|
|
|
|
|
|
|
|
|
|
20 ресурсов для создания своего сайта бесплатно. Разработка онлайн сайтовПростой онлайн-конструктор сайтов и макетов страницПриветствую вас, дорогие друзья! В сегодняшней статье я расскажу вам об одном интересном онлайн-конструкторе сайтов, благодаря которому вы сможете создавать одностраничники, простенькие сайты-визитки, использовать его для создания прототипов, либо же делать какие-то наброски дизайна страницы, а затем показывать этот дизайн заказчикам для одобрения, или передавать исполнителю для верстки или создания готового сайта на CMS. Навигация по статье:Преимуществом данного сервиса является то, что верстка здесь получается адаптивной и созданный вами макет вы можете сначала сохранить себе на компьютер, а затем выгрузить на свой хостинг. Конечно, создавать какие-то серьезные проекты при помощи данного онлайн-сервиса я не рекомендую, но его вполне можно использовать для создания простеньких сайтов для тестирования ниши, или же для создания макетов или прототипов.  Онлайн-конструктор сайтов и макетов страницСервис называется imcreator.com. 
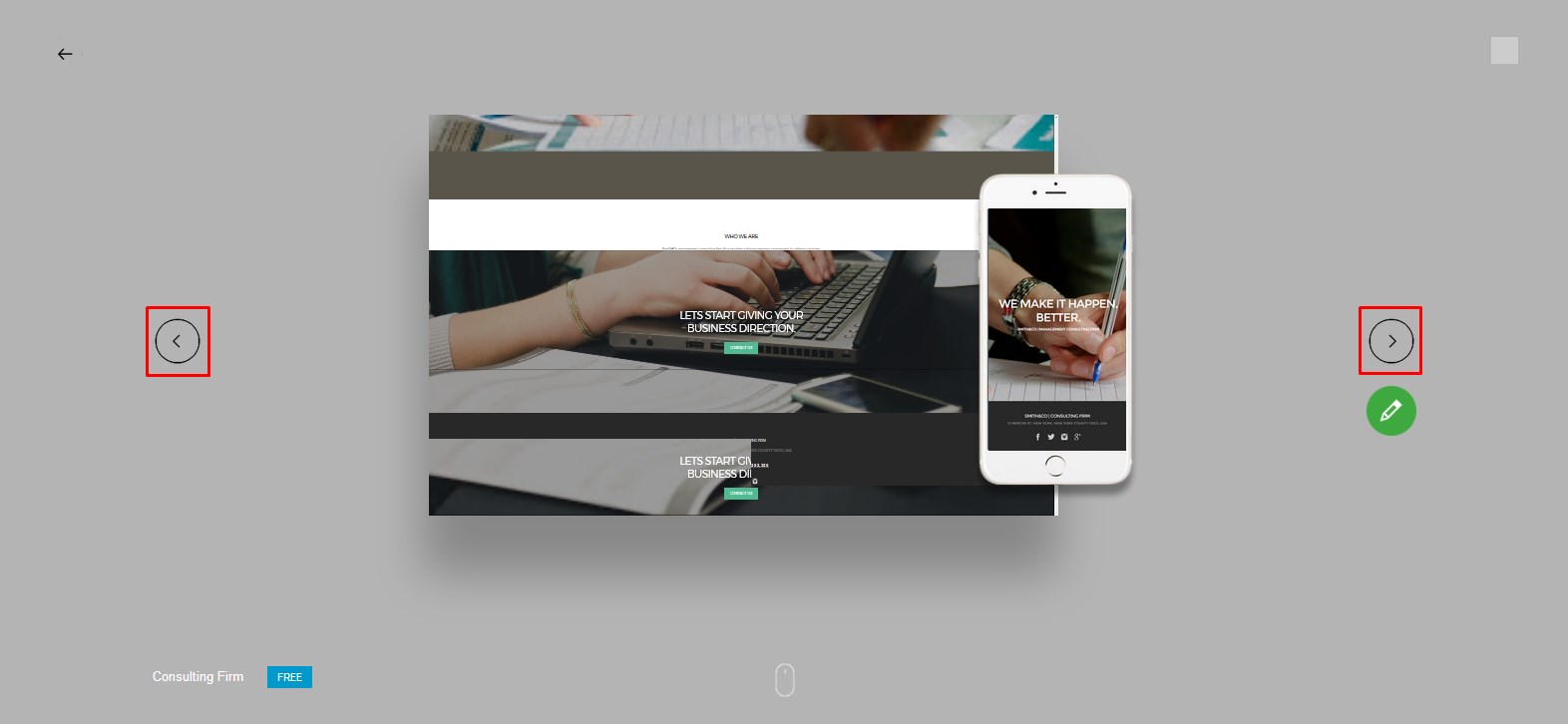
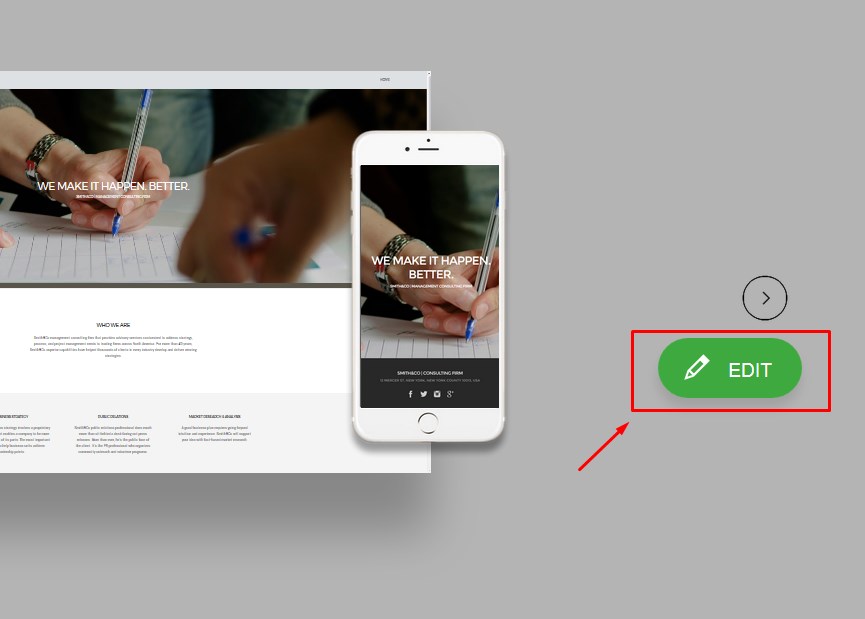
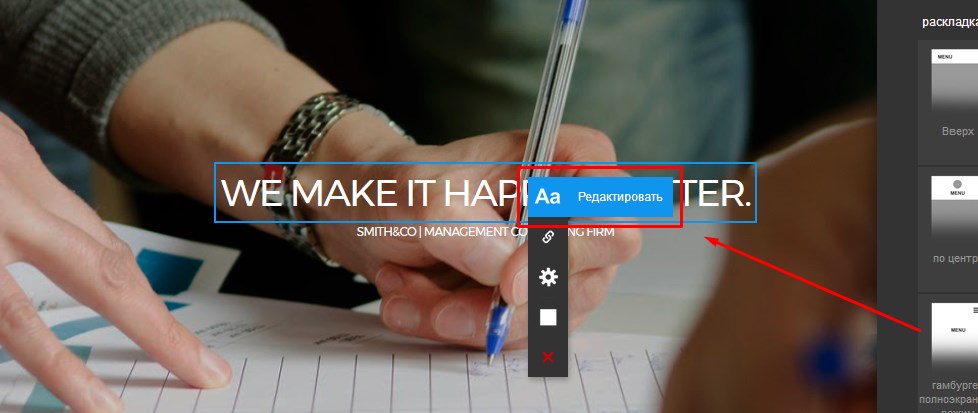
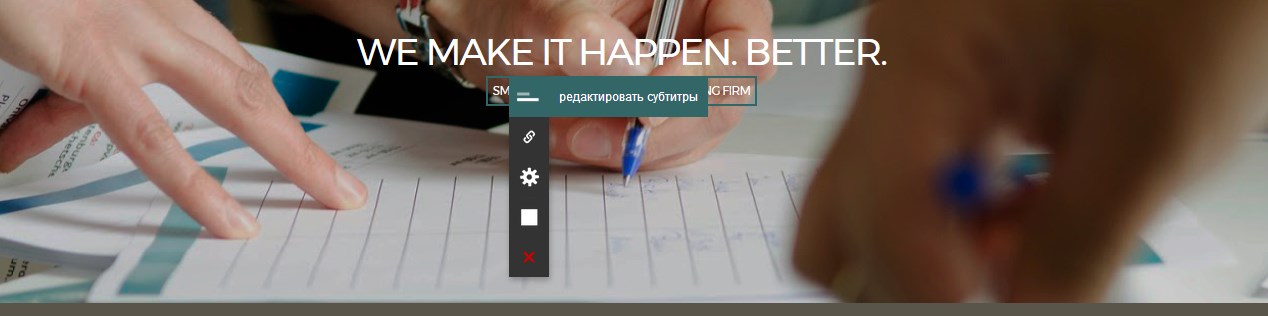
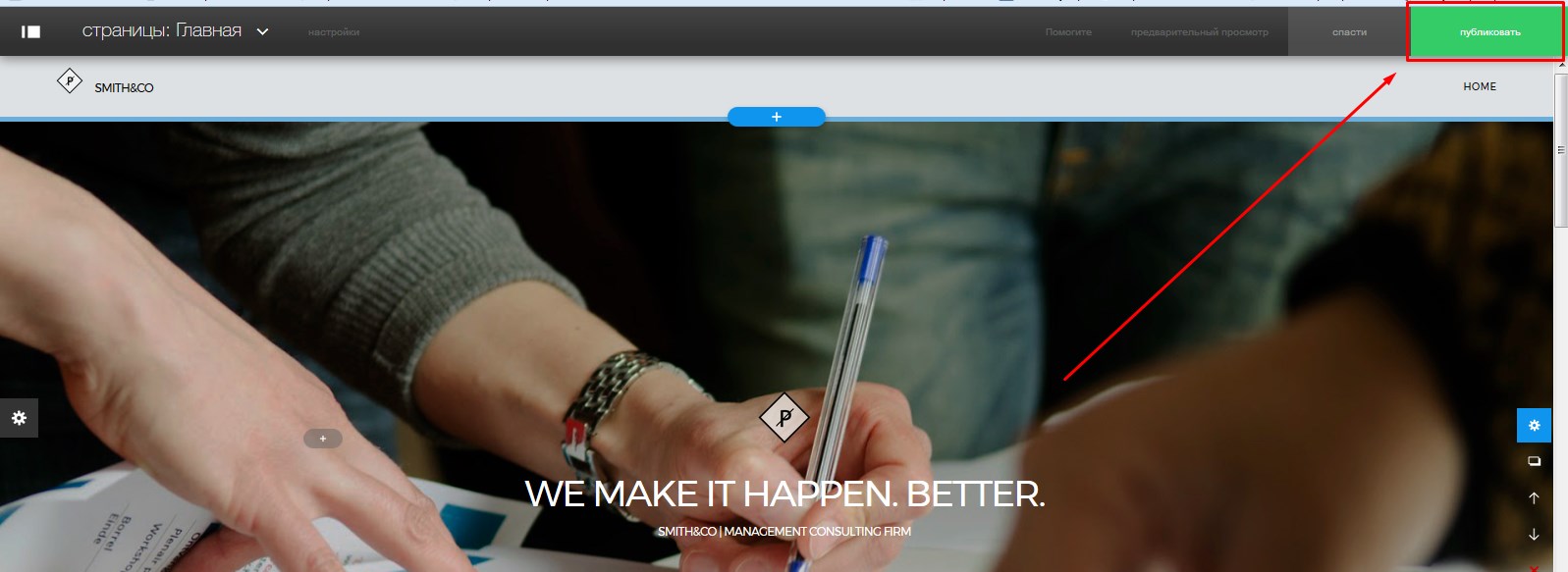
Редактирование макета страницы
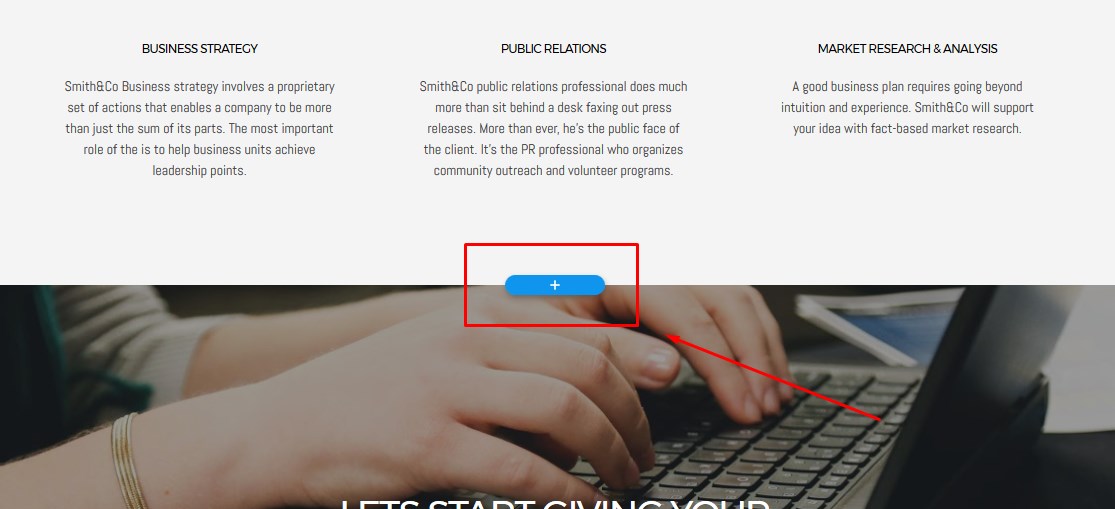
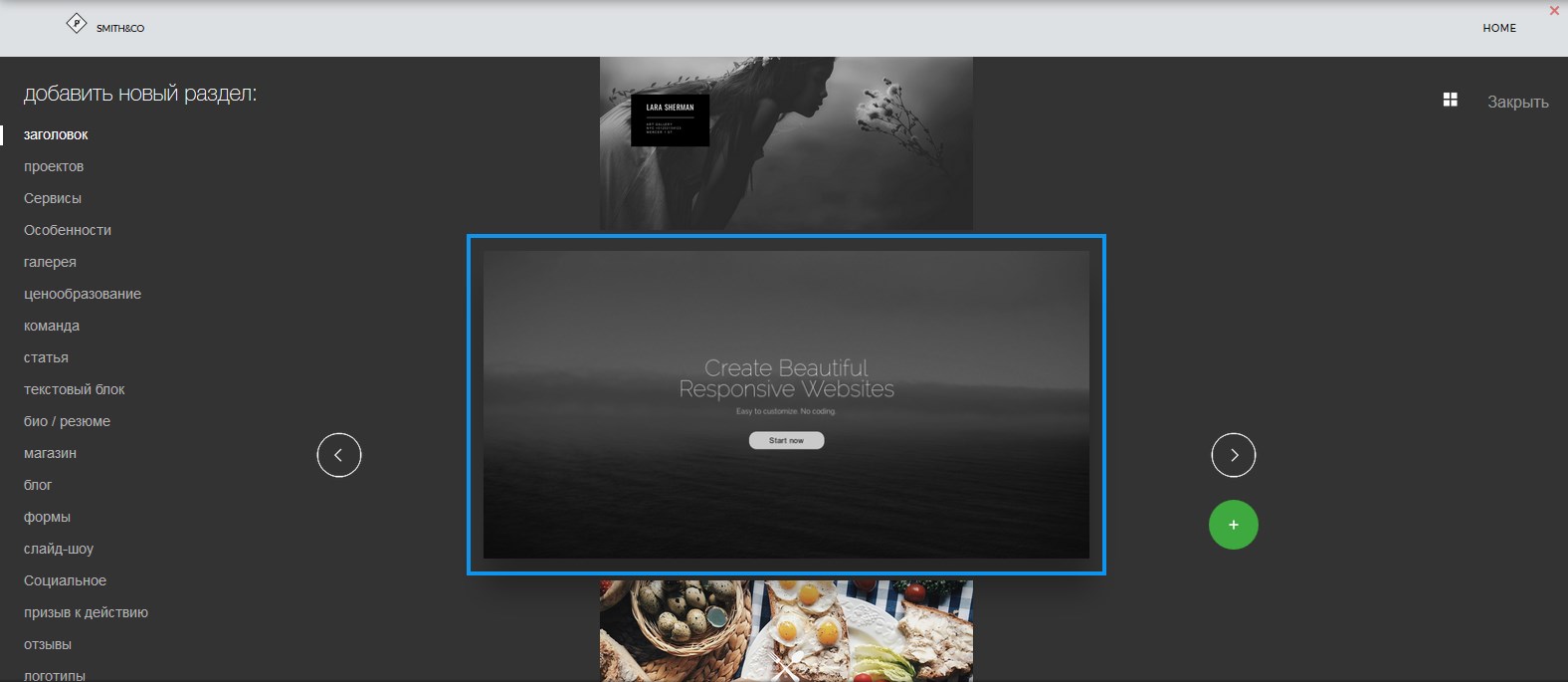
Добавление новых секций
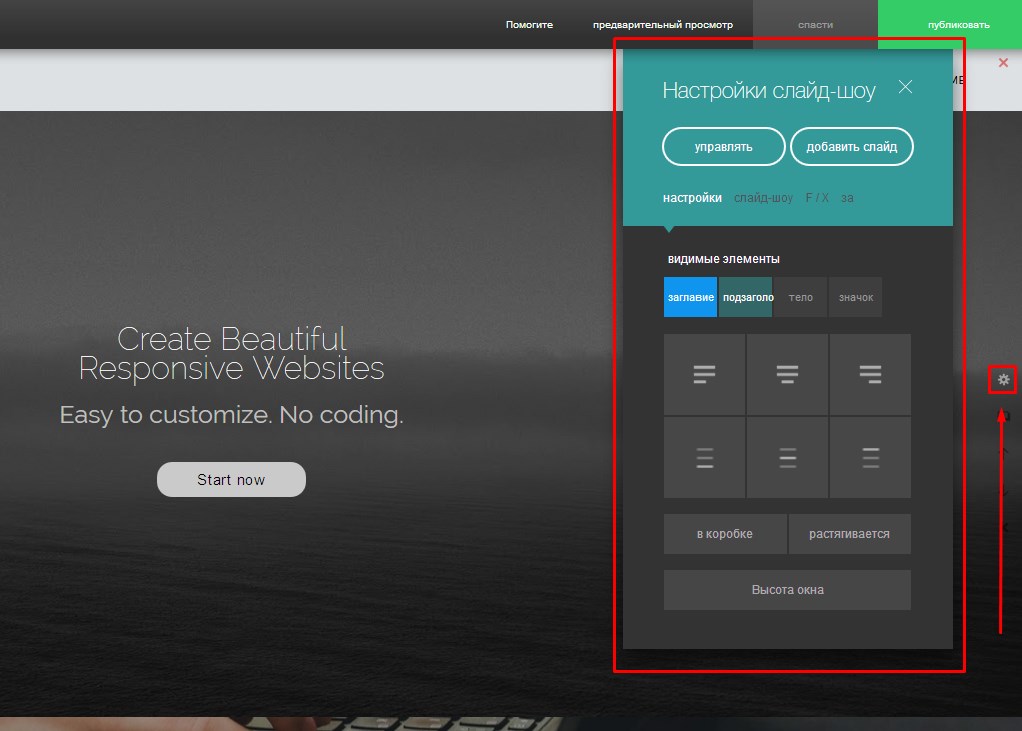
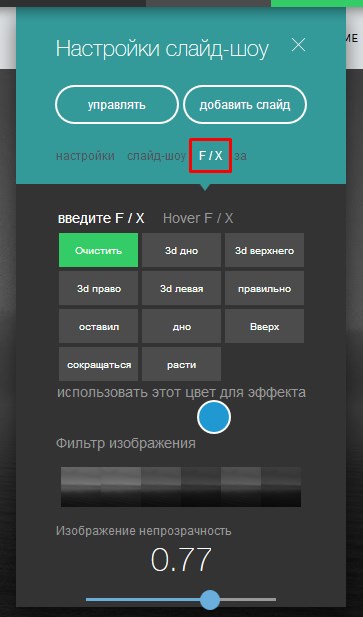
