|
|
|
|
|
|
|
|
|
|
Это об одностраничных сайтах должен знать каждый. Одностраничники примеры50 великолепных одностраничных сайтов, которые вас вдохновятПоделиться: В этой статье, вы сможете ознакомится с крутыми и вдохновляющими одностраничными сайтами 2015 года, различных типов — сайты портфолио, рестораны, мобильные приложения и другие. Надеемся, что после просмотра этих сайтов, у вас появятся новые идеи и вдохновение для ваших проектов. Arc Источник : Sixrevisions Мы рекомендуем : 50 красочных веб-сайтов, которые вас вдохновят 50 чистых сайтов, которые вас вдохновят 50 потрясающих сайтов дизайн студий за 2015 год  Поделиться: say-hi.me что это такое + лучшие примерыОбновлено: Май 25, 2018 Одностраничный сайт, как это видно из названия состоит из одной страницы, основной задачей которой служит привлечение внимания, продажа или покупка товаров, формирование подписной базы или сбор информации. Подобная страница в большинстве случаев посадочная или коммерческая. Одностраничники ещё называют лендинг, продающий сайт, страница захвата, ландос или целевая страница. Для чего нужны одностраничникиОдностраничный сайт создаётся с целью решения нескольких задач:
Иногда одностраничник решает одновременно три проблемы: реклама, продажи и продвижение продукта. Какие бывают одностраничные сайтыПосадочные страницы создаются тремя способами:
Создать собственный продающий сайт сегодня может каждый желающий. Дизайн страниц захватаПосадочная страница предполагает великолепный дизайн, так как качественный одностраничник не может содержать много контента. Упор в достижении цели делается на удерживании внимания пришедшего на сайт, визуальной иерархии страницы, несложной навигации, экспериментах с кодом, анимации. Чтобы решить задачу, из-за которой создаётся посадочная страница, требуется мыслить нестандартно, в том числе разрабатывая дизайн продающей страницы. Сайт должен отличаться от остальных и не быть скучным, значит, в процессе разработки приветствуются эксперименты: необычный дизайн привлечёт внимание и отложится в памяти просматривающих страничку. То как выглядит страница захвата, насколько у неё красивый внешний вид, имеет решающее значение. Разрабатывая дизайн нужно учесть несколько нюансов:
Увлекательная посадочная страница наделена продуманной навигацией, её дизайн выходит за привычные рамки. Сайт-портфолио для фотографаХудожники, фотографы как никто другой нуждаются в портфолио. Примеры продуманной демонстрации навыков и таланта посредством портфолио в интернете – одностраничники с прокруткой. Посадочная страница позволит рассмотреть примеры реализованных проектов и работ, здесь размещаются контактные данные фотографа. Примеры вдохновляющих одностраничников фотографов, которые входят в топ посадочных страниц:
Это яркие примеры нестандартного подхода к оформлению страниц захвата, которые привлекают внимание и после просмотра остаются в памяти надолго. Как работает подписная страницаБлоггерам и людям, сфера деятельности которых находится в интернете, без ледингов работать нельзя. База подписчиков здесь представляет собой «золотой запас», о котором разумно позаботиться на начальном этапе работы. Создаётся книга или видеокурс, а затем подписная страница, которая призвана разрекламировать созданный информационный продукт. Так производится сбор подписчиков. Подписная страница – это пример одностраничника, посредством которого осуществляется сбор подписчиков. Существует несколько общих принципов, в соответствии с которыми создаётся подписная страница:
Ответить на вопрос о том, какой конкретно должна быть такая страница, чтобы входить в топ, сегодня не сможет никто. Чётких критериев нет, каждый применяет то, что нравится. Современный бизнес в сети невозможен без использования одностраничника. Ничто не сможет привлечь внимание к рекламируемому продукту лучше, чем грамотно разработанная с великолепным дизайном посадочная страница в интернете. ontask.ru 10 одностраничных сайтов, достойных вниманияСайтов, состоящих из одной-единственной страницы, становится все больше, и это отличный пример того, как мобильные устройства изменили наши привычки. Пару лет назад эти сайты наверняка назвали бы любительскими, но сегодня, когда для выхода в интернет люди пользуются планшетами и смартфонами, им гораздо удобнее прокручивать страницы вниз или вверх, чем нажимать на кнопки навигационного меню. Речь идет не только о мобильных версиях: обычные «многостраничники» тоже изменились и стали «длинными», рассчитанными скорее на прокрутку. Несмотря на кажущуюся простоту, сделать одностраничный сайт ничуть не легче, чем обычный. Сразу возникает море вопросов. Как добавить весь имеющийся контент, если страница всего одна? Как не устроить беспорядок? Что должно быть вверху страницы? Как сделать так, чтобы сайт получился удобным, но при этом — красивым? Примеры красноречивее слов, поэтому вместо рассуждений хотим показать вам 10 отличнейших сайтов, сделанных пользователями Wix. Они нашли ответы на все эти вопросы и прекрасно справились с задачей. Если вы собираетесь сделать одностраничный сайт и ищете хорошие примеры для вдохновения, то они — перед вами. Dream Career Days >> Владимир Кошенов >> The Coffee Cup >> Bad Boys Barbershop >> Warmglass >> Сергей Малиновский >> The WB3 >> Michael Thurber >> Acme Beer >> Nytch >> Хотите создать свой неповторимый сайт? Посмотрите наши одностраничные шаблоны, выберите свой, и начинайте творить! ru.wix.com Одностраничный сайт: примеры и описание |16 февраля 20:26 2016 by Игорь КоваленкоОдностраничный сайт имеет много очевидных предназначений, при этом сложно что-то придумать и сделать с ним, чтобы это было действительном новым. Тем не менее следует отметить, что приведенные здесь примеры выглядят абсолютно свежо и оригинально. Многие образцы в целом придерживаются минималистских стилей, которые весьма удачно дополняют идею одностраничных сайтов. Немалая часть представленных сайтов могла бы включать несколько веб-страниц, из-за чего дизайнерам пришлось бы «раздувать» содержимое, чтобы заполнить пространство. Вместо этого в приведенных примерах упор сделан на эффективность и легкость пользования. Это делает содержимое сайтов простым для восприятия, способствует его оперативной загрузке, а также свидетельствует о стремлении быстро обеспечить пользователя необходимой ему информацией. Отличным подтверждением тому является сайт с портфолио Джека Блума, многие вещи на котором реализованы удивительно грамотно. Здесь определенно использован полуминима листский стиль. Я говорю «полуминималистский» потому, что на этом сайте присутствуют кое-какие украшательства, однако в целом все выглядит довольно скромно. Следует отметить, что, к примеру, текст воспроизведен креативно и красиво, что позволяет ему исполнять сразу две роли — украшения и содержимого. Существует еще одна стратегия в размещении всего содержимого на одной веб-странице. Сайт www.nineflavors.com представляет собой одностраничный веб-ресурс, где имеется что-то вроде линейной прокрутки для смены содержимого. С первого взгляда данное решение может показаться умным и изящным, однако оно ведет к неизбежному во-просу: «Почему бы просто не разместить каждую из частей общего содержимого на отдельной веб-странице?» На данный вопрос существует много возможных ответов, однако я хочу заострить ваше внимание на том из них, который выделяется на фоне остальных. Дизайнерскому агентству сложно добиться от пользователей того, чтобы они просмотрели все содержимое его сайта, ознакомились с образцами работ и историей, и уговорить их воспользоваться дизайнерскими услугами этого агентства. В данном случае, если пользователь делает первый шаг и щелкает на той или иной ссылке, к его удивлению соответствующее содержимое мгновенно выскакивает на экран. Благодаря этому у пользователя возникает ощущение, что у него уйдет меньше времени на ознакомление с этим сайтом, чем если бы ему пришлось путешествовать по множеству веб-страниц. Лично я как пользователь быстро соблазнился желанием пощелкать на всех ссылках и исследовать содержимое данного сайта целиком. Это отличный способ сделать так, чтобы любой пользователь мог без труда совершить быстрый обзор значительного объема содержимого сайта. Примеры одностраничных сайтовКартинки кликабельны, откроются в новом окне.
