|
|
|
|
|
|
|
|
|
|
7 шагов разработки веб-сайта: руководство к использованию. Сайт на разработке23 HTML шаблона адаптивных страниц-заглушек / HTML шаблоны / Постовой Рано или поздно все сталкиваются с необходимостью переделывать свои сайты или создавать новые. В начале разработки многие игнорирую создание страниц-заглушек и оставляют просто пустую страницу, в лучшем случае. Конечно же так делать нельзя, пользователь зайдя на ваш сайт не может знать, что вы делаете для него новые плюшки или супер модный дизайн и нужно вернуться немного позже. Это влечет за собой потерю постоянных посетителей и негативно сказывается на репутации компании. Поэтому отличным способом рассказать вашим посетителям, что сайт не умер, а находится в процессе реконструкции или разработки, будет создание заглушки. На такой странице вы можете рассказать, что в данный момент делаете с сайтом, когда он будет готов и предложить пользователям оставить свой Email, чтобы оповестить их об открытии сайта. Все это хорошо, но как всегда на разработку дизайна, верстку еще одной дополнительной страницы нет ни средств, ни времени. В такой ситуации можно воспользоваться уже готовыми решениями — шаблонами страниц-заглушек. В данной статье мы подготовили для вас подборку шаблонов которые могут быть использованы как в период технического обслуживания, так и перед запуском вашего сайта. И так, к вашему внимаю шаблоны для заглушек сделанные по последним тенденциям в веб-дизайне. 1. Coming SoonПрекрасная анимированная страница-заглушка с броским дизайном. SEO оптимизированна и интегрирована с MailChimp.
5. New Year – Responsive Melody HTML TemplateНовый год — адаптивный HTML шаблон с фоновой музыкой. Присутствует таймер обратного отсчета и модальное окно в котором представлена информация о компании и форма обратной связи.
6. Sunrise 7. KiteПолнофункциональный шаблон с множеством функций и вариантов реализации. Подойдет как для творческого коллектива так и для компании. Имеет 4 варианта фона, 8 цветовых схем и параллакс эффект.
8. ZoonПолностью адаптивный, простой и чистый шаблон страницы-заглушки с поддержкой мобильных устройств. В шаблоне есть таймер обратного отсчета, Google карта и раздел о компании. Легко настраиваемый и совместим с большинством современных браузеров.
9. UX – Free Responsive TemplateОчень похож на шаблон “New Year”. Отличается стилевым оформлением и отсутствием фоновой музыки, интегрирован с Mailchimp.
10. AfterWorkОдностраничный HTML Bootstrap шаблон, идеально подходит для заглушки сайтов программного обеспечения. Из особенностей: таймер обратного отсчета, адаптивный, два стиля оформления (параллакс и слайдер), Google Maps, интегрирован с Twitter, форма подписки.
11. MagnitudeКонтент равняется по центру как по горизонтали так и по вертикали.
12. One Luke 13. Mentor 14. Gravity 15. ProgressИз особенностей, плавное появление элементов при прокрутке и слайдер контента.
16. See SoonПрофессиональный и творческий шаблон с элегантными эффектами появления элементов страницы. Адаптивный, основан на Twitter Bootstrap3.
17. Beta LandingПоставляется в двух вариантах, со слайдером полноэкранных фоновых изображений и без. В архиве, после скачивания, доступна документация.
18. AGMANAAGMANA это адаптированный под Retina-разрешение адаптивный шаблон с использованием HTML canvas для создания фоновой анимации.
19. WeBuild 20. Vento 21. MAGISTER 22. NotifyИз особенностей полноэкранный слайдер фоновых изображений.
23. Trendset postovoy.net Бесплатные HTML5 страницы "Скоро" (Coming soon) с адаптивным дизайномВ этот день я хочу представить Вам несколько бесплатных страниц под названием «Скоро», или как ещё их называют Coming soon. Это те страницы, которые обычно ставят перед каким нибудь событием, или же перед открытием нового сайта. И обычно такие страницы идут со счётчиком. В общем очень полезная и нужная вещь. Так же все страницы бесплатные и имеют адаптивный дизайн. Качайте на здоровье! Спасибо http://www.freshdesignweb.com и рекомендую: Бесплатный HTML шаблон «Скоро» со счётчиком
Демо Ι Скачать Шаблон со счётчиком в HTML
Демо Ι Скачать Страница coming soon в HTML и с адаптивным дизайном
Демо Ι Скачать Бесплатная HTML страница «Скоро» со счётчиком и адаптивным дизайном
Демо Ι Скачать Страница «Скоро» в голубом оформлении бесплатно
Демо Ι Скачать Тёмная страница, плюс встроенный счётчик
Демо Ι Скачать Страница coming soon для музыкальных сайтов
Демо Ι Скачать Тёмная HTML страница с нужной информацией
Демо Ι Скачать Стильная и крутая страница «Скоро» в HTML и CSS3
Демо Ι Скачать Бесплатная страница «Скоро» с нужной информацией
Демо Ι Скачать Очень голубая и стильная HTML страница
Демо Ι Скачать Страница coming soon с подпиской
Демо Ι Скачать HTML страница «Скоро» в тёмном оформлении
Демо Ι Скачать Светлая страница в виде блокнота и со счётчиком
Демо Ι Скачать Не плохая страница, плюс подписка
Демо Ι Скачать Лёгкая и тёмная страница coming soon
Демо Ι Скачать Бесплатная страница Скоро с адаптивным дизайном в HTML
Демо Ι Скачать Жёлтая страница «Скоро»
Демо Ι Скачать Coming soon страница с прогресс баром
Демо Ι Скачать Чёрно белая страница со счётчиком
Демо Ι Скачать Страница «Скоро» в Flat стиле
Демо Ι Скачать Страница светлая с часами
Демо Ι Скачать Страница coming soon в минималистическом стиле
Демо Ι Скачать Страница с красивой тёмной фотографией
Демо Ι Скачать Страница сайта с техническими работами
Демо Ι Скачать Голубая страница «Скоро»
Демо Ι Скачать Светлая страница coming soon
Демо Ι Скачать Страница с большой фотографией на фоне
Демо Ι Скачать beloweb.ru Как составить грамотное техзадание на разработку сайтаПомните закон Мерфи? Если вас могут понять неправильно, вас обязательно поймут неправильно. Это справедливо не только в общении между людьми, но и в создании сайтов. Клиент хотел второй «Фейсбук», а получил форум юных собаководов. Разработчик не угадал хотелку заказчика — потратил время впустую. В этом гайде я расскажу, что и зачем нужно писать в техзадании. Заодно покажу, как писать не надо, чтобы создание ТЗ не обернулось потраченным впустую временем. Статья будет полезна:
Чтобы материал получился дельный, я собрал комментарии нескольких разработчиков, дизайнеров, проект-менеджеров и владельцев диджитал-студий. Самые ценные добавил в конец статьи. Поехали разбираться. Что такое техзадание и зачем оно нужноТехническое задание — это документ, в котором зафиксированы требования к сайту. Чем четче и подробнее расписаны эти требования, тем лучше все участники процесса понимают, каким он должен быть. А значит, растет шанс того, что все останутся довольны результатом. Главная цель технического задания: убедиться, что клиент и исполнитель правильно поняли друг друга. Пользы от технического задания много. Для каждой стороны она своя. Польза для клиента:
Польза для исполнителя:
Теперь давайте разберемся, как составить хорошее техзадание, которое выполняет все эти функции. Техзадание составляет исполнительВообще техзадание может составить кто угодно. «Нужен сайт-визитка для стоматологической клиники» — это уже техзадание. Но будет ли оно выполнять свои функции? Вряд ли. Хорошее ТЗ всегда составляет исполнитель: проект-менеджер или разработчик. Очевидно, что веб-разработчик понимает в создании сайтов больше, чем владелец кафе или стоматологической клиники. Поэтому описывать проект придется ему. Это не значит, что клиент исчезает и появляется в самом конце, чтобы написать: «Збс, одобряю». Он тоже должен участвовать в процессе:
Конечно, заказчик может набросать свой вариант ТЗ. Возможно, это ускорит процесс создания конечного техзадания. А возможно, получится мусор, который втихаря выкинут на помойку. Пишите однозначно и точноЭтот совет вытекает из главной цели техзадания — «Убедиться, что клиент и исполнитель правильно поняли друг друга». В техническом задании не должно быть качественных прилагательных: красивый, надежный, современный. Их нельзя однозначно понять. У каждого свои понятия красоты и современности. Посмотрите. Кто-то ведь посчитал этот дизайн красивым и разрешил использовать на своем сайте: То же самое — с невнятными формулировками, которые ничего сами по себе не значат:
Проверяйте, нет ли в тексте неоднозначностей. Если есть — перепишите. Ваши формулировки должны быть четкими и точными:
С формулировками разобрались, давайте пробежимся по структуре. Укажите общую информациюВсе члены команды должны правильно понимать, чем занимается компания и кто ее целевая аудитория. Чтобы никто не запутался, это лучше прописать в самом начале техзадания. А еще стоит указать цель сайта и описать его функционал в двух словах — чтобы не получить интернет-магазин вместо блога. Поясните сложные терминыПервое правило техзадания — оно должно быть понятно всем, для кого предназначено. Если вы собираетесь использовать термины, которые может не понять ваша клиентка — владелица магазина детских игрушек — обязательно поясните их. Понятным языком, а не копипастой из «Википедии». Опишите инструменты и требования к хостингуПредставьте, что вы 2 месяца делали крутой сайт. Каждый этап согласовывали с клиентом — он в восторге. И вот пришло время сдавать работу. Вы показываете админку, а клиент кричит: «Это что такое? Модэкс?! Я думал, вы сделаете на «Вордпрессе»!» Чтобы таких проблем не было, опишите используемые инструменты, движки и библиотеки. Заодно укажите требования к хостингу. Мало ли, вы сделаете на PHP — а у клиента сервер на .NET. Перечислите требования к работе сайтаСайт должен работать во всех браузерах актуальных версий и на всех типах устройств. Да, это очевидно для любого разработчика и любого заказчика. Но лучше написать, чтобы защитить клиента от недобросовестно выполненной работы. Сюда же напишите требования к скорости загрузки сайта, устойчивости к нагрузкам, защите от хакерских атак и подобным вещам. Мы делаем сайты, которые оптимизированы под поисковики и приносят продажи. Обращайтесь! ПодробнееУкажите структуру сайтаДо начала отрисовки дизайна и верстки вам нужно согласовать с клиентом структуру сайта. Пообщайтесь с заказчиком, выясните, что ему надо. Соберите разработчиков, сеошников, маркетологов, главреда — и решите, какие страницы нужны на сайте. Подумайте, как они будут связаны между собой, с какой на какую можно перейти. Можно показать структуру списком, можно нарисовать блок-схему. Как вам удобнее. Это один из важнейших этапов работы на сайтом. Структура — это фундамент. Если она неудачная — сайт получится кривой. Объясните, что будет на каждой страницеКлиент должен понять, зачем нужна каждая страница и какие элементы на ней будут. Есть два способа это показать. Прототип — более наглядный и однозначный способ. Исполнитель рисует эскизы каждой страницы и прилагает их к техзаданию. Клиент видит, как будет выглядеть интерфейс его будущего сайта и говорит, что ему нравится, а что стоит изменить. Перечисление элементов — ленивая альтернатива прототипу. Просто напишите, какие блоки должны быть на странице, и что они делают. Распишите сценарии использования сайтаЕсли вы делаете какой-то нестандартный интерфейс, просто показать структуру и эскизы страниц недостаточно. Важно, чтобы вся команда исполнителей и клиент поняли, как посетители будут пользоваться сайтом. Для этого отлично подходят сценарии. Схема сценария очень простая:
Конечно, если вы делаете стандартную визитку или лендинг, писать сценарии не нужно. Но если на сайте будут какие-то интерактивные сервисы — очень желательно. Подробнее о сценариях использования читайте в «Википедии». Определите, кто отвечает за контентОдни разработчики делают сайт сразу с контентом. Другие ставят рыбу. Третьи могут написать тексты, но за дополнительную плату. Договоритесь об этом на берегу и зафиксируйте в техзадании, какой контент вы должны подготовить. Придумать объективные критерии оценки качества текстов довольно сложно. Лучше не пишите ничего, чем «Качественный, интересный и продающий контент, полезный для целевой аудитории». Это мусор, он никому не нужен. Указать, что весь контент должен быть уникальный, — это полезно. Еще одна защита клиента от недобросовестных исполнителей. Опишите дизайн (если сможете)Как и в с случае с текстом, объективные критерии оценки дизайна придумать сложно. Если вы с клиентом договорились о цветовой гамме — напишите ее. Если у него есть брендбук, в котором прописаны шрифты, — укажите и их. Писать про красивый и современный дизайн не надо. Это ничего не значит, не имеет силы и вообще фу. Вместо вывода: структура техзаданияДля разных задач структура ТЗ будет своя. Глупо делать одинаковые технические задания для новой социальной сети и лендинга по оптовой продаже моркови. Но в целом вам нужны такие разделы:
Также рекомендую почитатьЭто конец той части, которую писал я. Но есть и другая — комментарии специалистов, которые помогали делать гайд. Почитайте, это тоже интересно. Комментарии разработчиковЯ пообщался с несколькими разработчиками, чтобы узнать, как они составляют техзадания. Передаю микрофон им. Аша Саакян, веб-дизайнер, фрилансер Техзадание должен писать менеджер проекта, тимлид или сам разработчик (если он фрилансер и работает один). Клиент не разбирается в сайтах — он не сможет учесть все важное. Я пишу ТЗ, чтобы оно было понятным для заказчика. Поясняю термины, описываю структуру, дизайн, функционал, используемые технологии. Часто прикладываю прототипы страниц, чтобы клиент понял, как будет выглядеть его сайт. Потом составляю отдельное задание для верстальщика — с техническими деталями и пояснениями, которые помогут в его работе. Чем сложнее задача, тем подробнее должно быть ТЗ. Когда я участвовала в больших проектах, я видела техзадания и на 30 страниц. Гурам Сипки, основатель диджитал-студии Udix Media В первую очередь ТЗ нужно клиенту — чтобы он понял, каким будет его сайт, и на что уходят деньги. Если что-то сделано не так — он может сослаться на ТЗ и попросить переделать. ТЗ составляет менеджер проекта после общения с клиентом и обсуждения задачи с дизайнером. Крупные заказчики часто просят очень подробные ТЗ, в которых описана каждая кнопка. Небольшие компании наоборот не любят дотошные документы на 100 страниц. Долго читать и легко упустить что-то важное. Чаще мы делаем лаконичные ТЗ на 10–15 страниц. Мы указываем:
Последние 2 раздела — самые важные. Именно они обеспечивают понимание, какие будет сайт и как он будет работать. Очень важный момент — нельзя просто отдать техзадание разработчикам и надеяться, что они все сделают хорошо. ТЗ — это список требований к сайту, оно не может заменить общение. Важно убедиться, что каждый член команды понимает общую цель, а не просто выполняет задачи на потоке. Если что-то непонятно — надо объяснить, обсудить, дать подробные комментарии. Дмитрий Кузьмин, менеджер проектов Писать техзадание должен разработчик или менеджер проекта. Нужно указывать только конкретные завершенные формулировки, которые невозможно оспорить. И избегать оценочных прилагательных: красивый, эффективный и прочее. Если что-то не указано в ТЗ — надо или уточнить у клиента или реализовать на усмотрение разработчика. Но отдельно сообщаем об этом моменте клиенту. Это нужно обсудить заранее, а еще лучше прописать в конце техзадания. А еще нужно нарисовать примерные эскизы того, что должно получиться. С подробными комментариями. Александр Курочкин, основатель студии Etalon Idea Техзадание есть всегда, без него не бывает работы. «Мне нужен интернет-магазин» — это уже техзадание. Проблема в том, что это очень расплывчатое ТЗ, оно не дает практически никакого понимания. Задача проект-менеджера — собрать всю необходимую информацию, продумать решение, создать сайт у себя в голове. А потом описать его в документе. Фактически, ТЗ — это уже полпути к готовому продукту. Техзадание — это эталон, с которым вы и ваши клиенты будете сравнивать сайт. Оно нужно всем:
С сайтом-визиткой или магазином все просто. На нем вряд ли будет что-то новое, поэтому оценить его стоимость легко еще на этапе обсуждения. Если мы делаем что-то подобное, то можем обойтись вообще без ТЗ. Обсудили задачу, написали формальность в договоре, сделали. Все довольны. Если клиенту нужен сложный продукт, никто не сможет сходу оценить сроки и стоимость. Сначала надо разобраться, что именно нужно. Затем, как все будет работать. Потом прикинуть, как это сделать. И только после этого станет ясно, сколько человекочасов уйдет на реализацию. В ТЗ мы указываем:
Мой совет читателям — в первую очередь наладьте коммуникацию. Если члены команды не могут понять друг друга и клиента — никакое техзадание вам не поможет. Юрий Кетов, фронтенд-разработчик, фрилансер Я не люблю работать по ТЗ. Большинство ТЗ, которые я видел, чрезмерно громоздки и неэффективны. Для меня идеальна ситуация, когда клиент в одном абзаце формулирует задачу сайта и контекст, в котором он будет использоваться. Например, так: Сайт для Кукольного театра. Задача — рассказать посетителям о театре и репертуаре, предоставить возможность заказать билет онлайн. В этом случае для меня главное — референсы. Я посмотрю, что сделали в этом тематике Студия Лебедева, Nimax, RedCollar, ONY, Сибирикс и еще примерно 10 компаний, выберу 2-3 наиболее удачных проекта, согласую с клиентом и буду ориентироваться на них. Или так: Промостраница для продажи хны для биотатуажа. Здесь главное сделать сайт, с помощью которого можно достигнуть нужных KPI. Смотрим, какие сайты делают IT-Agency и Convert Monster и делаем также, не надо ничего изобретать. Чем больше контента дает клиент, тем лучше. Если вы дадите мне 1000 фотографий, 20 видео, 50 страниц текста — супер. Я сам все отфильтрую и выберу то, что нужно. Я немного утрирую, но, в общем, это так. Чем больше контента на входе, тем лучше, но оставьте за мной право выбирать. Александр Белов, проект-менеджер «Текстерры» Техническое задание нужно любому проекту. В каждом ТЗ обязательно должны быть указаны:
Клиент должен четко представлять свой сайт в законченном варианте, его внешний вид и дальнейшую стратегию развития. Техническое задание не должно указывать разработчикам «как им делать, что делать и какой код вставить» — это в корне неправильно. В общих чертах, нужно описывать какой сайт должен быть, а не как его делать. Это необходимо учитывать как минимум потому, что заказчик, чаще всего, не обладает должной экспертизой. Что касается подхода, то мы всегда прислушиваемся к мнению клиента, но бывают моменты, когда понимаем, что так делать не стоит. В этом случае стараемся переубедить заказчика, опираясь на экспертные данные. В целом мы приветствуем любое видение клиентов. Как мы готовим техзадание:
texterra.ru Техническое задание на сайт / ХабрUPD: Продолжение статьи с примером техзаданияНе так давно на хабре были две статьи (Согласно техническому заданию и А зачем мне ТЗ? Я и так знаю!) посвященные техническим заданиям. У меня обе статьи вызвали, мягко говоря, недоумение, в особенности статья «Согласно техническому заданию». На мой взгляд, это вообще вредная статья, которая приводит к неверному понимаю сути ТЗ. В связи с этим хочу выразить свой взгляд на этот вопрос. Не буду говорить обо всех тех. заданиях, слишком широка тема, но думаю смогу рассказать о ТЗ на сайт. То описание технического задания, о котором речь пойдет ниже, не является пересказом ГОСТа, но скорее является его творческой переработкой, хорошо сдобренной горьким опытом. Описанный ниже подход к ТЗ не охватывает все аспекты сайтостроения, но задает общее направление. Большинство сайтов можно отнести к маленьким и очень маленьким проектам, масштаба единиц человеко-месяцев. В силу малости размеров такие проекты спокойно поддаются хорошему продумыванию и легко реализуются с помощью водопадной модели, достаточно просто не лениться на каждом этапе разработки (от написания ТЗ до сдачи проекта). Применять к этим проектам гибкие методологии разработки нет смысла, а как раз есть смысл применять хорошее ТЗ. К тем сайтам, которые не попадают под водопадную модель не стоит применять описанный ниже подход. 1. Обоснование необходимости ТЗА зачем вообще нужно ТЗ на сайт? Заказчик говорит: «Нужен следующий сайт: каталог товаров, корзина, форма заказа, доставка, мы на карте, о нас, обратная связь». Что не ясно? Ничего необычного, всё обыденно и рутинно.Разработчик отчетливо представляет, что нужно сделать, а сделать, в его понимании нужно вот так: Под конец работы приходит дизайн от заказчика, и при его просмотре становится ясно, что заказчик понимает задачу несколько иначе. А именно так: И тут выясняется, что первоначальная оценка объема работ (и соответственно, сроков выполнения и стоимости проекта), которую сделал разработчик на основании своих умозаключений и озвучил заказчику, отличается от того, что, собственно, хочет заказчик. Если «вычесть» одну картинку из другой, сделать, так сказать, diff, то мы получим разницу в ожиданиях заказчика и планах разработчика. И разница эта может быть весьма существенной: И вот здесь возникает конфликт, где каждая из сторон права: заказчик не получил то, что ожидал за оговоренную цену, его пытаются «прокидать»; исполнитель же считает, что сделал все в точности с заказом, а остальные «хотелки» — это попытка «прокидать» его. Этот конфликт может решиться по-разному: либо заказчик примет, то что есть, либо разработчик доделает все бесплатно, либо обе стороны пойдут на взаимные уступки. Но в любом случае, будут пострадавшие. Так вот, задача технического задания — это свести к минимуму разницу между представлениями двух строн: заказчика и исполнителя. Хорошее ТЗ дает маленький diff, плохое ТЗ — большой. Однако, есть очень важный момент: тех. задание не должно и не может свести diff к нулю! Поясню почему. И diff и ТЗ имеют свою стоимость, причем стоимость нужно понимать более широко, чем просто деньги. Это деньги, время, потраченные нервы, испорченные отношения и т.д. Стоимость diff — это стоимость изначально неоговоренных доработок, стоимость ТЗ — это, собственно, стоимость ТЗ. Чем более подробное и детализированное техническое задание, тем выше его стоимость, но тем меньше величина и стоимость diff-а, и наоборот. Если рассматривать две крайности, когда тех. задания просто нет, нет совсем, т.е. вообще, и мы сделали фотохостинг, а заказчик желал интернет-магазин, то diff будет равен всему проекту, и его стоимость будет равна стоимости проекта (придется выкинуть наш фотохостинг и сделать магазин). При этом стоимость ТЗ равна нулю. Другая крайность, это когда техническое задание и есть сам реализованный проект, т.е. оно детализировано полностью, т.е. до строк кода, переменных и стилей css. В этом случае diff равен нулю, а стоимость ТЗ равна стоимости проекта (т.к. ТЗ уже является реализацией). А между этими крайностями находится реальность, которая отражена на этом графике: Синяя линяя — стоимость ТЗ, она растет с ростом детализации, красная линия — стоимость diff-а, его стоимость, напротив, падает с ростом детализации. Голубой линией отмечена суммарная стоимость ТЗ и переделок, предстоящих по окончании работы. Как видно из графика, у этой суммарной стоимости есть минимальное значение. Т.