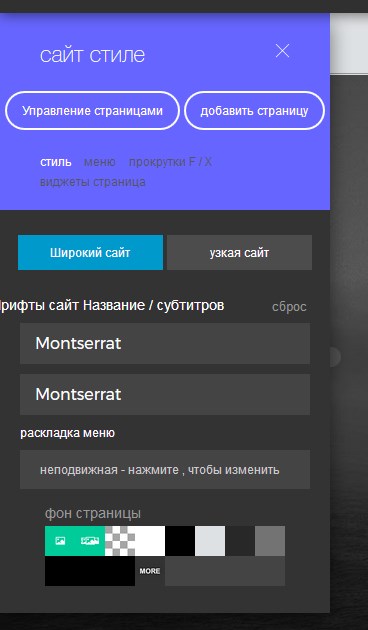
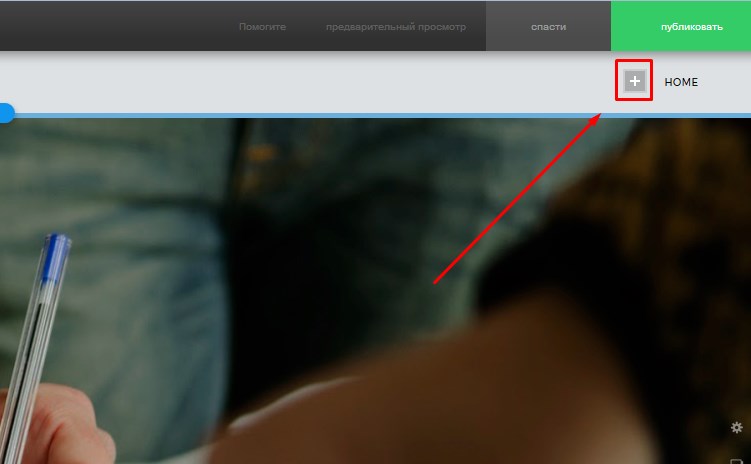
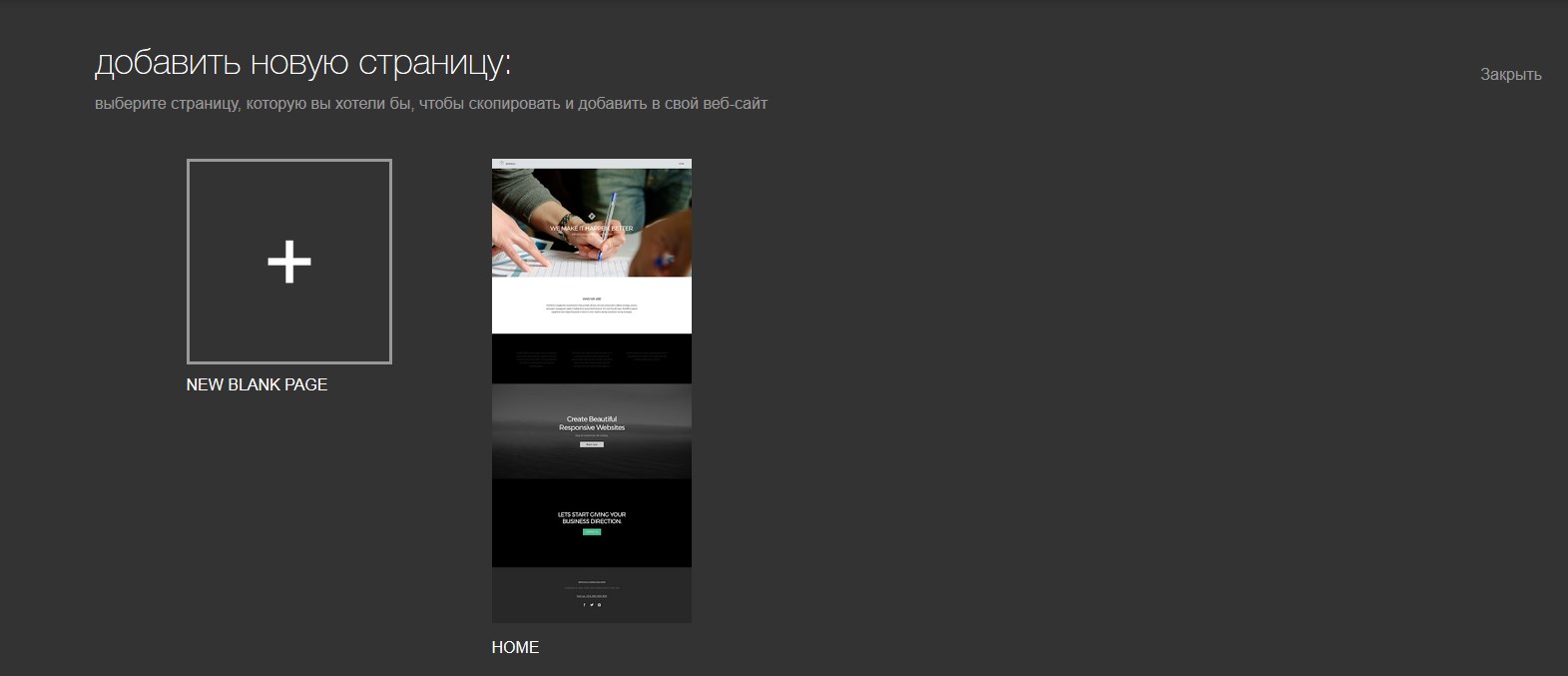
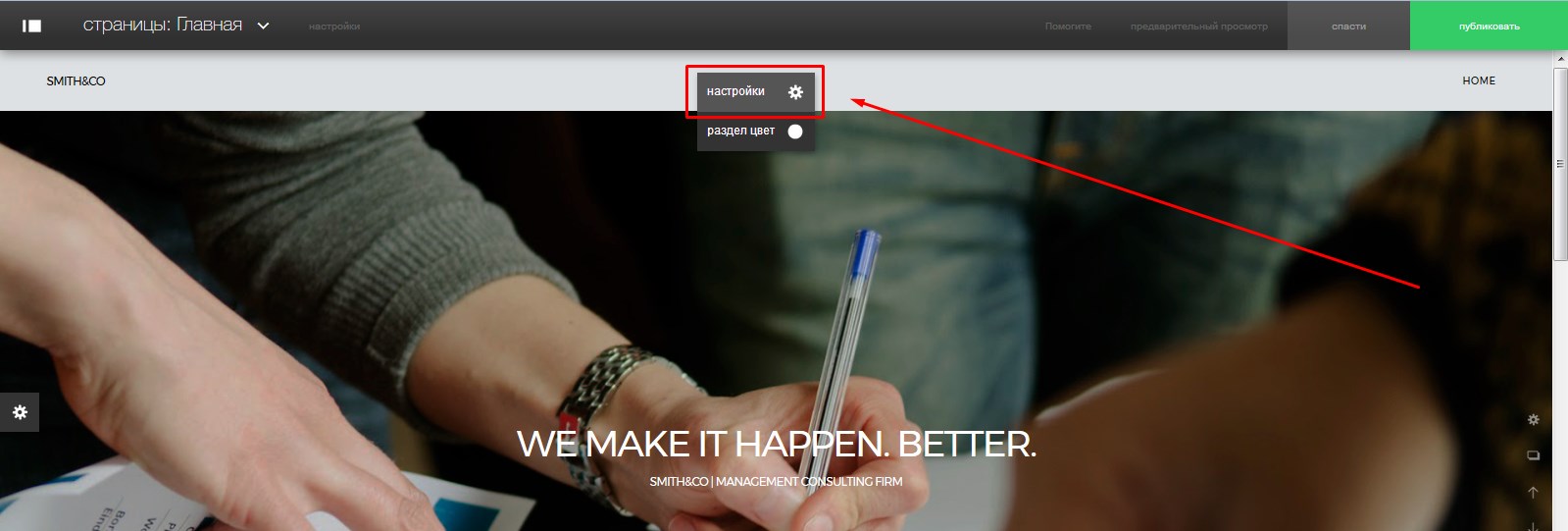
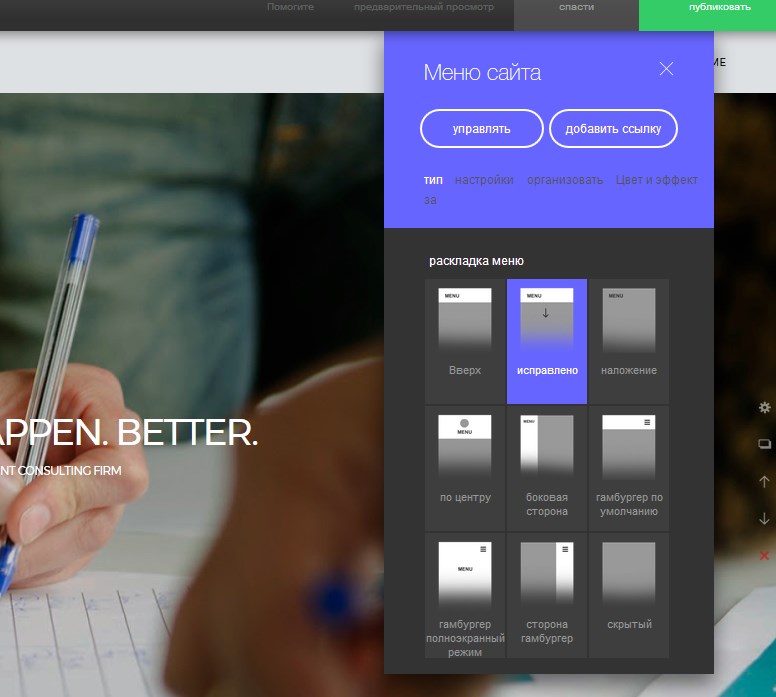
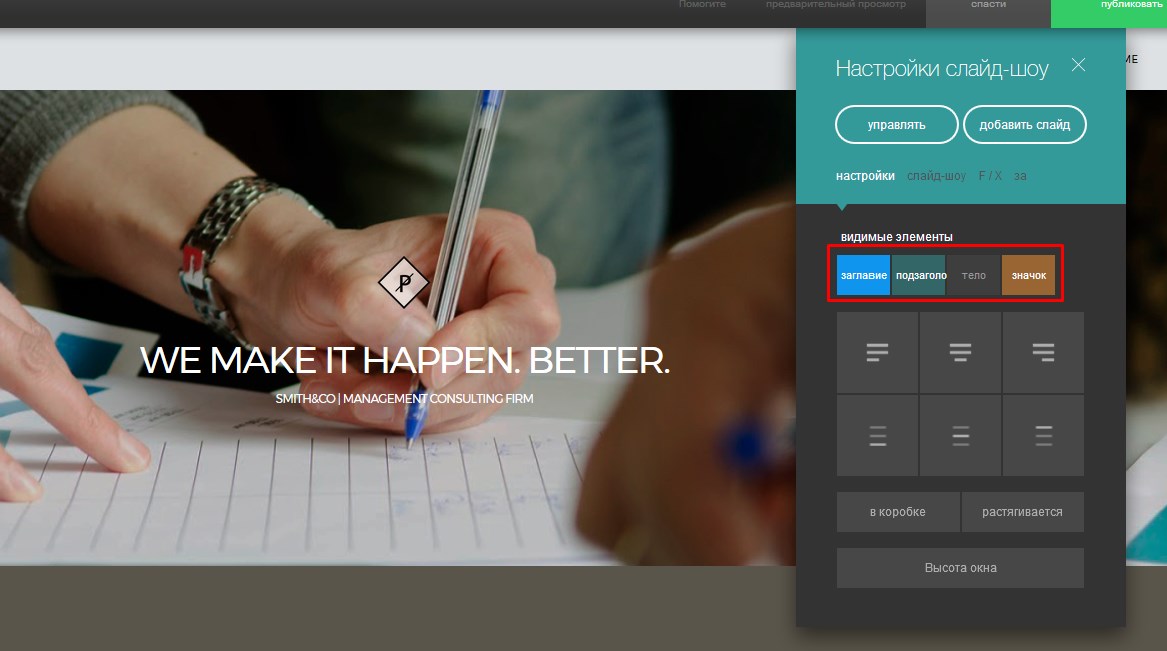
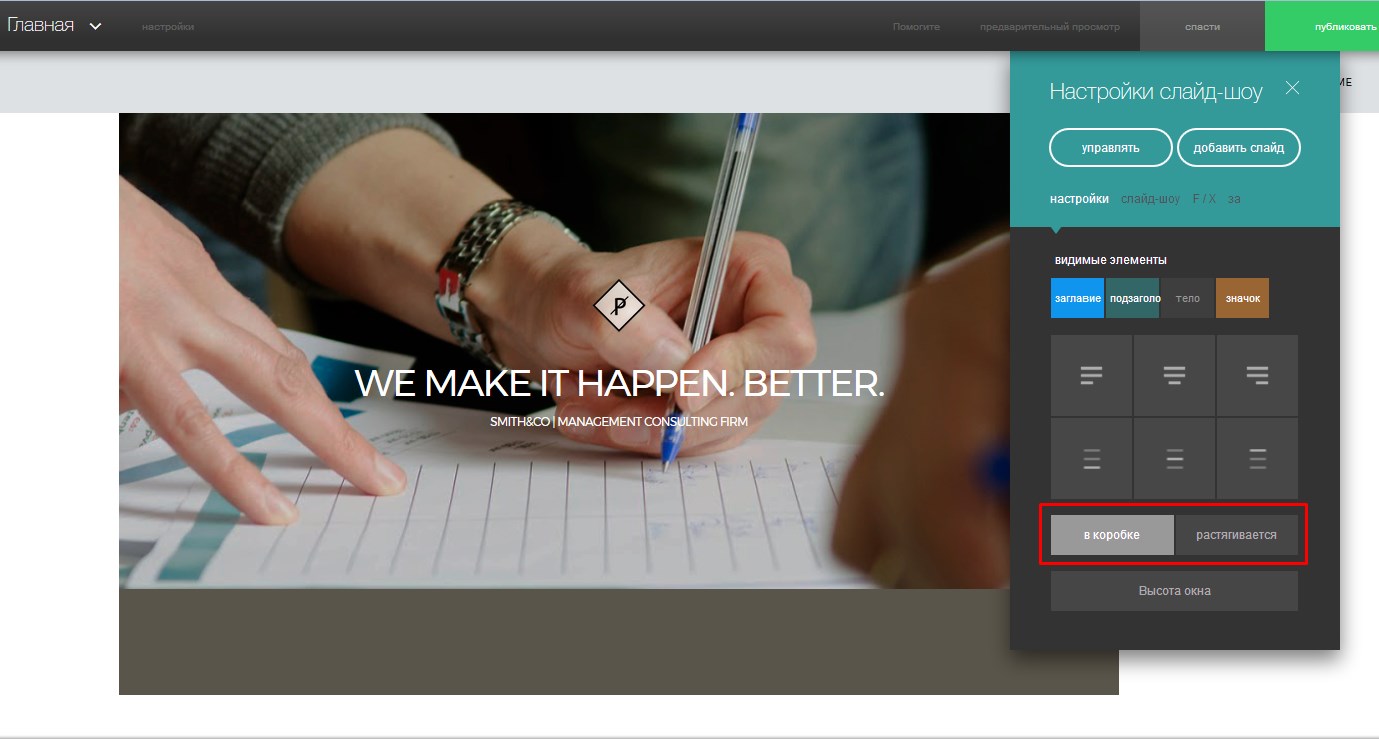
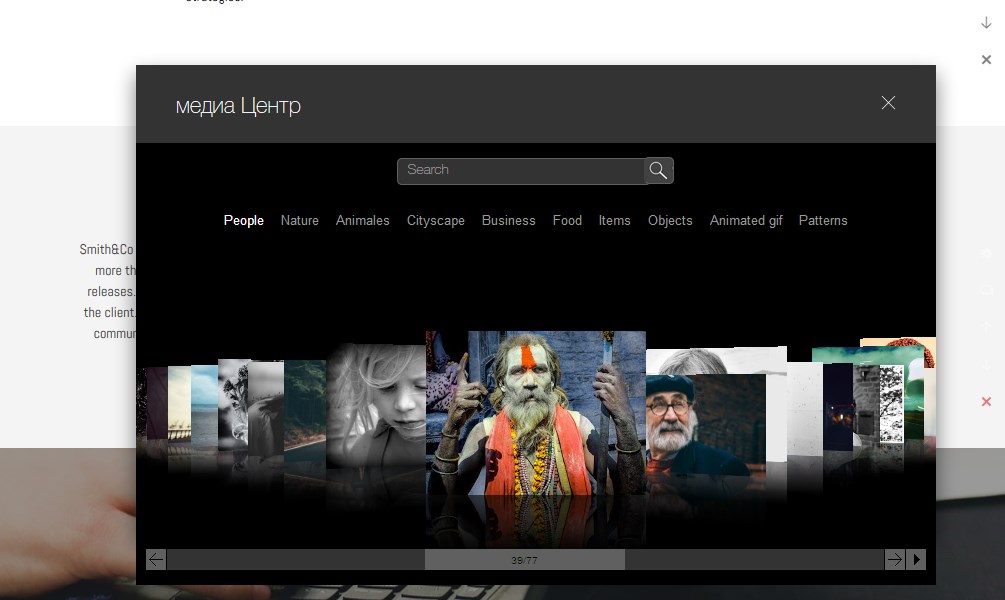
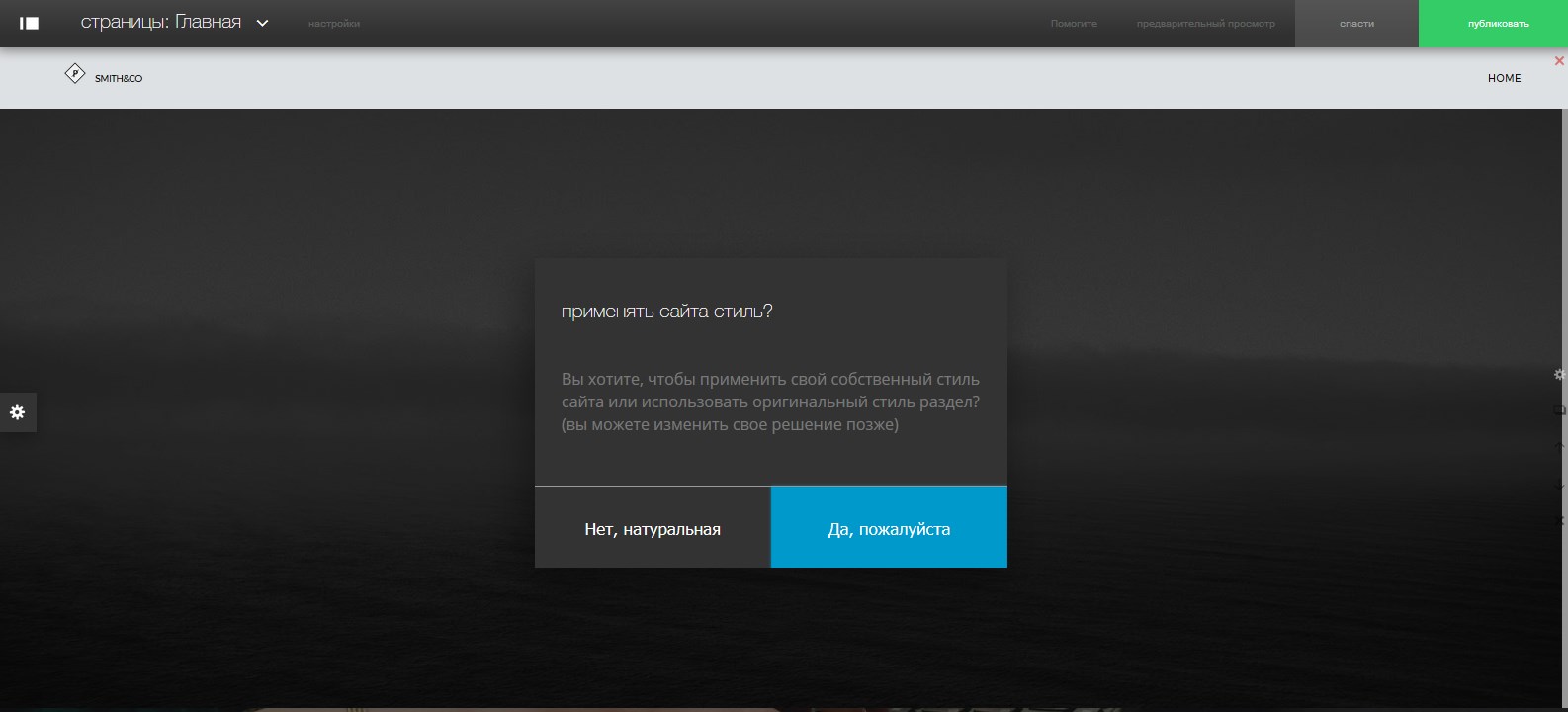
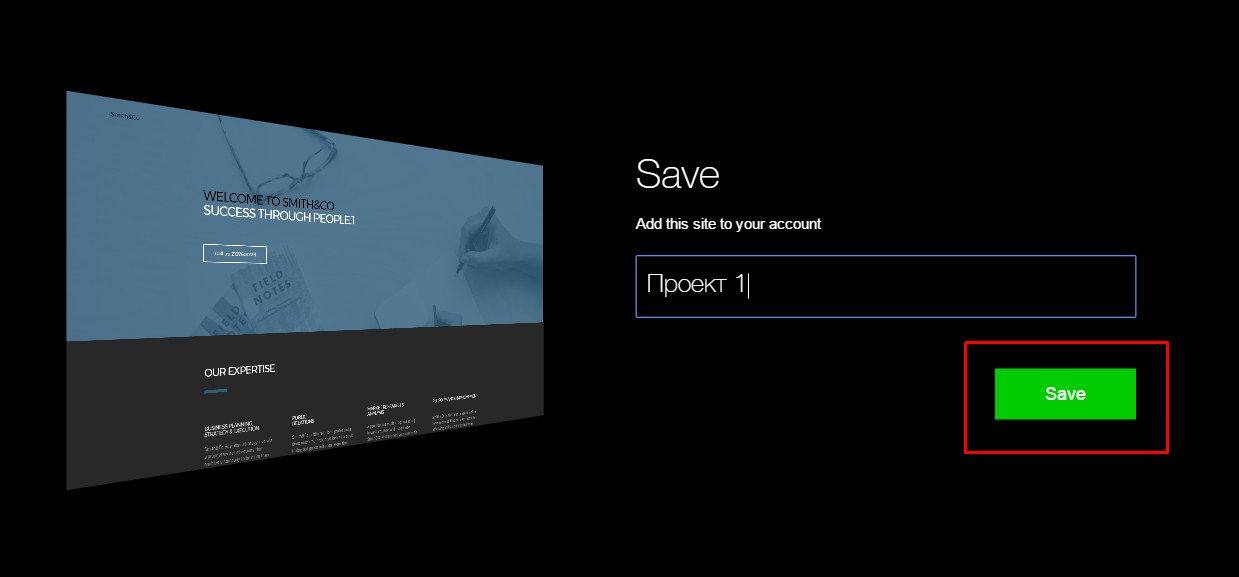
Я думаю, что принцип работы с этим сервисом вам понятен. Настройки секций страницыТак же, для каждой секций на сайте справа есть шестеренка, которая вызывает окно настроек.  В этом окне настроек, как я уже показывала, вы можете добавлять заголовки, подзаголовки, иконки, либо же блоки с текстом. Для некоторых секций здесь