|
|
|
|
|
|
|
|
|
|
Cайт визитка своими руками бесплатно. Страница визиткаКак создать сайт визитку самому бесплатно на Яндексе?Количество сайтов в интернете увеличивается постоянно. Все чаще сеть интернет становится источником рекламы и дохода. Все сайты делятся на несколько видов. Наиболее часто встречающейся среди этих категорий можно назвать сайт визитку. Как создать ее бесплатно самому, и что для этого необходимо? Разобраться вам поможет эта статья. Категории сайтов в ИнтернетеСайты делятся на следующие категории – для имиджа, информационные и написанные в целях маркетинга. Большинство из них являются бесплатными. Каждую из категорий можно рассматривать по отдельности.
Сайт-визитка в Яндексе представляет собой одну или несколько целевых страниц. На них отображается самая необходимая информация. Если целью визитки реклама человека – на главной странице должны отображаться важные данные, его контакты и фото. Также на страничке можно найти биографию автора и род его занятий. Если визитка предназначена для рекламы компании, то информация о ней должна быть размещена еще и в виде списка услуг и цен. Также на сайте находится информация о деятельности компании вместе с контактами. Создать сайт визитку самому может любой пользователь всемирной сети. Не обязательно тратить деньги – все легально и бесплатно. Как можно сделать это в домашних условиях? Есть несколько способов. Способ №1: Заказ у студии или фрилансераЭтот способ является платным, и он единственный в своем роде, за который приходится платить деньги. От заказчика требуется только собрать материал, и отправить его в студию. В пакет услуг включают разработку сайта и его дизайна, регистрация домена и выбор хостинга. Обустройство сайта тоже проводится на студии. Способ №2: Создание при помощи конструктораВ сети есть множество готовых шаблонов, часто используемых для создания веб визиток. Некоторые из таких шаблонов располагаются в открытом доступе, и сгруппированы на одном определенном сайте. Такой сайт называется бесплатный конструктор сайтов, и пользоваться его услугами может каждый, кто понимает основы постройки. Хотя в большинстве случаев даже этого не нужно – понятный интерфейс позволяет создать сайт просто при помощи нескольких нажатий кнопки мыши. Как говорят те люди, испытавшие конструктор. На разработку полноценного проекта уходит до 45 минут. Для того, чтобы начать работать в некоторых случаях требуется регистрация. Главное преимущество бесплатного конструктора заключается в возможности создать сайт почти мгновенно независимо от вашего уровня знаний в данном вопросе. Множество тем для оформления и шаблонов в открытом доступе и настраиваются по желанию клиента. Способ №3: создание сайта бесплатно своими рукамиКаждый человек, знающий, что такое «хостинг», «html» и «css» задумывался о том .как создать сайт для себя и своими усилиями. Как же это сделать бесплатно, не обращаясь к профессионалам? Ответ на этот вопрос простой – необходимо хорошо разбираться в применяемых при строении сайтах понятиях и приемах. Знания основ языковой разметки тоже требуется. Если хостинг или домен создавать самому не требуется, то все остальное придется создавать своими усилиями. А для того, чтобы не учить сложные языки, существует совсем простой способ. Сайт открывается в режиме правки через браузер опера, в режиме редактирования удаляется или добавляется элемент и сохраняется с расширением /html. Эта новая страничка ваша, и создать таких страниц можно сколько угодно бесплатно. Нашли ошибку в тексте? Выделите ее и нажмите Ctrl + Enter ijobtest.ru Cайт визитка своими руками бесплатноВсем привет, в этом новом, 2016 году. Еще раз всех с праздником. Сегодня хочу рассказать вам о том, как делается сайт визитка своими руками.Тема не новая, я уже описывал несколько постов на эту же тематику, ниже в каждом из блоков будет ссылка, советую их смотреть. Навигация по этой странице: Пост подойдет тем пользователям, которые не хотят платить деньги за создание сайтов и имеют малейшее представлении о программировании в HTML и PHP. Приступим. Сайт я рекомендую делать на системе управления контентом. Варианты на чистом хтмл или пхп я описывать не буду, ведь они довольно геморойные и сайты на них точно получаются не лучше чем на CMS, тем более что для систем управления есть наборы бесплатных тем, которые могут помочь при создании визитки. Выбор CMS для сайт визиткик менюВ качестве системы управления контентом, для сайт визитки, я рекомендую использовать WordPress. К ее преимуществам можно отнести вот такие пункты:
Это конечно не полный список преимуществ, более подробно о преимуществах и недостатках CMS WordPress, а также о том как сделать выбор cms для сайта визитки (откроется в новом окне) читайте перейдя по ссылке. В этом же посте вы узнаете какие есть другие системы управления: их преимущества, недостатки и особенности работы. Возможно, для себя, вы выберите что то более подходящее. Хотя, опираясь на свой опыт, могу с уверенностью сказать что хороших альтернатив этой ЦМС довольно мало. Cайт визитка на шаблоне своими рукамик менюКак и писал выше, самый простой способ сделать сайт визитку своими руками – использовать бесплатный шаблон. Разумеется, бесплатные шаблоны уступают своим функционалом и возможностями платным, но за платные нужно платить денежку. Есть конечно один вариант халявно создать сайт на платном шаблоне, но он не сильно легальный и я его вам советовать не буду. В рунете существуют сайты где есть взломанные платные шаблоны. Но есть несколько но:
У меня на сайте существует список бесплатных шаблонов, я их описывал, там же можно посмотреть их скины. Более подробно о них я рассказывал в разделе wordpress визитка (будет открыто в новой вкладке). По этой же ссылке есть пошаговое описание создания шаблонов для визитки. Предлагаю вашему вниманию несколько скинов бесплатных шаблонов для сайт визитки:    Функциональная тема "Zerif" для легкого создания сайт визитка своими руками. Демо шаблона и ссылку на бесплатное скачивание можно найти вот здесь: Получить ссылку на (Zerif)
  Красивый бесплатный шаблон для wordpress визитки. Посмотреть демо и скачать можно ссылке Получить ссылку на (Customizr)
Cайт визитка с нуляк менюСайт визитка своими руками с нуля – пожалуй самый трудный способ создания сайта для начинающих программистов. Он требует приличных знаний CMS WordPress, а также:
Это минимальный перечень, вам может еще потребоваться язык программирования javascript, для красивых эффектов на сайте, а также СУБД MySQL – для очень сложных сайт визиток. Но не стоит пугаться, если вы сможете достать хтмл верстку вашего сайта, или сможете ее сами сделать (например набросать в каком нибудь визуальном редакторе), то у меня уже описан механизм создания сайта визитки в этом посте: создание сайта на wordpress (откроется в новой вкладке). Перейдя по ссылке, вы увидите пошаговую инструкцию по созданию сайта визитки с картинками, кодом и комментариями. По этой инструкции можно сделать несложный сайт визитка своими руками без денежных затрат. к менюВ окончание этого поста хотелось бы немного подытожить. И так, если у вас катастрофически не хватает денег на сайт визитку, а реклама в сети интернет нужна всем, можно попробовать сделать сайт визитка своими руками на бесплатном шаблоне или с готовой хтмл верстки. Разумеется, назвать такой сайт конфеткой довольно сложно будет, но красивые сайты стоять денег, мы же сегодня обсуждали бюджетный вариант. Всем спасибо за внимание, надеюсь пост вам был полезный. До новых встреч. Не забудьте поделится этим постом со своими друзьями: Комментарии к записи «Cайт визитка своими руками бесплатно»: help-wp.ru Сайт — HTML визитка — Сундук статейНадеюсь в этот раз мы как нибудь обойдемся без сложных и , в принципе, совершенно не нужных вступлений. Я думаю, достаточно будет сказать: давайте сделаем страницу-визитку, использую при этом только код HTML. Итак, начнем. Открываем редактор. Лично я работаю в Notepad++. Создаем файл !ВНИМАНИЕ! в формате HTML. Пишем основные теги. В принципе, если вам не хочется писать их каждый раз, можете создать для себя файлик со стандартными тегами, а потом уже подгонять их под определенный документ. Поверьте, так гораздо проще и быстрее.