е. с некоторой точки становится дешевле исправить в конце работы хотелки заказчика, чем доводить до совершенства ТЗ. Отсюда важный вывод: ТЗ должно хорошо описывать проект, но не более того. Описываемый ниже подход, как раз и будет претендовать на ТЗ со степенью детализации близкой к оптимальной. 2. Что в нем должно быть и чего нет. ФормулировкиТехническое задание — это документ, часть договора (не важно это договор с печатями и подписями или же только устная договоренность), которая регламентирует, какие работы должны быть выполнены. Всё что описано в ТЗ должно допускать возможность объективной оценки. Т.е. должны быть объективные критерии, по которым можно определить, сделан ли тот или иной пункт работ или нет. Исходя из этого получается, что в техническом задании не должно быть речи о дизайне. Да и вообще, задание техническое, а не художественное. Дизайн не поддается объективной оценке, что одному нравится, другому — нет, и не существует объективных критериев, по которым можно сказать, хороший дизайн или нет. Реализация дизайна с формулировкой задачи «в зеленых тонах, и что бы дерево», может быть как плохой работой, так и шедевром (и что особо печально, оба варианта могут не нравиться заказчику). Короче говоря, выполнение объективных критериев описывающих дизайн может приводить к плохому результату. Вообще, ТЗ надо писать так, как будто вы с заказчиком не сошлись во мнениях и ваш спор будут разбирать в суде, основываясь на тексте тех. задания. А у вас в ТЗ написано «сделать дизайн, который понравится заказчику». Судья спрашивает: «Заказчик, Вам нравится дизайн?». Заказчик: «Нет, Ваша честь!». Судья: «Исполнитель, присуждаю — 2 года уборки снега в Сибири за невыполнение условий ТЗ!». Формулировки должны быть «закрытыми», т.е. четко указывать границу нашей работы. В ТЗ не может быть написано «админка должна быть удобной». Удобство — субъективный фактор, кому-то удобно так, кому-то иначе, и в случае спора трудно будет установить, кто прав. Формулировка «админка должна быть удобной» может привести к бесконечным переделкам: «добавьте в админку к списку товаров сортировку по столбцам и фильтрацию. Без этого не удобно. И загрузку товаров из экселя, по одному добавлять не удобно». «Всё, что не оговорено, выполняется на усмотрение исполнителя» — не смотря на суровость этого заявления, эта фраза должна присутствовать в ТЗ. Она проистекает из самой сути задания: заказчик хочет получить некий продукт, но он не может и не должен указывать каким образом будет достигнут конечный результат. Этот пункт защищает от вмешательства в глубины работы (не хватало, чтоб заказчик начал рассказывать, как именовать функции в коде и какие пакеты использовать), но также перечеркивает возможность заказчика иметь любые хотелки. На мой взгляд, стоит идти на встречу заказчику в хотелках, пока это не выходит за рамки приличия. Когда же терпение лопается, нам и пригодится этот пункт. Как в песне поется: «Мы мирные люди, но наш бронепоезд стоит на запасном пути». (Фразу «что не оговорено — на усмотрение исполнителя», лучше всунуть под конец ТЗ, в начале она может быть встречена в штыки. Но если ТЗ нормальное и в конце стоит эта фраза, против неё не будут протестовать). Тех. задание — это документ, который нам дает заказчик (Не важно, что его пишем мы. По смыслу это задание, техническое задание, а задание дает заказчик исполнителю, т.е. нам). А из этого следует, что в ТЗ должны быть формулировки, которые указывают нам, что делать (типа «сайт должен содержать», «должна быть возможность»). В некоторых ТЗ я видел, формулировки вида «на сайте будет то-то и то-то» — это неверная формулировка, это какое-то уведомление заказчика, что будет сделано, но документ-то называется «задание», а не «уведомление». 3. Разделы ТЗ3.1 Общие словаЭтот раздел вводит в курс дела. Исходите из того, что вам нужно отдать ТЗ стороннему программисту, и вас не будет на связи всё время работы над проектом вплоть до сдачи. Т.е. программист должен взять ТЗ, и у него не должно возникнуть ни одного вопроса, а первый вопрос, который он мог бы задать — это: «а про что сайт делать будем?» Раздел «Общие слова» в вольной форме и отвечает на этот вопрос.3.2 Эксплуатационное. назначениеКоротко говоря, эксплуатационное назначение — это выгода, которую должен принести сайт. Вообще, чаще всего, выгода сводится к деньгам (если сайт как-то завязан на коммерции, а таких большинство), и в разделе можно было бы всегда ограничиться написанием того, что эксплуатационное назначение сайта — подзаработать деньжат, но мы не будем столь циничными. Остановимся на шаг раньше, непосредственно перед «подзаработать деньжат». Для интернет магазина это будет продажа товара (с которого мы получим деньги), для скидочного сайта это состыковать клиентов и продавцов или поставщиков услуг (чтоб с этого получить свой процент денег), для сайта визитки — это прорекламироваться в инете (а реклама нужна для получения денег) и т.д.3.3 Функциональное назначениеЭтот пункт уже ближе к делу. Тут краткий перечень того, какими техническими средствами мы хотим получить профит, описанный в предыдущем пункте. Например, для интернет магазина это каталог товаров, корзина заказа, страницы с информацией о доставке, возврате и о компании.Очень часто на фрилансерских сайтах публикуются документы с гордым названием «Техническое задание», в которых содержатся вышеописанные три пункта. Однако, на самом деле, это только вводная часть ТЗ. 3.4 Термины и определенияЭтот раздел дает уверенность, что заказчик и исполнитель говорят об одном и том же. Термины могут «вводится» с двух сторон: от вас к заказчику, например вы ему втолковываете, что такое хостинг и SMTP-сервер, и от заказчика к вам.Во втором случае, как правило, не нужно описывать термины специфичные для предметной области, но не имеющие отношения к реализации проекта. Например, для магазина торгующего запчастями для парусных судов, не стоит выносить в термины такое, как стаксель и ванты. Здесь нужны расшифровки терминов, которыми оперирует заказчик и вкладывает в них некий смысл, который может быть нами истолкован неверно. Какие-то простые слова, но в данном контексте, принимающие особое значение. Например, заказчик говорит: «Сеанс работы с сайтом стоит 100 тугриков». Фраза «сеанс работы с сайтом» — претендент на описание. Этот термин может означать продолжительность времени от входа на сайт до выхода, или же период работы пока на счету пользователя не закончатся деньги. Т.е. нам нужно точно знать, что такое «Сеанс работы». Ошибочное понимание такого простого термина может создать реальную проблему. 3.5 Данные и спискиКлючевой раздел ТЗ. Можно сказать его сердце. Это не самый многословный, но самый важный и трудный пункт ТЗ. Если он сделан как надо, можно быть уверенным, что автор задания понимает, что именно нужно сделать. Наличие этого пункта накладывает очень сильные ограничения на создаваемый продукт. Один только этот пункт, думаю, «весит» больше половины всего ТЗ. Данные Этот раздел содержит перечень сущностей, которые используются в проекте. Это очень близко к описанию таблиц в базе данных или моделей, если говорить о фреймворках с MVC. Например, у нас на сайте есть новости. А что такое новость? Как гласит военное определение, куст — это совокупность веток и листьев торчащих из одного места. Так и новость, это совокупность заголовка, текста и даты публикации. Для чего нужно это определение? Как и всё в ТЗ — прояснить, что делать и подстраховаться от хотелок.Перечисление атрибутов сущности позволяет заметить мелочи, которые, оставшись незамеченными, могли бы привести к осложнениям. Для примера, та же самая новость:
А теперь, допустим, выясняется, что забыли добавить атрибут «Категория новости». Просто добавить одно поле в таблицу базы данных, как это было с анонсом, уже недостаточно. Придется добавлять еще одну сущность, таблицу категорий и соответствующий раздел в админке по управлению категориями новостей. Вот такого рода пункты, оставаясь незамеченными при оценке проекта, приводят к неверным результатам и, как следствие, к срыву сроков. И именно этот пункт ТЗ позволяет выявлять подобные проблемы. Т.е. лучше заметить нехватку «Категорий» на этапе написания ТЗ, чем в процессе работы. Списки Как подсказывает Кэп, новость — это новость, а список новостей — это список новостей. Зачем это описывать? Допустим мы должны отобразить на главной странице «последние новости». Вот последние новости, это как раз такой список. А что есть «последние новости»? Это уже можно понять по разному, это могут быть последние 5 новостей, а может это новости за последние 24 часа? Приведенный пример прост, его недорого исправить и при сдаче проекта. Но есть более тяжелые случаи.Например, заказчик хочет свой сайт с коллективными блогами, типа своего хабра. И он хочет, что бы на странице, где отображается одна статья, сбоку был список «похожих статей». Что такое похожие статьи? Этот вопрос требует отдельного разбирательства и описания. И не обратив внимания на этот список мы рискуем уже достаточно серьёзно. Т.е. тут нужно подробно описывать алгоритм по определению сходства статей. Пропустив этот пункт на этапе оценки сроков можно промахнуться достаточно сильно. 3.6 Страницы с описаниемРаздел с описанием всех страничек и того, что на них должно быть. В большинстве случаев это достаточно короткое описание, т.к. мы можем использовать отсылки к данным и спискам. Например, «на странице отображается список последних новостей». Что такое новость, мы уже описали, что такое последние новости — тоже. Если нужно, можем уточнить, что отображаются не все данные новости, а только название и анонс. Тут будет уместно описать не только, что отображается, но и как. Не в том смысле, что мы описываем дизайн: «Большими красными буквами отображается название новости», а в смысле, как работает: «Слева плавно выезжает окошко с предложением ввести логин и пароль». Или так: «при нажатии кнопки „Отправить комментарий“, комментарий появляется на странице без перезагрузки, с помощью AJAX». Нужно ли тут описывать контент страницы? Нет не нужно. Мы пишем техническое задание. Описывая каталог, мы же не описываем все товары в нем? Наша задача описать функционал, который позволит заказчику самостоятельно заполнить контентом страницу. Если планируется наполнение сайта контентом исполнителем, это лучше вынести в отдельный документ. Естественно, будет очень здорово добавить к каждой странице эскиз вроде такого: Стоит следить, чтобы текстовое описание не вступало в противоречие с тем, что нарисовано в эскизе. Т.е. если на иллюстрации новость имеет «Категорию новости», а в разделе «Данные и списки» новость не имеет ее, то это проблема. Очень высока вероятность, что изучая ТЗ, заказчик запомнит именно картинку с эскизом новостей, в которой есть категория, и если в готовом проекте не будет категории (в соответствии с текстовым описанием новости), он расстроится. Возможно, стоит в тексте документа прямо указать, что первичен текст, а иллюстрации просто для облегчения понимания. Хотя этот вопрос спорный. Для сайтов с четко выраженным разделением на админку и публичную часть, имеет смысл сгруппировать все страницы в две большие категории: публичная часть и админка. Если четкого разделения нет, нужно указать права доступа для каждой страницы. 3.7 Требования к надежностиЕсли планируется сайт с высокой нагрузкой, об этом стоит сказать заранее, чтоб не было конфуза. Высоконагруженный сайт вполне может потребовать специфические действия по настройке серверов или написанию кода. И выяснить, что сайт должен держать огромную нагрузку в момент сдачи проекта, не лучшее развитие ситуации. Стоит отдельно сказать, что для надежности, необходимо настроить бэкапы, т.к. «случаи разные бывают» и никто не застрахован от злобных хакеров которые могут попортить базу данных или хостеров, которые могут сгореть синим пламенем, как это уже бывало. 3.8 Требования к хостингуОчевидно, что вполне может возникнуть, например, такая ситуация. Наша веб-студия делает красивые сайты, но пишет исключительно на Django. Заказчик нашел наш сайт, увидел красивые дизайны и сделал заказ. Приходит пора выкладывать сайт на хостинг, к другим десяти сайтам заказчика, а там, естественно PHP. И начинается, «а я думал что все на PHP делают..., у меня другого хостинга нет, надо переделывать на PHP».Помимо таких очевидных проблем есть проблемы и потоньше. Например, для нормальной работы нужен cron, а хостер его не предоставляет (абсолютно реальный случай из моей практики). Или, скажем, специфический сайт, который не может работать на shared хостинге, ему нужен только VPS или VDS. Сюда стоит включить требования к интерпретаторам, библиотекам, пакетам, гемам, требования к дисковому пространству, памяти, smtp, pop, ftp, внешним программам и прочему, что имеет значение для работы проекта. 3.9 Наполнение контентомЭтот пункт оговаривает объем наполнения контентом. Как минимум, мы должны создать тот контент, который позволит заказчику начать эксплуатацию сайта. Ну хотя бы создать учетную запись для администратора сайта и сказать заказчику логин и пароль.Если мы должны, например, залить в каталог 500 фотографий, предварительно их обработав, то это следует описать именно тут. Описание этого раздела предостережет нас от разного понимания того, кто должен залить 500 фотографий и наполнить каталог товарами. 3.10 Сдача и приемкаОписание тех условий, при наступлении которых должен состояться расчет за работу. Возможны варианты, например, перенос на хостинг заказчика после 100% оплаты. Или же оплата после переноса на сайт заказчика плюс неделя на обкатку. Кстати, 100% оплата, я думаю, не должна означать окончание исправления багов. На мой взгляд, на баги должна даваться пожизненная гарантия, и исправляться они должны всегда и бесплатно. Хотя, думаю, тут будут и иные взгляды на эту проблему. ЗаключениеКонечно, это ТЗ не охватывает все стороны сайта, но для очень большого числа проектов оно станет хорошим описанием.Да, это ТЗ имеет пробелы, например, не сказано, как быть если у сайта должно быть API. Однако, имея хороший раздел «данные и списки», расширить ТЗ на эту область будет достаточно просто. Буду рад услышать критику и, особенно, описание случаев, когда подобное ТЗ не подходит. habr.com Техническое задание (тз) на разработку сайта
От автора: Как написать техническое задание (тз) на разработку сайта? Тема достаточно обширная, и в рамках одной заметки ее сложно разобрать на все 100% (если вообще это возможно). Но общие положения, о том что нужно учесть и на что следует обратить сое внимание при составлении тз веб-сайта, я постараюсь изложить достаточно подробно. Итак, техническое задание на разработку сайтаТехническое задание составляется для разработчика. На тз нужно ссылаться при составлении договора между заказчиком и исполнителем. Должна быть оговорена ответственность за невыполнение или некорректное выполнение пунктов и сроков с обеих сторон. Но самое главное (на мой взгляд), для чего создается техническое задание, так это для ускорения процесса разработки проекта. Давайте проанализируем такой пример: Предположим, что Вам на сайте, где-нибудь с боку нужен календарь. Казалось мелочь. Но чем подробнее вы опишите его функционал, тем быстрее получите результат. Тут немного поясню. Есть календарь, который просто показывает числа по дням недели текущего месяца. А есть с возможностью перелистывать месяцы. Есть календарь с возможностью перелистывать месяцы и года.  Современные тенденции и подходы в веб-разработке Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении Узнать подробнее
