|
|
|
|
|
|
|
|
|
|
Шаг №68.Как создать рубрику FAQ Вопросы и Ответы на сайте? Создать вопросКак создать вопрос в ВК?Раз мы решили, что обсуждение, то рассмотрим, как составить его и в группе/публичной стене. Сначала рассмотрим, включены ли обсуждения в сообществе, а также, какие ограничения есть. В группе Если у Вас отсутствует блок обсуждений - зайдите в «Управление сообществом» → «Разделы» напротив пункта «Обсуждения:» - делаем "открытые" или "ограниченные" (см. всплывающие подсказки) - «Сохранить».
В публичной странице заходим в «Управление сообществом» → «Разделы» так же расположенное под аватаром, та же вкладка «Разделы» но здесь напротив пункта «Обсуждения:» нужно поставить галочку - «Сохранить». Теперь перейдём непосредственно к нему. При нажатии на ''«Добавить обсуждение:» в новом открывшемся окне нужно написать заголовок (этот заголовок будет отображаться синим цветом в сообществе) и текст (описания) темы, если тема создается от имени сообщества - поставить галочку. Нажимаем «Создать тему» В поле прикрепить все точно так же как и на стене группы: Прикрепить опрос: надо составить текст опроса, а так же варианты ответов. И остальные функции точно такие же как на стене вашей страницы/группы, прикрепить фото, аудио, видео, документ, настройки опроса. Размещение обсуждений в группе Как я уже говорила обсуждения в группе размещаются сразу над новостями группы, но есть возможность их размещения в правой колонке, так же как и в публичной странице. После создания темы, напротив строчки обсуждения появляется кнопка «ред» (редактировать) Нажимаем «ред» в новом открывшемся окне настройки обсуждений.
Надеюсь, этот ответ окажется тем, что вам нужен. www.bolshoyvopros.ru
www.bolshoyvopros.ru Как создать сайт Вопросов и Ответов в WordPressОнлайн сообщества вопросов и ответов роде Yahoo Answers, Quora, Stackoverflow, Ответы.Mailru довольно интересны и познавательны. Сайты Q&A (вопросов и ответов) позволяют пользователям задавать специфические вопросы на определенные тематики, ответы на которые дают остальные участники сообщества. В сегодняшней статье мы покажем вам как создать сайт с вопросами и ответами в WordPress. Можно создать как целый сайт, посвященный этому, а можно просто добавить раздел Q&A на существующий ресурс.
Первым делом вам необходимо установить и активировать плагин DW Question Answers. После активации плагин создаст две новые страницы на вашем сайте WordPress: DWQA Questions и DWQA Submit Question. Для того, чтобы исправить название и ссылку этих страниц, вам нужно перейти в Страницы » Все страницы и кликнуть по ссылке Быстрое редактирование под каждой из страниц.
Далее, что нужно сделать, это разрешить пользователям регистрироваться на вашем сайте. Достичь этого можно, если перейти в Настройки » Общие. Прокрутите к разделу Членство и отметьте галочку рядом с Любой может зарегистрироваться. Убедитесь, что вы выбрали Подписчик в качестве роли для новых пользователей.
Теперь, когда регистрация пользователей включена, давайте настроим сам плагин. Начнем с DW Q&A » Settings. На вкладке General вы можете настроить основные опции плагина. Большинство из них говорят сами за себя. Вам нужно выбрать страницу, которая будет выводить форму Ask Question (Задать вопрос) и другую страницу, которая будет List All Questions (Выводить все вопросы). Настройки времени помогут вам установить срок, в течение которого индивидуальный вопрос будет выделен как new question (новый вопрос). Сделать это можно, указав количество часов рядом с опцией New Question Time Frame. Также можно указать количество дней, по истечении которых вопрос будет помечен как просроченный. В разделе em>Custom Permalink можно указать адрес ссылки для страницы одного вопроса, рубрики Q&A, также тега Q&A.
Переходим на вкладку Notification. Здесь можно настроить письма, которые будут отправляться пользователям, когда вопрос задается, появляется ответ или комментарий на него.
На вкладке Permissions можно указать роли пользователей, которым позволено задавать вопросы, писать ответы и оставлять комментарии. По-умолчанию, плагин позволяет гостям постить ответы, но вопросы могут задавать только зарегистрированные пользователи. Это будет хорошим стимулом для пользователей, чтобы зарегистрироваться.
