной. Однако качество полученного сайта может разочаровать. Одному человеку просто не под силу выполнить на должном уровне весь комплекс работ, связанных с написанием сайта: веб-дизайн, веб-программирование, копирайтинг, SEO-оптимизация. Отделы веб-дизайна в крупных IT-компаниях обладают более широкими возможностями для написания сайтов, однако при этом не всегда могут предложить гибкие индивидуальные решения. В отличие от последних, специализированные веб-студии располагают всем необходимым для максимально быстрой и точной реализации поставленных задач. Веб-студия WebStudio2U предлагает услуги по написанию сайтов представителям крупного, среднего и малого бизнеса, частным персонам, общественным организациям. Специалисты нашей веб-студии тщательно анализируют цели написания сайта, определяют максимально эффективные пути достижения этих целей. Веб-дизайн от WebStudio2U оптимален по соотношению внешняя привлекательность/юзабилити, а структура и контент страниц сайтов, изготовленных веб-студией, оптимизированы для работы с поисковыми системами. Заказать написание сайтов Вы можете прямо сейчас! Теги:написание сайтов, стоимость написания сайтов, программы для написания сайтовwebstudio2u.net Как правильно писать статьи на сайт. 8 правил Здравствуйте друзья. С вами Чигарев Илья, автор сайта ichigarev.ru. Статья посвящена тому как правильно писать статьи на ваш сайт, от идеи в вашей голове, до уже опубликованной статьи на сайте, чтобы она:— хорошо и быстро индексировалась и попадала в поиск поисковых систем— была полезна и понятна посетителям вашего сайта. Начнем. План статьи: 1. Подбираем ключевые слова(ключи) 2. План статьи 3. 5 элементов, которые должны быть в каждой статье 4. Проверка текста на уникальность 5. Делаем СЕО настройки статьи 6. Сообщаем Яндексу о появлении новой статьи 7. Ускоряем индексацию 8. Расшариваем в соц.сети *Я буду параллельно писать статью на свой сайт, чтобы показать все на реальном примере. Как правильно писать статьи для сайта1. Подбираем ключевые слова(ключи)Перед тем как писать статью мы должны подобрать ключевые слова по которым нашу статью ПС(поисковые системы) будут показывать в поиске. Для этого идем на замечательный сервис Яндекс вордстат https://wordstat.yandex.ru и вбиваем нужную нам фразу.
Я пишу статью на тему «Перенос сайта на другой хостинг» Поэтому так и вбиваю в поисковой строке «Перенос сайта на другой хостинг» и смотрю сколько показов в месяц идет по данному ключу. Итак, перед нами два столбца с ключевыми запросами. Слева у нас столбец «Что искали со словом…», а справа «Запросы, похожие на…»

Сначала смотрим левый столбец. По нашему ключу 868 показов в месяц — неплохо. Давайте посмотрим какие еще интересные запросы ищут с нашим словосочетанием: «Перенос сайта wordpress на другой хостинг» — очень хороший ключевой запрос, он нам подходит больше, т.к. я пишу статью именно про перенос сайта на WordPress. Хоть и показов у данного ключевика меньше — 234 показа, но этот запрос более релевантный моей будущей статье и поэтому читать ее будет большее количество человек, которое зайдет на сайт.
Итак, с ключевой фразой(ключевиком) определились. Если же у вас не получилось сделать это с первого раза, то попробуйте вписать другие варианты ключевика, как нибудь перефразировать его и посмотреть количество показов. Так же обратите внимание на правый столбец, там часто подсказывают интересные ключевые запросы. 2. Пишем план статьиУ каждой статьи должен быть свой план, чтобы статья была структурированная и разбита на подтемы, абзацы. План помогает написать статью, которую будет удобно читать посетителям вашего сайта.
*Примечание. Если у вас статья небольшая, то можно писать и без плана. Я его составляю для больших статей — 3000 знаков и больше. Обычно я план пишу в программе Evernote. У меня есть там специальная метка «Статьи», где я и храню все тексты моих статей, для меня это удобнее. Можно так же использовать обычный документ или писать в самом редакторе статей WordPress.