еще есть вкладка «Layout», позволяющая выбирать макет страницы, и вкладка «Background», для задания цвета фона, или фонового изображения. Так же, здесь есть вкладка «F/x», которая позволяет добавлять различные эффекты, изменять уровень прозрачности и применять различные фильтры для фоновых изображений.  А так же, есть вкладка «Pro» с дополнительными настройками. В левой части страницы есть шестеренка с общими настройками страницы, в который вы можете выбирать общий стиль сайта, выбирать макет меню и как оно будет у вас располагаться, выбирать эффекты для секции при прокрутке, и добавлять на страницу различные виджеты.  Добавление новых страниц на сайтДля добавления новых страниц в меню вам достаточно просто навести курсор на плюсик рядом с первым пунктом меню, и затем вы можете добавить сюда ссылку, либо создать новую страницу.  При добавлении новой страницы вы можете использовать пустой шаблон, либо один из уже существующих.  Вводим название страницы, после чего нажимаем на кнопку «Добавить страницу». После добавления страницы вам предложат добавить эту страницу в качестве ссылки в меню. Сохранение страницы сайта и загрузка на хостингТеперь, после того, как мы создали страницу, которая вам нужна, она вас полностью устраивает и вы заменили все необходимые тексты, вы можете ее сохранить. Для начала сохраняем ссылку на этот макет, он нам может понадобиться в том случае, если вы в дальнейшем захотите внести на эту страницу какие-то правки при помощи визуального редактора.