Управление сайтом вопросов и ответовВы можете просмотреть все добавленные вопросы на вашем сайте в разделе DW Q&A » All Questions. Как администратор, вы можете редактировать и удалять любые вопросы, отправленные пользователями. Также вы можете добавлять рубрики вопросов, потому как пользователям делать это не разрешается. Однако, пользователи могут добавлять теги к вопросам при добавлении его на сайт.
Функции фронтенда вашего сайта вопросов и ответовDW Question Answers разработан с учетом поддержки большинства тем WordPress. Вот так будет выглядеть ваш страница вопросов:
Вопросы можно искать или сортировать по статусу, рубрике, просмотрам и ответам. Ваши пользователи могут голосовать за вопросы, ответы и добавлять свои собственные комментарии. Также пользователи могут подписываться на вопросы, кликнув на значок звездочки рядом с каждым вопросом.
Пользователь, задавший вопросы, а также администратор, могут отмечать вопрос как решенный. Посетители могут голосовать за вопросы, выбирать лучший ответ, а также добавлять комментарии как к вопросам, так и ответам. Это предоставляет отличную платформу для взаимодействия и вовлечения пользователей в обсуждения по теме вопроса.
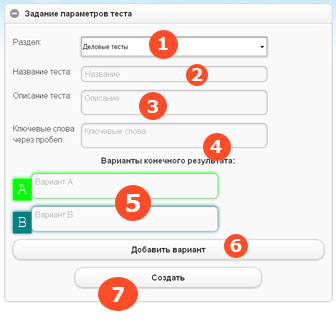
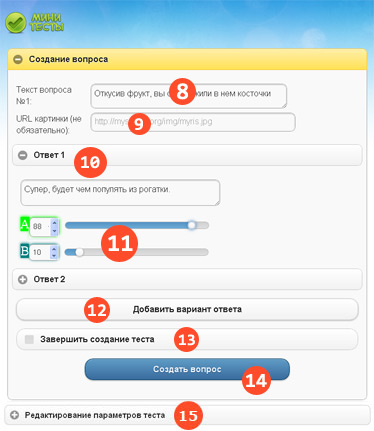
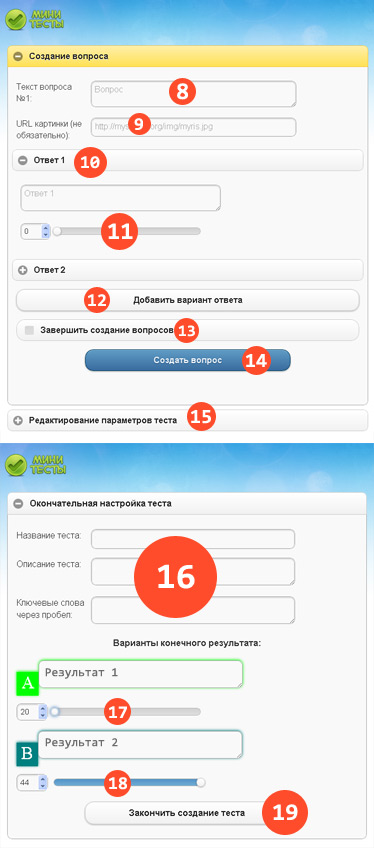
Плагин бесплатный, и в этом его основное преимущество. Мы надеемся, что эта статья помогла вам создать сайт WordPress с вопросами и ответами. По всем вопросам и отзывам просьба писать в комментарии ниже. Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение. VN:F [1.9.22_1171] Rating: 4.8/5 (5 votes cast) wpincode.com Как сделать свой онлайн тест на сайте МинитестовКак создать свой онлайн тест на сайте Минитесты.ру1 Регистрируемся на сайте и входим по паролю. 2 В основном меню появилась кнопка "Создать тест" Можно создать 2 типа тестов: Простой вид теста позволяет создать тест не расчитывая баллы за ответы, каждому ответу здесь ползунком устанавливается отношение к конечному результату теста, т.е. вероятность выпадения этого результата после прохождения теста. Подсчет баллов здесь можно описать как "Если преобладают ответы Х". Тест с оценкой по шкале баллов это классический тест "Если вы набрали от X до Y баллов..." Его следует выбирать если в тесте нужно посчитать количество правильных ответов или когда вариантов конечных результатов теста значительно больше вариантов ответов на вопросы теста. 3 Для обоих вариантов создание теста начинается одинаково: 2 Вводим название теста, например: Фрукт вашей мечты 3 Вводим описание теста, например: Тест поможет в нелегком выборе главного фрукта вашей жизни 4 Вводим ключевые слова, например: фрукт юмор 5 Далее видим Варианты конечного результата. Это список текстов, которые тест будет выдавать после прохождения всех вопросов, их может быть от 2х до 15. Изначально показаны 2 поля ввода, кнопка "Добавить вариант" добавляет очередное поле ввода без перезагрузки страницы.Вводим результаты в поля A,B(C,D...), например, в поле А: Маракуя. Мистический плод страсти, все знают о нем, но мало кто познал его плоть., В вариант ответа В: Банан. Он популярен как осенняя картошка, но легкодоступность банана не снижает его рейтингов. В текст результата можно добавить картинку, просто вставьте ссылку на картинку в виде URL (http:// * .jpg) и она заменится на картинку в тесте. 