После того, как план готов, приступаем к написанию самой статьи. 3. 5 элементов, которые нужно учитывать в каждой статье
3.1 Разбиваем текст на абзацыРазбивать текст на абзацы очень важно, иначе текст выглядит сплошной портянкой, который очень не удобно читать. Пишите абзацы по 3-7 строк.
3.2 Используем изображения
Без картинок текст выглядит очень скучно и скорее всего посетитель не дочитает ее до конца и уйдет искать информацию на других сайтах. Поэтому разбавляйте текст изображениями. Идеально, если вы будете добавлять уникальные изображения, т.е. те, которых еще нет в интернете — это свои фотографии, скриншоты, рисунки и т.д.
3.3 Делаем выделение текста
Делайте выделение текста там, где вы хотите привлечь наибольшее внимание посетителя. Я обычно делаю текст жирным или курсивом. Но не стоит сильно увлекаться и выделять через каждое слово, делайте все в меру ) Выделение так же придает живость тексту. Некоторые посетители просто проматывают страницу вниз не вчитываясь в нее, но на выделенные слова, они скорее всего обратят внимание.
3.4 Используем теги h2-h5
В теги нужно заключать заголовки и в заголовках, в свою очередь, нужно использовать ключевые слова. Вот примерное количество тегов, которое должно быть в одной статье: h2 — должен использоваться один раз. И зачастую тег h2 подставляется к названию статьи, поэтому в теле статьи его использовать больше не нужно. h3 — 2-3 раза должен встретиться в статье. h4 — 2-4 раза, но эти теги используются редко.h5 и др. — их уже не обязательно использовать.
Поисковые системы самый главный приоритет дают заголовку h2, поэтому на него нужно уделить большее внимание и правильно составить из ключевых слов, к каждому последующему уровню тегов ПС уделяют все меньше внимания.
*Важное примечание. В тегах нужно сохранять иерархию. Тоесть первым должен идти тег h2, как я говорил выше он как правило идет в заголовке, т.е. в самом верху, далее h3 и за ним h4. Тоесть нельзя опубликовать так h2, h4, h3 Правильный пример:
— Заголовок h2 — Подзаголовок h3 — Подзаголовок h4 — Подзаголовок h3 — Подзаголовок h4
Чтобы добавить тег к тексту — выделите нужный текст и нажмите на левое окошко в панели редактирования и выберите нужный тег

3.5 Правильно вставляем ссылки
Если ставите ссылку в статье, то сделайте так чтобы она открывалась в новой вкладке. Это нужно для того, чтобы посетитель не уходил с вашего сайта, а оставался на нем как можно дольше.
Так же не забывайте ставить ссылки на другие ваши публикации — это называется внутренняя перелинковка, которая увеличивает пф(поведенческий фактор). Эти ссылки так же должны открываться в новой вкладке.
Чтобы это сделать выделите нужный текст — нажмите на «Вставить/изменить ссылку» — ставим чекбокс «Открывать в новом окне/вкладке»

3.6 Призыв в конце статьи
Попросите ваших читателей делиться статьей в соц.сетях со своими друзьями. Если ваша статья была им полезна, то им ничего не стоит ею поделиться, а для вас это большой плюс, т.к. поисковые системы это любят.
p.s. Не забудьте друзья данной статьей поделиться 😀 4. Проверяем текст на уникальностьНаписали мы статью, теперь проверим ее на уникальность. Пс не любят когда материал копированный и дают за это баны, мы конечно же статью писали сами, но могут встречаться фразы в статье, которые совпадают с фразами из других статей на других сайтах и поисковики воспринимают это как копирование чужого материала. После проверки, если такие фразы будут, мы их просто перефразируем и замечаний у тексту уже не будет. Я проверяю уникальность через программу Advego Plagiatus. Чтобы ее скачать перейдите по ссылке — Выбираем «Скачать Advego Plagiatus» — Устанавливаем программу на компьютер и запускаем.