symby.ru 25 бесплатных одностраничных шаблонов на html5 и css3 / HTML шаблоны / Постовой В подборку вошли 25 бесплатных, адаптивных HTML5/CSS3 шаблонов одностраничного сайта.Одностраничные сайты используются для различных целей, таких как: реклама продукта (Landing Page), сайт компании или творческой студии, проведение акции. Также One Page можно использовать, чтобы протестировать рынок или идею. Одностраничный сайт легко запустить и наполнить содержимым. Как правило, одностраничные сайты не содержат ссылок на другие страницы и все содержимое просматривается при прокрутке. Чаще всего используют меню с якорями для навигации, чтобы легко направиться к интересующей посетителя информации, например: особенности продукта, цена, чем занимается компания, галерея работ или контакты. Также можно встретить интересную анимацию, которая привлекает внимание к соответствующим блокам. По сути, главной задачей одностраничника является простота преподнесения информации (контента), привлечение к ней внимания, создание впечатления с целью продажи товара или услуги. С этим помогут справиться ниже перечисленные шаблоны. Не забывайте подписываться на группу вконтакте и рассылку, чтобы следить за свежими подборками. Смотрите также: PieШаблон в стиле Flat. Доминируют желтый и голубой цвета. Landing page с анимацией «появления блоков» при прокрутке.
Start BootstrapКреативная тема для портфолио и бизнес-сайта. в современном стиле. Анимация при прокрутке. Полноэкранное изображение вверху страницы. Подойдет для сайта компании или студии.
EkomersEkomers может использоваться для бизнес-сайта, сайта-визитки или портфолио. Поддерживает Retina мониторы.
Fly HighШаблон в плоском стиле для туристических сайтов. Имеет светло-зеленую цветовую гамму.
GalaxyШаблон в плоском стиле. Оформлен в светлых тонах. Подойдет для креативных студий и сайта компании.
BarrierОдностраничный шаблон для бизнес-сайта компании. Имеет слайдер полноэкранных изображений, блог, плавную прокрутку. Сделан качественно и выглядит элегантно.
BarrierПо сравнению с предыдущим шаблоном Barrier, этот изменен больше под портфолио компании.
OmegaТема в плоском стиле с активным зеленым цветом. Эффектные крутящиеся иконки. Приятная галерея с возможностью фильтровать изображения по темам. Можно использовать для сайта компании или представления продукта.
SkokovШаблон в современном стиле для консалтинговой компании. На сайте представлены сервис компании, история, список сотрудников, отзывы клиентов, новостная лента и контактная информация.
Mr BelleОдностраничный шаблон в светлых тонах. Имеет широкоэкранное изображение и блог. Выглядит красиво и просто.
JewelleryШаблон в плоском стиле. Полноэкранное изображение, фотоблог, В демо представлен одностраничник ювелирного салона, но его можно заточить под любою тематику.
Ink TattooШаблон с классной галереей. Этот одностраничник заточен под тату-салоны и модельные агенства. Также, к примеру, можно использовать для презентации выставок.
CelestialШаблон для портфолио в стиле Flat. Галерея работ с фильтром тем. Сайт выполнен в розовом цвете.
WildFlatШаблон в плоском стиле с нестандартной геометрической формамой — косыми линиями. Портфолио с фильтром работ. горизонтальная прокрутка новостной ленты.
ClinixШаблон в современном стиле в синем цвете. Поддерживает шрифтовые иконки Font Awesome, фоновое видео. Заточен под медицинскую тематику, но можно использовать для любых других целей.
eElectronicsТема в стиле минимализм. Имеет косые геометрические формы. Выполнен в зеленых цветах. Поддерживает Retina-мониторы. Шаблон подойдет для сайта любой компании.
OrionШаблон в плоском стиле для создания портфолио. В галерее выполнена прокрутка контента с работами.