7 Заполнив все поля, нажимаем "Создать" для перехода к странице добавления вопросов теста. 4 Добавляем вопросы и варианты ответа к ним. Этот пункт будет отличаться для простого теста и теста со шкалой баллов. Простой вид теста 8 Вводим текст вопроса, например: Откусив фрукт, вы обнаружили в нем косточки 8 Вводим текст вопроса, например: Откусив фрукт, вы обнаружили в нем косточки9 Здесь можно ввести URL картинки (картинку можно закачать на любой сервис хранения картинок, например radikal.ru), это не обязательный к заполнению пункт, но если будет указан адрес картинки, то в тесте к тексту вопроса добавится картинка. 10 Блок "ответ", нажмите на него, он расширится до формы ввода ответа. Введите вариант ответа, например: Супер, будет чем популять из рогатки. 11 Под полем ответа находятся ползунки, их будет столько же, сколько вариантов конечного результата вы вписали на предыдущей странице. Ползунки выставляют "вес" ответа к результату, чем больше ползунок отодвинут вправо, тем больше баллов дается конечному результату с этого ответа. Вы уже заметили, что один ответ может дать, скажем, 100% веса результату А, 50% результату B и 0% результату С. 15 Если вы в процессе заполнения забыли, что писали в вариантах вывода теста, щелкните по блоку "Редактирование параметров теста", он развернет результаты, которые можно при необходимости подправить. После внесения изменений в этом разделе нажмите кнопку "Создать", чтобы они сохранились. 12 Если вы хотите добавить еще вариант ответа к вопросу, нажмите кнопку "Добавить вариант ответа" 14 Когда вы ввели все варианты ответов и выставили им вес, можно переходить к добавлению следующего вопроса теста. Для этого есть кнопка "Создать вопрос". 4.1 Завершение создания теста 13 После добавления всех вопросов теста завершите создание теста. Отметьте пункт "Завершить создание теста". Только после этого появится кнопка "Закончить тест", нажмите на нее, тест появится на сайте и вам будет выдана ссылка на ваш тест.Тест с оценкой по шкале баллов 8 Вводим текст вопроса, например: Откусив фрукт, вы обнаружили в нем косточки 8 Вводим текст вопроса, например: Откусив фрукт, вы обнаружили в нем косточки9 Здесь можно ввести URL картинки (картинку можно закачать на любой сервис хранения картинок, например radikal.ru), это не обязательный к заполнению пункт, но если будет указан адрес картинки, то в тесте к тексту вопроса добавится картинка. 10 Блок "ответ", нажмите на него, он расширится до формы ввода ответа. Введите вариант ответа, например: Супер, будет чем популять из рогатки. 11 Под полем ответа находятся ползунок, указывающий количество баллов за этот ответ, их можно вбить в поле ввода слева. 15 Если вы в процессе заполнения забыли, что писали в вариантах вывода теста, щелкните по блоку "Редактирование параметров теста", он развернет результаты, которые можно при необходимости подправить. После внесения изменений в этом разделе нажмите кнопку "Создать", чтобы они сохранились. 12 Если вы хотите добавить еще вариант ответа к вопросу, нажмите кнопку "Добавить вариант ответа" 14 Когда вы ввели все варианты ответов и выставили им баллы, можно переходить к добавлению следующего вопроса. Для этого есть кнопка "Создать вопрос". 