Копируем текст статьи в программу и нажимаем «Глубокая проверка»

Если объем текста большой, то несколько раз нужно будет вписать капчу. После всей проверки смотрим процентное соотношение уникальности. В идеале лучше добиться 93-100% уникальности. Если процент меньше, то ищем фразы выделенные желтым цветом и либо заменяем их, либо меняем слова местами и по новой делаем проверку, пока не добъемся желаемого результата.
5. Делаем СЕО настройки статьиДля этого я вам рекомендую поставить и настроить плагин All-in-one-SEO-pack. Как это сделать написал тут.
В редакторе статьи опускаемся ниже и заполняем необходимые СЕО поля.
Нужно заполнить заголовок, описание и ключевые слова.

Заголовок можно скопировать тот, что мы указали в названии статьи,а можно перефразировать, таким будут его видеть посетители в поиске, тоесть его можно сделать поинтереснее, интригующе чтоли 😉 чтобы заинтересовать человека и он захотел кликнуть по ссылке. В заголовке важно так же использовать ключевые слова. Мой пример: Перенос сайта WordPress на другой хостинг
Описание — Должно быть точное вхождение продвигаемого ключевика + еще разбавляем небольшим текстом. Мой пример: Перенос сайта WordPress на другой хостинг. Перенос делаем с заменой домена. Пошагово.
Ключевые слова — пишем через запятую 3-9 ключевых слов. Мой пример: Перенос, сайт, WordPress, хостинг, домен Последние настройки Выбираем рубрику для статьи Прописываем метки Вставляем Тег далее — чтобы не вся статья отображалась в ленте, а ее начало и кнопка «Читать далее»  
6. Сообщаем Яндексу о появлении новой статьи
У яндекса есть функция «Оригинальные тексты». После того как вы написали статью и она готова к публикации, я вам советую копировать ее в «Оригинальные тексты». Тем самым вы яндексу сообщите о появлении новой уникальной статьи на вашем сайте и если в будущем ваша статья будет скопирована, то яндексу будет понятно кто первоисточник, а кто мошенник и в выдаче вас будет поднимать всегда выше. Чтобы воспользоваться функцией «Оригинальные тексты» перейдите в Яндекс.Вебмастер слева в меню выберите «Содержимое сайта» и здесь выбираем «Оригинальные тексты». После появляется окошко, куда нужно вставить текст нашей статьи и нажать «Добавить».

7. Ускоряем индексациюЧтобы быстрее ваша статья попала в выдачу в поиске нужно поспособствовать ее быстрой индексации, тоесть нужно сказать поисковикам что у вас на сайте появилась новая статья — «Зайдите пожалуйста гугл и яндекс проиндексируйте мою новую статью» 😀
Метод этот называется добавить статью в аддурилку (от англ. Add URL — добавить ссылку)
Вставляем ссылку на новую статью, пишем капчу и нажимаем «Добавить».
Всё. Теперь яндекс и гугл оповещены о вашей новой статье и в скором времени ее проиндексируют.
8. Расшариваем в соц.сети
После того как мы опубликуем статью нужно поделиться ею в соц.сетях с помощью кнопок соц.сетей под статьей. Если они у вас еще не стоят — инструкция как это сделать. Делается это скорее не для того, чтобы статью увидели ваши друзья, а для того чтобы статью быстрее заметили поисковые роботы. В соц.сетях они тусуются часто и поэтому в вк, фб, твиттере нужно желательно статей поделиться.
Поздравляю! Статья полностью готова 🙂 Теперь вы знаете как правильно писать статью для сайта.