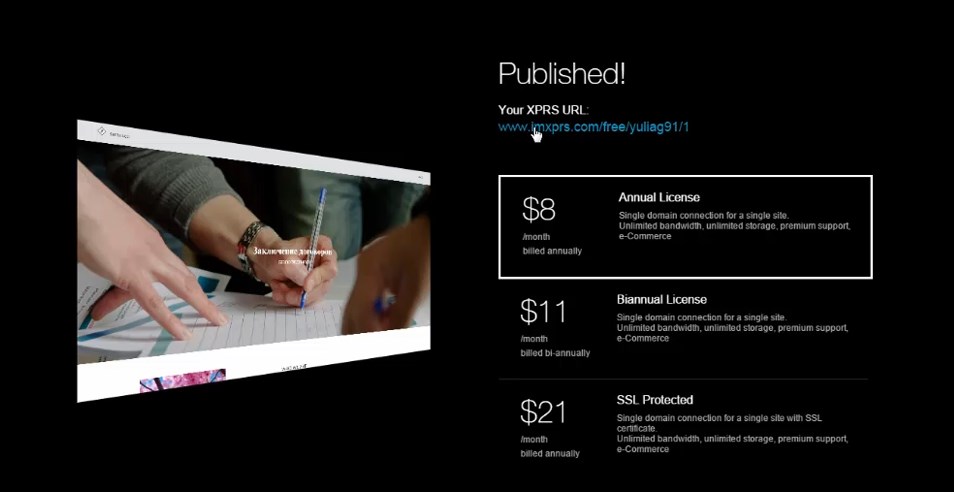
Для этого переходим по этой ссылке:  И теперь мы можем сохранить созданную страницу на компьютер, а затем загрузить к себе на хостинг. Единственное, при сохранении нужно обратить внимание на некоторые моменты. Я буду сохранять страницу в браузере Opera, здесь сохранение происходит следующим образом:
После сохранения у вас на рабочем столе или в папке, куда вы сохраняли, появиться файл index.html и папка «index_files», которые вам необходимо будет загрузить к себе на хостинг. Конечно же, какие-то сложные проекты и сложные сайты таким способом создавать не вариант! Как я уже говорила в самом начале, этот способ подойдет либо каких-то срочных проектов, которые используются для тестирования ниши, либо для создания прототипов, либо для согласования дизайна. Так же, созданная страница будет доступна по ссылке, по которой вы изначально просматривали данный проект.Для внесения изменений в макет вы можете воспользоваться ссылкой на проект, которую мы сохраняли перед публикацией и просмотром страницы. Видеоинструкция На этом у меня все. Надеюсь, что данный сервис вам пригодится. Если данная статья была для вас полезна, не забудьте подписаться на мою рассылку, поделиться статьей в социальных сетях и оставить свой комментарий под статьей. Успехов вам и вашим проектам! До встречи в следующих статьях! С уважением Юлия Гусарь impuls-web.ru Бесплатные online-инструменты для прототипирования сайтов и создания wireframes Важная задача при создании эффективного проекта — разработка прототипа для будущего сайта. Процесс прототипирования позволяет избежать многочисленные ошибки, помогает сэкономить время и деньги, определиться со структурой будущего сайта, а так же представить сайт заказчику на ранних стадиях процесса разработки. Решение создать сайт без прототипа, в дальнейшем может во много раз снизить его эффективность, что в конечном итоге скажется как на развитии, так и на доходах. Прототип или макет сайта, как правило, сочетает в себе идею, которая позднее воспроизводится на экране в процессе создания дизайна, при этом сохраняется целостность разработанной структуры (первоначальное расположение всех элементов). Также прототип позволяет получить обратную связь от будущих пользователей в начале проекта, когда еще есть возможность исправить ошибки проектирования практически без потерь.
В этой статье мы решили собрать несколько бесплатных инструментов для создания прототипов (макетов) для сайта. Онлайн/оффлайн сервис с большой библиотекой шаблонов и элементов, которые позволяет управлять разработкой и создавать сложные прототипы. Существует два тарифных плана — бесплатный (с ограничениями на один четырехстраничный прототип, 10 мб дискового пространства и экспорт прототипа с наложенным копирайтом) и платный. Онлайн инструмент для совместной работы по создания прототипов и диаграмм. После регистрации вы попадете в графический редактор, который помимо обычных функций имеет много дополнительных модулей для создания даже самых сложных схем. Если хотите пригласить партнера поработать вместе с вами, то вам будет обеспечен приятный чат. В бесплатном тарифе схемы и диаграммы можно экспортировать только в PNG, а за 5 долларов в месяц будет доступно еще и SVG, а также снимутся все ограничения в количестве диаграмм. На данным момент бесплатное Silverlight онлайн-приложение для создания прототипов. Есть оффлайн версия. Также имеется большая библиотека готовых элементов. Проекты можно сохранять на компьютер в виде pdf, png и формата самого приложения. Онлайн инструмент для создания прототипов, блок-схем и диаграмм. Есть русский интерфейс и бесплатная версия с ограниченным функционалом (ограничение снимается путем регистрации). У сервиса довольно простой интерфейс, но маленький выбор компонентов. Сервис обладает всеми необходимыми инструментами для создания прототипа практически любой сложности. К сожалению инструмент платный, причем стоимость высока, но есть возможность испробовать бесплатно 30 дней (триал версия) полный функционал данного сервиса. Довольно серьезный онлайн и оффлайн инструмент для создания прототипов сайтов. Есть большая библиотека всех необходимых элементов интерфейса, бесплатный тарифный план (только онлайн) и частично русская версия интерфейса. В данном инструменте нет библиотек готовых объектов (можно сохранять только свои объекты), но, тем не менее в нем удобно рисовать. В режиме рисования вы просто рисуете контуры на своё усмотрение, но стоит переключиться в режим схем — и становится видно, как работает этот инструмент. Любые наброски система пытается распознать и на их основе рисует геометрические фигуры блок-схем: прямоугольники, эллипсы, ромбы и т.д. Сервис имеет бесплатный тариф с некоторыми ограничениями. Это скорее большой плагин для FireFox, нежели онлайн-инструмент. Но, инструмент очень качественный и абсолютно бесплатный. После его установки можно создавать прототипы прямо в браузере, а благодаря удобному интерфейсу, с большим количеством всевозможных инструментов и функций (многостраничные документы, экспорт html, png, файлов OpenOffice и т.д.) разработка будет упрошена до минимума. blog.deaction.com 16 инструментов для создания прототипов / Блог компании Айкен / ХабрКаркас сайта является одним из основных эскизных проектов, которые делаются перед изготовлением оригинал-макета сайта, и используется при разработке дизайна сайтов, чтобы показать структуру сайта, настраиваемые пути пользователя, наиболее важные элементы интерфейса пользователя, их положение и взаимосвязь между страницами сайта. Каркасы страниц сайта отображают в черно-белом цвете наиболее важные элементы интерфейса, такие как заголовок и нижний колонтитул сайта, форма контактов, навигация и т.п. Каркасное моделирование — это процесс, который может значительно сократить время, необходимое для проектирования и разработки, устраняя потенциальные визуальные отвлекающие факторы и фокусируя внимание разработчиков проекта на базовой функциональности и стратегических факторах маркетинга. Спонсор перевода: АйкенВот несколько ключевых причин, определяющих, почему перед созданием сайта желательно (обязательно) нужно сначала сделать его прототип:
В этой статье мы рассмотрим несколько новых решений по построению прототипов и каркасному моделированию.1. OmnigraffleТип: Приложение OSXOmniGraffle поможет вам быстро создать потрясающие графические документы путем соединения линий с фигурами, даже если они перемещаются, и предусматривает инструменты моделирования, файлы импорта и экспорта Microsoft Visio, а также простейшее построение диаграмм всего одним щелчком мыши. 2. ConceptDrawProТип: Приложение WindowsConceptDraw PRO — это полнофункциональная платформа диаграммного изображения, которая позволяет отображать, передавать и динамично представлять информацию. 3. PidocoТип: ОнлайнPidoco — это объединенный инструмент каркасного изображения и создания прототипа графического интерфейса пользователя в реальном времени, который используется для улучшения программных проектов, поскольку он экономит время и снижает вероятность доработки. Picodo также увеличивает размер прибыли фирм вследствие того, что понижает затраты и повышает практичность. 4. BalsamiqMockupsТип: Приложение AIRBalsamiq Mockups — это инструмент построения каркаса, разработанный специально для воспроизведения проектов, нарисованных от руки, позволяя быстро и легко обновить свойства программ, таких как Microsoft Word. 5. MockingbirdТип: ОнлайнMockingbird — это инструмент в режиме онлайн, позволяющий легко создавать, связывать, предварительно просматривать и передавать модели вашего веб-сайта или приложения. 6. PencilТип: Дополнение Firefox Проект Pencil предназначен только для построения свободного и открытого инструмента создания диаграмм и прототипов графического интерфейса пользователя, который может использовать каждый. 7. iPlotzТип: Онлайн / Flash-Flex С помощью iPlotz можно создавать управляемые, активируемые кнопкой каркасы для создания образа веб-сайта или программного приложения. Вы также сможете получать комментарии от других лиц по поводу проектов, и как только все будет готово, управлять заданиями по построению проекта для разработчиков и проектировщиков. 8. ProtoShareТип: ОнлайнProtoShare — это объединенный инструмент в режиме онлайн для построения каркасов веб-сайтов и динамичных, управляемых прототипов веб-сайтов, которые затем члены команды могут просматривать, а также комментировать в режиме реального времени. 9. HotGlooТип: ОнлайнHot Gloo — это приложение для создания каркаса в режиме онлайн, которое в настоящее время также является бесплатной бета-версией. Вы можете перетаскивать и вставлять элементы, масштабировать, объединять, называть и переименовывать их. Также Вы сможете редактировать, комментировать и передавать любой элемент процесса разработки коллегам и клиентам. 10. MockFlowТип: ОнлайнMockFlow — это проектные, объединенные (в реальном времени) модели интерфейсов пользователя для вашего программного обеспечения и веб-сайтов. 11. GliffyТип: Онлайн Бесплатное программное обеспечение для построения каркаса Gliffy дает возможность простого создания каркасов веб-сайтов и передачи веб-моделей. Вы можете также экспортировать свой каркас для будущего использования в других приложениях. 12. CacooТип: ОнлайнCacoo — это удобный для пользования онлайн-инструмент для рисования, который позволяет создавать множество диаграмм, таких как карты сайта, каркасы и сетевые диаграммы. 13. CreatelyТип: Онлайн / Flash-Flex Мощный и простой для использования диаграммный онлайн-инструмент, который работает прямо в вашем веб-браузере. Благодаря интуитивному интерфейсу пользователя и встроенным свойствам совместной работы, Creately облегчает работу с командами. 14. LovelyChartsТип: ОнлайнLovely Charts — это приложение для создания диаграмм, позволяющее создавать профессиональные диаграммы всех видов, такие как блок-схемы, карты сайтов, бизнес-процессы, организационные структуры, каркасы и многое другое… 15. Mockup BuilderТип: Онлайн / SilverlightMockup Builder — это новый взгляд на решение старой проблемы создания прототипов и предоставления набросков клиентам. 16. LucidChartТип: Онлайн Создавайте диаграммы и чертежи, такие как блок-схема, диаграмма идей, сетевая диаграмма, диаграмма UML, каркас, проект интерфейса пользователя и другие чертежи в режиме онлайн с помощью бесплатного программного обеспечения, предназначенного для создания блок-схем. Пожалуйста, поделитесь названиями и ссылками на достойные инструменты, не упомянутые в этой статье нашими «забугорными» коллегами.habr.com Создать сайт-портал - цены на разработку сайта портала в компании RealWebКрупный информационный ресурс. Разработка интернет-портала - один из самых сложных видов работ в направлении создания сайтов, который требует профессионального подхода. Свой профессионализм готовы продемонстрировать специалисты комплексного digital-агентства «Риалвеб». Мы обладаем необходимыми компетенциями и техническими ресурсами, для решения подобных задач. Веб-портал объединяет в себе различные информационные и пользовательские сервисы. При работе над созданием информационного или корпоративного портала мы уделяем внимание составляющим, значимым для данного вида интернет-ресурсов. Первостепенное значение имеет правильное планирование портала, одним из аспектов которого является разработка прототипов всех внутренних страниц сайта. Важным фактором является скорость работы ресурса в целом: она должна быть высокой, независимо от того, сколько частей в его составе. Еще один момент в процессе разработки - это подготовка «почвы» для дальнейшей поисковой оптимизации. Портал позволяет привлечь большую аудиторию и получать прибыль путем монетизации трафика за счет размещения рекламы, подписок или платных услуг. Преимущества создания сайта-портала в «Риалвеб»
Виды порталовСпециалисты интернет-агентства «Риалвеб» выполняют разработку вертикальных порталов. Вертикальный портал, или портал-ниша, представляет собой ресурс узкотематической направленности. Нишевые порталы содержат контент, ориентированный на конкретную сферу интересов пользователей, например, Про страхование (портал про страховые услуги), 1000 советов (онлайн журнал). Вокруг интересного тематического портала, как правило, складывается сообщество, то есть относительно постоянная группа пользователей, общающихся между собой и являющиеся ядром его аудитории (которая в последующем может быть монетизирована). Вертикальные порталы могут быть нескольких видов: корпоративные, порталы знаний, порталы В2В, развлекательные, региональные и т.д. Мы предлагаем свои услуги по созданию любых видов порталов. Этапы создания интернет-портала
Система управления сайтом (CMS)Из множества систем управления сайтом мы используем решения на базе CMS «1С-Битрикс», успешно зарекомендовавшей себя при разработке сайтов различной сложности, в том числе и порталов. Эта платформа позволяет достичь превосходных результатов по быстродействию для ресурсов с большой посещаемостью и даже при пиковых нагрузках - то, что и требуется для отлаженной работы порталов. Вместе с тем, «1С-Битрикс» дает в руки удобные инструменты управления сайтом. Наши возможностиСпециалисты интернет-агентства «Риалвеб» выполнят разработку информационного, развлекательного или корпоративного портала с широким функционалом.