Предположим, вам нужен последний вариант (с возможностью перелистывать месяцы и годы) с подсветкой текущей даты. Вы в техническом задании указали: «в боковой панели нужен календарь». Вам делают первый вариант (просто показывает числа по дням недели текущего месяца). Что мы имеем. Исполнитель пункт тз выполнил, а вы хотели совсем иное. Вроде все в соответствии, никто не виноват, до конфликта не дошло, но самое главное потеряны время и деньги. Это пример всего-то банального календаря. А если придется переделывать что-то серьезнее, на переработку чего времени требуется не полдня, как в случае с календарем? Исполнитель возится с вами, хотя мог бы завершить ваш проект и начать новый. Поэтому, чем подробнее вы опишите функционал каждого модуля, тем быстрее получите результат. В этом должны быть заинтересованы обе стороны. Из каких пунктов обычно состоит техническое задание?Давайте представим, что вы владелец некоторой компании или фирмы. Ваша компания занимается выпуском какой-либо продукции, и ее реализацией. У Вас есть покупатели. Вы сотрудничаете с продавцами (магазинами и интернет магазинами), сервисными центрами, потребителями продукции. Или же Вы делаете ресурс для такой компании и Вам нужно написать техническое задание. Независимо от того в какой роли Вы выступаете, первое, чем нужно заняться перед составлением технического задания на создание дизайна сайта – это изучить структуру организации, то чем она занимается, номенклатуру, характеристики и вообще все, что связно с продукцией и с компанией. От того, насколько глубоко заказчик вникнет в суть происходящего на предприятии, зависит и то, что будет происходить на ресурсе. Поэтому тут задача обоюдная: заказчик должен как можно подробнее рассказать о предприятии, а исполнитель хорошенько вникнуть в суть происходящего. Даже если вы сами пишете техническое задание для фирмы, которая будет делать Ваш проект, неплохо это все прикинуть на листе бумаги. Поехали по пунктам. ОписаниеЗдесь можно в пару предложений написать о предприятии, чем занимается. Что – то типа вступление сделать. Далее тут указываем: для кого — целевую аудиторию: потенциальные покупатели продавцы продукции (магазины, интернет-магазины) сервисные центры партнеры (фирмы) потребители продукции (тот, кто уже купил) … Для чего нужен сайт: Для повышения имиджа компании Для увеличения продаж Для удобства клиентов … Тип: Корпоративный Сайт – визитка Интернет магазин … Языковые версии: Английский Русский … Сайт должен решать какие-то задачи. Соответственно далее двигаемся по целям и задачам. Цели и задачиВ этом разделе технического задания мы проходимся по всей целевой аудитории и описываем круг задач, которые должен для них решать сайт. Потенциальные покупатели продукции.Цель: привлечь больше покупателей и убедить сделать первую покупку, помочь сделать выбор. Необходимо решить задачи: Дать качественную, исчерпывающую информацию о продукции, дополнительных услугах, гарантии, сервисе, методах выбора. Дать информацию о салонах-магазинах Дать информацию о розничной торговой сети Дать возможность задать вопрос посредством организации Online-консультирования потенциальных покупателей специалистами предприятия по вопросам выбора, покупки продукции. Таким образом, проходимся по всей целевой аудитории. Также описываем цели и задачи для продавцов продукции (магазины, интернет-магазины), сервисных центров, партнерам (фирмы), потребителям продукции. То есть то, что должен выполнять сайт конкретно для каждого из них. Теперь перечисляем модули. Функционал сайтаДля того чтобы перечислить функционал, нужно решить что ему необходимо: Нужны ли новости Нужен ли рекламный блок Нужна ли регистрация Нужен ли закрытый раздел (только для зарегистрированных пользователей) Нужна ли форма обратной связи Нужен ли скрипт рассылки И т.д. и т.п.  Современные тенденции и подходы в веб-разработке Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении Узнать подробнееПосле того, как все это описали, мы подбираемся к самому главному и интересному. Конечно, вся проделанная выше работа очень важна, но теперь становиться еще «жарче». Описание функционалаНа данный момент мы знаем для кого сайт, какие цели и задачи он должен выполнять, его дополнительные функциональные возможности. Настало то время, когда нужно всю собранную информацию привести в систему и красиво уложить. Чтобы облегчить задачу и не изобретать велосипед, можно посмотреть ресурсы схожей тематики. Что-то перенять у них, посмотреть и опробовать их функционал и то, что показалось неудобным, попытаться улучшить на своем проекте. В принципе, посмотреть сайты схожей тематики можно (а если нет опыта, то даже и нужно) в самом начале составления технического задания. Предлагаю начать с пунктов меню. В нем нужно отобразить основные страницы и позаботиться о том, чтобы каждый из посетителей быстро нашел информацию для себя. А посетители – это наша целевая аудитория. Меню будет включать много пунктов, поэтому будет в виде выпадающего списка. Для начала нужно рассказать о компании. Тут могут быть страницы о компании, история компании, контакты, отзывы. Далее может идти вкладка «новости». Подпункты могут быть «события», «акции», «новое». Естественно должен быть пункт меню «продукция», с подпунктами «каталог продукции», «релизы», «отзывы о продукции». В общем как расписывать надеюсь понятно. Представлю конечный вариант возможного меню: о компании история компании контакты отзывы новости события акции новое продукция каталог продукции релизы отзывы о продукции сервис служба сервиса гарантийное обслуживание послегарантийное обслуживание потребителю покупка и доставка пользование о сервисе магазинам и интернет магазинам фотографии продукции Часто задаваемые вопросы сервисным центрам Как стать сервисным центром Часто задаваемые вопросы партнерам приглашение к сотрудничеству Часто задаваемые вопросы С меню вроде разобрались. Теперь нужно расписать, что будет на каждой странице и как это все в целом работает. Плюс предоставить приблизительный макет. Его можно нарисовать на листке бумаги карандашом, отсканировать и прикрепить к техническому заданию. Единственное, что скажу – не ограничивайте фантазию дизайнера, набросайте в самом общем виде.
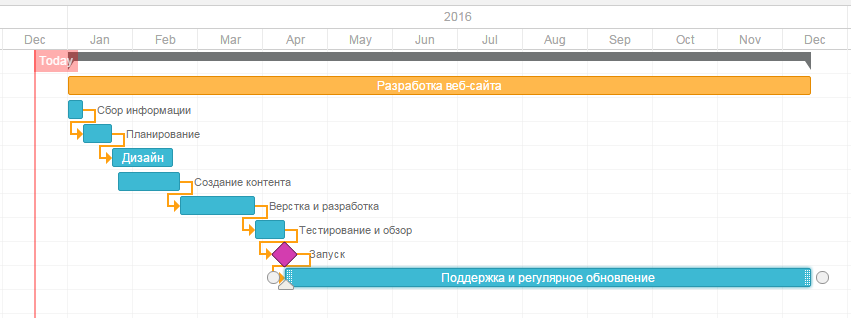