Именно так я пишу и настраиваю статьи на свой блог. А как это делаете вы? Поделитесь своим опытом в комментариях к статье, я вам буду очень благодарен 😉 Так же если статья была полезна, поделитесь ею в соц.сетях — положите еще один камушек в свой мешочек добрых дел 😎  
Скачайте чек-листпо cозданию сайтана WordPress ЧТОБЫ ПОЛУЧИТЬ ЧЕК-ЛИСТ ВВЕДИТЕСВОЁ ИМЯ И ЕМЕЙЛ В ФОРМУ НИЖЕИ ПОДТВЕРДИТЕ ПОДПИСКУ НА ПОЧТЕ ichigarev.ru Языки программирования web-сайтов Для реализации функционала различной направленности, web-программисты “пишут” сайты, используя соответствующий языки веб-разметки, с целью максимально расширить интерактивные возможности веб-ресурса. Мы не будем глубоко забираться в дебри web-терминологии, но лишь поможем вам разобраться в основных моментах написания кода сайта, которые могут всплыть в процессе обсуждения проекта и при его дальнейшей реализации. HTMLHTML - это один из самых старых языков web-программирования, появившийся еще на заре развития Интернета, и зарекомендовавший себя как один из самых простых и надежных способов web-программирования. HTML расшифровывается как Hyper Text Markup Language – Язык Разметки Гипертекста. Сайты, созданные по технологии HTML в большинстве своем являются набором статических страниц, не требующих наличия базы данных. Технология HTML может подойти для создания небольших, легких сайтов в несколько страничек, функционал которых не требует интерактивности и динамики. Как и любая технология, стандарт HTML не стоит на месте, и сегодня в среду веб-проектирования входит новый стандарт, носящий название HTML5. Данная технология очень молодая, но предоставляет большие возможности в плане создания сайтов, и позволяет реализовать новый, ранее невозможный, функционал. Хотя технология HTML5 еще не до конца вошла в сферу web-разработки, и еще далеко не все Интернет-браузеры ее поддерживают, программисты студии HINEX.RU, учитывают влияние HTML5 на дальнейшее развитие Интернет-технологий в будущем, и создают сайты, используя самые прогрессивные технологии web-программирования. PHPPHP является серверным языком программирования и осуществляет связь сайта с сервером и его базой данных. Сам по себе язык PHP за создание сайта не отвечает, и если взглянуть на код страницы такого ресурса, мы увидим все тот же HTML, только с вкраплениями PHP кода. В сайтах на PHP часть кода, написанная на HTML, отвечает за внешний вид и вывод информации, а PHP в свою очередь за динамику и интерактивность функционала. Благодаря своей простоте, гибкости и скорости выполнения операций, язык PHP является одним из самых популярных стандартов, в веб-разработке. В разработке преобладающей части сайтов, созданных студией HINEX.RU, была использована технология PHP, т.к. связь сайта с базой данных, по средством PHP кода является неотъемлемым условием, при создании динамичных, многофункциональных Интернет-ресурсов. FLASHПо сути, сама технология флеш не является языком web-программирования, но используется для визуализации элементов, написанные на языке XML. Создание сайта по технологии flash сложный и трудоемкий процесс, но результат стоит, затраченных на него сил и средств. Flash-элементы, позволяют сделать ваш сайт ярким и интерактивным. Живые, динамические страницы оставят неизгладимое впечатление о вашем ресурсе у посетителей, и положительный образ о вашем сайте надолго останется в умах зачарованных пользователей. Имидж же компании от использования в на своем ресурсе технологии flash, только выиграет, так как элементы сделанные на flash не из дешевых и считаются люксовым. Но во всем как говориться нужно, знать меру, и создание flash-сайтов не исключение. Flash-блоки значительно тяжелее стандартных web-элементов и поэтому на их подгрузгу требуется больше времени. А пользователи сети, как правило, ждать не любят. Поэтому, доверяйте