SNDSNGШаблон в Flat стиле и светлом оформлении. Слева слайд-панель навигации. В галерее используется фильтр работ.
Ideas AgencyШаблон портфолио в плоском стиле. Включает фильтр тематики в галерее работ. Тема выполнена в желтом оттенке.
KnightКрасивый и качественный One Page шаблон в стиле минимализм. Особенности: SEO-оптимизирован, галерея портфолио с фильтром списка работ. Очень хорошо подойдет для любого сайта.
ModernoПростая тема в стиле минимализм. Содержит слайд-панель навигации и очень интересно сделана галерея. При нажатии на работу, выше появляется увеличенная версия изображения с описанием. Этот шаблон — хорошее решение для портфолио компании.
AlphaОдностраничный шаблон в стиле минимализм. Создан на CSS-фреймворке Bootstrap. При нажатии в галерее на работы, открываются описания в всплывающем окне. Подойдет для бизнес-сайта или портфолио.
TravauxКлассный, легкий одностраничник в плоском стиле. Подойдет тем, кто ищет креативное решение для своего сайта.
MunterОдностраничный сайт в современном стиле. Особенности: фиксированные стрелки навигации (в галерее активируется горизонтальная прокрутка). Также реализована плавная прокрутка.
postovoy.net Одностраничные сайты - лучшие примеры
Лендинг – это сайт, состоящий из одной страницы. Он идеальное решение для продвижения бизнеса в сети Интернет. В отличие от многостраничных сайтов, лендинг концентрирует внимание посетителя строго на одном предложении. Он красочно расписывает выгоды и преимущества, которые получит пользователь, приобретая рекламируемый товар или услугу и плавно подталкивает его к заказу. Перед тем, как заказать создание лендинга, ответьте на следующие вопросы:
Примеры одностраничных сайтов из нашего портфолиоМы занимаемся созданием лендингов много лет. Сегодня мы хотим поделится своими лучшими примерами, а также рассказать об их создании и используемых техниках. Лендинг «Худеем всей Беларусью»Несомненно, одним из самых красочных, ярких примеров наших работ является лендинг, посвященный теме избавления от лишнего веса. Это официальный сайт онлайн-игры, в ходе которой участницы приводят себя в хорошую физическую форму.  Целевой аудиторией является прекрасная половина человечества, поэтому при разработке стилистики лендинга мы ориентировались на привлечение их внимания с первого взгляда.  Насыщенные краски и плавно появляющиеся элементы приковывают взгляд и заинтересовывают пользователя. А далее в ход идут слоганы, факты, отзывы довольных участниц, целью которых является подтолкнуть посетительниц к участию в онлайн-игре.  Экраны постепенно раскрывают перед посетительницами все преимущества участия и постепенно подталкивают к совершению целевого действия. Финальный экран демонстрирует нам Ждуна, одетого в пояс для похудения, призывает «прекратить ждать», и предлагает оплатить участие в проекте.  Лендинг, как и все наши работы, полностью адаптивен и позволяет записаться на проект с любого устройства. Лендинг свинцово-кислотных аккумуляторов "Yuasa"Наш постоянный клиент ООО «Кипер Трэйд» обратился к нам для разработки нового сайта. При создании лендинга для импортера аккумуляторов, мы решили придерживаться минималистического дизайна. Никаких лишних элементов, только самое основное, чтобы не отвлекать внимания посетителей. Тексты в блоках краткие, лаконичные, содержат только необходимую информацию:
Переход между блоками происходит при помощи плавной вертикальной прокрутки. Лендинг был создан на CMS Joomla. Он включает в себя полноценный каталог продукции с фотографиями и описаниями. Уведомления с форм обратной связи приходят на электронную почту. Лаконичный, минималистический, и при этом полнофункциональный лендинг «Yuasa» представил продукцию заказчика в Интернете и значительно повысил продажи. Лендинг рекламного буклета "Меридиан Пресс"Для создания движка был взят за основу фрэймворк CodeIgniter. Лендинг очень быстро загружается, благодаря отсутствию в нем лишнего кода и плагинов. Мы реализовали уникальный адаптивный слайдер в виде журнала. Смена изображений происходит по клику, а сам процесс выглядит, как перелистывание страниц. Для логотипа и блока с тарифами мы реализовали эффект градиентного перелива, также на сайте используется параллакс. Шапка и левое меню фиксированные, переход между блоками происходит при помощи плавной прокрутки. Для удобства пользователей мы реализовали возможность скачать прайс, а также подписку на новости компании. Лендинг салона красоты «Антураж»При разработке дизайна, мы остановились на черно-белой гамме, что позволило лендингу выглядеть очень стильно. Мы реализовали современные ховер-эффекты, при которых изображение становится цветным и плавно увеличивается. На лендинге представлены следующие блоки:
Вся информация о салоне подана просто и доступно. Каждый информационный блок занимает всю высоту экрана. На лендинге присутствует музыкальное сопровождение, которое можно включить, нажав на соответствующую иконку. Также оно активируется при нажатии на кнопку «наверх», расположенную в футере. Лендинг производителя окон «Орбита»При создании дизайна данного лендинга мы ориентировались на широкую аудиторию. Важно было охватить людей всех возрастов и сделать их пребывание на сайте максимально комфортным. Для этого мы использовали крупные элементы и увеличенные шрифты, облегчающие чтение. Кнопка «заказать звонок» анимирована и находится в постоянном движении, благодаря этому она сразу бросается в глаза. Сайт выполнен в фирменных цветах компании: белом, розовом и сером. Лишней информации на сайте нет, все лаконично. Представлены продукция и услуги компании, ее преимущества, фото- и видео галерея, контакты. Формированию положительного имиджа компании, а также повышению доверия к ее услугам способствуют следующие блоки:
Заказать услугу легко на любом типе устройств: Все работы, проведенные нами по лендингу «Орбита» способствовали существенному увеличению продаж компании. Мы рассмотрели несколько эффектных примеров наших лендингов. В них использовались следующие приемы:
Вам нужен стильный, красивый, яркий продающий лендинг? Многолетний опыт работы и ориентация на достижение целей клиента помогает нам создавать продукт высшего качества. Работы над созданием лендинга всегда проходят в тесном сотрудничестве с заказчиком. Мы разработаем уникальную концепцию проекта и создадим продающий дизайн, ориентированный именно на Вашу целевую аудиторию. В результате Вы получите приток новых клиентов, заинтересованных в Ваших товарах либо услугах. redline.by Одностраничный сайт в топ-10: мечты или реальность?О лендосах (продающих лендингах) у нас будет отдельная статья, мы очень любим этот нахрапистый формат рубки бабла. Сейчас давайте поговорим о другом: что делать, если без лендинга никак, а играть по правилам лендосов неловко? Как сделать одностраничный сайт и не прогадать в долгосрочной перспективе? Разбираемся вместе с экспертами из SE Ranking. Одностраничный сайт: один в SEO не воин?Одностраничный сайт создают в основном для контекста. В этом случае он хорошо работает, но недолго ― пока на него дают рекламу. Однако краткосрочная перспектива радует не всех владельцев бизнеса, многие хотят заручиться грамотной поисковой оптимизацией. И тогда возникает вопрос: а можно ли приводить клиентов на одностраничник с помощью SEO? Для начала ― краткий ликбез для тех, кто считает одностраничник и лендинг равнозначными понятиями.