Эта часть меняется в зависимости от того, как вы хотите видеть вашу страницу. Может вверху не нужно столько баннеров, возможно вверху нужно указать контакты (адрес, телефон, факс), может в виде иконок «карта сайта», «главная», «контакты». Может, новости Вам слева не нужны, а «акции и релизы» показывать слева. Главное теперь описать логику работы. Логика работыЯ описывать буду исходя из рисунка выше. Верхняя часть (header) остается неизменной на каждой странице. Новостная лента видна только на главной странице. На второстепенных страницах слева показываем подпункты меню того пункта, в котором в данный момент находимся (например если мы на странице «служба сервиса», то показываем ссылки на «гарантийное обслуживание», «послегарантийное обслуживание»). Соответственно и переходы по этим ссылкам ведут на соответствующие страницы. Здесь же, под подпунктами слева отображаем данные для связи с он-лайн консультантами (Skype, ICQ). Блок акции и релизы остаются на каждой странице. Подвал (футер) отображается один и тот же на каждой странице. Примерно так описывается общая логика работы. Теперь в нашем тз на разработку сайта, подробно описываем каждый обозначенный блок сайта. Например «Новостная лента». «Новостная лента» из 10-ти последних новостей. Каждая новость должна состоять из заголовка новости, даты публикации, краткого начала новости (4-5 строк) и ссылки «читать полностью». При нажатии на ссылку «читать полностью» попадаем на страницу новостей. Новость, на которую попали, отображается на месте основного содержимого. Включает также заголовок новости, дату публикации. Слева так же отображается новостная лента. Новости за прошлые месяцы и года попадают в архив. То есть под новостями за текущий месяц отображаем «архив за (такой-то месяц или год)». При нажатии на ссылку «архив за (такой-то месяц или год)» вниз выпадает список новостей за соответствующий месяц/год. Примерно так описываем работу каждого блока. Не забываем про случай с календарем. И самое главное нужно расписать работу каталога товара. Здесь я даю вам задание: попробуйте продумать и описать, как будет работать каталог. Свои варианты присылайте на e-mail. Лучший мы опубликуем. Что еще должно быть? Неплохо было бы указать совместимость. СовместимостьВ этом пункте нашего технического задания на создание сайта указываем, на каких операционных системах и в каких браузерах вебсайт должен одинаково хорошо смотреться. На какой версии, какого языка должен быть написан. Какая CMS используется. Это стоит указать, если Вы действительно понимаете, о чем говорите. Если не владеете этими вопросами, то просто укажите браузеры, в которых сайт должен правильно отображаться. В остальном рассчитывайте на совесть исполнителя. ЗаключениеВ данной статье я не стремился показать, что именно так составляется тз и никак иначе. Делайте так и проблем не будет. Составить качественное техническое задание на разработку сайта – это скорее вопрос опыта. На первых парах составить грамотное техническое задание получиться далеко не у всех. В этой статье я хотел показать пример и принципы, по которым строится образец технического задания на разработку дизайна и логики веб сайта, а также основные моменты на которые стоит обратить внимание. На сколько, мне это удалось, надеюсь узнать из ваших комментариев. И не забывайте про задание! Автор: Бернацкий Андрей E-mail: [email protected] "Киберсант-вебмастер" — самый полный курс по сайтостроению в рунете! P.S. Хотите опубликовать интересный тематический материал и заработать? Если ответ «Да», то жмите сюда.  Современные тенденции и подходы в веб-разработке Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении Узнать подробнее Хотите узнать, что необходимо для создания сайта?Посмотрите 3-х минутное видео и у Вас будет четкий пошаговый план по созданию сайта с нуля! Смотреть видеоwebformyself.com 7 шагов разработки веб-сайта: руководство к использованиюНесмотря на общепринятое мнение, центральное место в процессе дизайна и разработки веб-сайтов не всегда занимает фаза написания кода. В первую очередь приходящие на ум технологии, такие как HTML, CSS и JavaScript, и в самом деле создают образ Сети, к которому мы привыкли и определяют способы нашего взаимодействия с информацией. Что обычно остается вне поля зрения, но в то же время является едва ли не самой важной частью процесса разработки, так это стадии предварительного сбора информации, тщательного планирования, а также поддержки уже после запуска сайта. В этой статье мы поговорим о том, как может выглядеть типичный процесс разработки веб-сайта. Можно выделить разное количество этапов, из которых состоит процесс разработки. Обычно это число от пяти до восьми, но в каждом случае общая картина остается примерно одинаковой. Давайте остановимся на среднем значении. Итак, семь основных этапов разработки: 1) Сбор информации, 2) Планирование, 3) Дизайн, 4) Создание контента, 5) Разработка, 6) Тестирование, обзор и запуск 7) Поддержка. График разработкиКогда вы приступаете к планированию процесса разработки веб-сайта, две главные проблемы, с которыми вы сталкиваетесь, это время и стоимость разработки. Эти два значения во многом зависят от размера и сложности проекта. Для того, чтобы представлять в общих чертах, как будет протекать работа над проектом, вы можете создать график процесса разработки, который будет содержать основные задачи проекта, а также этапы, из которых он состоит. Это позволит удобно следить за общей картиной и всегда быть уверенным в том, что поставленные задачи будут решены точно в срок. Для данной цели мы предпочитаем использовать GanttPRO, удобную диаграмму Гантта для управления проектами и задачами онлайн:
Мы подготовили детальное описание каждой фазы жизненного цикла разработки веб-сайтов, включая приблизительное время, необходимое для завершения каждой стадии. Также мы создали список основных этапов разработки, чтобы вы были уверены в том, что вы ничего не упустили. Он доступен в конце этой статьи и вы можете использовать его в качестве подсказки, когда приступите к разработке собственного сайта. Жизненный цикл разработки веб-сайтаЭтап 1. Сбор информации: назначение, основные цели и целевая аудиторияЭтап предварительного исследования и сбора информации определяет то, как будут протекать все последующие стадии разработки. Самое важное на этом этапе — получить ясное и полное понимание того, каким будет назначение вашего будущего сайта, каких целей вы хотите достичь с его помощью, а также какова целевая аудитория, которую вы хотите на него привлечь. Такая своеобразная анкета веб-разработки позволит определить наилучшую стратегию дальнейшего развития проекта. Новостные порталы отличаются от развлекательных сайтов, а сайты для подростков отличаются от таковых для взрослой аудитории. Разные сайты предоставляют посетителям разную функциональность, а значит разные технологии должны использоваться в том или ином случае. Детально составленный план, созданный на основе данных, полученных на этом этапе, может предотвратить вас от затраты дополнительных ресурсов на решение непредвиденных трудностей, таких как смена дизайна или добавление функционала, не предусмотренного изначально. Приблизительное время: от 1 до 2 недель Этап 2. Планирование: создание карты сайта и макетаНа этой стадии разработки заказчик уже может получить представление о том, каким будет будущий сайт. На основе информации, собранной на предыдущей стадии, создается карта сайта (sitemap). Так, например, выглядит карта сайта XB Software:
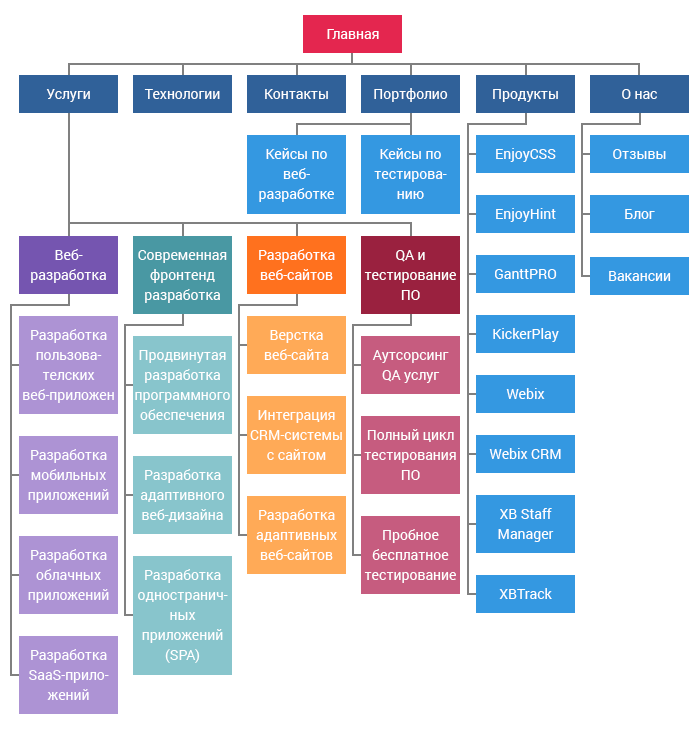
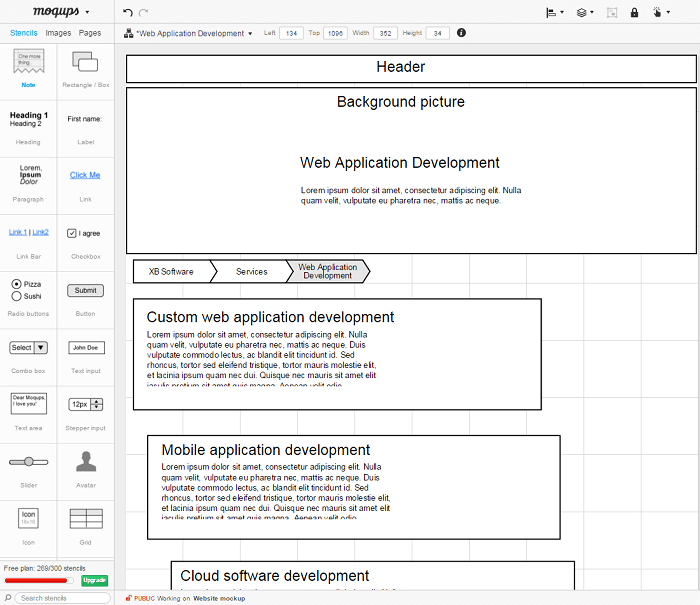
Карта сайта описывает взаимосвязь между различными частями вашего сайта. Это помогает понять, насколько удобным в использовании он будет. По карте сайта можно определить «расстояние» от главной страницы до других страниц, что помогает судить о том, насколько просто пользователю будет добраться до интересующей его информации. Основная цель создания карты сайта — создать легкий с точки зрения навигации и дружественный к пользователю продукт. Это позволяет понять внутреннюю структуру будущего сайта, но не описывает то, как сайт будет выглядеть. Иногда, прежде чем приступить к написанию кода или к разработке дизайна, может быть важным получить одобрение заказчика. В этом случае создается макет (wireframe или mock-up). Макет представляет из себя визуальное представление будущего интерфейса сайта. Но, в отличие например, от шаблона, о котором мы поговорим далее, он не содержит элементов дизайна, таких как цвет, логотипы, и т.п. Он только описывает, какие элементы будут помещены на страницу и как они будут расположены. Макет представляет собой своего рода набросок будущего сайта. Вы можете использовать один из доступных онлайн-сервисов для создания макетов. Обычно мы используем Moqups.