Как видите, все основное у нас написано, а значит можно приступать к сложной работе. Для начала давайте сделаем фоновую картинку. Делается это так: в тег <body> мы вставляем атрибут background, в значении указываем путь к картинке, которую вы хотели бы сделать фоном. Лично у меня картиночка вот такая.
Чтобы написать путь, можно сделать так: открываем свойства картинки и копируем расположение.
В конце не забываем вставить название картинки и обязательно указываем ее формат. Получиться должно примерно вот так:
Я подумала, что всю необходимую информацию разместить будет легче с помощью таблицы, так что теперь сделаем шаблон таблички.
Как видите, шаблончик и вправду очень простой, я бы даже сказала – примитивный. Но уверяю вас: даже этого нам будет предостаточно. Копируем его и вставляем в наш документ.
Теперь займемся проработкой. В нашей табличке должно быть три столбца, а в каждом столбце по три строчки. Выполняем.
Теперь у нас все как надо. Напишем атрибуты для тега <table>: в данном случае это — cellpadding= «40» aling= «center» и border= «3». Border нужен только на время, чтобы вы могли увидеть свою ошибку, если она вдруг появится.
Вот как это будет выглядеть в браузере:
В первом столбце у нас будет стоять картинка – фотография, поэтому мы должны объединить три строки в одну. Делается это с помощью атрибута rowspan для тега <td>. В нашем случае значение атрибута будет «3» (две строки лишних строки мы убираем).
Вставляем фотографию. На этот раз мы используем одиночный тег <img> и атрибуты для него: align= «left» и src в котором мы задаем путь к картинке.
Вот что у нас получилось.
Первую строку второго столбца объединяем с первой строкой третьего столбца с помощью атрибута colspan со значением «2» и пишем в нее имя и фамилию. Чтобы эта надпись находилась по середине ячейки присоединяем еще и атрибут align= «center».
Как видите, надпись совершенно не видно, поэтому мы заключаем ее в тег <font> с атрибутами: size = «60» color= «669933». Цвет вы можете выбрать сами. Ниже я приведу рисунок с кодами для любого цвета.
Займемся второй строчкой. В первой паре тегов мы пишем слово: «Специализация» и заключаем его в тег <font> с теми же атрибутами, но меняем цвет.
Во вторую пару тегов мы собственно и вписываем свою или чью-то специализацию. При этом в <font> мы не ставим атрибут size. ! Тег </br> делает перенос на следующую строку !
Ну вот мы и дошли до последней строки. В первую пару тегов пишем: «Контактная информация.». Все теги и атрибуты остаются такими же, как и в прошлый раз.
В последний столбик вписываем всю ту информацию, какую вы посчитаете нужной. У меня это телефон, почта и адрес.
Теперь убираем атрибут border в теге <table> и, вуаля, наша страничка готова.
Надеюсь, моя статья была вам полезна.
biokomb.ru Сайт визитка описаниеСайт визиткаЯ надеюсь, вы уже прочитали статью Интернет сайт визитка, в которой более подробно раскрывается цель создания сайта визитки. Заказать сайт визитку вы можете у меня на странице Заказ сайта визитки. Далее вы найдете технические особенности сайта визитки. Технические особенности сайта визиткиНекоторые особенности сайта визитки позволяют выделить несколько разновидностей. Я надеюсь, это поможет заказчикам правильно определить вид своего будущего сайта.