создание своего flash сайта профессионалам, которые оптимизируют его для максимально продуктивной работы. WAPWAP (Wireless Application Protocol) – это технология позволяющая получать доступ к ресурсам Интернета прямо с мобильного устройства. Основным отличием WAP-сайта от обычного Интернет-ресурса, является, то что WAP-сайт “заточен” под просмотр на небольших дисплеях телефонов и коммуникаторов, в связи с чем к разработке WAP-сайта предъявляется рад требований и стандартов, направленных на облегчение веса страницы WAP-портала и оптимизации содержимого сайта именно под просмотр в WAP-браузере телефона. Сайты, написанные под WAP имеют свой язык разметки, адоптированный именно под обмен информацией с WAP-браузером. И если обычные сайт, предназначенные для просмотра с компьютера в большинстве своем написаны на языках html, php, Perl, или xml, то для создания WAP-сайтов используется стандарт WML (Wireless Markup Language). Помимо всего прочего при разработке WAP-ресурсов используется свой формат изображений - WBMP, позволяющий максимально облегчить WAP-страницу. В связи с постоянным ростом рынка мобильных устройств, развиваются и стандарты передачи данных, между всемирной сетью и мобильными устройствами, поэтому специалисты web-студии HINEX.RU не прекращают отслеживать нововведения в данной отрасли создания сайтов и в разработке WAP-сайтов всегда используют самые прогрессивные методы и передовые технологии. ASPASP (Active Server Pages) - это открытая среда разработки web-приложений, которая позволяет комбинировать язык HTML, скрипты, и ActiveX серверные компоненты, с целью создать динамические и мощные web-решения для бизнеса. ASP-страницы это страницы, содержащие в себе скрипты, исполняемые на стороне сервера. PerlPerl (Practical Extraction and Report Languge) - универсальный, интерпретируемый язык web-программирования, используемый для написания cgi-скриптов и cgi-программ, выполняемых на стороне сервера и позволяющих автоматизировать работу сайта. Perl - это одна из наиболее удобных и распространённых сред для создания динамических web-страниц, хотя и вытесняемое в последнее время более новыми Интернет-технологиями. Формат Perl является прекрасным средством для взаимодействия с web-серверами через CGI (общий интерфейс взаимодействия). В настоящее время язык Perl теряет позиции по отношению к своему функциональному аналогу - PHP. C+С, С++ - широко распространённые языки веб-программирования, используемые для написания cgi-скриптов. В настоящее время поддерживаются большинством серверов. Скрипты, написанные на C+ необходимо компилировать на стороне сервера. SSISSI (Server Side Include) - технология позволяющая собирать web-страницу из нескольких скриптов или файлов в единое, функциональное целое. SSI позволяет включить в web-страницу информацию на сервере, недоступную средствами HTML. По сути SSI – это своеобразный аналог инклудов в PHP. Позволяет внедрять в код сайта общие для каждой, или группы страниц элементы, позволяющих осуществлять редактирование каждой страницы через один только файл. SSI директивы поддерживаются .shtml, .htm и .html и прописываются в файле .htaccess. hinex.ru Написание статей для сайтаНаписание статей для сайта дело сложное и специфичное, но, в то же время, очень интересное и прибыльное. Именно этой теме посвящена сегодня статья на Лучшем СЕО Блоге. Согласно последним исследованиям люди не читают статьи, а сканируют текст в поисках необходимой информации. Глубокий смысл или удовольствие, получаемое обычно от чтения, отходят на второй план. На первый же выходит прагматика, где главное – отыскать необходимое. Для примера, можно привести результаты айтрекинга. На картинке ниже представлены три страницы разных сайтов. Красным цветом выделены области, которым посетители уделяют больше всего внимания.