К делу ― можно ли продвинуть одностраничник в ТОП?Одностраничники создаются с расчетом привлечения активной контекстной, баннерной рекламы, ссылок на сайт из пресс-релизов, рассылок, соцсетей и других каналов получения трафика, которые предполагают спровоцированный переход по ссылке. SEO в данном случае ― дополнительный источник, который можно подтянуть по некоторым параметрам, но слишком полагаться на него не стоит. Мэтт Каттс на вопрос об отношении Google к одностраничным сайтам ответил: «Все зависит от конкретной области, темы и типа сайта. Но если одностраничник подходит для вас и пользователей, он будет работать и для Google». Весьма расплывчатый ответ, не так ли? Давайте разберемся более конкретно, опираясь на основные факторы ранжирования поисковых систем и другие, важные для продвижения показатели. Минусы одностраничного сайта с точки зрения SEO
Как правило, одностраничники ― это молодые сайты, которые со временем или перерастают в полноценные многостраничники, или исчезают из поля зрения. Поисковые системы к «молодняку» питают недоверие: только что созданный ресурс в перспективе может быть как хорошим, так и спамной площадкой-однодневкой. Поэтому они занимают выжидательную позицию по отношению к новичкам и не дают быстро выйти в ТОП, особенно по ВЧ запросам. По поводу возраста домена Мэтт Каттс сказал, что он имеет значение, но не такое больше, как ему приписывают. Цитата: «Сайты с возрастом 6 месяцев и 1 год не слишком отличаются для Google». Но как показывает практика, возраст все-таки имеет значение, но не просто как факт, а в отношении количества ссылок, обновления контента и других положительных факторов ранжирования, которыми может обзавестись сайт в течение долгого существования. В патенте Google «Информационный поиск на основе исторических данных» сказано, что имеет значение также и дата окончания регистрации домена: «Ценные домены оплачиваются на годы вперед, в то время, как бесполезные редко используются более года. Поэтому дата регистрации срока домена может расцениваться как фактор оценки качества домена и размещенного на нем документа». (Источник). Что касается Яндекса, многие слышали про его “песочницу”, в которую якобы попадают все молодые сайты, но сами разработчики поисковой системы никак не комментируют эту информацию, поэтому приходится опираться только на собственный опыт и набитые шишки. Можно сказать лишь одно ― Яндекс учитывает возраст сайта как фактор ранжирования, считая взрослые ресурсы более достойными доверия. Это скорее рекомендация, чем закон. Но тем не менее её принимают во внимание. Так, мы проверили 150 000 сайтов, которые продвигаются с помощью сервиса SE Ranking, и увидели, что около 93% размещают сайты на доменах возрастом более 1,5 года.
РешениеЧасто советуют покупать домен с историей, но дело в том, что если поисковые системы не индексировали одностраничник на протяжении всего существования, толку с такого домена не будет. Здесь есть одно решение ― практиковать предварительную раскрутку сайта: купить заранее домен (на срок более года) и разместить на нем хороший контент. Сайт проиндексируется (начнет увеличиваться не только возраст домена, но и сайта), а значит, к моменту запуска проекта одностраничник не будет считаться слишком молодым для поисковых систем.
Большая ошибка ― пытаться оптимизировать одностраничник под большое количество запросов, тем более из разной семантической группы. Это не дает поисковым системам понять, какому запросу ваш сайт наиболее релевантен. Например, компания занимается ремонтом мобильных телефонов, а также продает новые. Не получится оптимизировать одностраничник одновременно под обе услуги. Запросы для одностраничника в данном случае ― «ремонт телефонов», «ремонт смартфонов» и т. д. А для продажи придется создавать отдельный одностраничник. Если вы предлагаете много разных услуг, лучше сделать полноценный сайт. РешениеПродвигайте одностраничник по одному-трем смежным запросам (из одной семантической группы). Ориентируйте пользователя, посетившего сайт, на один продукт или услугу ― посвящайте одностраничник конкретной, пусть и узкотематической, цели. Например, как на этом советском плакате.
С одной стороны кажется, что авторитет одностраничника в лице поисковиков должен быть очень высоким, так как все обратные ссылки ведут на одну-единственную страницу. И это было бы так — в мире, где бэклинки льются непрерывной рекой на один и тот же контент. В действительности же получать ссылки естественным путем без добавления нового содержимого очень сложно. MOZ провел исследование, изучив ТОП-50 Google по 15,000 ключевым словам, и установил прочную связь между ранжированием сайтов и количеством обратных ссылок. Результаты показали, что 99,2% сайтов имеют хотя бы одну обратную ссылку. Причем отдельная страница может занимать высокие позиции только при условии, что имеются входящие ссылки на другие страницы сайта. РешениеУвеличить вероятность расшаривания контента можно с помощью кнопок социальных сетей. Причем мало просто установить кнопки, нужно стимулировать пользователей делиться вашим одностраничником. Например, предложите скидку на продукт или услугу при условии расшаривания страницы.
Кто-то может возразить, что ссылки из соцсетей отслеживаются поисковыми системами не всегда корректно, например, большинство из них закрываются тегом nofollow. Однако они все равно учитываются и влияют на ранжирование в качестве «человеческого» фактора, указывая поисковику на актуальность сайта.
Чтобы долго поддерживать одностраничный сайт, нужно им заниматься. Особенно если хотите получить трафик из поисковых систем. Для этого нужно обновлять контент, иначе поисковая система посчитает ваш сайт заброшенным. Отсюда вытекает еще одна проблема ― отсутствие свежего контента. РешениеДля положительного эффекта в SEO к одностраничному сайту рекомендуют добавлять блог и регулярно его обновлять. Хоть так одностраничник и становится многостраничником, это очень хороший совет тем, кто хочет видеть сайт в ТОПе. Также положительный эффект дает размещение блока для отзывов: люди будут оставлять отзывы, что для поисковиков будет сигналом о регулярном обновлении сайта.
В сети больше многостраничных сайтов, это факт. Поэтому поисковые системы сравнивают поведенческие на одностраничниках и на полноценных сайтах по одинаковым параметрам. И по мнению поисковиков поведение пользователей на этих двух типах ресурсов сильно отличается — не в пользу одностраничного. Например, на одностраничных сайтах неизбежен высокий процент отказов, так как отказом поисковые системы считают посещение сайта с просмотром не более одной страницы. Время, проведенное пользователем на одностраничнике, также будет отличаться от времени посещения многостраничного сайта из-за отсутствия альтернативы ― других страниц, на которые можно перейти для получения более развернутой информации. Это касается и глубины просмотра (количество просмотров страниц сайта в рамках одного визита). И в Google Analytics, и в Яндекс.Метрике можно выполнить более точную настройку для одностраничного сайта. Но это отразится только на отчетах сервисов аналитики и никак не повлияет на отношение к сайту поисковых систем. РешениеТакой фактор, как продолжительность пребывания на странице, влияет на показатель отказов. Поэтому добавляйте на сайт элементы, которые удерживают внимание пользователя:
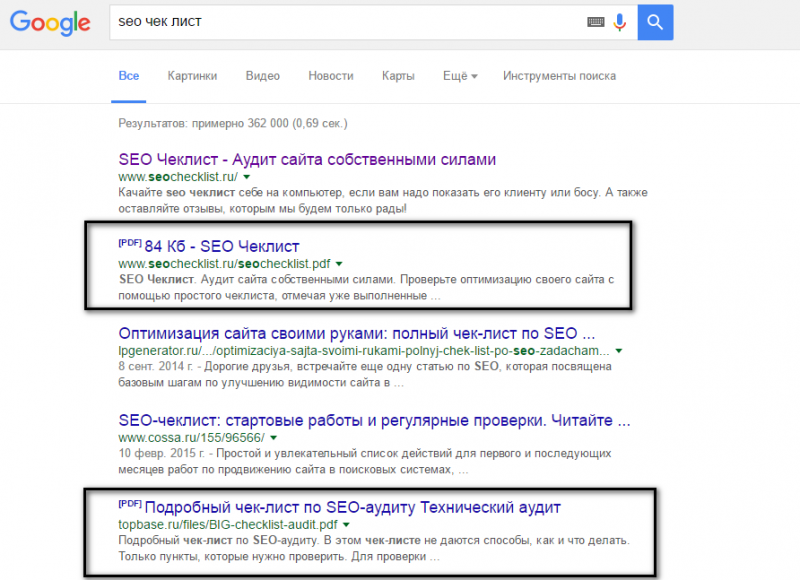
Кстати, относительно добавления на сайт текстовых документов существует мнение, что так вы делаете из одностраничника многостраничник и даете возможность ранжироваться ему по этим документам. В качестве примера посмотрите на результаты поиска по запросу «seo-чек лист» ― на первых строчках поиска выдается сайт и размещенный на нем pdf-документ. А чуть ниже можно увидеть еще один документ, уже с другого сайта.
Что делать, если все-таки одностраничник?Томас Шмитц, известный веб-аналитик и консультант по интернет-маркетингу, соцмедиа и SEO, написал прекрасное руководство по оптимизации одностраничных сайтов. В нем он предлагает следующие способы по улучшению положения таких ресурсов:
Разработайте дизайн каждой секции контента, словно это разные страницы сайта. Выберите запросы, по которым вы хотите ранжироваться и составьте соответствующий заголовок, текст, альт теги к изображениям и другие SEO-сигналы.
<div >...content...< /div><div>...content...< /div><div>...content...< /div><div>...content...< /div>
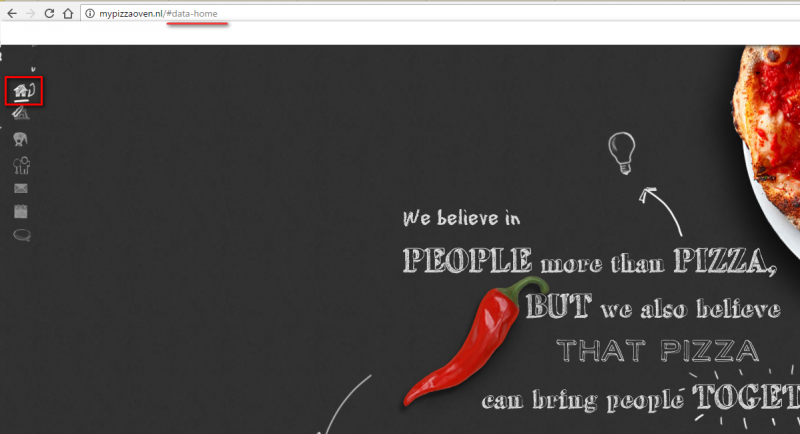
Анкорные ссылки ― не то же самое, что текст анкора. Анкорные ссылки переносят вас в определенное место в пределах одной страницы.Возьмем в качестве примера одностраничник mypizzaoven.nl. Если кликать по иконкам слева:«home», «oven», «pizza on place» и т. д. в URL после слеша добавляется соответствующий текст с хештегом.
А вот по поводу последней рекомендации из руководства Томаса Шмитца, которая звучит как «Присвойте каждой секции контента свой тег h2», ― много споров. Однако тот же Мэтт Каттс в одном из видео сказал: «Нет ничего страшного в использовании нескольких h2 на странице, если это необходимо для построения логической структуры контента. Если это для структуры контента не обязательно, не рекомендую злоупотреблять этим, особенно плохо, когда большие куски текста оборачивают в h2 и стилизуют через CSS, словно это не заголовок, а простой текст». Если подытожить, то использовать несколько h2 можно только в связке с анкорными ссылками (в которых используется #). Потому что в этом случае одна страница вашего сайта воспринимается поисковиками уже не как один URL, а как несколько. ЗаключениеКто-то считает, что можно сэкономить, сделав одностраничный сайт вместо полноценного многостраничного. Это спорное утверждение, так как сэкономить получится разве что на самом процессе создания сайта. А потом придется довольно долго тратиться на контекстную рекламу и экспериментировать с SEO. Краткосрочного эффекта вы скорее всего дождетесь, а вот рассчитывать на поток трафика только из поиска не стоит. Одностраничный сайт проигрывает многостраничному по многим факторам ранжирования. А вот для рекламных компаний вполне подходит ― но тогда не забивайте себе голову тяжелыми мыслями о SEO.
Источник изображенийфото на обложке © А.Родченко madcats.ru
| |