Разновидности сайта визиткиОдностраничный сайт визитка1.1. Если информации мало, то сайт визитка может иметь одну страницу. Одностраничный сайт визитка – самый распространенный вид. Структура сайта визитки самая простая – он представляют собой простой html документ. Сайт визитка одностраничный создают частные лица, индивидуальные предприниматели и предприятия малого бизнеса. Такие сайты визитки лишь декларируют о существовании организации или частного лица. 1.2. Одностраничный сайт визитка (равно малостраничный) обычно мало «весит», что позволяет размещать его на самом дешевом тарифе у хостера. Кроме того огромное число сайтов визиток вообще создаются на бесплатных сервисах, позволяющих создать новый сайт бесплатно. Обычно там имеются конструкторы сайтов, которые позволяют изготовить сайт визитку самостоятельно. Как правило, поисковые системы плохо ранжируют сайты, расположенные на халявном хостинге, но для сайтов визиток – это не столь уж важно. Они не участвуют в борьбе за место на страницах поисковых систем.Сайт визитка многостраничныйСайт визитка многостраничный может быть как сборником простых html документов, так называемый статический html сайт, так и сайтом с системой управления (динамическим). Статический сайт визитка многостраничныйСайт визитка без системы управления файлами CMS2.1. Сайт визитка многостраничный как статический сайт – это отдельные html странички, объединенные ссылками в одно целое. 2.3. Для визуального объединения шаблон главной страницы html распространяют на остальные страницы многостраничного сайта визитки, но на некоторых сайтах каждая html страница имеет свой собственный дизайн. 2.4. Статический сайт при малом числе страниц и отсутствии больших картинок или флэш анимации имеет хорошую скорость и быстро загружается на компьютер посетителя, потому что готовый код страницы html хранится в кэше сервера. 2.5. Однако cайт визитка без системы управления файлами не обладает интерактивностью. Читатели не могут оставить на нем свои комментарии. Даже владельцу сайта для внесения изменений на страницах требуется знать язык гипертекстовой разметки HTML. Типичный статический сайт визитка – это набор неизменяемых информационных страниц в Интернете. Динамический сайт визитка многостраничный3.1. Сайт визитка многостраничный с особой программой - системой управления сайтом – не имеет статические страницы html. В нем вообще нет готовых страниц, а есть лишь форма – шаблон - с пустыми местами, куда при переходе на другую страницу вставляется новый текст и картинки. При большом числе страниц такое хранение материала в виде отдельных файлов экономит место на жестком диске сервера, что позволяет создавать многостраничные сайты визитки на недорогих тарифах. 3.2. Кроме того, динамический сайт визитка многостраничный обладает интерактивностью, т.е. посетители могут писать комментарии на его страницах, а ведущий сайт (администратор) может вносить изменения на готовые страницы и писать новые во встроенном редакторе. Сайт визитка c системой управления файлами CMS на файлах4.1. В настоящее время еще существует класс программ - так называемые системы управления сайтом (CMS) на файлах. Положительной чертой таких CMS является организация некоторых зачатков интерактивности на сайтах. Системы на файлах не "грузят" сервер, но результатом их работы являются всё те же готовые html страницы. По сути - такие системы - это лишь встроенный редактор для написания новых статей. В остальном такие CMS возвращают сайт на позиции сайтов без движков. Сайт визитка с системой управления файлами CMS с базами данных5.1. Самые функциональные сайты получаются на CMS с БД - базами данных. Такие системы (движки) имеют таблицы БД, в которых занесены данные о каждом файле сайта: где лежит, как показывать. Систематизация позволяет "на лету" собирать страницу сайта и быстро рисовать ее на экране мониторов у посетителя. 5.2. Продвинутые движки с базами данных позволяют создать не только многостраничный сайт визитку, но и многофункциональные сайты. .Сайт визитка интерактивный6.1. Наличие движка позволяет организовать на сайте взаимодействие с посетителем, который может заставлять сайт что-то выполнять по нажатию на кнопки. Посетитель может сам написать что-то на сайте (комментарий) или обратиться к администратору сайта в форме обратной связи. Для владельца сайта имеется специальная административная панель, что упрощает администрирование сайта. Ведущий сайта способен производить редакцию записей на сайте и создавать новые во встроенном редакторе. 