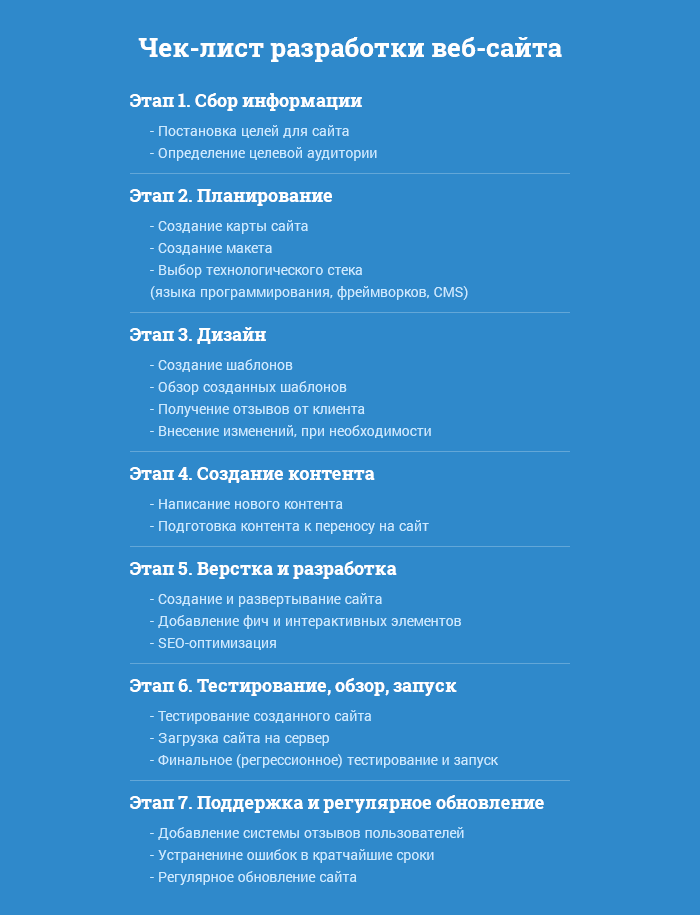
Также на этом этапе стоит определиться с тем, какой стек технологий (язык программирования, фреймворки, CMS) будет использован. Приблизительное время: от 2 до 6 недель Этап 3. Дизайн: шаблон страницы, обзор и утверждениеНа этом этапе веб-сайт становится еще ближе к своей окончательной форме. Весь визуальный контент, такой как изображения, фото и видео, создается именно сейчас. И опять-таки вся информация, которая была собрана на самой первой стадии проекта, крайне важна на этом шагу. Интересы заказчика, а также целевая аудитория должны учитываться в первую очередь во время работы над дизайном. Дизайнером на данном этапе создается шаблон страницы (page layout). Основное назначение шаблона — визуализировать структуру страницы, ее содержимое, а также отобразить основной функционал. На этот раз, в отличие от макета, используются элементы дизайна. Шаблон содержит цвета, логотипы и изображения. Он дает возможность судить о том, как в конечном результате будет выглядеть готовый сайт. После создания шаблон может быть отправлен заказчику. После обзора заказчиком проделанной работы, он присылает свой отзыв. Если его не устраивают какие-то аспекты дизайна, вы должны изменить существующий шаблон и снова отправить его заказчику. Этот цикл повторяется до тех пор, пока заказчик не будет полностью удовлетворен результатом. Приблизительное время: от 4 до 12 недель Этап 4. Создание контентаПроцесс создания контента обычно проходит параллельно с другими стадиями разработки и его роль не стоит недооценивать. На данном шаге необходимо описать самую суть того, что вы хотите донести до аудитории своего веб-сайта, а также добавить CTA (призыв к действию). Эта стадия включает в себя также создание привлекательных и броских заголовков, написание и редактирование текста, компиляция существующих текстов и т.д. Все это требует затраты дополнительного времени и усилий. Как правило, заказчик предоставляет контент, уже готовый к тому, чтобы быть размещенным на сайте. Важно, чтобы весь контент был подготовлен до или во время стадии разработки. Приблизительное время: от 5 до 15 недель Этап 5. Верстка и разработкаТеперь вы наконец-то можете перейти непосредственно к верстке сайта. Все графические элементы, разработанные ранее, используются на данной стадии. Обычно в первую очередь создается домашняя страница, а затем к ней добавляются остальные страницы в соответствии с иерархией, разработанной на этапе создания карты сайта. Также на этом этапе происходит установка CMS. Все статичные элементы веб-сайта, дизайн которых был разработан ранее при создании шаблона, превращаются в реальные динамические интерактивные элементы веб-страницы. Немаловажная задача — проведение SEO-оптимизации (Search Engine Optimization), которая представляет собой оптимизацию элементов веб-страницы (заголовков, описания, ключевых слов) с целью поднятия позиций сайта в результатах выдачи поисковых систем. Валидность кода является крайне важной в этом случае. Приблизительное время: от 6 до 15 недель Этап 6. Тестирование и запускТестирование является, наверное, самой рутинной частью разработки. Каждая ссылка должна быть проверена, каждая форма и каждый скрипт должны быть протестированы. Текст должен быть проверен программой проверки орфографии для выявления возможных опечаток и ошибок. Валидаторы кода используются для того, чтобы быть уверенным, что созданный на предыдущем этапе код полностью соответствует современным веб-стандартам. Это может оказаться крайне важным, если для вас критична, например, кроссбраузерная совместимость. После того, ка вы проверили и перепроверили ваш сайт, он может быть загружен на сервер. Обычно для этого используется FTP-клиент. После загрузки сайта на сервер, необходимо провести еще один тест для того, чтобы быть уверенным, что во время загрузки не произошло непредвиденных ошибок и все файлы целы и невредимы. Приблизительное время: от 2 до 4 недель Этап 7. Поддержка: отзывы пользователей и регулярные обновленияВажно понимать, что веб-сайт представляет из себя скорее сервис, чем продукт. Недостаточно просто «доставить» его потребителю. Также важно быть уверенным в том, что все работает, как и было запланировано, а пользователи удовлетворены конечным продуктом. Нужно также быть готовым быстро вносить изменения, если это будет необходимо. Система отзывов позволит вам выявлять возникшие проблемы, с которыми сталкиваются посетители сайта. Самой критичной задачей в подобных случаях будет решение возникших проблем настолько быстро, насколько это возможно. В противном случае, ваши пользователи скорее предпочтут другой ресурс, чем будут мириться с неудобствами. Также не следует забывать о регулярном обновлении CMS. Регулярные обновления избавят вас от ошибок и проблем с безопасностью. Непрерывный процесс Бонус. Чек-лист основных этапов разработкиЧтобы быть уверенным в том, что вы ничего не пропустили и завершать всю запланированную работу вовремя, забирайте себе этот чек-лист:
ЗаключениеНужно постоянно помнить, что процесс разработки веб-сайта не начинается с написания кода и не заканчивается после запуска сайта. Этап подготовки затрагивает все последующие этапы, определяя то, насколько продуктивным окажется процесс работы над проектом. Основательное и глубокое исследование таких аспектов, как пол, возраст и интересы конечных пользователей может оказаться определяющим. Поддержка сайта уже после его запуска также крайне важна. Вы должны быть достаточно оперативны, чтобы иметь возможность быстро исправлять возникшие ошибки и решать возникшие у пользователей проблемы. Понимание того, что среди этапов разработки веб-сайта нет таких, которые можно было бы считать маловажными или необязательными, поможет вам избежать лишних хлопот и даст вам уверенность в том, что работа над проектом движется так, как и было задумано и вы имеете полный контроль над процессом разработки. The following two tabs change content below. Маркетолог XB Software с большим опытом в области интернет-маркетинга. Увлекается юзабилити и стремится создавать полезный контент, отвечающий интересам ИТ-аудитории.  xbsoftware.ru
|