|
|
|
|
|
|
|
|
|
|
Как создать сайт бесплатно: пошаговая инструкция. Сайт самому бесплатно пошаговая инструкцияКак создать сайт бесплатно: пошаговая инструкцияЕсли Вы решили создать сайт, то в наше время это уже не проблема, данная пошаговая инструкция вам поможет. Не надо никому платить за создание сайта, при том, что он вам может не понравиться и тем самым вы потеряете очень много времени, нервов и денег. Сделайте все сами и условно бесплатно. Не зная HTML кодов создать свой собственный сайт можно двумя способами: 1. Можно воспользоваться конструкторами сайтов, коих уже развелось несчитанное количество. Из плюсов можно выделить, что сконструировать любой сайт можно за час. Но на этом плюсы и заканчиваются. А минусов в разы больше: это и чужая реклама сайте и доменное имя не совсем ваше, да и функционала обычно не хватает. Конечно, все эти недостатки можно убрать, но платить вы будете в разы больше, чем, если бы сделали все сами. И не создавайте сайты с бесплатным доменным именем! Смотрится дешево, такие сайты отталкивают посетителей, и рекламировать такие домены в соц. сетях весьма проблематично, так как переход по такой ссылке может быть заблокирован администрацией социальных сетей. Необходимо уточнить, что доменное имя и услуги хостинга стоят денег. Но это будут единственные затраты при создании сайта. Конечно же вы можете создать сайт полностью бесплатно, но не рассчитывайте, что когда-нибудь он будет популярным. Поисковые системы не любят такие сайты, а если и получиться раскрутиться, то не хватит ресурсов бесплатного хостинга.2. А вот на втором способе мы остановимся подробнее. Если следовать в точности моей инструкции, то через несколько часов у Вас уже будет приличный сайт, такой каким вы его сами захотите видеть. Создайте свой первый сайт сами, следуя простой пошаговой инструкции ниже!
С чего начать создавать сайт
Первое с чем вам необходимо определиться — это выбрать название своему сайту и разместить его в сети. С выбором имени могут возникнуть проблемы, так как самые популярные домены уже заняты, поэтому придется потратить немного времени, чтобы выбрать подходящее. Здесь только выбираем подходящее и свободное имя, регистрировать пока не надо, это сделаем позже.
А вот с размещением сайта в сети проблем нет. Такую услугу предоставляют хостинг-провайдеры и их много. Я же настоятельно рекомендую выбрать sprinthost, так как у них одни из самых низких цен, а техническая поддержка просто на недоступном для других компаний уровне. Отвечают очень быстро на любые вопросы связанные с вашим сайтом. А новичкам как раз и нужна такая тех. поддержка. Выбираем подходящий вам тариф и жмем кнопку заказать.
Далее необходимо ввести название вашего почтового ящика, куда придет письмо с активацией аккаунта.
Переходим по ссылке в письме и попадаем обратно на сайт спринтхост, где вы можете сразу зайти в личный кабинет, но сначала перейдите на страницу «С чего начать», тут советую посмотреть обучающее видео.
Начинаем создавать сайт
У вашего сайта уже есть имя и хостинг. Теперь необходимо выбрать систему управления сайтом (CMS). На данный момент самая популярная и простая система для новичка является wordpress и самое радостное, что она абсолютно бесплатная.
Установить wordpress вы можете в панели управления хостингом. Это еще один плюс выбранного нами хостинг-провайдера: не надо скачивать CMS на стороннем сайте и в ручную закачивать на хостинг.
После того как установиться wordpress вы получите логин и пароль для входа в административную панель сайта. Заходим туда и радуемся нашему сайту!! Наполняем его необходимой информацией и ждем первых посетителей.
Необходимо уточнить, что все статьи на вашем сайте не должны больше нигде встречаться, т.е. они должны быть уникальными, иначе рискуете получить бан от поисковых систем. О том как работать с wordpress посмотрите этот видео урок. Сайт у вас есть, но не нравиться дизайн, расположение кнопок или еще что-то. Не проблема, идем на http://sprintsite.ru/ и выбираем себе подходящий шаблон, так же в сети полно бесплатных русифицированных шаблонов для скачивания, правда такие темы могут содержать в своей структуре невидимые ссылки на сторонние ресурсы, но со временем вы научитесь их убирать. Как видите никаких проблем бесплатно создать сайт самому нет, нужны только немного времени и денег, а так же эта пошаговая инструкция Если уж совсем нет времени, а сайт нужен уже вчера, то я за символическую плату и за короткое время сам все сделаю. Зарегистрирую домен и хостинг, установлю счетчики подсчета посетителей, необходимые дополнения. Пишите мне на почту [email protected]. hzbolshe.ru Как создать сайт самому бесплатноВ наш продвинутый век только ленивый не имеет собственного веб-сайта. И то потому, наверное, что уверен: создать его стоит дорого и долго. Однако создать можно тут и сразу. Вашему вниманию – пошаговая инструкция для непрофессионалов, которая поможет сделать все самому бесплатно и не отстать от виртуальной моды. Создаем поэтапно
Для первого шага нужен графический редактор типа CorelDRAW, Photoshop, особенно популярный у веб-дизайнеров благодаря своим качествам.
Если описанная процедура покажется долгой и нудной, есть выход полегче. Профессионалами созданы шаблоны, пользуйтесь готовым, дарим, не продаем! На их основе создать свой сайт намного быстрее и проще. Создать – с чистого листа или шаблонаВерстка заключается в том, каким образом расставить то, что вы планируете, и насколько эстетически это будет смотреться. Компьютерным самоучкам легче всего верстать на языке html – с чистого листа или адаптируя свое видение под html-шаблон. Для создания веб-сайтов используются:
Программирование необязательно, но желательно, если хотите получить рекламный, сайт для знакомств, общения или игр, Интернет-магазин. Отлично выполняет эти задания PHP (Hypertext Preprocessor) – специальный язык программирования общего назначения, с открытым исходным кодом, для веб-продукции. Домен должен звучатьСделав сайт своей мечты, нужно его удачно разместить во всемирной сети. Именно от места размещения зависит его будущая популярность. Это место определяет выбранный хостинг и домен, которые способствуют посещаемости. Поэтому доменное имя должно звучать просто, но емко. Компании мирового уровня, к примеру, регистрируют домены со своим ресурсом в разных международных зонах – org, net, com. Что предпочитаете вы – решайте сами. Последние штрихи – позаботьтесь о продвижении и надлежащей раскрутке странички. А также о ее защите, ведь даже совсем нейтральная вещь может быть использована злонамеренно против вас или других граждан. Можно и заработатьИмея свой ресурс, почему бы не зарабатывать на нем? Предприимчивые люди так и делают. Зарабатывают на продаже ссылок, места для публикации статей, рекламных объявлений, перед этим раскрутив сайт. Пошаговая инструкция дает и вам такую возможность. Нашли ошибку в тексте? Выделите ее и нажмите Ctrl + Enter ijobtest.ru Конструктор сайтов SetUP как создать сайт бесплатноНа начальной стадии развития любого бизнеса тешить себя надеждой, что при помощи представительства в глобальной паутине сильно разбогатеешь и заказывать профессиональное изготовление сайта не имеет практического смысла. А вот сделать интернет-магазин или опубликовать информационные блоки самостоятельно предварительно узнав, как создать сайт самому бесплатно, пошаговая инструкция для чайников поможет наверняка. Наиболее удобным сервисом для изготовления сайта самостоятельно, без помощи веб-программистов из крупных компаний или участия свободного фрилансера, является конструктор для создания сайтов SetUp. Как создать сайт самому бесплатно, пошаговая инструкция для чайников и некоторые полезные рекомендацииРабота по изготовлению сайта заключается в разработке рациональной структуры и сборе необходимого контента. Всю остальную черновую работу по созданию интересного для пользователей будущего интернет-проекта за полчаса выполнит интуитивно понятный конструктор. Основной алгоритм, по которому удастся быстро запустить информацию о своем товаре на просторы интернета обозначен создателями сервиса примерно так:
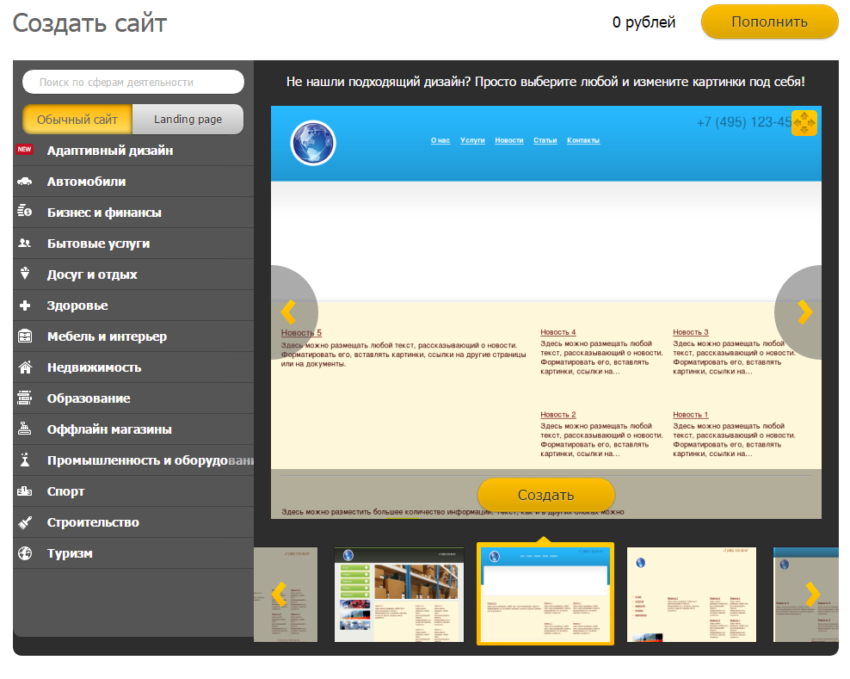
Если по отдельности рассмотреть каждую позицию алгоритма, то стоит обратить внимание на некоторые нюансы. Например, при заполнении привычной регистрационной формы не следует забывать ставить обычную галочку, соглашаясь на условия публичного пользования интерактивного программного обеспечения SetUP. Подвохов в этом никаких нет, но для собственного спокойствия рекомендуется прочитать хотя бы несколько абзацев юридической информации и ознакомиться с условиями договора-оферты. Перейдя в полученном письме по ссылке, следует приступить к работе по созданию стиля и оформления способов подачи информации пользователям будущего сайта. Эта часть работы очень занимательна. Предстоит выбрать из множества предложенных создателями сервиса единственный подходящий по структуре и вызывающий симпатию шаблон. Следует учесть свои надежды на популярность будущего сайта и не торопясь выбрать удобный интерфейс и приятный для глаза дизайн. Выбор внешнего видаЗаботясь об удобстве пользования сайтом необходимо продумать и качественно составить меню. Здесь большую роль играет не только место расположения основного списка страниц, но и их название. Необходимо обозначить практически одним словом тему страницы и пригласить на нее пользователя. Примером может служить грамотно выполненное меню, расположенное слева, в самом конструкторе. Переход с одной страницы на следующую дает возможность пользователю самому определять направление путешествия по сайту. Нажав на один из пунктов в меню, по теме подходящий к направлению создаваемого сайта, следует подобрать шаблон, структура которого позволит наиболее полно рассказать пользователям о товаре или услуге. Большое внимание картинкам при выборе шаблона уделять нет необходимости, так как любая из них может быть заменена. Периодичность подачи новой информации посетителям регулируется при помощи шаблонов с возможностью добавлений новостей на главную страницу. Новостной способ подачи информации уместен при частых добавлениях на сайт полезной информации о поступлении новых товаров или проведении акций. При желании акцентировать внимание посетителя на одной позиции, выбирается статичная главная страница, на которой будут изложены основные главные части контента. Дать основную информацию заинтересовав посетителя и направить его на следующие страницы, это и есть основная задача создателя любого сайта.
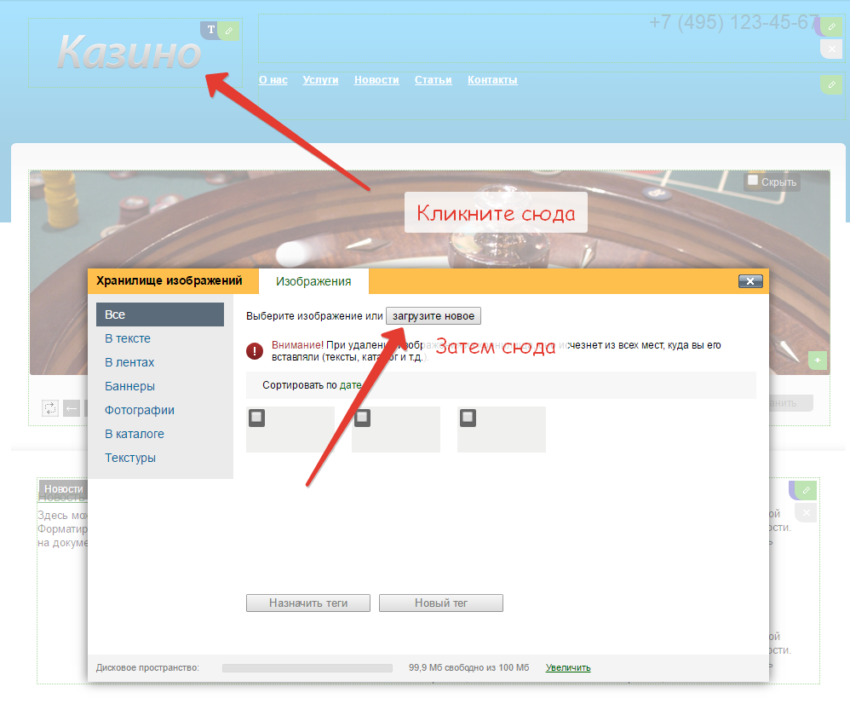
Сервис предлагает перейти к наполнению страниц. Выбрав шаблон и согласившись с переходом к загрузке контента, можно приступать к размещению уникальных текстовых блоков. Минимальное наполнение сайта информацией при готовом контенте займет немного времени. Следует помнить, что сервис обещает выдать бесплатный домен при заполнении не менее 10 страниц. Для продвижения своей работы в интернете при помощи поисковиков рекомендуется составлять тексты самостоятельно. Копировать их из интернета пустое времяпровождение. Информация не будет проиндексирована поисковиками и пользователи никогда не узнают о новом сайте. Загрузка логотипа и оформление слайдераПриступая к редактированию отдельных блоков, на типовой шаблон предстоит загрузить собственный логотип. Заранее подготовленная картинка закачивается в специально подготовленное поле.
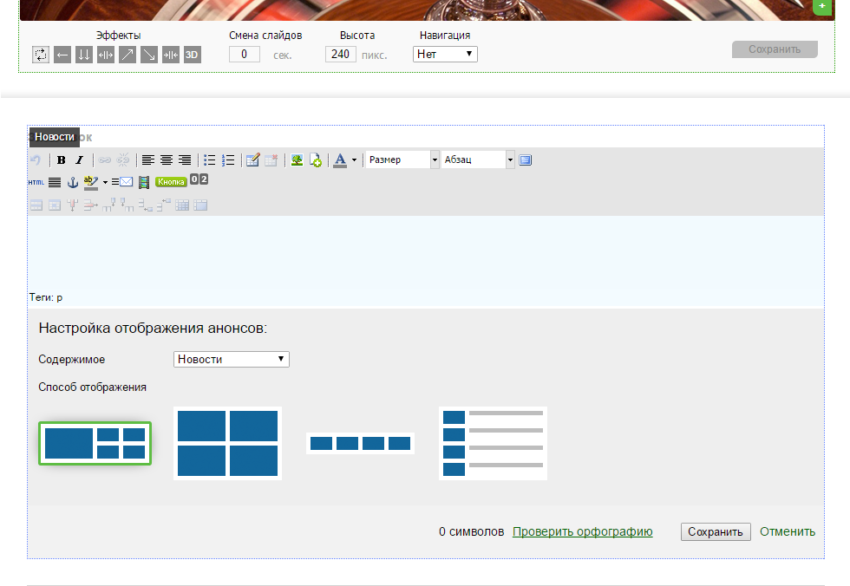
Для полноценного выбора и установки действительно запоминающегося логотипа, рекомендуется изготовить несколько вариантов картинок. Сервис дает возможность увидеть, как будет смотреться на готовой страничке тот или иной логотип. При настройке главного украшения страницы — слайдера, существует возможность последовательного ознакомления посетителей с основным направлением сайта. Постепенное чередование картинок в слайдере позволяет визуально отобразить главные тематические достоинства предложений. Интерфейс формы загрузки изображений позволяет установить размер паузы между показом изображений и дает возможность предварительного просмотра. Добавление страниц и размещение текстовОсновной информационный текст традиционно размещается на главной странице сайта. Для ознакомления потенциальных клиентов с товарами или предлагаемой услугой необходимо тщательно проработать текстовую часть наполнения. Тут большую роль играет не только употребление профессиональных слов, но и размещение правильным образом ключевых акцентов. Поисковики любого типа уделяют текстовому наполнению главной страницы самое пристальное внимание. Чтобы автор создаваемого сайта не тратил время на техническую часть работы, создатели конструктора SetUp предусмотрели специальную панель для добавления информации.
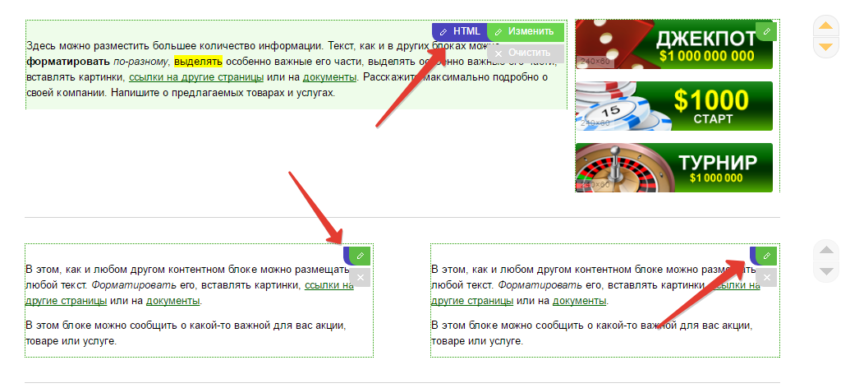
В верхней части панели для редактирования текста размещены иконки, которые при наведении на них стрелки курсора показывают в форме подсказки свои функциональные возможности. Таким же образом создаются страницы для новостного раздела, каталога товаров или описания к фотоматериалам. Полностью оформленную готовую страницу, перед отправкой на сайт, рекомендуется дополнительно просмотреть, нажав на специальную кнопку в правом верху панели. При необходимости добавить новую информацию процесс заполнения страницы повторяется. Перед заполнением формы необходимо нажать специальную кнопку на верхней панели и в колонке меню появится новый пункт. Древовидная структура меню корректируется легко корректируется по усмотрению создателя сайта. Конструктором предусмотрены такие изменения в колонке меню, как:
Сохранив итоговый вариант меню можно перейти к созданию второго списка страниц. Все действия легко могут быть дополнены размещением изображений. Конструктор дает возможность убирать ненужные блоки и размещать дополнительные. При желании всегда можно вернуть первоначальный вид шаблона. Единственное ограничение, которое действует при бесплатном заполнении страниц блоками различного назначения, это невозможность убрать рекламный баннер. После изменения условий работы с конструктором и внесении минимальных денежных средств рекламные блоки можно будет легко удалить.
При завершении работы над наполнением страниц, готовый сайт отсылается на модерацию. Создатели конструктора предлагают на год в подарок домен и тщательно проверив информацию на вновь созданном сайте предлагают его размещение в сети.Знакомство с конструктором позволяет узнать как создать сайт самому бесплатно, пошаговая инструкция для чайников в таком случае будет весьма полезна не только для представления пользователям информации о товарах или услугах, но и для поднятия имиджа собственного бизнеса. Создать сайт на SetUP! zabolotskikh.com Как создать свой собственный сайт самостоятельно и бесплатноСайт готов. Как сделать его работоспособнымСоздание своего сайта – меньшая часть работы. Доведение его до высокого уровня работоспособности, регулярное обслуживание требуют не меньших усилий, чем создание. Наша энциклопедия научит, как обслуживать сайт и добиваться от него наилучших результатов.  РЕСУРСЫ САЙТАПостоянная работа по улучшению сайта важна во всех отношениях. Даже посетителям интереснее живой сайт, меняющийся сообразно обстановке. Квалифицированный web – мастер, а наша энциклопедия рассчитана на подготовку именно таких мастеров, будет всегда стремиться улучшать и обогащать существующие сервисы сайта, доводить его до совершенства, менять при необходимости направленность и ориентацию. Самое, пожалуй, главное в современном сайте – интерактивность. Не обязательно держать нон-стоп онлайн – консультанта, но хоть один интерактивный механизм на сайте должен быть, такой интернет – ресурс будет живым, и этим качеством будет привлекать людей. Придумать остроумную конфигурацию сайта и реализовать ее оригинальным образом стандартный хостинг-конструктор не может. Это может сделать умелый строитель сайта – именно такого пользователя готовит наша энциклопедия.  ПРОДВИЖЕНИЕСпрограммировать свой сайт в интернете бесплатно и обеспечить его посещаемость можно регулярной корректировкой его состояния. Непростое мастерство продвижения сайта базируется на несложных базовых принципах, о которых можно узнать из наших учебников. Наша цель – научить понимать механику работы интернета и оказывать на не влияние. Тот, кто сможет добиться такого понимания, будет способен работать самостоятельно. Наша подготовка направлена на развитие способности понимать задачи сайта в интернет – сообществе и создавать механизмы акцентирования его преимуществ. Интернет любит и ценит неординарное, индивидуальное и неповторимое – таким мы и учим создавать и поддерживать сайт. На странице http://www.markintalk.ru/kak-raskrutit-internet-magazin-poshagovoe-rukovodstvo.html вы можете изучить руководство по самостоятельному продвижению интернет-магазина. Хорошо, когда мастер сайта одинаково компетентен и в коммерческом деле и в интернет – механике. Это идеальное сочетание для интернет - торговли и наша энциклопедия настроена показать связь между этими сферами.  Как сделать свой сайт и заработать на немХорошая идея создания сайта с нуля и обеспечения его доходности всегда комплексная. Умелый владелец сайта может сочетать рекламу, платные интернет-операции, торговлю. Доход, на который рассчитывает владелец сайта, не должен становиться самоцелью. Сухой, ограниченный извлечением прибыли ресурс неинтересен людям и такой сайт обречен. Можно утверждать, что существует прямая зависимость между качеством сайта, его популярностью и доходностью. Интересный сайт всегда можно сделать посещаемым, а вот наоборот – нет. В этом кроется секрет доходности сайта. Объясняя новичками основы строительства сайтов, мы хотим, чтобы такое умение позволяло им сосредоточиться на интересном и полноценном наполнении, а не на решении технических проблем. Подготовленный, чувствующий себя свободным в своих действиях мастер обязательно сможет получить интересное решение, тем более ценное, если оно сделано своими руками. Создать свой сайт только для прибыли принципиально неправильно. Опытный мастер первым делом сделает свой сайт интересным и полезным и лишь после этого займется шлифовкой механизмов его коммерциализации. Так устроена и наша онлайн – энциклопедия, уникальное в обозримых пределах русского интернета обучение созданию сайтов. В противовес простецким конструкторам мы стараемся привить понимание интернет – механики, получить самостоятельного специалиста. Этот идея есть и остается некоммерциализированной, вопросы доходности никак не влияют на уровень и состояние учебников, советов специалистов. www.eltisbook.ru
|