На фотографиях видно, что пользователи сканируют текст, при этом внимание распределяется по странице по шаблону латинской буквы F, т.е две горизонтальные линии, соединенный вертикальной чертой. Именно поэтому, для того, чтобы твои статьи пользовались популярностью необходимо придерживаться следующих правил. ТемаНаписание статей для сайта это очень трудоемкая работа. И поэтому, прежде чем ее начинать необходимо выбрать правильно выбрать тематику. Правильная тематика — это половина успеха. От того, насколько удачной будет тема, зависит посещаемость сайта. Сервис wordstat.yandex.ru – лучший помощник в создании интересных статей. Не забывай, что ты должен разбираться в том, о чем пишешь. Если ты совсем не разбираешься в данной области, то написание статьи лучше поручить профессионалу. Структура текста, заголовки и подзаголовкиТекст следует разбить на небольшие смысловые блоки. Каждый такой блок должен иметь соответствующий заголовок. Важно помнить, что заголовок должен в максимальной степени отображать содержание! В заголовке лучше использовать самые простые формулировки. Пользователь использует заголовки как вехи, для поиска нужной информации. Он не оценит цветастые выражения и красиво развернутые высказывания. Отличный пример, на который можно ориентироваться – Википедия. Каждый посетитель с первого взгляда может определить: о чем статья, какая информация в ней содержится и на какие вопросы она отвечает. ОформлениеВнешний вид той или иной статьи также очень важен. Обогатить и облегчить восприятие информации помогут списки, интересные цитаты, картинки и смысловые блоки, составленные грамотным и читабельным текстом. Известно, что взгляд человека быстрее фокусируется на картинках, однако и они бывают разными. Так, фокусировка в первую очередь направляется на портреты людей, а уже затем на яркие и насыщенные изображения. Конкретная статистика становится ещё более точной, если её завершают таблицы или графики. В статье должны быть как многочисленные примеры, так и разнообразие визуальных элементов. Используете всё, что способствует широкому раскрытию темы. Не стоит забывать и о видео, подкастах. Целый ряд тематик предусматривает мануалы и мануалы с непосредственными примерами. Так, можно написать информативную статью о вязании или пошиве изделий и после текстового описания техник показать наглядно те или иные элементы в качестве видео. Идеальным станет вариант самостоятельной и независимой съёмки, но на крайний случай можно воспользоваться скаченным материалом из сети интернет (YouTube, RuTube и т.д.) . Стиль изложенияГлавное – в коротком и грамотном тексте описать всю суть. Если текст ориентирован на широкую публику, старайся не использовать узкоспециализированных аббревиатур и терминов. В том случае, если этого не избежать, давай в тексте расшифровку, либо другими способами раскрой смысл, чтобы любой человек смог понять о чем речь. Кроме того, при написании статей для сайта советую не использовать сложных словесных оборотов и длинных предложений. Чем проще ты будешь излагать свои мысли, тем лучше. МногогранностьТему лучше раскрывать сразу с нескольких сторон. Например, проблема сжатия css может решаться сразу несколькими способами и, прочитав статью о них, пользователь откроет для себя настоящую свободу выбора. Как итог: читатель самостоятельно решает то, что ему более подходит и более интересно. ИскренностьНесмотря на то, что во многих ситуациях есть соблазн приукрасить истину или умолчать о чем-нибудь , лучше писать честно и открыто. В дальнейшем читатели оценят это. Собственный стильОдного автора от другого отличает свой особенный стиль, манера. Именно ими и нужно руководствоваться при написании статей для сайта. Структура статьи, её визуальная привлекательность и непосредственная суть – всё это в совокупности приводит к успеху. Из нескольких фактором формируется и общая стилистика. Например, стандартный блог в сео-формате кажется читателю скучным и похожим на тысячу тех, что уже попадались на глаза и были просмотрены мельком, без горящего интереса. Однако придав ему тематичности, уникальности (самостоятельными экспериментами над сайтами, или сатирической манерой изложения) можно получить на выходе качественный ресурс с большой базой постоянных читателей. Если ты будешь следовать приведенным выше рекомендациям, то твои статьи будут пользоваться большой популярностью среди посетителей сайта. Ну а для того, чтобы они пользовались популярностью у поисковых систем, советую прочитать статью, из которой ты узнаешь как самостоятельно написать грамотный SEO-текст, какие программы для этого используются, и где можно заказать SEO-текст если писать самому нет времени. Как написать хорошую статью для сайта was last modified: Декабрь 16th, 2016 by admin www.bestseoblog.ru
|







.gif)