Сроки и цены разработки интернет-порталаПри разработке такого технически-сложного продукта необходимо учесть множество нюансов, начиная с дизайна и структуры ресурса и заканчивая его удобством, возможностью дальнейшей оптимизации и последующим развитием, поэтому процесс создания портала в нашей студии занимает в среднем от 6 месяцев. Стоимость создания такого сайта, как портал, в нашей студии - от 700 000 руб. В эту цену входит не только разработка и запуск проекта, но и обучение сотрудников работе с ресурсом. Оставьте онлайн-заявку на создание информационного портала или закажите расчет стоимости разработки, и наши менеджеры свяжутся с вами в ближайшее время. Ваш сайт может давать вам больше!Отправьте заявку, и мы докажем Вам это. www.realweb.ru Разработка сайтов - ОнЛайн Про
Разработка сайтов
Примеры наших работ:
Наши преимущества:
online-promo.ru Сервисы для создания прототипа сайтаЧтобы сайт или сервис имел четкую структуру, лучше создавать сайт не с дизайна, а с разработки прототипа. Прототип – это каркас, основная задача которого показать структуру сайта, пути навигации, важные элементы пользовательского интерфейса, взаимосвязь между главной и второстепенными страницами ресурса.На этапе прототипирования исключаются вопросы дизайнерского оформления и отчасти контента. Все элементы отображаются схематично, чтобы сосредоточиться только на базовой функциональности и маркетинговой составляющей сайта. Вместо контента часто используют шаблонный Lorem Ipsum. 4 причины создать прототип сайта:
Прототип достаточно просто создается. Существует множество программ и веб-сервисов, которые помогают быстро моделировать сайты любой сложности. Сегодня многие веб-студии и отдельные разработчики предпочитают трудиться над прототипом в сети Интернет. Именно поэтому огромной популярностью пользуются веб-сервисы прототипирования. Так упрощается доступ к проекту для всех участников процесса, и в интерактивной среде гораздо удобнее работать с клиентом. Команда SMS Aero выбрала несколько популярных сервисов для прототипирования и решили рассказать об их особенностях. Balsamiq MockupsПожалуй, самый популярный инструмент для разработки прототипов любой сложности. Разработчики выпускают Balsamiq в виде программного модуля и в качестве веб-приложения. Фишка инструмента в том, что он создает элементы каркаса в стиле бумажного наброска-эскиза. То есть вся схема сайта выглядит нарисованной от руки. Возможно, такой подход и обеспечил успех этого сервиса, но, помимо оригинальной графики, он имеет огромную коллекцию шаблонов и сценариев пользовательского интерфейса. Кроме стандартных десктопных решений сервис предлагает несколько макетов для мобильных устройств, но для прототипирования под iPhone и Android – это не самое лучшее решение. Проекты сохраняются в собственном формате для последующего редактирования или в PDF и PNG для экспорта. Имеется опция просмотра прототипа в полноэкранном виде. Доступ к сервису стоит 12 долларов в месяц (можно одновременно вести не более 3 активных проектов). Wireframe.ccГлавное преимущество этого сервиса – минималистичный подход к созданию прототипов. Сервис имеет простейший интерфейс, который понятен начинающему разработчику. Wireframe.cc – ничего лишнего, только самые необходимые элементы для создания каркаса сайта. Зарегистрировавшись на сервисе, вы можете сразу же приступить к работе, просто перетаскивая мышью в рабочее пространство нужные элементы. Для сохранения проекта достаточно нажать кнопку «Save». Сервис создаст уникальный адрес сайта, которым можно поделиться с коллегами по работе или отправить клиенту. Стандартная версия сервиса бесплатна. Разработчики планируют выпуск платной премиум версии с расширенным функционалом. Pencil ProjectЭтот сервис, по сути, плагин для FireFox с множеством функций по разработке прототипов. Создавать схемы сайтов можно непосредственно в браузере. Точно так же ими можно делиться с другими пользователями. Сервис-плагин, как и Wireframe.cc, минималистичен – простой интерфейс, набор только необходимых графических элементов. Однако пользователь может при желании использовать расширенные возможности плагина: поддержка файлов OpenOffice, функции работы с текстом и многостраничными документами, экспорт файлов в разных форматах и т.д. HotGlooЭтот сервис оптимально подходит для работы над веб-проектами любой сложности. С его помощью можно создавать онлайн-прототипы силами большой команды. В наличии простой и яркий интерфейс, огромный набор инструментов и функций для разработки или редактирования макетов. В HotGloo реализовано более 50 элементов интерфейса с различными видами пользовательских сценариев. Возможность автоматического сохранения и восстановления данных сделают комфортной работу над большими проектами. Есть функции загрузки своих картинок и элементов дизайна. Сервис платный: от 7 до 48 долларов в месяц. iPlotzВеб-сервис для создания интерактивных прототипов сайтов разной функциональности. Данный инструмент включает набор базовых элементов для быстрого прототипирования, а также имеет возможность расширения функционала за счет подключения дополнительных библиотек. Неплохо реализована работа в команде: есть возможность получать комментарии от коллег и клиентов непосредственно в проекте. Платный тариф предлагает расширенные возможности и богатый инструментарий для экспериментирования с макетами сайтов. Сегодня число всевозможных сервисов для прототипирования настолько велико, что описать все их в одном обзоре невозможно. Но по функциональным возможностям большинство из них дублируют решения лидеров в этой сфере. Пробуйте работать с разными инструментами, ведь все сервисы имеют бесплатные тестовые периоды. Напоследок ещё один небольшой обзор бесплатных сервисов для прототипирования:
spark.ru 20 ресурсов для создания своего сайта бесплатноВ настоящее время все хотят иметь свою личную страничку в интернете. Цены на доменные имена и места на сервере становятся с каждым днём всё дешевле и дешевле. Мы собрали для вас 20 веб ресурсов, которые помогут Вам создать ваш собственный веб-сайт совершенно бесплатно. 1.Weebly — мощный ресурс, у которого редактор построен на основе принципа drag&drop. Вы легко добавляете различные компоненты своего сайта при помощи простого перетаскивания элементов. (http://www.weebly.com/) 2. Flooha. Вы не программист и вообще не хотите им быть? Разработчики Flooha приняли это во внимание! Больше не надо тратить своего драгоценного времени и денег, это ресурс поможет Вам создать ваш собственный сайт быстро и дёшево. (http://flooha.com/) 3. Bravenet. Здесь Вам предоставят все необходимые инструменты для создания полнофункционального сайта. (http://www.bravenet.com/) 4. Знаменитый, никуда неисчезающий uCoz. Я думаю, этот сервис не требует особого представления. (http://www.ucoz.com/) 5. Webstarts. Создайте бесплатный веб-сайт при помощи Webstarts, включая хостинг, домен и инструменты дизайна. Добавляйте фото и видеогалереи, музыку, форумы. (http://webstarts.com/) 6. Do template. На этом сайте Вы найдёте тысячи бесплатных шаблонов, которые сможете легко изменить. (http://www.dotemplate.com/) 7. Our church. Ваш сайт будет в безопасности с этим хостинг провайдером. (http://www.ourchurch.com/hosting/website-hosting.php) 8. Moonfruit всегда предоставлял уникальный редактор darg&drop. Как утверждают пользователи этого сайта — это самый простой ресурс по созданию сайтов.(http://www.moonfruit.com/) 9. You Free Web. Создавайте свой бесплатный сайт или блог. Дюжина профессиональных шаблонов. Вам не понадобятся никакие навыки программирования. (http://www.youfreeweb.com/) 10. Blink. Как утверждают разработчики — это самый простой способ во всём Мире, чтобы создать свой сайт. (http://business.blinkweb.com/) 11. Terapad. Вы получаете свой собственный сайт, со своим дизайном и со своей cms. (http://www.terapad.com/) 12. Wix. Это простой, быстрый и лёгкий способ создания сайта. Создайте свой flash сайт. (http://www.wix.com/free/website) 13. Homestead. Соберите полностью работающий сайт со своим меню, навигацией, контентом, страницами и графикой. (http://www.homestead.com/) 14. 350pages. Все элементы сайта легко настраиваются и изменяются. (http://www.350.com/) 15. Free Web. Более 300 дизайнов. Безграничное количество страниц, собственная галерея и многое другое. (http://freeweb.me/) 16. SnapPages. Ещё один простой способ создать свою страничку в интернете. (http://www.snappages.com/) 17. Viviti. Если у вас небольшая фирма, организация или Вы художник или музыкант, этот сайт предоставит для Вас все необходимые инструменты по созданию своего собственного сайта. (http://viviti.com/) 18. Edicy. Очень простой инструмент по созданию сайтов. (http://www.edicy.com/) 19. Webs. Поможет вам создать больше, чем просто страницу в интернете. Webs предоставляет всё, что необходимо для созданию своего представительства в интернете. (http://www.webs.com/) 20. Jimdo. Идеальный для веб-представительств, интернет-сообществ, а также талантливых людей. JimdoPro предоставляет своё доменное имя, почту и место на сервере. (http://www.jimdo.com/index.php) Полезная информация к размышлению: Поисковая оптимизация сайтаВот Вы создали свой первый сайт, но и спустя месяц, почему-то никто не заходит и не читает ваши посты, которые Вы пишете, вкладывая все силы и душу:). Именно для этого и существует поисковая оптимизация сайта, предоставляемая как обычными фрилансерами, так и опытными фирмами, знающими своё дело. На данный момент, раскрутка и продвижение сайтов в поисковых системах, особенно коммерческих веб-ресурсов, получает всё большее значение и спрос среди фирм-заказчиков. www.share-design.ru
|






























 Для успешного бизнеса необходим правильно функционирующий сайт, с подходящим дизайном, с интересным и регулярно обновляемым контентом, и в то же время продвигаемый в Интернете. Поскольку благодаря правильному продвижению Ваш сайт можно будет с легкостью найти среди миллионов других, тем самым он будет самым эффективным образом рекламировать ваши товары и услуги. Не забывайте, что сайт для бизнеса – это лицо и репутация компании, поэтому выполнение этой задачи необходимо поручить только профессионалам.
Для успешного бизнеса необходим правильно функционирующий сайт, с подходящим дизайном, с интересным и регулярно обновляемым контентом, и в то же время продвигаемый в Интернете. Поскольку благодаря правильному продвижению Ваш сайт можно будет с легкостью найти среди миллионов других, тем самым он будет самым эффективным образом рекламировать ваши товары и услуги. Не забывайте, что сайт для бизнеса – это лицо и репутация компании, поэтому выполнение этой задачи необходимо поручить только профессионалам.