4.2 Завершение создания теста 13 После добавления всех вопросов теста завершите создание теста. Отметьте пункт "Завершить создание вопросов". Только после этого появится кнопка "Закончить создание вопросов", нажмите на нее, появится страница окончательной настройки теста, (16) - показана информация о тесте, остается определить баллы для результатов теста. 17 18 ... Под каждым вариантом результата есть ползунок. Конструктор тестов уже рассчитал минимальное и максимальное количество баллов, которое можно заработать, выбирая введенные ранее ответы, значение первого ползунка - минимум, последний ползунок выставлен в максимум.Вы можете задать диапазон выпадения каждого результата, передвинув первый ползунок на несколько пунктов вправо задаем диапазон выпадения этого результата от минимума баллов до указанного ползунком. Следующий вариант ответа изменит начальную цифру баллов до максимального от предыдущего, оттягивая его вправо мы задаем диапазон баллов от конца предыдущего результата до указанного количества баллов. Последний ползунок остается в максимуме, он выставит диапазон начиная с суммы всех предыдущих вопросов и заканчивая максимально возможным числом баллов. 19 Указав диапазон для всех вариантов результатов теста размещаем тест на сайте кнопкой "Закончить создание теста"Напоминаем, что мы публикуем анонсы лучших тестов в нашей группе вконтакте и почтовых рассылках, а чтобы ваш тест попал в этот список надо, чтобы его прошли минимум 100 человек и при этом рейтинг оценки теста был положителен. Разместите ссылку на ваш тест в своем дневнике, блоге или на стене вконтакте, чтобы ваши друзья смогли его пройти и оценить.Спасибо за участие! Давайте делать Интернет лучше :) www.minitests.ru Как установить кнопку "Задать вопрос" на сайт? Используем систему Red HelperЗдравствуйте друзья! Я решил сегодня немного отойти от темы компьютеров, и рассказать вам немного о сайтах. Сайты я люблю, увлекаюсь их созданием, оптимизацией и продвижением. Делаю в основном сайты для себя, недавно делал сайт визитку. В этой статье, хочу рассказать вам о том, как можно быстро и без особых забот добавить на сайт кнопку “Задать вопрос”. Точнее не просто кнопку, а окно в котором посетитель сможет задать вопрос администратору сайта и получить ответ, возможно даже в режиме онлайн.
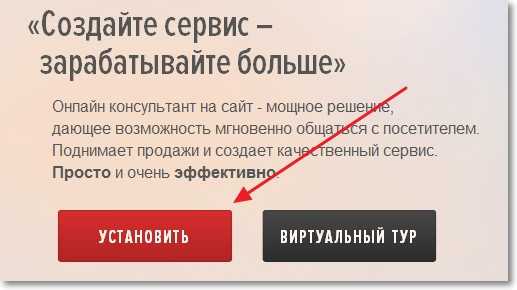
Вы наверное сразу же спросите, а почему на этом сайте нет такой кнопки, что бы можно было пообщаться со мной онлайн? Отвечаю, мне хватает вопросов как в комментария так и на почте 🙂 если установить еще систему онлайн поддержки от Red Helper, то вообще от компьютера отходит не буду. Как вы уже наверное поняли, для установки на сайт буду использовать систему Red Helper. Хорошая система для организации онлайн консультанта на сайте.И прежде чем перейти к технической части этой статьи, я немного расскажу вам о самой системе Red Helper и что с ее помощью можно сделать. Описание системы так же можно посмотреть на сайте redhelper.ru. Значит с помощью Red Helper мы можем добавить на наш сайт примерно вот такую кнопку:
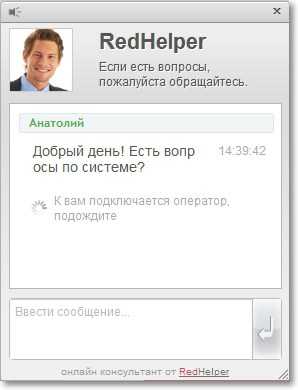
При нажатии на такую кнопку, появится окно онлайн консультации, ну или офлайн.