6.2. Как вы понимаете, сайт визитка - это упрощенный вариант сайта, который может быть создан на базе движка. Наилучшим выбором движка для многостраничного сайта визитки будет шустрая и легковесная система - такая как MaxSite CMS. Выводы7.1. Обычно сайт визитка многостраничный имеет локальную или даже местечковую аудиторию. Он рассчитан на определенный круг читателей, что не требует его продвижение в поисковиках. Владелец проводит рекламу своего сайта вне Интернета, сообщая потенциальным клиентам лишь ссылку на свой сайт визитку. Этим сайт визитка отличается от промо-сайта, для которого необходима раскрутка в поисковиках.7.2. Однако сайт визитка многостраничный не является продающим сайтом. На его страницах обычно идет обмен мнениями о продукте компании, а клиент договаривается о встрече через телефон или по электронной почте. 7.3. Владельцам сайта визитки с учетом дальнейшего роста в полнофункциональный сайт лучше изначально выбирать хорошую систему управления (движок) сайтом. Такой php сайт визитка в дальнейшем может превратиться в корпоративный сайт или настоящий интернет-магазин. 7.4. Сайт визитка многостраничный может иметь довольно большой «вес» за счет картинок или даже видеороликов. Как правило, представительские или презентационные сайты визитки имеют красочный запоминающийся дизайн, который утяжеляет сайт. При этом такие сайты не будут располагаться на самых дешевых тарифах, что, в общем-то, несовместимо с коммерческой направленностью сайта. Как вы уже поняли, сайт визитка имеет имиджевый и информационных характер. Он уже не является домашней страничкой, но еще и не корпоративный сайт. От информационного сайта он отличается тем, что на нем содержится информация лишь о конкретной фирме (частном лице) и ее продуктах. Сайт визитка является представительским сайтом, позволяя потенциальным клиентам увидеть информацию о фирме в любое время и из любого места, где есть интернет. Однако сайт визитка не является презентационным сайтом, продвигающим какой-то продукт (товар или услугу), потому что для сайта визитки не организуют специального продвижения в поисковых системах. Сайт визитка – это вид пассивной рекламы организации и её продуктов. Это – простая афиша, аналог бумажного буклета. Целью появления сайтов визиток является заявка о существовании фирмы и экономия на обычной рекламе. design-for.net Сайт визитка на заказ | WP-MasterОтправляете заявку Мы ждем вашу заявку. Заполните правильно поля, укажите селектором – что именно вам нужно:
Отправьте заявку и ожидайте обратной связи. Обсуждение проекта После того, как Ваша заявка будет рассмотрена, мы свяжемся с Вами. В процессе переписки будут рассмотрены основные вопросы проекта:
Когда все вопросы двух сторон будут закрыты в обоюдном согласии, мы озвучим окончательную стоимость Вашего проекта и сроки его исполнения. Предоплата Вы вносите предоплату – 50% удобным для Вас способом и продолжаете заниматься своими привычными делами до указанного срока. Без предоплаты мы не начинаем заниматься проектом. Рабочий процесс После предоплаты, мы приступаем к разработке проекта. Во время рабочего процесса, у нас могут возникнуть какие-то вопросы по проекту. Их необходимо рассмотреть, не откладывая в «долгий ящик», чтобы избежать недоразумений, когда проект уже будет готов. Сдача проекта и доплата Если сайт визитка делается с нуля, то вся работа проводится за пределами вашего хостинга. Когда сайт будет готов, он переносится на хостинг. Если это редизайн сайта, работа так же будет проводиться за пределами вашего хостинга. Когда тема нового сайта будет написана, она будет загружена на хостинг и активирована. Если это добавление комбинации на существующий сайт, работа так же будет проводиться за пределами хостинга. Когда дополнение на сайт будет написано и протестировано, оно будет загружено в тему вашего сайта и активировано. Во всех этих случаях, вы увидите результат уже готовой работы и даете оценку проделанной работе. При необходимости, что-то можно под редактировать. Гарантия и техподдержка Качество нашей работы мы гарантируем. В наших интересах – сделать Вас нашим постоянным клиентом. Если изначально правильно обсудить проект, то при его сдаче, процент недоразумений можно свести к нулю. Техподдержка – это важный элемент сотрудничества. Вы всегда можете обратиться за помощью, если у вас возникнут какие-то проблемы с управлением вашего сайта. wp-text.com Интернет сайт визиткаИнтернет сайт визиткаСамо название – сайт визитка в Интернете – прекрасно характеризует цель подобного сайта. Описание сайта визиткиИнтернет сайт визитка – это визитная карточка компании в Интернете. Его цель – заявить о присутствии компании на рынке. Для этого на сайте визитке публикуется общая информация о деятельности фирмы, территориальном расположении, характеристики производимого продукта и контактная информация для потенциальных клиентов. При этом сайт визитка – это не офис в интернете, а лишь представительский сайт. Это распространяется и на сайты визитки некоммерческих организаций. Они указывают свой продукт – услуги, которые они могут оказать читателям – возможным клиентам. В данном случае сайт визитка исполняет роль афиши, с которой людей приглашают посетить тематическую организацию. С аналогичной целью сайты визитки создают и частные лица, занимающиеся каким-то видом деятельности. Наиболее часто персональный сайт визитка имеют адвокаты, юристы, частные стоматологи, врачи, фотографы и т.д. Личный сайт визитка как собственное резюме создают люди, находящиеся в поисках работы. Такие визитки свойственны соискателям, работающим в сфере высоких технологий: программистам, веб дизайнерам, фрилансерам вебмастерам. Цель сайта визитки
Как выглядит сайт визиткаБолее подробно о технической стороне сайтов визиток вы можете прочитать в статье Сайт визитка описание. Технически сайты визитки – это небольшие сайты: Многостраничный сайт визитка способен показать подробную информацию об организации, специалистах и производимых продуктах. Обычно число страниц не превышает десятка. Сайт визитка одностраничный может содержать краткую информацию. Для таких сайтов существуют специальные тарифы у хостеров, но большое число сайтов визиток создаются на сервисах бесплатных сайтов. Так как сайты не большие, часто – это просто html страницы для сайта, связанные взаимными ссылками, то такой статический сайт создают без всяких внутренних программ - систем управления сайтом. Такие сайты – простые афиши, так как не обладают интерактивностью. Посетители не могут оставить какие-то заметки на сайте, а владелец не может увидеть мнение читателей. Если владелец надеется в дальнейшем развивать свой сайт визитку в нечто большее, то лучше изначально создавать сайт визитку на одном из популярных движков. Такой движок позволит владельцу самому писать статьи на сайт, например, новости компании, открывшиеся вакансии, поступление нового товара. На некоторых движках впоследствии можно будет открыть магазин электронной коммерции, каталог товаров с системой оплаты или полнофункциональный интернет-магазин. Инициаторам интерактивного сайта визитки я рекомендую шуструю и надежную систему управления сайтом MaxSite CMS. Малое ресурсопотребление и уникальные возможности maxsite cms позволят владельцам визиток экономить на тарифах при содержании сайта. design-for.net Создать бесплатно визитку в конструкторе онлайнСделайте визитку на нашем сайте с помощью виджета. Это быстро и просто!Выберите шаблон под миниатюрой визитки, заполните необходимые поля. Основные задачиТяжело вообразить современный мир без визиток. На сегодняшний день визитка — это не лишь обмен полезной информацией между двумя людьми, но и часть важного делового этикета. Обмен такими объектами существенно экономит время людей. В 21 веке визитки приобрели статус важной рекламы, потому в современном мире к ним предъявляют высокие требования. Визитка – специальная карточка с наиболее важной информацией о конкретном человеке или организации. Чаще всего этот объект имеет стандартную величину для того чтобы ее можно легко было разместить в портмоне или визитнице. На визитке обычно написаны фамилия и должность человека, название организации и ее логотип, а также контактные данные и адреса электронной почты. Визитка не лишь выполняет функцию передачи информации, но и составляет определенный образ человека или организации. Именно по этой причине сейчас огромное внимание уделяется именно дизайну визиток. Люди с особенной тщательностью выбирают нужный шрифт и фон, материал, из которого будет изготовлена такая визитка. В настоящее время любое рекламное агентство предложит огромное множество вариаций такого материала. Разновидности визиток
Есть и иной вид изготовления визиток — тиснение (фольгирование). В этой ситуации на визитку наносят фольгу, а затем осуществляют теснение при помощи клише и термопресса. Такие изделия выглядят очень привлекательно. Создать визитную карточку онлайнНа сегодняшний день существует множество бесплатных конструкторов визиток. Вы можете самостоятельно продумать дизайн вашей визитной карточки. Статьи по теме: — Создание визиток — Шаблоны визитных карточек — Как сделать визитку в фотошопе В этой статье я укажу лишь подборку конструкторов, где можно создать и распечатать визитку абсолютно бесплатно.