Вы наверное уже встречали такие кнопки на многих сайтах. В основном это интернет-магазины, сайты визитки и т. д. На таких сайтах форма онлайн консультанта очень полезная и это повышает доверие к сайту. Плюс ко всему, это очень удобно для посетителя, он в считанные минуты может получить ответ на интересующие его вопросы, а если консультанта нет в онлайне, то оставить вопрос и получить ответ например на электронную почту. Так же есть возможность обратится к посетителю и предложить ему помощь. Как я уже писал выше, есть офлайн режим, то есть посетитель оставляет вопрос, оператор его рассматривает и отправляет ответ. Больше ничего писать не буду, со всеми возможностями вы сможете ознакомится на сайте системы Red Helper. Ну а я сейчас как и обещал, продемонстрирую установку и настройку Red Helper. Устанавливаем форму онлайн консультанта от Red HelperУстановка системы должна занять три минуты, сейчас проверим :).
Заходим на главную страницу сервиса redhelper.ru и нажимаем красную кнопку “Установить”.
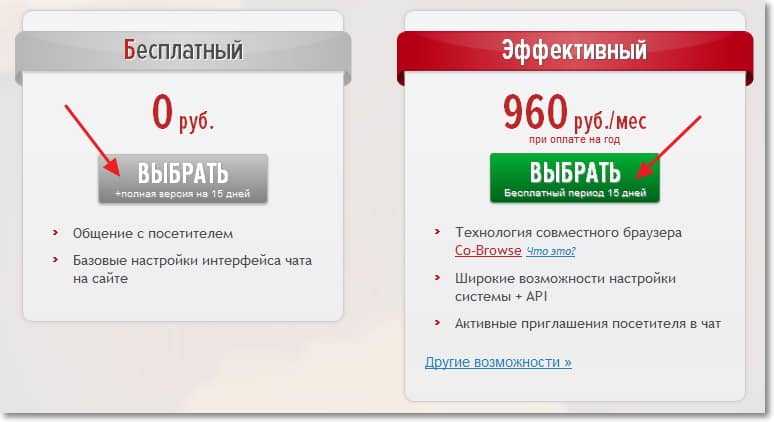
Есть два тарифа: “Бесплатный” и “Эффективный”. Выбираем который вам больше всего подходит и нажимаем кнопку “Выбрать”. Если вы спросите в чем разница между платным и бесплатным тарифом, то конечно же в функциональности системы, платная версия имеет намного больше функций. На бесплатном тарифе, есть возможность 15 дней тестировать все функции платного тарифа.
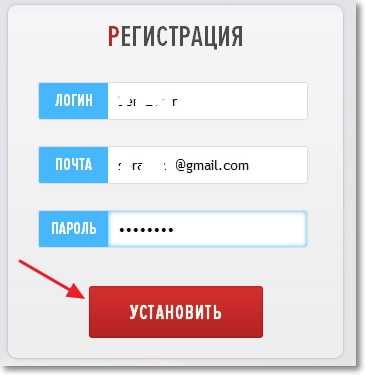
Заполняем форму регистрации и нажимаем кнопку “Установить”.
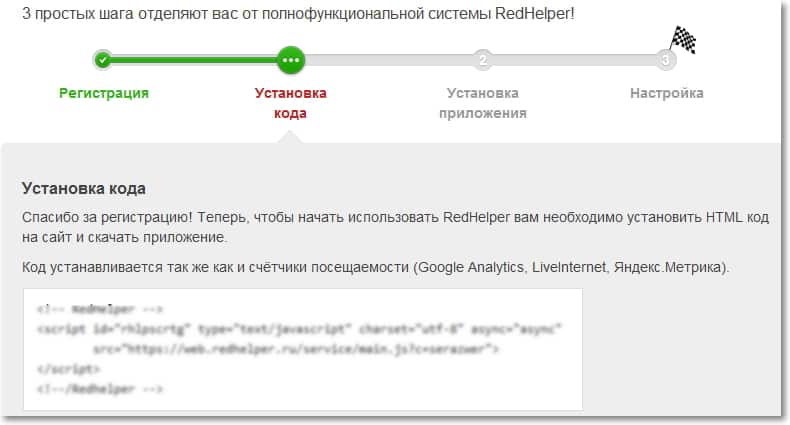
Продолжаем. Нас перенаправит на страницу где на втором шаге у наст будет установка кода. Копируем код, и вставляем его на свой сайт, перед закраивающим тегом </body>, ну здесь все просто.
После установки кода на сайт, сразу же появилась кнопка “Задать вопрос”.
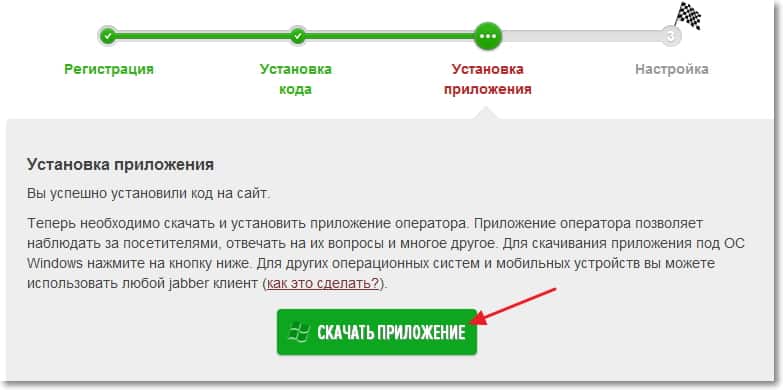
А на странице установки системы появился следующий шаг. Следующий шаг, это “Установка приложения”. Это обычное приложение для компьютера с помощью которого, можно будет управлять системной, отвечать на сообщения и т. д. Для того, что бы скачать и установить программу от Red Helper, просто нажмите кнопку “Скачать приложение”. Откроется окно, в котором выберите “Запустить”.
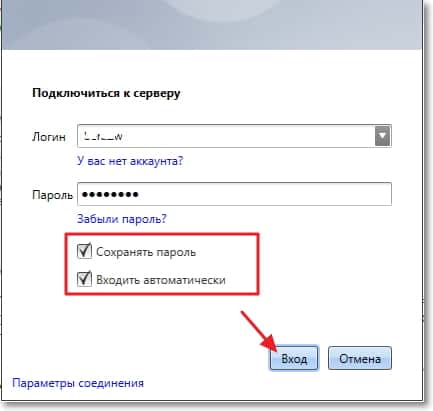
После того, как установочный файл будет загружен, начнется установка программы. Я не буду описывать этот процесс, там все очень просто, нужно будет несколько раз нажать кнопку “Далее”, все как обычно. После установки программа “RedHelper” запустится автоматически, если нет, то запустите ее ярлыком на рабочем столе. Появится окно, в котором вводим логин и пароль, которые мы указывали при регистрации. Если вы их уже забыли, то можете посмотреть их на электронной почте указанной вами при регистрации, они были туда отправлены. Для удобства, так же можете установить галочки возле “Запомнить пароль” и “Входить автоматически”.
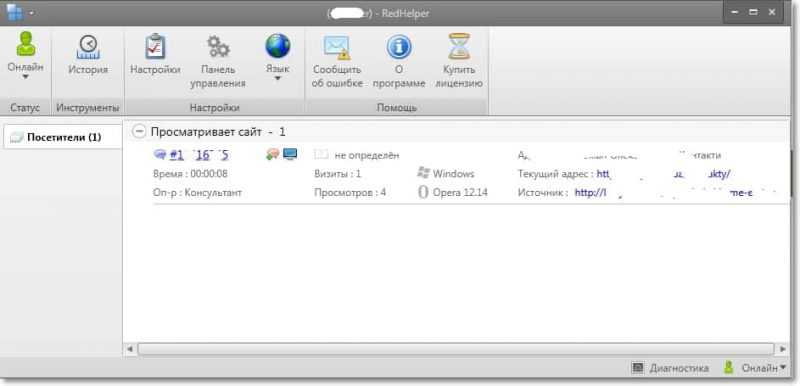
Функциональность программы меня честно говоря, очень приятно удивила, не ожидал. Начну с того, что программа прячется на панель уведомлений. В самой программе сразу же отображается список посетителей на сайте в данный момент, это круто. Мало того, возле каждого посетителя, есть две кнопки. “Браузер глазами пользователя” – позволяет следить за посетителем на сайте, и “Отправить стандартное приглашение”, при нажатии на эту кнопку, на сайте появится сообщение с приветствием и предложением помощи для посетителя.
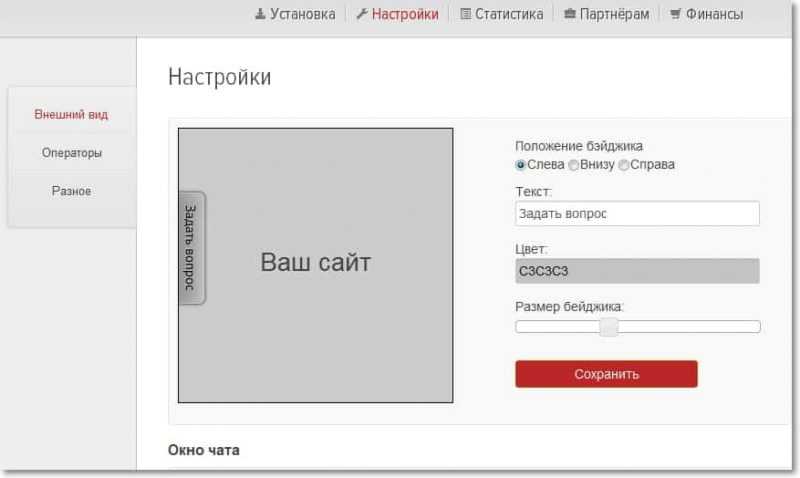
Если посетитель на сайте отправит сообщение через форму, то оно тут же появится в программе Red Helper, об этом вы узнаете по звуковому сигналу. И уже с самой программы, можно общаться с посетителем. Теперь немного о настройках внешнего вида кнопки и окна отправки сообщений. В окне программы есть две кнопки: “Настройки” и “Панель управления”. Если нажат на “Настройки”, то откроется окно с настройками самой программы. А кнопка “Панель управления” откроет страницу в браузере, на которой можно настроить внешний вид кнопки, окна онлайн чата, офлайн сообщений, сменить тексты и фотографию оператора.
ЗаключениеНапоследок хочу подвести итоги и написать несколько слов о системе Red Helper. Если у вас есть свой сайт, возможно это сайт вашей компании, то я просто уверен, что такая онлайн поддержка нужна вашему сайту. Если вы не хотите сами устанавливать Red Helper на сайт, то обратитесь к специалистам, которые например делали для вас сайт. Система мне очень понравилась, особенно после того, как я установил их программу на компьютер и увидел ее функциональность. Все сделано очень продумано, удобно и просто, обучится работе с программной можно за несколько минут. Так же порадовала простота в настройке самой кнопки на сайте и окна отправки сообщений. Достойный и самое главное, нужный продукт на рынке. Если у вас будут вопросы, то задавайте их в комментариях, разберемся. Всего хорошего! f1comp.ru Шаг №68.Как создать рубрику FAQ Вопросы и Ответы на сайте?Привет друзья. Сегодня по просьбе одного из моих читателей мы с Вами рассмотрим возможность создания на сайте рубрики FAQ или Вопросы и Ответы.Данная секция очень важна для некоторых сайтов, на которых пользователи задают однотипные вопросы, и дабы администратор сайта не тратил свое время отвечая на однотипные вопросы – отличным решением есть создание именно такой секции Вопросов и Ответов на сайте. Давайте для начала разберемся что вообще из себя представляет F.A.Q. (Frequently Asked Question(s)) в переводе с английского это означает – ответы на часто задаваемые вопросы. В русском интернете помимо этого обозначения еще встречаются аналоги ЧАВО и ФАК как понятно они обозначают все те же ЧАстые ВОпросы. Сегодня я хочу показать на примере этого урока, как на своем сайте создать рубрику FAQ на wordpress. Установка и настройка плагина для создания FAQ на сайте.Для создания ЧАВО на сайте мы будем использовать плагин под названием WP DS FAQ. Для начала давайте произведем установку плагина на сайт.Перейдите по ссылке и скачайте плагин WP DS FAQ. После чего произведите установку плагина. Настройка плагина очень простая. Переходим в “Параметры” – >”DS FAQ” и вводим название будущего FAQ.
После чего нажмите на кнопку “Добавить книгу вопросов и ответов”.Теперь Вы можете увидеть код для вставки, который Вы можете разместить на любой странице либо в записи на своем блоге wordpress.
В настройках сразу можете поставить чекбокс отображать ответы на вопросы в развернутом виде либо свернутом. Копируйте код, дальше нам необходимо вставить его на нужной странице. Создаем страницу FAQ Вопросы и Ответы.Перейдите в админку wordpress и создайте новую страницу, в название напишите FAQ или Вопросы и Ответы, на Ваше усмотрение. Вставьте код, который скопировали ранее.
После этого сохраните и опубликуйте страницу Вопросы и Ответы на Вашем сайте. Теперь нам необходимо создать список вопросов и ответов на них. Создаем список Вопросов и Ответов (FAQ).Перейдите в настройки плагина и нажмите на кнопку “Добавить вопрос”
Введите вопросы и ответы на них:
После чего сохраните созданные Вопросы и Ответы. Перейдите по созданной Вами ссылке на которой Вы увидите Ваш созданный на сайте FAQ. Что еще хочется сказать напоследок, если Вам необходимо что бы люди задавали вопросы, то тогда включите возможность комментирования для страницы, или записи. Или в конце странице напишите свой Email и попросите все вопросы присылать на email. Изменить внешний вид FAQ Вы сможете редактируя CSS свойства в настройках плагина:
Вот таким простым образом Вы можете создать рубрику FAQ Вопросы и Ответы на своем сайте. А вот как выглядит плагин в работе:[dsfaq id=»1″] Полезна ли для Вас статья о создании FAQ на wordpress? wpcreate.ru главный вопрос любого юзверя / ХабрКак создать свою собственную игру: такой вопрос я часто вижу в поисковых запросах. Есть куча игровых движков и конструкторов, и они все такие непонятные… Хотелось бы только подумать, и игра уже создана, и все спрайты нарисованы, и код написан. Как жаль, что такое невозможно.Но все же есть способы, с помощью которых можно легко и быстро создать свою игру, чтобы она была играбельна, и соответствовала всем требованиям компьютерной игры. И в этом топике я расскажу как же подобрать движок для игры. Стало интересно? Добро пожаловать под кат. Для начала, стояло бы понять зачем нужны компьютерные игры: для одних это развлечение, для других это способ отдыха, некоторые даже зарабатывают играя в них! Может вы хотите похвастаться другу, что получили новый левел, а может просто устали после рабочего дня и хотите отдохнуть. Так вот, идеальная игра должна удовлетворять всем требованиям игрока. Но много от этого зависит от движка. Если смотреть со стороны разработчика игр, то идеальный движок должен быть легким, с кучей возможностей, и чтобы не требовал каких-то денежных вкладываний. Много гейм-девелоперов задумываются над графикой — 2D или 3D? Если вы хотите быстро и легко создать игру, то больше подходит 2D. Но если у вас железные нервы(хотя для любой игры они нужны), и вы готовы делать игру полгода: то можно и изучить 3D-моделирование. Но мы возьмем 2D. Давайте поподробней рассмотрим 2D-движки. 1. GameMaker. Думаю многие знают о этом популярном конструкторе игр. Это хороший инструмент для новичков, но он не практичен. Плюсы:
2. HTML5. HTML5 — это новое поколение HTML, и теперь с помощью него можно делать игры. С помощью него можно создать игру, но он также сложен и непонятен. Возможно, через несколько лет он будет достаточно пригоден для игростроя, но сейчас… Плюсы:
Минусы:
3. Flash! Flash на данный момент — самая лучшая платформа для создания игры. С помощью него можно создавать игры в кратчайшие сроки, для него есть много программ и многочисленных фреймверков, куча туториалов по этим самым фреймверкам, и он универсален! Плюсы:
habr.com
|







![qandasites[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/05/qandasites1.jpg)
![editpages[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/05/editpages1.jpg)
![userregistration[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/05/userregistration1.jpg)
![dwqa-settings-general[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/05/dwqa-settings-general1.jpg)
![dwqa-settings-notifications[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/05/dwqa-settings-notifications1.jpg)
![dwqa-settings-permissions[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/05/dwqa-settings-permissions1.jpg)
![managing-question-answers[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/05/managing-question-answers1.jpg)
![questions-page[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/05/questions-page1.jpg)
![single-question-page[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/05/single-question-page1.jpg)
![features1[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/05/features11.png)