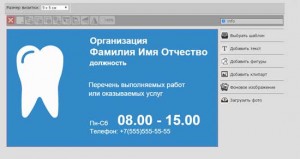
vizitki-besplatno.ru. Понравилось то, что возможно создать двустороннюю визитку. Интуитивно понятно интерфейс поможет вам не только быстро создать визитку, но и сохранить ее в pdf-формате.
vizitka.offnote.net – простой конструктор визиток. Большое количество фонов для визитных карточек. Возможность печати со страницы сервиса и скачивания в формате документа word.
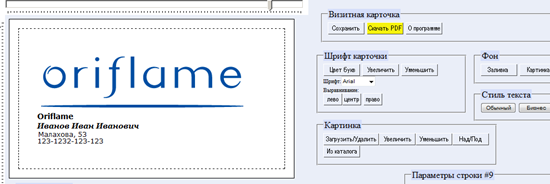
www.offnote.net/vizitka2 — классические шаблоны для визиток различных тематик, размеры 9 x 5 см и 8,5 x 5,5 см. Добавление текста, клипарта, фонового изображение, фигуры, картинки. Скачать в форматах PNG, Word (в премиум) и PDF (Премиум), причем в последних двух форматах — сразу много визиток на одном листе, что удобно для печати.
www.vizit-ka.ru – еще один простой конструктор визиток онлайн. Имеется каталог стандартных изображений, также вы можете загрузить фоновое изображение в генератор. Скачать готовый макет можно в pdf.
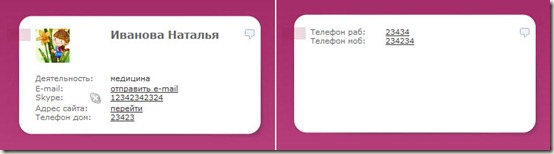
Интересным сервисом для создания электронных визитных карточек, является Визитка 2.0. Здесь вы можете создать электронную визитку (нужна регистрация), вам на почту придет ссылка на вашу визитку, которую вы можете разослать друзьям и знакомым. Эта визитка является двусторонней
http://printmaker.pro/
Программы для дизайна визитокПомимо выбора материала и вида печати, особенное внимание следует уделить именно дизайну изделия. Необыкновенная концепция дизайна, оригинальные шрифты и цветовая гамма делают визитку такой красивой, что ее будет жаль выбросить даже в случае ненужности. С иной стороны — чрезмерно наляпистое оформление может вызвать только смех от взгляда на это изделие. Специальные программы для создания визиток помогут каждому человеку легко получить качественные и стильные визитки, не прибегая к помощи дизайнера. Практически у каждой подобной программы имеются свои стандартные шаблоны и макеты, от которых можно отталкиваться. Выбирая необходимое расположение основного текста, его шрифт и главный фон, пользователь получает готовую визитку, которую можно распечатать во множестве экземпляров. Помимо того, в эти программы можно добавлять свои понравившиеся изображения в виде красивого и оригинального фона. Пользователь также имеет возможность регулировать величину шрифта, насыщенность фоновых оттенков и общее расположение текста. Некоторые программы предлагают интересные рамки, которые также украшают визитку. Такие рамки бывают совершенно различных стилей и оттенков, что очень важно при дизайне визиток определенной организации. Ниже будут приведены интересные идеи для стильного дизайна визиток. Оригинальные идеи для дизайна визиток
Пусть Ваши визитки привлекают больше клиентов и приносят им лишь радость красивым и интригующим внешним видом! vgrafike.ru
|



































 Визитки бывают односторонние и двухсторонние, тонкие или же плотные. Стоимость и надежность визитки будет зависеть от ее материала и вида печати. Она бывает цифровой, офсетной, а также шелкотрафаретной.
Визитки бывают односторонние и двухсторонние, тонкие или же плотные. Стоимость и надежность визитки будет зависеть от ее материала и вида печати. Она бывает цифровой, офсетной, а также шелкотрафаретной.




 Лучший сервис по созданию визитных карточек в видео обзоре:
Лучший сервис по созданию визитных карточек в видео обзоре:





